いきなり暖かくなりました。
海に山に、
なかなか家でクラフトを楽しむ、

- PDF作例のダウンロード
作例は、
A4サイズでプリントするように作ってあります。
- PDF利用時のご注意
- 本サンプルデータは著作物であり、
著作権は著作権者 杠聡にあります。営利目的・ 個人使用に関わらず、 データの再配布や転載を禁じます。 - 本サンプルデータを使用した結果生じたいかなる直接的・
間接的損害も、 技術評論社、 著者は、 一切その責任を負いません。 - 以上の注意事項をご承諾いただいた上で、
本サンプルデータをご利用願います。
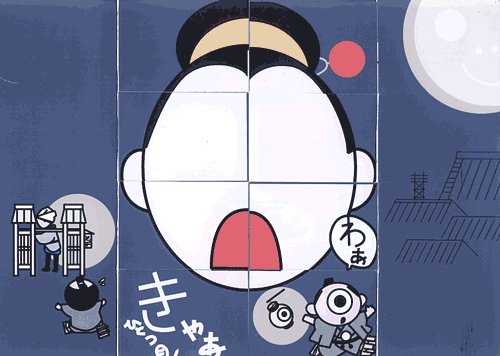
カードをデザインしましょう
からくり仕掛けの早がわりカードを完成させましょう。
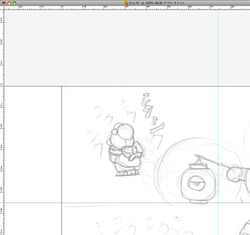
後で絵を再配置しなくてはいけません。しっかりとガイドを作っておくと作業が楽になります。
前回作ったダミーから寸法を測ってガイドを書きます。
メジャーを表示させて、
メジャー左端から交点をドラッグしてやると目盛りの原点を好きな場所設定できます。 メジャーで寸法をみながら、
縦横のガイドを引いていきます。 目盛りからドラッグするとパスを変換する必要なく、
簡単にガイドを作ることが出できます。 ガイドに沿って、
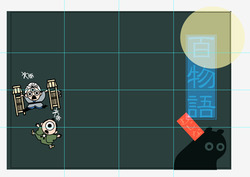
下絵からデザインを起こしましょう。 中面も同様にデザインを起こします。
表紙と裏表紙も作りましょうね。
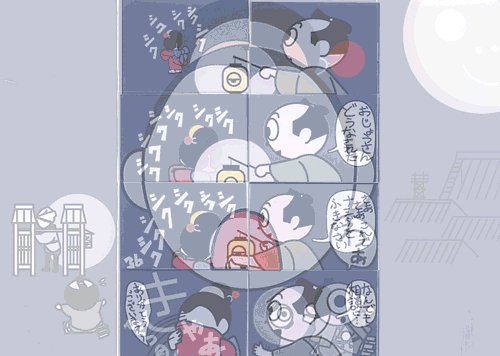
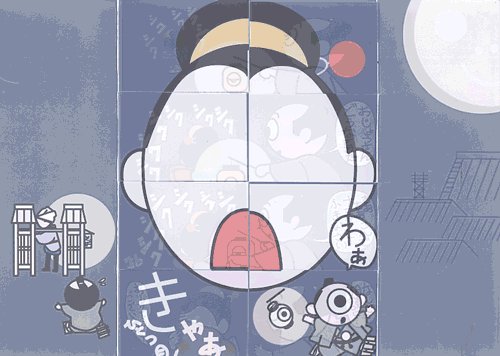
早変わりさせるために、
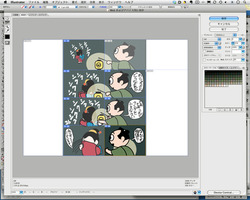
絵を配置します。 ダミーとガイドを使って絵を切り出していきます。
切り出す方法を2通り紹介しますね。
ひとつ目はスライスツールを使います。本来はWeb画像
(マップ) を作るために使用するものですが、 こんな使い方もできるのです。 スライスツールでガイドに沿ってスライス範囲を決めていきます。
スライスできたら、
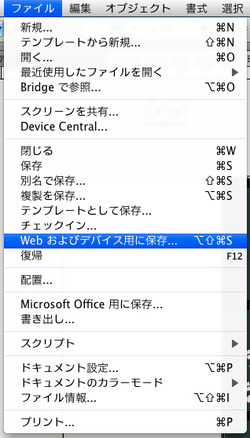
メニューバー→ファイル→Webおよびデバイス用に保存で描き出してやります。 自動的に出来るimagesフォルダの中に書き出されました。
もうひとつの方法は、
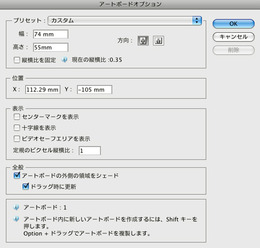
IllustratorCS4以降の新機能・ 複数のアートボードを使っての書き出しです。 アートボードツールをダブルクリックしてアートボードオプションのダイアログを呼びだします。
サイズ指定が出来ますから、
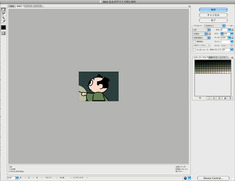
正確なサイズで切り出すことができます。 ひとつ出来たらアートボードツールでドラッグ&ドロップしてやると同じサイズのアートボードをコピーできます。
レイヤーがロックされていないと、
オブジェクトも一緒にコピーされてしまうので注意してください。 全部にアートボードを適用したら、
書き出すアートボードを選んだ状態で、 Webおよびデバイス用に保存を使って書き出していきます。 Webに最適化する必要がないのなら、
通常の書き出しで 「各アートボードごと」 「すべて」 にチェックを入れれば一気に書き出すことが出来ます。 ダミーとガイドに沿って絵を並べてきましょう。
帯も同様に並べていきます。
並べ終わったら、
厚めの紙にプリントアウトします。 両面に印刷できる用紙を選ぶといいですよ。
無いときは貼り合わせで対応してください。
前回紹介したやり方で組みたてます。
はい、
出来ました。 作例では表紙を縦書きの本の位置に持ってきたのですが流れが良くないのでPDFデータでは修正してあります。
ダミーを作ったときに気がつきましょうね……
カードを組み立てましょう
さあ、
下絵にはダミーを解体したものを使っています。
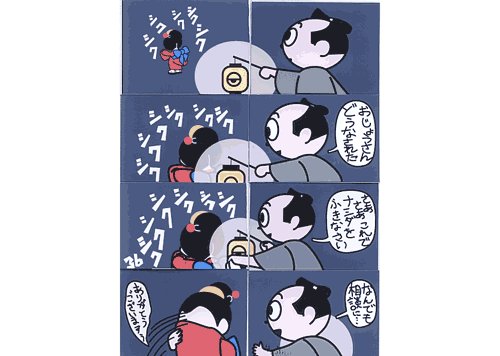
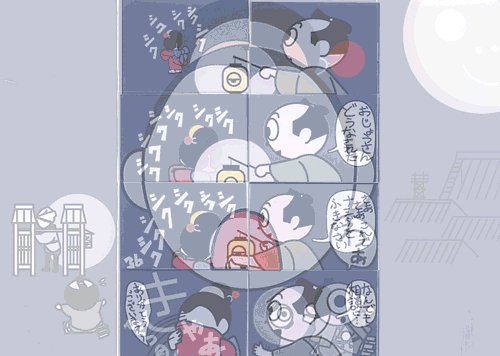
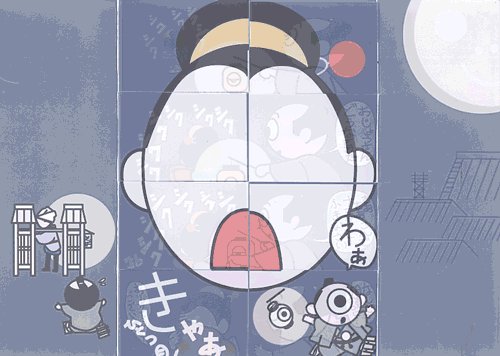
こんな感じで早変わりします。

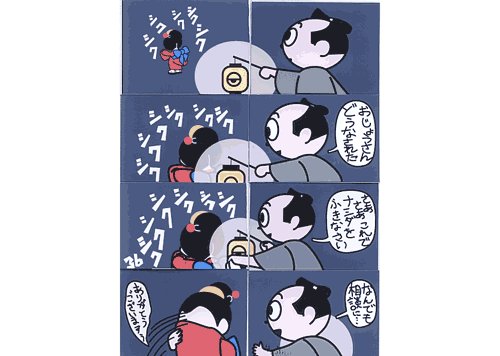
今回はコママンガにしてみましたけれど、
クイズ形式にしてもいいですよね。
さて次回は、
お互いにお楽しみに!
ではでは!