今回は少し目先が変わって、

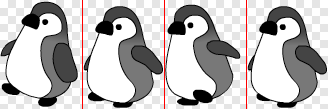
スプライトシートを用意する
これからつくるのは、
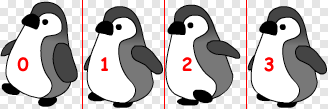
スプライトシートは、

SpriteSheetとBitmapAnimationクラス
スプライトシートアニメーションをつくるには、
new createjs.SpriteSheet(情報オブジェクト)
new createjs.BitmapAnimation(SpriteSheetオブジェクト)SpriteSheet()コンストラクタの引数に渡す情報オブジェクトには、
| プロパティ | 値 |
|---|---|
| images | 画像イメージのImageオブジェクトまたはURIの文字列をエレメントに納めた配列 |
| frames | フレーム領域の情報をプロパティに納めたObjectインスタンス |
| animations | アニメーション名をプロパティとして、 |
今回のお題では、
{width:幅, height:高さ, regX:水平基準点, regY:垂直基準点}animationsプロパティの中身については、
var data = {};
data.images = [file];
data.frames = {width:82, height:109, regX:41, regY:55};
data.animations = {walk: {
frames: [0, 0, 1, 2, 2, 3],
frequency: 3
}
};
var mySpriteSheet = new createjs.SpriteSheet(data);
var mySprite = new createjs.BitmapAnimation(mySpriteSheet);改めて、
そのframesプロパティには、

プロパティfrequencyは、
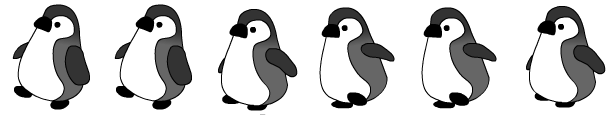
SpriteSheetとBitmapAnimationのふたつのクラスでスプライトシートアニメーションをつくって再生するのが、
BitmapAnimationオブジェクト.gotoAndPlay(アニメーション名)アニメーションする画面の書替えは、
var stage;
var animation;
var stageWidth;
var stageHeight;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stageWidth = canvasElement.width;
stageHeight = canvasElement.height;
stage = new createjs.Stage(canvasElement);
animation = createAnimation("images/sprite_sheet.png");
stage.addChild(animation);
animation.x = stageWidth / 2;
animation.y = stageHeight / 2;
animation.gotoAndPlay("walk");
createjs.Ticker.addEventListener("tick", animate);
}
function animate(eventObject) {
stage.update();
}
function createAnimation(file) {
var data = {};
data.images = [file];
data.frames = {width:82, height:109, regX:41, regY:55};
data.animations = {walk: {
frames: [0, 0, 1, 2, 2, 3],
frequency: 3
}
};
var mySpriteSheet = new createjs.SpriteSheet(data);
var mySprite = new createjs.BitmapAnimation(mySpriteSheet);
return mySprite;
}
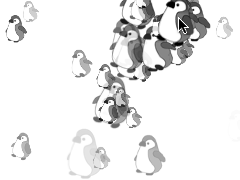
スプライトアニメーションをマウスポインタが動いた位置につくって落とす
さて、
つぎに、
function initialize() {
animation = createAnimation("images/sprite_sheet_s.png");
/*
stage.addChild(animation);
animation.x = stageWidth / 2;
animation.y = stageHeight / 2;
animation.gotoAndPlay("walk");
*/
stage.addEventListener("stagemousemove", addInstance);
}
function addInstance(eventObject) {
createInstance(stage.mouseX, stage.mouseY, 15);
stage.update();
}
function createInstance(x, y, halfSpeed) {
var speed = getRandom(-halfSpeed, halfSpeed);
var angle = getRandom(0, Math.PI * 2);
// var instance = createShape(2, 10);
var instance = animation.clone();
instance.x = x;
instance.y = y;
instance.scaleX = instance.scaleY = getRandom(0.4, 1);
instance.velocityX = Math.cos(angle) * speed;
instance.velocityY = Math.sin(angle) * speed;
instance.velocityAlpha = getRandom(-0.07, -0.01);
instance.gotoAndPlay("walk");
stage.addChild(instance);
}
function getRandom(min, max) {
var randomNumber = Math.random() * (max - min) + min;
return randomNumber;
}Ticker.
function initialize() {
createjs.Ticker.addEventListener("tick", animate);
}
function animate(eventObject) {
var count = stage.getNumChildren() - 1;
for (var i = count; i > -1; i--) {
var child = stage.getChildAt(i);
var newY = child.y + child.velocityY;
var newAlpha = child.alpha + child.velocityAlpha;
if (newAlpha <= 0 || newY > stageHeight) {
stage.removeChildAt(i);
} else {
child.x += child.velocityX;
child.y = newY;
child.alpha = newAlpha;
child.velocityX *= 0.98;
child.velocityY += 2;
}
}
stage.update();
}こうして書き直したスクリプト全体は、
これで、

var stage;
var animation;
var stageWidth;
var stageHeight;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stageWidth = canvasElement.width;
stageHeight = canvasElement.height;
stage = new createjs.Stage(canvasElement);
animation = createAnimation("images/sprite_sheet_s.png");
stage.addEventListener("stagemousemove", addInstance);
createjs.Ticker.addEventListener("tick", animate);
}
function addInstance(eventObject) {
createInstance(stage.mouseX, stage.mouseY, 15);
stage.update();
}
function createInstance(x, y, halfSpeed) {
var speed = getRandom(-halfSpeed, halfSpeed);
var angle = getRandom(0, Math.PI * 2);
var instance = animation.clone();
instance.x = x;
instance.y = y;
instance.scaleX = instance.scaleY = getRandom(0.4, 1);
instance.velocityX = Math.cos(angle) * speed;
instance.velocityY = Math.sin(angle) * speed;
instance.velocityAlpha = getRandom(-0.07, -0.01);
instance.gotoAndPlay("walk");
stage.addChild(instance);
}
function animate(eventObject) {
var count = stage.getNumChildren() - 1;
for (var i = count; i > -1; i--) {
var child = stage.getChildAt(i);
var newY = child.y + child.velocityY;
var newAlpha = child.alpha + child.velocityAlpha;
if (newAlpha <= 0 || newY > stageHeight) {
stage.removeChildAt(i);
} else {
child.x += child.velocityX;
child.y = newY;
child.alpha = newAlpha;
child.velocityX *= 0.98;
child.velocityY += 2;
}
}
stage.update();
}
function createAnimation(file) {
var data = {};
data.images = [file];
data.frames = {width:41, height:55, regX:20, regY:27};
data.animations = {walk: {
frames: [0, 0, 1, 2, 2, 3],
frequency: 3
}
};
var mySpriteSheet = new createjs.SpriteSheet(data);
var mySprite = new createjs.BitmapAnimation(mySpriteSheet);
return mySprite;
}
function getRandom(min, max) {
var randomNumber = Math.random() * (max - min) + min;
return randomNumber;
}


