残暑が厳しいのかなあ、
日本の良い国技、
ご存じトントン相撲で場所を開催しますので、
今回は子供たちも大好きな恐竜を力士にすることにしました。

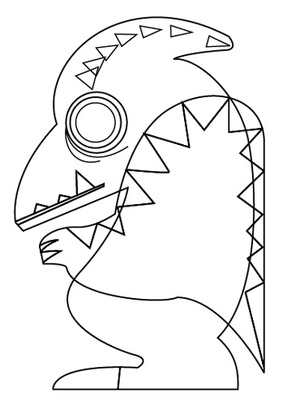
恐竜を描いてみましょう
例によって、
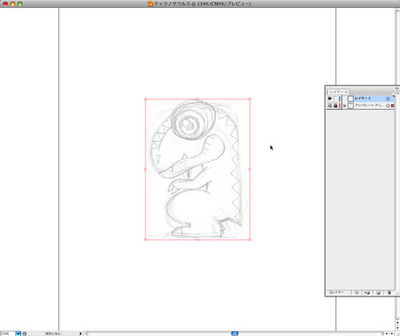
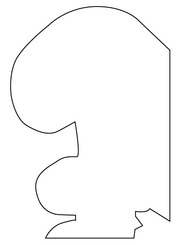
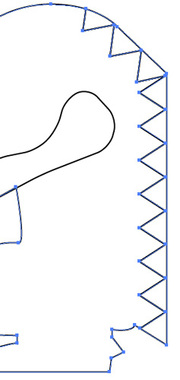
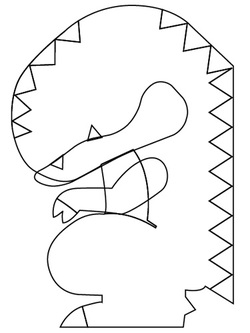
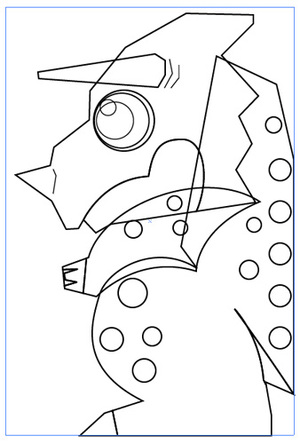
下書きをスキャンしてIllustrator のアートボードにテンプレートとして配置しました。 ベジェをつかって描いていきます。
前回のやり方でトレースして構わないのですが、
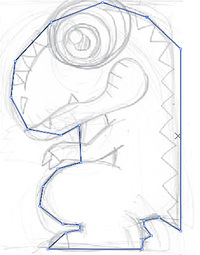
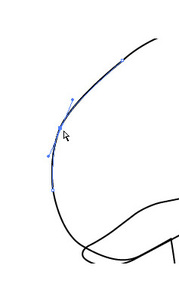
方向線とアンカーポイントの置き方がいまひとつうまくいかない場合にはこんなやり方もあります。 下絵に合わせて直線でざっと描画します。
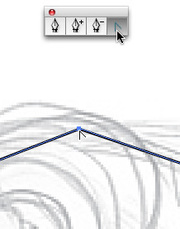
パスを閉じたら、
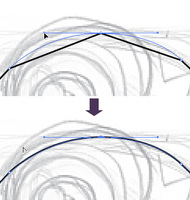
アンカーポイントの切り替えツールを使って必要なアンカーポイントに丸みをつけていきます。 余分なポイントはアンカーポイントの削除ツールで削除しながら描いていきましょう。
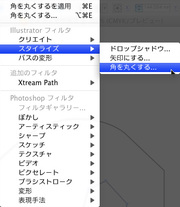
下あごの部分は、
輪郭を直線で描画して、 フィルタ→スタイライズ→角を丸くするで、 一気に丸みをつけました。 効果メニューにも同様のコマンドがありますが、
今回は後で直線に戻すことはありませんから実際にパスの形を変形させるフィルタメニューを使用しましょう。 このことは次の項でも説明します。
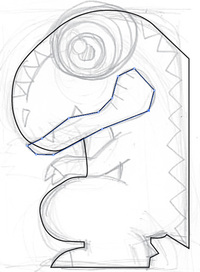
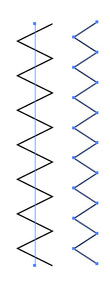
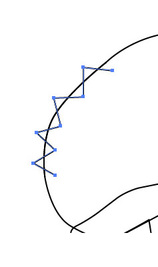
背中にジグザグ模様をつけます。
首の部分と背の部分に合わせて直線を2本ひきます。
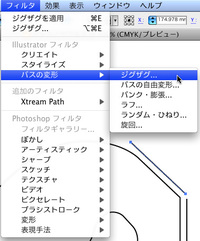
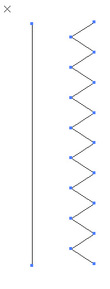
フィルタ→パスの変形→ジグザグのダイアログボックスでプレビューをしながらスライダや数値入力でパスを変形させます。
同じ数値を入力してもパスの長さや形状で結果が変わってしまうので注意してください。そのために首の部分と背の部分をわけたのです。
同じジグザグでも効果メニューで適用した場合は、
プレビューで効果が現れていても実際のパス形状が変わったわけではありません。 この後、
ポイントを調整したり、 連結やパファインダーでの作業を行うために、 実際にパスが変形するフィルタメニューから適用しなくてはいけません。 フィルタと効果メニューはケースバイケースで使い分けましょう。
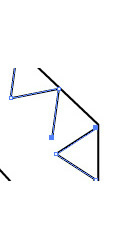
ジグザグにした首と背のパスを連結します。
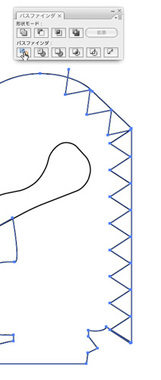
そのパスを使って、
ボディをパスファインダ→分割。背中の模様ができました。
鼻(? 顔、
かな) の部分の模様は、 額と鼻をつなぐ輪郭パスの真ん中のポイントをダイレクト選択ツールで選択しコピーします。すると、 ポイントをはさんだ両側のパスのみがクリップボードにコピーされるので、 『前面へペースト』 を使って同じ場所へコピーペーストします。 前面へペースト、
背面へペーストはコピーした物と同じ場所に重ねてコピペしてくれるので、 なにかと便利なコマンドです。 お腹の部分、
後脚のツメなどをパスファインダ→分割し、 前脚、 キバを描き足しました。 目を描きましょう。
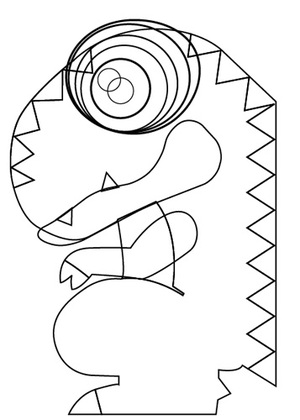
円をひとつ描き、
拡大縮小ツールで円の下部のパス上をクリックして変形の基準点を移動させ、 円を複製します。 オブジェクト→変形→変形の繰り返しで一点で接した円を複製します。
一番外側の円をダイレクト選択ツールで形を調整しました。
さあ、
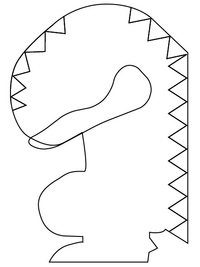
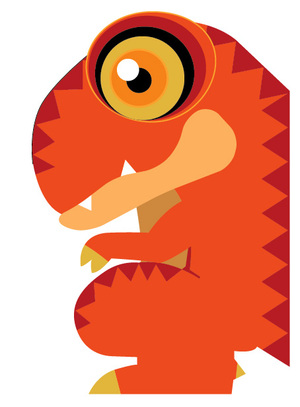
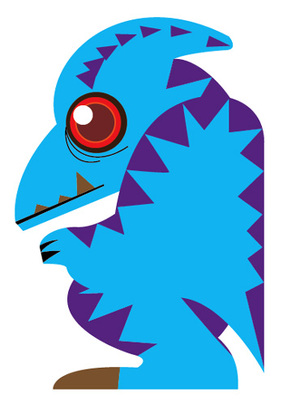
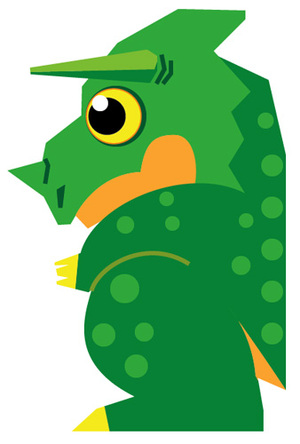
これで線画は完了です。 お好みの色をつけてやって、
ティラノ海 の完成です。
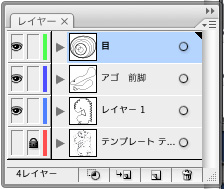
レイヤーはこんな感じになっております。
相手の恐竜を描いてみましょう
相手がいないことにはお相撲になりませんね。
もうひとり、
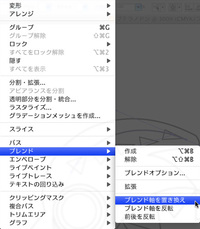
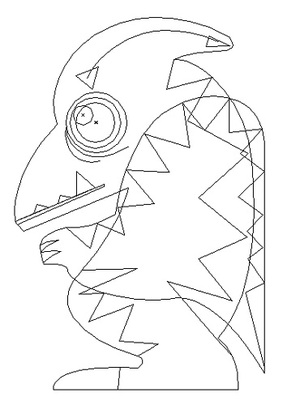
プテラノドンを描きました。 頭部の三角模様はブレンドツールを使って描いています。
元になる三角形を2つ描いて、ブレンドツールでそれぞれ先端ポイントをクリックしてやるとオブジェクトが自動的に描画されます。 オブジェクトを沿わせたいパスを描き足し、
ブレンドしたオブジェクトとパスを両方選択して、 オブジェクト→ブレンド→ブレンド軸の置き換えで三角形をパスに沿わせました。 プテラノ里です。
ちなみにアートワークはこんなです。
勢いに乗ってもうひと力士。トリケラトプス山です。
直線をいかして、
がっちりした感じに仕上げました。
ブレンド使い勝手のあるツールです。今度じっくりと使い込めるデザインを考えておきますね。
いかにも強そうな恐竜力士が出そろいました。
しかし…トントン力士としての実力はいかに!
次回は土俵を作って、
お楽しみに!
※土俵になりそうな適当な空き箱を用意しておいてくださいね!