今回のお題は、
アイコンWebフォントを使う
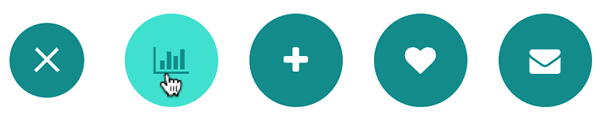
サンプル1のハンバーガーメニューには、
- bar-chart
- plus
- heart
- envelope
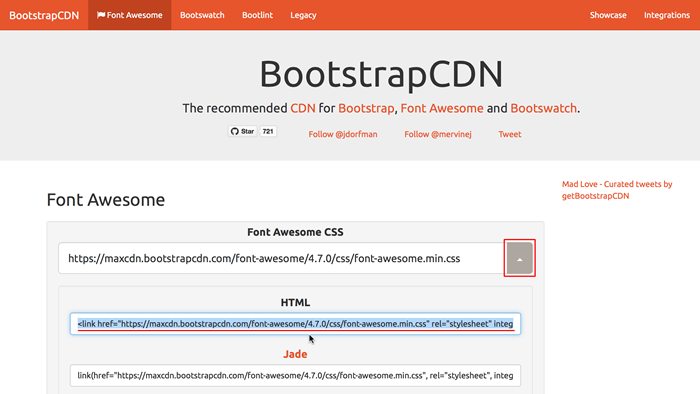
Font Awesomeは、integrityも含んだ<link>要素が加えられる。なお、<script>要素に-prefix-freeを読み込んで、
<script src="lib/prefixfree.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
Font Awesomeのアイコンは、<i>要素にclass属性で定める<body>要素の記述は以下のコード1のとおりだ。メニューの開け閉じは<input>要素のチェックボックスtype属性"checkbox")for属性で、id属性<label>属性のクリックでチェックボックスは切り替えられる。
<i class="fa fa-アイコン名"></i>コード1 ハンバーガーメニューをつくる<body>要素の定め
<body>要素
<nav class="menu">
<input type="checkbox" class="menu-open" name="menu-open" id="menu-open"/>
<label class="menu-open-button" for="menu-open">
<span class="hamburger hamburger-1"></span>
<span class="hamburger hamburger-2"></span>
<span class="hamburger hamburger-3"></span>
</label>
<a href="#" class="menu-item menu-item-1">
<i class="fa fa-bar-chart"></i>
</a>
<a href="#" class="menu-item menu-item-2">
<i class="fa fa-plus"></i>
</a>
<a href="#" class="menu-item menu-item-3">
<i class="fa fa-heart"></i>
</a>
<a href="#" class="menu-item menu-item-4">
<i class="fa fa-envelope"></i>
</a>
</nav>ハンバーガーメニューを開いたときの静的スタイル
ハンバーガーメニューを開いたときの静的なスタイルは、class属性"menu-item")class属性"menu-open-button")border-radiusプロパティで円形にして、<span>要素)transformプロパティにtranslateX()関数で決めた。なお、z-indexプロパティを高めてある。

.menu-item, .menu-open-button {
background: darkcyan;
border-radius: 100%;
width: 60px;
height: 60px;
position: absolute;
color: white;
text-align: center;
line-height: 60px;
}
.menu-open {
display: none;
}
.hamburger {
width: 25px;
height: 3px;
background: white;
display: block;
position: absolute;
top: 50%;
left: 50%;
margin-left: -12.5px;
margin-top: -1.5px;
}
.hamburger-1 {
transform: translateY(-8px);
}
.hamburger-3 {
transform: translateY(8px);
}
.menu {
position: absolute;
margin: 10px;
box-sizing: border-box;
font-size: 20px;
text-align: left;
}
.menu-item-1 {
transform: translateX(80px);
}
.menu-item-2 {
transform: translateX(160px);
}
.menu-item-3 {
transform: translateX(240px);
}
.menu-item-4 {
transform: translateX(320px);
}
.menu-open-button {
z-index: 2;
cursor: pointer;
}ハンバーガーボタンのアニメーション
ハンバーガーボタンclass属性"menu-open-button")class属性"menu-open"):checked擬似クラス)、transformプロパティにrotate()関数で±45度回し、scaleX()関数でつぶした。これで、
.menu-open:checked + .menu-open-button .hamburger-1 {
transform: rotate(45deg);
}
.menu-open:checked + .menu-open-button .hamburger-2 {
transform: scaleX(0);
}
.menu-open:checked + .menu-open-button .hamburger-3 {
transform: rotate(-45deg);
}
それでは、transitionプロパティで滑らかなアニメーションにしよう。つぎのように、transition-durationプロパティ)transition-timing-functionプロパティ)transformプロパティで、scale()関数により変えている。
.menu-item, .menu-open-button {
transition: ease-out 200ms;
}
.hamburger {
transition: 200ms;
}
.menu-open-button {
transform: scale(1.1, 1.1);
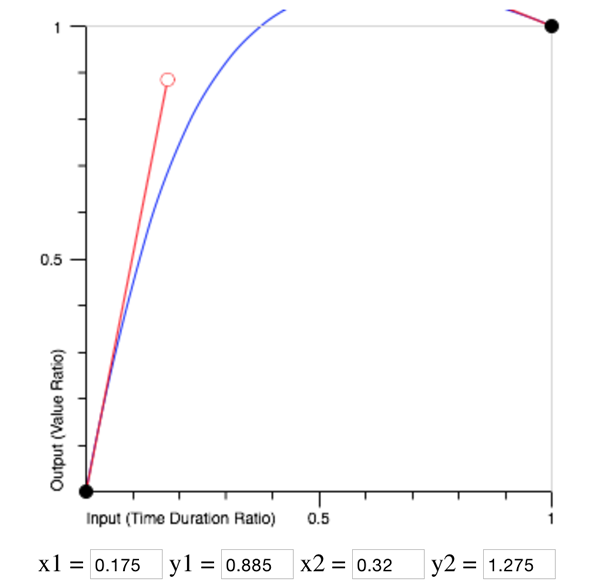
transition-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1.275);
transition-duration: 400ms;
}
.menu-open-button:hover {
transform: scale(1.2, 1.2);
}
.menu-open:checked + .menu-open-button {
transform: scale(0.8, 0.8);
transition-timing-function: linear;
transition-duration: 200ms;
}cubic-bezier()関数で定めるタイミング関数の値の変わり方は、

.menu-item, .menu-open-button {
background: darkcyan;
border-radius: 100%;
width: 60px;
height: 60px;
position: absolute;
color: white;
text-align: center;
line-height: 60px;
transition: ease-out 200ms;
}
.menu-open {
display: none;
}
.hamburger {
width: 25px;
height: 3px;
background: white;
display: block;
position: absolute;
top: 50%;
left: 50%;
margin-left: -12.5px;
margin-top: -1.5px;
transition: 200ms;
}
.hamburger-1 {
transform: translateY(-8px);
}
.hamburger-3 {
transform: translateY(8px);
}
.menu-open:checked + .menu-open-button .hamburger-1 {
transform: rotate(45deg);
}
.menu-open:checked + .menu-open-button .hamburger-2 {
transform: scaleX(0);
}
.menu-open:checked + .menu-open-button .hamburger-3 {
transform: rotate(-45deg);
}
.menu {
position: absolute;
margin: 10px;
box-sizing: border-box;
font-size: 20px;
text-align: left;
}
.menu-item-1 {
transform: translateX(80px);
}
.menu-item-2 {
transform: translateX(160px);
}
.menu-item-3 {
transform: translateX(240px);
}
.menu-item-4 {
transform: translateX(320px);
}
.menu-open-button {
z-index: 2;
transform: scale(1.1, 1.1);
cursor: pointer;
transition-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1.275);
transition-duration: 400ms;
}
.menu-open-button:hover {
transform: scale(1.2, 1.2);
}
.menu-open:checked + .menu-open-button {
transform: scale(0.8, 0.8);
transition-timing-function: linear;
transition-duration: 200ms;
}メニューの開け閉じのアニメーション
仕上げはメニューを開け閉じするアニメーションだ。はじめはすべての項目を、:checked擬似クラス)、transition-durationプロパティ):hover擬似クラス)
.menu-item:hover {
background: turquoise;
color: darkcyan;
}
.menu-item-1 {
/* transform: translateX(80px); */
transition-duration: 180ms;
}
.menu-item-2 {
/* transform: translateX(160px); */
transition-duration: 180ms;
}
.menu-item-3 {
/* transform: translateX(240px); */
transition-duration: 180ms;
}
.menu-item-4 {
/* transform: translateX(320px); */
transition-duration: 180ms;
}
.menu-open:checked ~ .menu-item {
transition-timing-function: cubic-bezier(0.165, 0.84, 0.44, 1);
}
.menu-open:checked ~ .menu-item-1 {
transform: translateX(80px);
transition-duration: 190ms;
}
.menu-open:checked ~ .menu-item-2 {
transform: translateX(160px);
transition-duration: 290ms;
}
.menu-open:checked ~ .menu-item-3 {
transform: translateX(240px);
transition-duration: 390ms;
}
.menu-open:checked ~ .menu-item-4 {
transform: translateX(320px);
transition-duration: 490ms;
}
.menu-item, .menu-open-button {
background: darkcyan;
border-radius: 100%;
width: 60px;
height: 60px;
position: absolute;
color: white;
text-align: center;
line-height: 60px;
transition: ease-out 200ms;
}
.menu-open {
display: none;
}
.hamburger {
width: 25px;
height: 3px;
background: white;
display: block;
position: absolute;
top: 50%;
left: 50%;
margin-left: -12.5px;
margin-top: -1.5px;
transition: 200ms;
}
.hamburger-1 {
transform: translateY(-8px);
}
.hamburger-3 {
transform: translateY(8px);
}
.menu-open:checked + .menu-open-button .hamburger-1 {
transform: rotate(45deg);
}
.menu-open:checked + .menu-open-button .hamburger-2 {
transform: scaleX(0);
}
.menu-open:checked + .menu-open-button .hamburger-3 {
transform: rotate(-45deg);
}
.menu {
position: absolute;
margin: 10px;
box-sizing: border-box;
font-size: 20px;
text-align: left;
}
.menu-item-1 {
transform: translateX(80px);
}
.menu-item-2 {
transform: translateX(160px);
}
.menu-item-3 {
transform: translateX(240px);
}
.menu-item-4 {
transform: translateX(320px);
}
.menu-open-button {
z-index: 2;
transform: scale(1.1, 1.1);
cursor: pointer;
transition-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1.275);
transition-duration: 400ms;
}
.menu-open-button:hover {
transform: scale(1.2, 1.2);
}
.menu-open:checked + .menu-open-button {
transform: scale(0.8, 0.8);
transition-timing-function: linear;
transition-duration: 200ms;
}


