今回のお題は、
水平に並べた要素に静的なスタイルを割り当てる
アニメーションを加える前の、border-radiusプロパティの値を50%にして、<a>要素class属性"circle")
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
</head>
コード1 並べた要素に割り当てた静的なスタイル
<body>要素
<div id="container">
<a href="#" class="circle"></a>
<a href="#" class="circle"></a>
<a href="#" class="circle"></a>
<a href="#" class="circle"></a>
</div>html {
background: #333;
}
#container {
position: absolute;
top: 50%;
left: 50%;
margin-left: -160px;
}
.circle {
width: 20px;
height: 20px;
border-radius: 50%;
cursor: pointer;
float: left;
}
.circle:nth-child(n+2) {
margin-left: 80px;
}
.circle:nth-child(1) {
background: #33ffff;
}
.circle:nth-child(2) {
background: #33ddff;
}
.circle:nth-child(3) {
background: #33bbff;
}
.circle:nth-child(4) {
background: #3399ff;
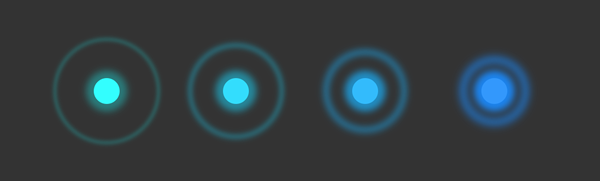
}並べた要素に弾けるようなアニメーションを加える
円形の<a>要素class属性"circle")background)delayは要素によって変えるアニメーション開始の時間差だ。あとは、
@keyframes規則の構成は大枠として、box-shadowプロパティ)animationプロパティ)
.circle:nth-child(n) {
animation: pulse_n 2s delay ease-out infinite;
}
@keyframes pulse_n {
0% {
box-shadow: 0 0 8px 6px rgba(red, green, blue, 0),
0 0 0px 0px #333,
0 0 0px 0px rgba(red, green, blue, 0);
}
10% {
box-shadow: 0 0 8px 6px rgba(red, green, blue, 1),
0 0 12px 10px #333,
0 0 12px 14px rgba(red, green, blue, 1);
}
100% {
box-shadow: 0 0 8px 6px rgba(red, green, blue, 0),
0 0 0px 40px #333,
0 0 0px 40px rgba(red, green, blue, 0);
}
}
html {
background: #333;
}
#container {
position: absolute;
top: 50%;
left: 50%;
margin-left: -160px;
}
.circle {
width: 20px;
height: 20px;
border-radius: 50%;
cursor: pointer;
float: left;
}
.circle:nth-child(n+2) {
margin-left: 80px;
}
.circle:nth-child(1) {
background: #33ffff;
animation: pulse_1 2s 0s ease-out infinite;
}
@keyframes pulse_1 {
0% {
box-shadow: 0 0 8px 6px rgba(26, 255, 255, 0),
0 0 0px 0px #333,
0 0 0px 0px rgba(26, 255, 255, 0);
}
10% {
box-shadow: 0 0 8px 6px rgba(26, 255, 255, 1),
0 0 12px 10px #333,
0 0 12px 14px rgba(26, 255, 255, 1);
}
100% {
box-shadow: 0 0 8px 6px rgba(26, 255, 255, 0),
0 0 0px 40px #333,
0 0 0px 40px rgba(26, 255, 255, 0);
}
}
.circle:nth-child(2) {
background: #33ddff;
animation: pulse_2 2s 0.25s ease-out infinite;
}
@keyframes pulse_2 {
0% {
box-shadow: 0 0 8px 6px rgba(26, 217, 255, 0),
0 0 0px 0px #333,
0 0 0px 0px rgba(26, 217, 255, 0);
}
10% {
box-shadow: 0 0 8px 6px rgba(26, 217, 255, 1),
0 0 12px 10px #333,
0 0 12px 14px rgba(26, 217, 255, 1);
}
100% {
box-shadow: 0 0 8px 6px rgba(26, 217, 255, 0),
0 0 0px 40px #333,
0 0 0px 40px rgba(26, 217, 255, 0);
}
}
.circle:nth-child(3) {
background: #33bbff;
animation: pulse_3 2s 0.5s ease-out infinite;
}
@keyframes pulse_3 {
0% {
box-shadow: 0 0 8px 6px rgba(26, 179, 255, 0),
0 0 0px 0px #333,
0 0 0px 0px rgba(26, 179, 255, 0);
}
10% {
box-shadow: 0 0 8px 6px rgba(26, 179, 255, 1),
0 0 12px 10px #333,
0 0 12px 14px rgba(26, 179, 255, 1);
}
100% {
box-shadow: 0 0 8px 6px rgba(26, 179, 255, 0),
0 0 0px 40px #333,
0 0 0px 40px rgba(26, 179, 255, 0);
}
}
.circle:nth-child(4) {
background: #3399ff;
animation: pulse_4 2s 0.75s ease-out infinite;
}
@keyframes pulse_4 {
0% {
box-shadow: 0 0 8px 6px rgba(26, 140, 255, 0),
0 0 0px 0px #333,
0 0 0px 0px rgba(26, 140, 255, 0);
}
10% {
box-shadow: 0 0 8px 6px rgba(26, 140, 255, 1),
0 0 12px 10px #333,
0 0 12px 14px rgba(26, 140, 255, 1);
}
100% {
box-shadow: 0 0 8px 6px rgba(26, 140, 255, 0),
0 0 0px 40px #333,
0 0 0px 40px rgba(26, 140, 255, 0);
}
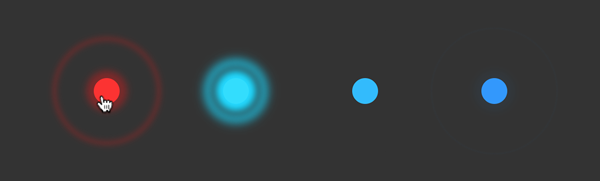
}ポインタが重なったときのアニメーションを加える
要素にマウスポインタが重なったときには、@keyframes規則のキーフレームはふたつで済ませている。要素に応じて色を定めた3つの影のアニメーションは、
.circle:nth-child(n):hover {
animation: hover_n 0.5s 0.4s ease-out infinite;
}
@keyframes hover_n {
from {
box-shadow: 0 0 8px 6px rgba(red, green, blue, 1),
0 0 12px 10px #333,
0 0 12px 14px rgba(red, green, blue, 1);
}
to {
box-shadow: 0 0 8px 6px rgba(red, green, blue, 0),
0 0 4px 40px #333,
0 0 4px 41px rgba(red, green, blue, 0);
}
}
細かいけれど、transitionプロパティも加えたので、:hover擬似クラスにもアニメーションを定めたことにより、
.circle {
transition: 0.5s;
}html {
background: #333;
}
#container {
position: absolute;
top: 50%;
left: 50%;
margin-left: -160px;
}
.circle {
width: 20px;
height: 20px;
border-radius: 50%;
cursor: pointer;
float: left;
transition: 0.5s;
}
.circle:nth-child(n+2) {
margin-left: 80px;
}
.circle:nth-child(1) {
background: #33ffff;
animation: pulse_1 2s 0s ease-out infinite;
}
.circle:nth-child(1):hover {
background: #ff3333;
animation: hover_1 0.5s 0.4s ease-out infinite;
}
@keyframes pulse_1 {
0% {
box-shadow: 0 0 8px 6px rgba(26, 255, 255, 0),
0 0 0px 0px #333,
0 0 0px 0px rgba(26, 255, 255, 0);
}
10% {
box-shadow: 0 0 8px 6px rgba(26, 255, 255, 1),
0 0 12px 10px #333,
0 0 12px 14px rgba(26, 255, 255, 1);
}
100% {
box-shadow: 0 0 8px 6px rgba(26, 255, 255, 0),
0 0 0px 40px #333,
0 0 0px 40px rgba(26, 255, 255, 0);
}
}
@keyframes hover_1 {
from {
box-shadow: 0 0 8px 6px rgba(255, 26, 26, 1),
0 0 12px 10px #333,
0 0 12px 14px rgba(255, 26, 26, 1);
}
to {
box-shadow: 0 0 8px 6px rgba(255, 26, 26, 0),
0 0 4px 40px #333,
0 0 4px 41px rgba(255, 26, 26, 0);
}
}
.circle:nth-child(2) {
background: #33ddff;
animation: pulse_2 2s 0.25s ease-out infinite;
}
.circle:nth-child(2):hover {
background: #ff4733;
animation: hover_2 0.5s 0.4s ease-out infinite;
}
@keyframes pulse_2 {
0% {
box-shadow: 0 0 8px 6px rgba(26, 217, 255, 0),
0 0 0px 0px #333,
0 0 0px 0px rgba(26, 217, 255, 0);
}
10% {
box-shadow: 0 0 8px 6px rgba(26, 217, 255, 1),
0 0 12px 10px #333,
0 0 12px 14px rgba(26, 217, 255, 1);
}
100% {
box-shadow: 0 0 8px 6px rgba(26, 217, 255, 0),
0 0 0px 40px #333,
0 0 0px 40px rgba(26, 217, 255, 0);
}
}
@keyframes hover_2 {
from {
box-shadow: 0 0 8px 6px rgba(255, 48, 26, 1),
0 0 12px 10px #333,
0 0 12px 14px rgba(255, 48, 26, 1);
}
to {
box-shadow: 0 0 8px 6px rgba(255, 48, 26, 0),
0 0 4px 40px #333,
0 0 4px 41px rgba(255, 48, 26, 0);
}
}
.circle:nth-child(3) {
background: #33bbff;
animation: pulse_3 2s 0.5s ease-out infinite;
}
.circle:nth-child(3):hover {
background: #ff5c33;
animation: hover_3 0.5s 0.4s ease-out infinite;
}
@keyframes pulse_3 {
0% {
box-shadow: 0 0 8px 6px rgba(26, 179, 255, 0),
0 0 0px 0px #333,
0 0 0px 0px rgba(26, 179, 255, 0);
}
10% {
box-shadow: 0 0 8px 6px rgba(26, 179, 255, 1),
0 0 12px 10px #333,
0 0 12px 14px rgba(26, 179, 255, 1);
}
100% {
box-shadow: 0 0 8px 6px rgba(26, 179, 255, 0),
0 0 0px 40px #333,
0 0 0px 40px rgba(26, 179, 255, 0);
}
}
@keyframes hover_3 {
from {
box-shadow: 0 0 8px 6px rgba(255, 71, 26, 1),
0 0 12px 10px #333,
0 0 12px 14px rgba(255, 71, 26, 1);
}
to {
box-shadow: 0 0 8px 6px rgba(255, 71, 26, 0),
0 0 4px 40px #333,
0 0 4px 41px rgba(255, 71, 26, 0);
}
}
.circle:nth-child(4) {
background: #3399ff;
animation: pulse_4 2s 0.75s ease-out infinite;
}
.circle:nth-child(4):hover {
background: #ff7033;
animation: hover_4 0.5s 0.4s ease-out infinite;
}
@keyframes pulse_4 {
0% {
box-shadow: 0 0 8px 6px rgba(26, 140, 255, 0),
0 0 0px 0px #333,
0 0 0px 0px rgba(26, 140, 255, 0);
}
10% {
box-shadow: 0 0 8px 6px rgba(26, 140, 255, 1),
0 0 12px 10px #333,
0 0 12px 14px rgba(26, 140, 255, 1);
}
100% {
box-shadow: 0 0 8px 6px rgba(26, 140, 255, 0),
0 0 0px 40px #333,
0 0 0px 40px rgba(26, 140, 255, 0);
}
}
@keyframes hover_4 {
from {
box-shadow: 0 0 8px 6px rgba(255, 94, 26, 1),
0 0 12px 10px #333,
0 0 12px 14px rgba(255, 94, 26, 1);
}
to {
box-shadow: 0 0 8px 6px rgba(255, 94, 26, 0),
0 0 4px 40px #333,
0 0 4px 41px rgba(255, 94, 26, 0);
}
}


