前回の第13回

ガベージコレクションを減らす
第13回コード2
stage.addEventListener("stagemousemove", addInstance);
function addInstance(eventObject) {
createInstance(stage.mouseX, stage.mouseY, 15);
}
function createInstance(x, y, halfSpeed) {
var instance = animation.clone();
}もちろん、
createjs.Ticker.addEventListener("tick", animate);
function animate(eventObject) {
var count = stage.getNumChildren() - 1;
for (var i = count; i > -1; i--) {
var child = stage.getChildAt(i);
if (newAlpha <= 0 || newX > stageWidth || newX < 0) {
stage.removeChildAt(i);
}
}
}実は、
プログラマはメモリの扱いはとくに気にすることなく、
人気料理店のランチタイムを思い浮かべてもらうとよい。注文をとって料理を運ぶのが店員の仕事だ。しかし、
熱狂的なファンをもつある人気ラーメン店では、

こうすれば、
つくったオブジェクトを使い回す
まず、
var sprites = [];
function createInstance(x, y, halfSpeed) {
// var instance = animation.clone();
var instance = getClone(animation);
}
function animate(eventObject) {
var count = stage.getNumChildren() - 1;
for (var i = count; i > -1; i--) {
var child = stage.getChildAt(i);
if (newAlpha <= 0 || newX > stageWidth || newX < 0) {
stage.removeChildAt(i);
sprites.push(child);
}
}
}オブジェクトを使い回す関数
function getClone(original) {
var mySprite;
if (sprites.length) {
mySprite = sprites.pop();
original.cloneProps(mySprite);
} else {
mySprite = original.clone();
}
return mySprite;
}以上の手を加えたスクリプト全体がつぎのコード1だ。jsdo.
var stage;
var animation;
var stageWidth;
var stageHeight;
var context;
var blurFilter = new createjs.BlurFilter(2, 1, 1);
var sprites = [];
function initialize() {
var canvasElement = document.getElementById("myCanvas");
context = canvasElement.getContext("2d");
stageWidth = canvasElement.width;
stageHeight = canvasElement.height;
stage = new createjs.Stage(canvasElement);
stage.autoClear = false;
animation = createAnimation("images/sprite_sheet_s.png");
stage.addEventListener("stagemousemove", addInstance);
createjs.Ticker.addEventListener("tick", animate);
}
function addInstance(eventObject) {
createInstance(stage.mouseX, stage.mouseY, 15);
stage.update();
}
function createInstance(x, y, halfSpeed) {
var speed = getRandom(-halfSpeed, halfSpeed);
var angle = getRandom(0, Math.PI * 2);
var instance = getClone(animation);
instance.x = x;
instance.y = y;
instance.scaleX = instance.scaleY = getRandom(0.4, 1);
instance.velocityX = Math.cos(angle) * speed;
instance.velocityY = Math.sin(angle) * speed;
instance.velocityAlpha = getRandom(-0.07, -0.01);
instance.gotoAndPlay("walk");
stage.addChild(instance);
}
function animate(eventObject) {
var count = stage.getNumChildren() - 1;
fadeAndBlur();
for (var i = count; i > -1; i--) {
var child = stage.getChildAt(i);
var newX = child.x + child.velocityX;
var newY = child.y + child.velocityY;
var newAlpha = child.alpha + child.velocityAlpha;
if (newAlpha <= 0 || newX > stageWidth || newX < 0) {
stage.removeChildAt(i);
sprites.push(child);
} else {
if (newY > stageHeight) {
child.velocityY *= -0.8;
newY = stageHeight - newY % stageHeight;
}
child.x = newX;
child.y = newY;
child.alpha = newAlpha;
child.velocityX *= 0.98;
child.velocityY += 2;
}
}
stage.update();
}
function createAnimation(file) {
var data = {};
data.images = [file];
data.frames = {width:41, height:55, regX:20, regY:27};
data.animations = {walk: {
frames: [0, 0, 1, 2, 2, 3],
speed: 1 / 3
}
};
var mySpriteSheet = new createjs.SpriteSheet(data);
var mySprite = new createjs.Sprite(mySpriteSheet);
return mySprite;
}
function fadeAndBlur() {
blurFilter.applyFilter(context, 0, 0, stageWidth, stageHeight);
context.fillStyle = createjs.Graphics.getRGB(0xFFFFFF, 0.2);
context.fillRect(0, 0, stageWidth, stageHeight);
}
function getRandom(min, max) {
var randomNumber = Math.random() * (max - min) + min;
return randomNumber;
}
function getClone(original) {
var mySprite;
if (sprites.length) {
mySprite = sprites.pop();
original.cloneProps(mySprite);
} else {
mySprite = original.clone();
}
return mySprite;
}Sprite.
![図3 リファレンスのSprite.cloneProps()メソッドにある[protected]の表記 図3 リファレンスのSprite.cloneProps()メソッドにある[protected]の表記](/assets/images/design/serial/01/createjs/0014/003.png)
リファレンスでこうした項目を探すときは、
![図4 Spriteクラスの[protected]のチェックボックス 図4 Spriteクラスの[protected]のチェックボックス](/assets/images/design/serial/01/createjs/0014/thumb/TH800_004.png)
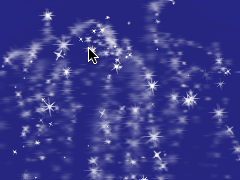
スプライトアニメーションを差替える
ペンギンが歩くアニメーションもよいが、


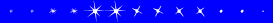
このスプライトシートはきらめく星のアニメーションだ

まず、
var animation;
function initialize() {
animation = createAnimation("images/sparkle_21x23.png");
}
function createAnimation(file) {
var data = {};
data.images = [file];
// data.frames = {width:41, height:55, regX:20, regY:27};
data.frames = {width:21, height:23, regX:10, regY:11};
/*
data.animations = {walk: {
frames: [0, 0, 1, 2, 2, 3],
speed: 1 / 3
}
};
*/
var mySpriteSheet = new createjs.SpriteSheet(data);
var mySprite = new createjs.Sprite(mySpriteSheet);
return mySprite;
}つぎに、
function createInstance(x, y, halfSpeed) {
var instance = getClone(animation);
// instance.gotoAndPlay("walk");
instance.play();
stage.addChild(instance);
}そして、
<style type="text/css">
canvas {background-color: midnightblue;}
</style>function fadeAndBlur() {
// context.fillStyle = createjs.Graphics.getRGB(0xFFFFFF, 0.2);
context.fillStyle = createjs.Graphics.getRGB(0x191970, 0.2);
context.fillRect(0, 0, stageWidth, stageHeight);
}前掲コード1についてこれらを書替えれば、

var stage;
var animation;
var stageWidth;
var stageHeight;
var context;
var blurFilter = new createjs.BlurFilter(2, 1, 1);
var sprites = [];
function initialize() {
var canvasElement = document.getElementById("myCanvas");
context = canvasElement.getContext("2d");
stageWidth = canvasElement.width;
stageHeight = canvasElement.height;
stage = new createjs.Stage(canvasElement);
stage.autoClear = false;
animation = createAnimation("images/sparkle_21x23.png");
stage.addEventListener("stagemousemove", addInstance);
createjs.Ticker.addEventListener("tick", animate);
}
function addInstance(eventObject) {
createInstance(stage.mouseX, stage.mouseY, 15);
stage.update();
}
function createInstance(x, y, halfSpeed) {
var speed = getRandom(-halfSpeed, halfSpeed);
var angle = getRandom(0, Math.PI * 2);
var instance = getClone(animation);
instance.x = x;
instance.y = y;
instance.scaleX = instance.scaleY = getRandom(0.4, 1);
instance.velocityX = Math.cos(angle) * speed;
instance.velocityY = Math.sin(angle) * speed;
instance.velocityAlpha = getRandom(-0.07, -0.01);
instance.play();
stage.addChild(instance);
}
function animate(eventObject) {
var count = stage.getNumChildren() - 1;
fadeAndBlur();
for (var i = count; i > -1; i--) {
var child = stage.getChildAt(i);
var newX = child.x + child.velocityX;
var newY = child.y + child.velocityY;
var newAlpha = child.alpha + child.velocityAlpha;
if (newAlpha <= 0 || newX > stageWidth || newX < 0) {
stage.removeChildAt(i);
sprites.push(child);
} else {
if (newY > stageHeight) {
child.velocityY *= -0.8;
newY = stageHeight - newY % stageHeight;
}
child.x = newX;
child.y = newY;
child.alpha = newAlpha;
child.velocityX *= 0.98;
child.velocityY += 2;
}
}
stage.update();
}
function createAnimation(file) {
var data = {};
data.images = [file];
data.frames = {width:21, height:23, regX:10, regY:11};
var mySpriteSheet = new createjs.SpriteSheet(data);
var mySprite = new createjs.Sprite(mySpriteSheet);
return mySprite;
}
function fadeAndBlur() {
blurFilter.applyFilter(context, 0, 0, stageWidth, stageHeight);
context.fillStyle = createjs.Graphics.getRGB(0x191970, 0.2);
context.fillRect(0, 0, stageWidth, stageHeight);
}
function getRandom(min, max) {
var randomNumber = Math.random() * (max - min) + min;
return randomNumber;
}
function getClone(original) {
var mySprite;
if (sprites.length) {
mySprite = sprites.pop();
original.cloneProps(mySprite);
} else {
mySprite = original.clone();
}
return mySprite;
}次回から、



