前回の第32回
描画をドラッグするには
画面に見えるものをドラッグさせようとするとき、
ところが、
そうであれば、

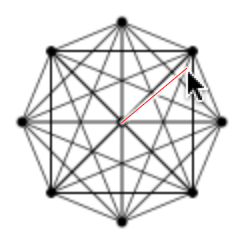
八角形に中心点を加えて放物線状に落とす
そこで、
var velocityY = 0.05; // 0.25;
function initialize() {
makePoints(100, 70, 50, 8); // 4);
}
function makePoints(centerX, centerY, radius, vertices) {
var angle = -Math.PI / 2;
var theta = 2 * Math.PI / vertices;
_points.push(new VerletPoint(centerX, centerY)); // 追加
for (var i = 0; i < vertices; i++) {
var x = centerX + radius * Math.cos(angle);
var y = centerY + radius * Math.sin(angle);
_points.push(new VerletPoint(x, y));
angle += theta;
}
}
function makeSticks() {
// _sticks.push(new VerletStick(_points[i], _points[j]));
_sticks.push(new VerletStick(_points[i], _points[j], null, 0.05));
}第32回コード2にまだ少しの手直ししかしていない。しかし、
function VerletPoint(x, y) {
this.x = this._oldX = x;
this.y = this._oldY = y;
}
VerletPoint.prototype.update = function() {
var tempX = this.x;
var tempY = this.y;
var velocity = this.getVelocity();
this.addCoordinates(velocity.x, velocity.y);
this._oldX = tempX;
this._oldY = tempY;
};
VerletPoint.prototype.constrain = function(rect) {
var left = rect.x;
var right = left + rect.width;
var top = rect.y;
var bottom = top + rect.height;
if (this.x < left) {
this.x = left;
} else if (this.x > right) {
this.x = right;
}
if (this.y < top) {
this.y = top;
} else if (this.y > bottom) {
this.y = bottom;
}
};
VerletPoint.prototype.getVelocity = function() {
var velocity = new createjs.Point(this.x - this._oldX, this.y - this._oldY);
return velocity;
};
VerletPoint.prototype.render = function(graphics) {
graphics.beginFill("black")
.drawCircle(this.x, this.y, 2.5)
.endFill();
};
VerletPoint.prototype.addCoordinates = function(x, y) {
this.x += x;
this.y += y;
};
VerletPoint.prototype.subtract = function(_point) {
var subtractedPoint = new VerletPoint(this.x - _point.x, this.y - _point.y);
return subtractedPoint;
};
VerletPoint.prototype.getLength = function() {
var dx = this.x;
var dy = this.y;
var length = Math.sqrt(dx * dx + dy * dy);
return length;
};
VerletPoint.prototype.getDistance = function(_point) {
var distancePoint = this.subtract(_point);
return distancePoint.getLength();
};function VerletStick(point0, point1, length, elasticity) {
if (!elasticity || elasticity > 0.5 || 0 > elasticity) {
this.elasticity = 0.2;
} else {
this.elasticity = elasticity;
}
this._point0 = point0;
this._point1 = point1;
if (!length || length < 0) {
this._length = point0.getDistance(point1);
} else {
this._length = length;
}
}
VerletStick.prototype.update = function() {
var delta = this._point1.subtract(this._point0);
var distance = delta.getLength();
var difference = this._length - distance;
var offsetX = (difference * delta.x / distance) * this.elasticity;
var offsetY = (difference * delta.y / distance) * this.elasticity;
this._point0.addCoordinates(-offsetX, -offsetY);
this._point1.addCoordinates(offsetX, offsetY);
};
VerletStick.prototype.render = function(graphics) {
graphics.beginStroke("black")
.setStrokeStyle(0.5)
.moveTo(this._point0.x, this._point0.y)
.lineTo(this._point1.x, this._point1.y);
};var stage;
var drawingGraphics;
var _points = [];
var _sticks = [];
var _stageRect;
var velocityX = 5;
var velocityY = 0.05;
var _radius = 50;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
var shape = new createjs.Shape();
stage = new createjs.Stage(canvasElement);
stage.addChild(shape);
drawingGraphics = shape.graphics;
_stageRect = new createjs.Rectangle(
_radius / 8,
_radius / 8,
canvasElement.width - _radius / 4,
canvasElement.height - _radius / 4
);
makePoints(100, 70, 50, 8);
makeSticks();
_points[0].x += velocityX;
createjs.Ticker.timingMode = createjs.Ticker.RAF;
createjs.Ticker.addEventListener("tick", draw);
}
function draw(eventObject) {
updatePoints();
updateSticks();
drawingGraphics.clear();
renderPoints();
renderSticks();
stage.update();
}
function makePoints(centerX, centerY, radius, vertices) {
var angle = -Math.PI / 2;
var theta = 2 * Math.PI / vertices;
_points.push(new VerletPoint(centerX, centerY));
for (var i = 0; i < vertices; i++) {
var x = centerX + radius * Math.cos(angle);
var y = centerY + radius * Math.sin(angle);
_points.push(new VerletPoint(x, y));
angle += theta;
}
}
function makeSticks() {
var count = _points.length;
for (var i = 0; i < count - 1; i++) {
for (var j = i + 1; j < count; j++) {
_sticks.push(new VerletStick(_points[i], _points[j], null, 0.05));
}
}
}
function updatePoints() {
var count = _points.length;
for (var i = 0; i < count; i++) {
var point = _points[i];
point.y += velocityY;
point.update();
point.constrain(_stageRect);
}
}
function updateSticks() {
var count = _sticks.length;
for (var i = 0; i < count; i++) {
var stick = _sticks[i];
stick.update();
}
}
function renderPoints() {
var count = _points.length;
for (var i = 0; i < count; i++) {
var point = _points[i];
point.render(drawingGraphics);
}
}
function renderSticks() {
var count = _sticks.length;
for (var i = 0; i < count; i++) {
var stick = _sticks[i];
stick.render(drawingGraphics);
}
}図形をドラッグして放る
それでは、
- ドラッグを3つのマウスイベントで扱う
- Stage.
stagemousedownイベント - ドラッグを始める
- ふたつのイベントリスナーを登録
- Stage.
stagemousemove - Stage.
stagemouseup
- Stage.
- Stage.
stagemousemoveイベント - インスタンスの位置をマウス座標に合わせて動かす
- Stage.
stagemouseupイベント - ドラッグを終える
- ふたつのイベントリスナーを削除
- Stage.
stagemousemove - Stage.
stagemouseup
- Stage.
- Stage.
図形をマウスでドラッグするために加えるJavaScriptコードは、
このドラッグを始めるリスナー関数
ドラッグのリスナー関数
ドラッグを終えるリスナー関数
var offset;
function initialize() {
stage.addEventListener("stagemousedown", startDrag);
}
function startDrag(eventObject) {
var mousePoint = new VerletPoint(eventObject.stageX, eventObject.stageY);
var centerPoint = _points[0];
var distance = mousePoint.getDistance(centerPoint);
if (distance < _radius) {
offset = mousePoint.subtract(centerPoint);
stage.addEventListener("stagemousemove", drag);
stage.addEventListener("stagemouseup", stopDrag);
}
}
function drag(eventObject) {
var mousePoint = new VerletPoint(eventObject.stageX, eventObject.stageY);
var centerPoint = _points[0];
if (mousePoint.getDistance(centerPoint) < _radius) {
var movePoint = mousePoint.subtract(offset);
centerPoint.x = movePoint.x;
centerPoint.y = movePoint.y;
} else {
stopDrag(null);
}
}
function stopDrag(eventObject) {
stage.removeEventListener("stagemousemove", drag);
stage.removeEventListener("stagemouseup", stopDrag);
}細かいので後に回した説明が、
図形のドラッグを加えたscript要素は、
var stage;
var drawingGraphics;
var _points = [];
var _sticks = [];
var _stageRect;
var velocityX = 5;
var velocityY = 0.05;
var _radius = 50;
var offset;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
var shape = new createjs.Shape();
stage = new createjs.Stage(canvasElement);
stage.addChild(shape);
drawingGraphics = shape.graphics;
_stageRect = new createjs.Rectangle(
_radius / 8,
_radius / 8,
canvasElement.width - _radius / 4,
canvasElement.height - _radius / 4
);
makePoints(100, 70, 50, 8);
makeSticks();
_points[0].x += velocityX;
createjs.Ticker.timingMode = createjs.Ticker.RAF;
createjs.Ticker.addEventListener("tick", draw);
stage.addEventListener("stagemousedown", startDrag);
}
function draw(eventObject) {
updatePoints();
updateSticks();
drawingGraphics.clear();
renderPoints();
renderSticks();
stage.update();
}
function makePoints(centerX, centerY, radius, vertices) {
var angle = -Math.PI / 2;
var theta = 2 * Math.PI / vertices;
_points.push(new VerletPoint(centerX, centerY));
for (var i = 0; i < vertices; i++) {
var x = centerX + radius * Math.cos(angle);
var y = centerY + radius * Math.sin(angle);
_points.push(new VerletPoint(x, y));
angle += theta;
}
}
function makeSticks() {
var count = _points.length;
for (var i = 0; i < count - 1; i++) {
for (var j = i + 1; j < count; j++) {
_sticks.push(new VerletStick(_points[i], _points[j], null, 0.05));
}
}
}
function updatePoints() {
var count = _points.length;
for (var i = 0; i < count; i++) {
var point = _points[i];
point.y += velocityY;
point.update();
point.constrain(_stageRect);
}
}
function updateSticks() {
var count = _sticks.length;
for (var i = 0; i < count; i++) {
var stick = _sticks[i];
stick.update();
}
}
function renderPoints() {
var count = _points.length;
for (var i = 0; i < count; i++) {
var point = _points[i];
point.render(drawingGraphics);
}
}
function renderSticks() {
var count = _sticks.length;
for (var i = 0; i < count; i++) {
var stick = _sticks[i];
stick.render(drawingGraphics);
}
}
function startDrag(eventObject) {
var mousePoint = new VerletPoint(eventObject.stageX, eventObject.stageY);
var centerPoint = _points[0];
var distance = mousePoint.getDistance(centerPoint);
if (distance < _radius) {
offset = mousePoint.subtract(centerPoint);
stage.addEventListener("stagemousemove", drag);
stage.addEventListener("stagemouseup", stopDrag);
}
}
function drag(eventObject) {
var mousePoint = new VerletPoint(eventObject.stageX, eventObject.stageY);
var centerPoint = _points[0];
if (mousePoint.getDistance(centerPoint) < _radius) {
var movePoint = mousePoint.subtract(offset);
centerPoint.x = movePoint.x;
centerPoint.y = movePoint.y;
} else {
stopDrag(null);
}
}
function stopDrag(eventObject) {
stage.removeEventListener("stagemousemove", drag);
stage.removeEventListener("stagemouseup", stopDrag);
}見た目をボールにしてみる
今回まで取り組んできたお題は、
筆者は、
var velocityX = 50; // 5;
var velocityY = 0.2; // 0.05;
function initialize() {
makePoints(100, 70, 50, 24); // 8);
}
function draw(eventObject) {
// renderPoints();
// renderSticks();
renderShape();
}
/*
function renderPoints() {
// ...[中略]...
}
function renderSticks() {
// ...[中略]...
}
*/
function renderShape() {
var count = _points.length;
var point = _points[count - 1];
drawingGraphics.beginFill("cyan")
.beginStroke("blue")
.setStrokeStyle(1)
.moveTo(point.x, point.y);
for (var i = 1; i < count; i++) {
point = _points[i];
drawingGraphics.lineTo(point.x, point.y);
}
drawingGraphics.endFill();
}


