前回までのあらすじは、
イージングをランダムに変える
まず、
var stage;
var myBitmap;
var top = 0;
var bottom;
var left = 0;
var right;
var currentSide;
function initialize() {
canvasObject = document.getElementById("myCanvas");
var file = "images/Pen.png";
var loader = new createjs.LoadQueue(false);
right = canvasObject.width;
bottom = canvasObject.height;
stage = new createjs.Stage(canvasObject);
loader.addEventListener("fileload", draw);
loader.loadFile(file);
}
function draw(eventObject) {
var myImage = eventObject.result;
var halfWidth = myImage.width / 2;
var halfHeight = myImage.height / 2;
top += halfHeight;
bottom -= halfHeight;
left += halfWidth;
right -= halfWidth;
myBitmap = new createjs.Bitmap(myImage);
myBitmap.regX = halfWidth;
myBitmap.regY = halfHeight;
myBitmap.x = halfWidth;
myBitmap.y = (top + bottom) / 2;
stage.addChild(myBitmap);
stage.update();
setRandomTween(myBitmap, "left");
createjs.Ticker.addEventListener("tick", stage);
}
function setRandomTween(target, side) {
var nextPoint = getNextPosition(side);
var randomTime = Math.random() * 5000 + 1000;
setTween(target, nextPoint, randomTime, createjs.Ease.bounceOut);
}
function setTween(target, myPoint, time, easing) {
createjs.Tween.get(target)
.to({x:myPoint.x, y:myPoint.y}, time, easing)
.call(setRandomTween, [target, currentSide]);
}
function getNextPosition(side) {
var nextX;
var nextY = Math.random() * (bottom - top) + top;
if (side == "left") {
currentSide = "right";
nextX = right;
} else {
currentSide = "left";
nextX = left;
}
return new createjs.Point(nextX, nextY);
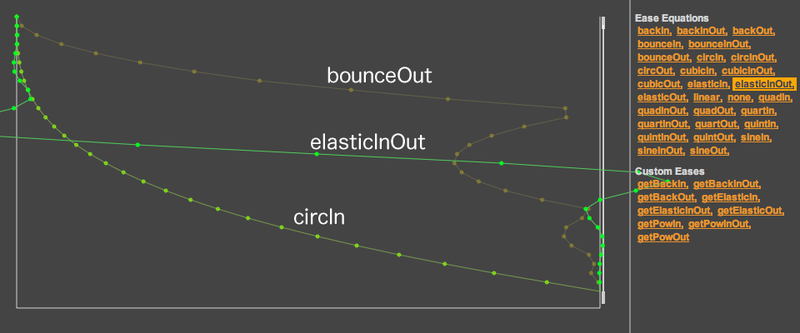
}ランダムに選ぶイージングは、

イージングの種類も数も、
var easings = [createjs.Ease.circIn, createjs.Ease.bounceOut, createjs.Ease.elasticInOut];
function setRandomTween(target, side) {
var nextPoint = getNextPosition(side);
var randomTime = Math.random() * 5000 + 1000;
var easing = easings[Math.floor(Math.random() * easings.length)];
// setTween(target, nextPoint, randomTime, createjs.Ease.bounceOut);
setTween(target, nextPoint, randomTime, easing);
}
さらに、
function draw(eventObject) {
var myImage = eventObject.result;
var halfWidth = myImage.width / 2;
var halfHeight = myImage.height / 2;
/*
top += halfHeight;
bottom -= halfHeight;
left += halfWidth;
right -= halfWidth;
*/
setGeometricData(halfWidth, halfHeight);
// ...[中略]...
}
function setGeometricData(offsetX, offsetY) {
top += offsetY;
bottom -= offsetY;
left += offsetX;
right -= offsetX;
}第2回コード2にこれらの手を加えたのが、
var stage;
var myBitmap;
var top = 0;
var bottom;
var left = 0;
var right;
var currentSide;
var easings = [createjs.Ease.circIn, createjs.Ease.bounceOut, createjs.Ease.elasticInOut];
function initialize() {
canvasObject = document.getElementById("myCanvas");
var file = "images/Pen.png";
var loader = new createjs.LoadQueue(false);
right = canvasObject.width;
bottom = canvasObject.height;
stage = new createjs.Stage(canvasObject);
loader.addEventListener("fileload", draw);
loader.loadFile(file);
}
function draw(eventObject) {
var myImage = eventObject.result;
var halfWidth = myImage.width / 2;
var halfHeight = myImage.height / 2;
setGeometricData(halfWidth, halfHeight);
myBitmap = new createjs.Bitmap(myImage);
myBitmap.regX = halfWidth;
myBitmap.regY = halfHeight;
myBitmap.x = halfWidth;
myBitmap.y = (top + bottom) / 2;
stage.addChild(myBitmap);
stage.update();
setRandomTween(myBitmap, "left");
createjs.Ticker.addEventListener("tick", stage);
}
function setGeometricData(offsetX, offsetY) {
top += offsetY;
bottom -= offsetY;
left += offsetX;
right -= offsetX;
}
function setRandomTween(target, side) {
var nextPoint = getNextPosition(side);
var randomTime = Math.random() * 5000 + 1000;
var easing = easings[Math.floor(Math.random() * easings.length)];
setTween(target, nextPoint, randomTime, easing);
}
function setTween(target, myPoint, time, easing) {
createjs.Tween.get(target)
.to({x:myPoint.x, y:myPoint.y}, time, easing)
.call(setRandomTween, [target, currentSide]);
}
function getNextPosition(side) {
var nextX;
var nextY = Math.random() * (bottom - top) + top;
if (side == "left") {
currentSide = "right";
nextX = right;
} else {
currentSide = "left";
nextX = left;
}
return new createjs.Point(nextX, nextY);
}ランダムの偏りを考える
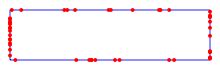
】つぎに、

垂直の辺は点の間が詰まっていて、
この結果が、
今回はランダムについてこだわりたいので、
- 四辺を1本の直線に伸ばす
- 直線の上の1点をランダムに選ぶ
- 直線を矩形に戻して点の座標を調べる
四辺から行き先をランダムに決める
それでは、
// ...[中略]...
function setRandomTween(target, side) {
// var nextPoint = getNextPosition(side);
var position = getNextPosition(side);
var nextPoint = getPoint(position);
// ...[中略]...
}四辺を扱うための変数も新たに加える。まず、
var sides = ["left", "top", "right", "bottom"];
var lengths;
function setGeometricData(offsetX, offsetY) {
// ...[中略]...
var width = right - left;
var height = bottom - top;
lengths = [height, width, height, width];
lengthsTotal = height + width + height + width;
}では、
ひとつは、
関数
辺を調べる順は配列
ランダムな数値
function getNextPosition(mySide) {
var index = sides.indexOf(mySide);
var range = lengthsTotal - lengths[index];
var position = range * Math.random();
var returnObject;
var count = lengths.length;
for (var i = 1; i < count; i++) {
var indexNext = (index + i) % count;
var length = lengths[indexNext];
if (position <= length) {
var side = sides[indexNext];
returnObject = {side:side, position:position};
currentSide = side;
break;
} else {
position -= length;
}
}
return returnObject;
}行き先の辺とピクセル位置が定められた引数
function getPoint(position) {
var myPoint = new createjs.Point();
var side = position.side;
var value = position.position;
switch (side) {
case "top":
myPoint.x = value + left;
myPoint.y = top;
break;
case "bottom":
myPoint.x = value + left;
myPoint.y = bottom;
break;
case "left":
myPoint.x = left;
myPoint.y = value + top;
break;
case "right":
myPoint.x = right;
myPoint.y = value + top;
break;
}
return myPoint;
}これで、

var stage;
var myBitmap;
var top = 0;
var bottom;
var left = 0;
var right;
var currentSide;
var easings = [createjs.Ease.circIn, createjs.Ease.bounceOut, createjs.Ease.elasticInOut];
var sides = ["left", "top", "right", "bottom"];
var lengths;
function initialize() {
canvasObject = document.getElementById("myCanvas");
var file = "images/Pen.png";
var loader = new createjs.LoadQueue(false);
right = canvasObject.width;
bottom = canvasObject.height;
stage = new createjs.Stage(canvasObject);
loader.addEventListener("fileload", draw);
loader.loadFile(file);
}
function draw(eventObject) {
var myImage = eventObject.result;
var halfWidth = myImage.width / 2;
var halfHeight = myImage.height / 2;
setGeometricData(halfWidth, halfHeight);
myBitmap = new createjs.Bitmap(myImage);
myBitmap.regX = halfWidth;
myBitmap.regY = halfHeight;
myBitmap.x = halfWidth;
myBitmap.y = (top + bottom) / 2;
stage.addChild(myBitmap);
stage.update();
setRandomTween(myBitmap, "left");
createjs.Ticker.addEventListener("tick", stage);
}
function setGeometricData(offsetX, offsetY) {
top += offsetY;
bottom -= offsetY;
left += offsetX;
right -= offsetX;
var width = right - left;
var height = bottom - top;
lengths = [height, width, height, width];
lengthsTotal = height + width + height + width;
}
function setRandomTween(target, side) {
var position = getNextPosition(side);
var nextPoint = getPoint(position);
var randomTime = Math.random() * 5000 + 1000;
var easing = easings[Math.floor(Math.random() * easings.length)];
setTween(target, nextPoint, randomTime, easing);
}
function setTween(target, myPoint, time, easing) {
createjs.Tween.get(target)
.to({x:myPoint.x, y:myPoint.y}, time, easing)
.call(setRandomTween, [target, currentSide]);
}
function getNextPosition(mySide) {
var index = sides.indexOf(mySide);
var range = lengthsTotal - lengths[index];
var position = range * Math.random();
var returnObject;
var count = lengths.length;
for (var i = 1; i < count; i++) {
var indexNext = (index + i) % count;
var length = lengths[indexNext];
if (position <= length) {
var side = sides[indexNext];
returnObject = {side:side, position:position};
currentSide = side;
break;
} else {
position -= length;
}
}
return returnObject;
}
function getPoint(position) {
var myPoint = new createjs.Point();
var side = position.side;
var value = position.position;
switch (side) {
case "top":
myPoint.x = value + left;
myPoint.y = top;
break;
case "bottom":
myPoint.x = value + left;
myPoint.y = bottom;
break;
case "left":
myPoint.x = left;
myPoint.y = value + top;
break;
case "right":
myPoint.x = right;
myPoint.y = value + top;
break;
}
return myPoint;
}これで予定したお題は仕上がった。CreateJSのバージョンが古い第1回とはもちろん、



