暑い暑い季節がやってきます。
暑い、
そこで今回は、
「作るのであれば実用的なものをつくりたい」
ここは意地をはらずに市販のキットに頼ろうじゃないか、
見つけたのが株式会社イタミアート製
私もまだ試作していません。ぶっつけ本番、
余力で

うちわのデザインをして絵を描いていきましょう
アイデアスケッチから始めましょう。
テーマは
うちわは、


これが
裏面に作り方が書いてあります。もともとは、

下書きを作るために、
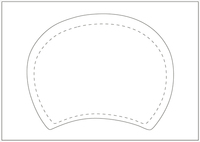
うちわの台紙をスキャンします。 Photoshopなどで回りを黒く塗りつぶして、
それをIllustratorなどベジェを使えるソフトに読み込みます。 台紙の画像を下絵にして、
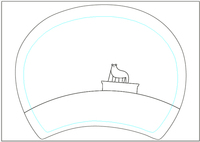
輪郭をトレースします。作例ではIllustratorのライブトレースを使って見ました。 「作り方」 によると、 仕上がりは台紙よりも小さくなりますから、 仕上がりラインを破線で記しておきました (台紙をスキャンしましたが、 キット裏面に原寸大の仕上がりラインも入っている図版が載っていますから、 それをスキャンしてトレースしてもOK)。 「装飾的なうちわ」 用にまん丸の下書き用紙も作りました。 下書きが出来たら、
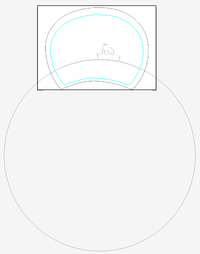
それ再びスキャンしてIllustrator書類 「うちわベース」 にテンプレートとして読み込みます。 うちわの輪郭をトレースしたオブジェクトを切り抜いて描画していきます。
輪郭からはみ出すように描いて、
輪郭オブジェを使ったクッリンピングマスクでトリミングする方法もあります。そちらの方が一般的かも知れません。 私は、
Illustratorにパスファインダ機能が搭載されてから、 ひとつの形から切り出していく、 というやり方が好きで実践しています。 描画時、
アウトライン表示して作業を進めることが多いので、 アートワークのアウトラインがすっきりしている方がやりやすいのです。
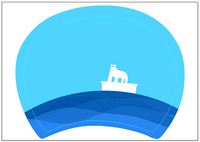
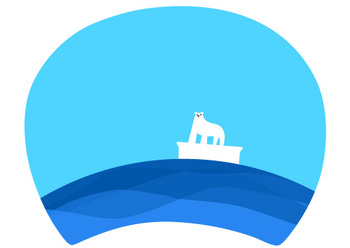
氷山、
シロクマも同様に切り出していきます。 はい。こんな感じです。このままでも十分だけど、
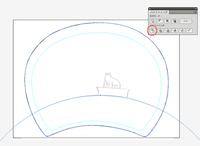
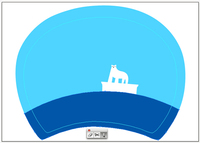
もう一歩。海に表情をつけましょうか。 海を切り抜くにはナイフツールを使います。
海の部分を選択して、
ナイフツールでスパスパ。 次にパーツに別れた海の色を一気に変更します。一番下のパーツを選んで色を変えます。
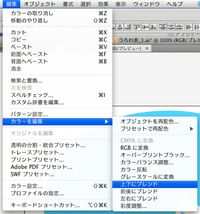
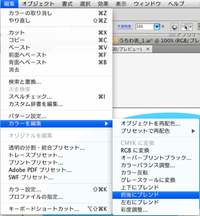
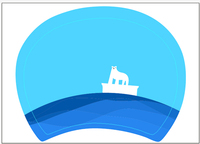
[メニューバー]→ [編集]→ [カラーを編集]→ [上下にブレンド] で色を変えます。 はい。カラーが自動的に配色されました。いい感じです。
試しに、
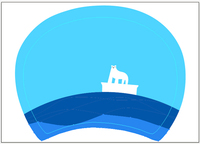
前後にブレンドを選ぶとこうなります。イマイチですね。左右にブレンドだと、 この場合は変化がありません。 反対側も描きましょう。
はい。色もつけました。
丸うちわのほうも描いておきました。
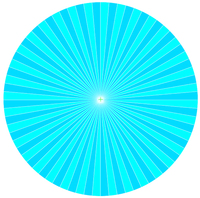
丸うちわの裏面には放射状の模様をつけます。これはクラフト時のガイドの役目も果たしてくれます。
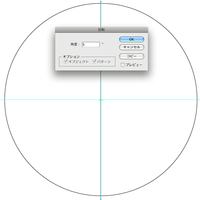
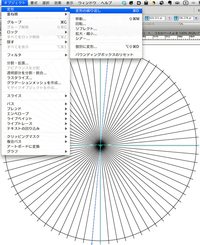
まず円オブジェクトの中心を通る直線を引きます。
直線を選択したまま、
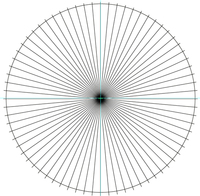
回転ツールをダブルクリックして、 回転ダイアログを呼びだし、 角度に5°を入力、 コピーボタンを押します。 [メニューバー]→ [オブジェクト]→ [変形]→ [変形の繰り返し] で直線を増やします。 全体を選択して、
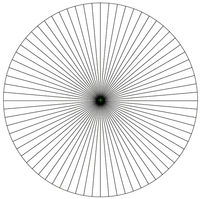
パスファインダで分割します。 分割されたオブジェクトに涼しげな色を配したら完成です。
さあ、準備完了!
次回はこれらのデザイン画を使ってオリジナルのうちわを作っていきますよ!
節電サマーにレッツゴー……です。