脱ブラウザ戦略の先陣
柔軟なスタイルで、新聞を読む
The New York Timesの「Times Reader 」をご存知だろうか?
PCで新聞を読むためのリーダーアプリケーションだが、新聞のレイアウトフォーマットをそのまま採用しているのが特長だ(フォントも紙面と同じものが使用されている) 。単に新聞を取り込んだリプレイサブルなサービスのように思えるが、ウィンドウの可変によって段組み数が自動調整されたり、スクロールの概念を排除するなど、ディスプレイで読むための仕様になっている。たとえば、ウィンドウを狭めると2段組みレイアウト、ディスプレイ全面に広げると5段組みレイアウトに調整され、メインで使われている写真などは高解像度で表示される。もちろん、文字サイズだけの変更もスライダーで自由におこなえる。紙メディアの新聞をほぼそのまま取り込んでいながら、利用者ごとに異なる閲覧環境にも対応。柔軟なページレイアウト技術によって可読性を高めている。
なお、The New York Times以外では、ForbesやHearst、Associated Newspapersなども同様のサービスを実験的に始めている。
脱ブラウザを支える新技術
このリーダーアプリケーションは「WPF: Windows Presentation Foundation 」を利用したものだ。WPFとはMicrosoft社が開発した新しいグラフィックサブシステムのこと。Windows Vistaに搭載されている。テキストや画像、ビデオ、3Dグラフィックスなどを「XAML (eXtensible Application Markup Language) 」というXMLベースのマークアップ言語で扱う。開発ツールとしてExpression Blend、Expression Design、Expression Webなどが提供されており、Webアプリケーション開発の環境はすでに整っている。Microsoft社は出版業界などを対象に技術支援をおこない、新聞や雑誌のデジタル化における標準を獲得する狙いがあるようだ。「 脱ブラウザ」戦略といえば、Adobe社もApolloプロジェクトを進めており、両者が複数の分野で競合する可能性が高い。
レイアウトに魅了される
「読ませる」オンラインマガジンのレイアウト
前々回から続けて紹介してきた「ディスプレイで読む」スタイルのオンラインマガジンでは、次の特長が挙げられる。
脱ブラウザ
スクロールの概念を取り去り、一覧性を向上させる
ベクトルグラフィックをベースとしたレンダリング表示
著作権保護機能の搭載
これらに加え、WPFを活用したTimes Readerなどは「ウィンドウ可変に対応したマルチカラムレイアウト」といった特徴が挙げられる。
さて、ここで問題になってくるのがインターネットユーザーの読書スタイルである。紙媒体の方が良いと思っている人は、新聞や雑誌を買う。ネットではストレートニュースを見る程度だと思われる(PCさえ使わず携帯電話でチェックする人も多いだろう) 。中級以上のユーザーは、アグリゲーション・スタイルが定着しており、構造化ドキュメントではない作り込まれたコンテンツは「例外」扱いにされてしまう可能性が高い。ソーシャルブックマークやRSSリーダーで受け取れない、活用できない情報は厳しい。そう考えると新聞や情報誌などは、HTMLベースで作成するのが安全かもしれない。
「見せる・魅せる」オンラインマガジンのレイアウト
それでは、嗜好性の高い専門誌はどうだろう? グラフィカルなマガジン、たとえば「BRUTUS 」( マガジンハウス)や「pen 」( 阪急コミュニケーションズ) 、「 STUDIO VOICE 」( INFASパブリケーションズ)など。これらのWebサイトは、最新号の紹介や次号の予告、バックナンバーの情報などしか掲載しておらず、販促目的で運営されている。もし、Times Readerのようなリーダーアプリケーション用に作り込まれたオンラインマガジンになった場合、読者は興味を示すだろうか。グラフィカルな雑誌の魅力は何といっても、Photographyとグリッドに縛られないコラージュのようなレイアウトデザインである。ダイナミックに広がる美しくかっこいいPhotography、大胆なフラッドカラー、柔軟なレイアウトによる刺激性の高さ、これらの要素はあきらかに「情報を得たい」という欲求とは異なり、CDやレコードのジャケ買いに近いものだといえる。このようなメディアでは「読ませる - リーダビリティー」と「見せる・魅せる」は等しく、数百円の雑誌であっても買い捨てされないものだ。これらの雑誌は捨てられず、古本屋などを介して他の読者へと渡っていく。嗜好性の高い専門誌(ストック)と新聞や情報誌(フロー)との差異である。
ハイブリッド系オンラインマガジン
前述した「ディスプレイで読む」オンラインマガジンの特長を踏まえた上で、今回はWeb Magazine「ハニカム 」を紹介したい。ハニカムは、さまざまな分野のクリエーターが見つけた価値ある情報を提供するライフスタイル・マガジンである(2005年9月に設立された株式会社ハニカムが企画運営する) 。Webで展開するオンラインマガジンだが、今年から出版メディアにも進出、2月19日に「honeyee.mag(ハニマグ) 」を創刊した。
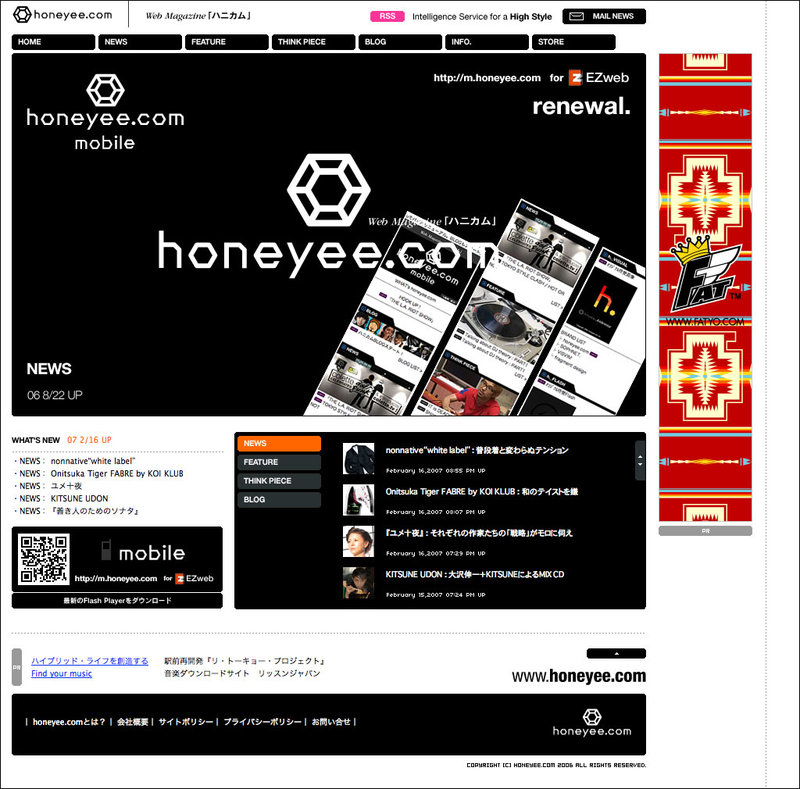
「ハニカム 」のトップページ。グラフィカルなアイテムがバランス良くレイアウトされている
ハニカムのトップページは、グラフィカルな雑誌のクオリティを活かしつつ、現在主流となっているWebデザインの手法に沿って作られている。カバーグラフィックとトピックスの領域のみFlashを配置しているが、周辺画像と形状や色調を合わせているので違和感なく、バランス良くまとまっている。コンテンツは「NEWS」「 FEATURE(特集) 」 「 THINK PIECE(コラム&インタビュー) 」 「 BLOG」「 INFO.」「 STORE(オンラインショップ) 」など。「 BLOG」には、藤原ヒロシ氏や高城剛氏、エイベックスの松浦勝人氏、Fantastic Plastic Machineの田中知之氏など有名クリエーターや起業家、スポーツ選手、36人のブログが読めるようになっている。Flashによるバッジ化されたブログの一覧は圧巻である。「 STORE」は、ショップサイトhnyee.Storeへの入口になっている。
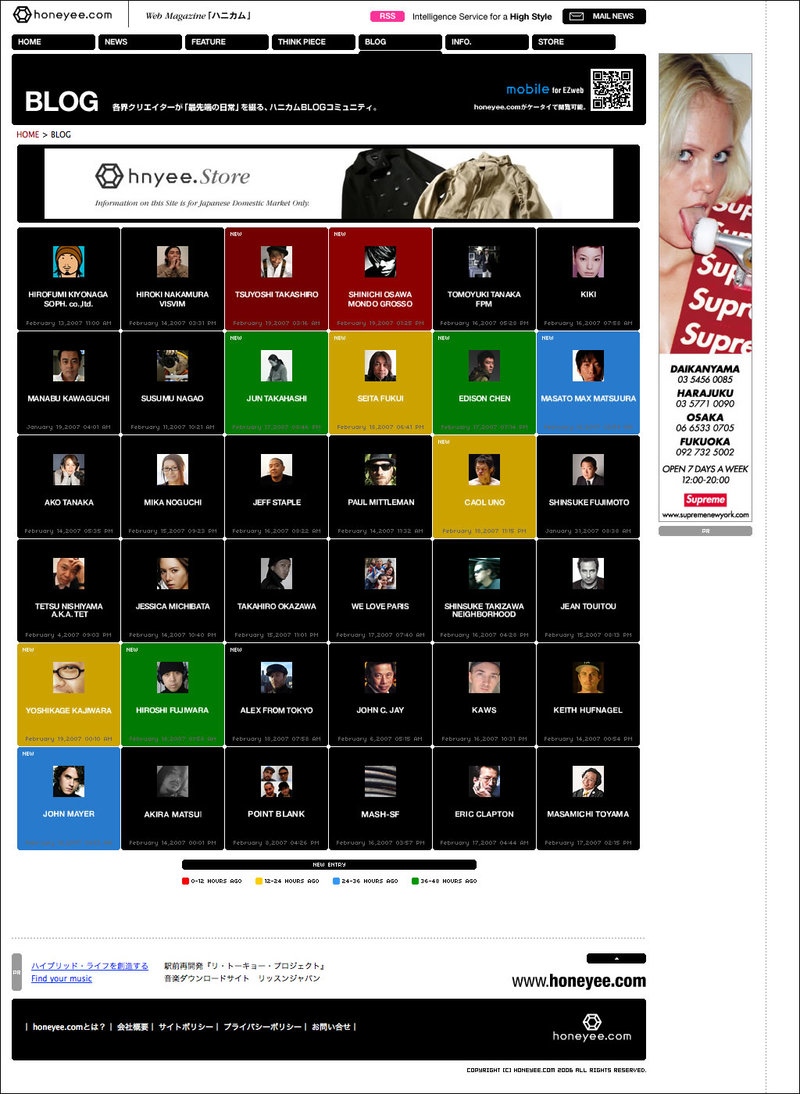
「ハニカム」のBLOGページ (バッジ化されたグラフィック)がグリッドにおさめられており、一覧性が高い
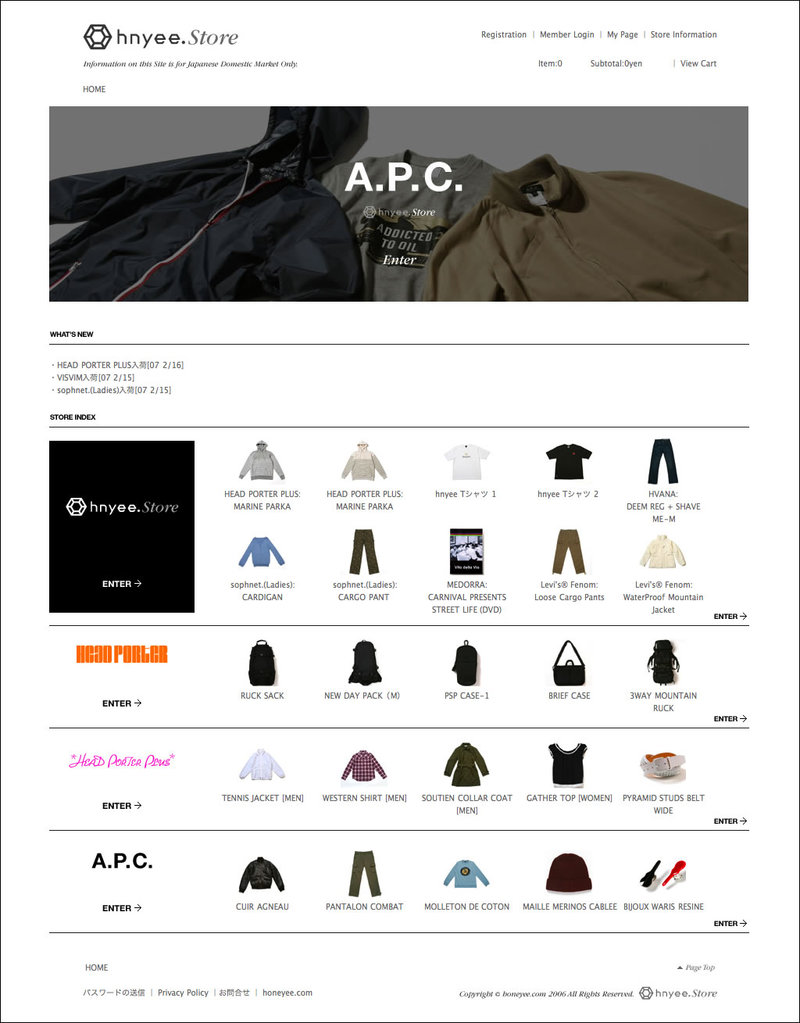
オンラインショップ「hnyee.Store」 。洗練されたシンプルなレイアウトで構成されているハニカムのコンテンツは基本的にHTMLベースのページデザインを採用しているが、メインコンテンツである「FEATURE」だけは異なる。ボタンをクリックすると新規ウィンドウのフルスクリーンで表示される。「 スクロールの概念を取り去り、一覧性を向上させる」「 ベクトルグラフィックをベースとしたレンダリング表示(この場合はFlash) 」といった“ ディスプレイで読む” オンラインマガジンの定番スタイルを採用しているのである。ただし、情報量はかなり抑えられておりプレゼンテーション・スライドのように進めていく仕様だ。掲載されている特集をすべて見ていくとわかるが、Photographyが重要な要素となっている。デスクトップの壁紙のように大きく表示される写真に圧倒され、コンテンツのなかに引き込まれていくビジュアル・パワーを感じる。「 写真の1点使い」などは(一部が隠れてしまうと意図した迫力が表現できないため) 、やはりフルスクリーン仕様が適している。アクセシブルなコンテンツにはなっていないが、グラフィカルな雑誌の魅力をWebで表現できていることは間違いない。情報の構造化やマシンアプローチ(検索エンジンや音声読み上げソフトウェアへの対応)については今後の課題となるだろう。
The New York TimesのTimes Readerのような思い切った展開はそれなりに興味があり「既存のeBookと差別化できるか?」など今後の動向も楽しみだが、インターネットユーザーの読書スタイルを考えると「HTML構造化ドキュメント+フルスクリーンFlash」のハイブリッド系オンラインマガジンが最も受け入れやすいのではないだろうか。ハニカムはRSSで最新情報を取得できるし、Webサイトのユーザビリティもしっかりと計画されている。ただ、読み捨てられるフロー情報だけではないPhotographyやVisualizationの魅力をWeb上で引き出す手法として、スクロールなしのフルスクリーンも併用しているのである。
読者もパブリッシャーになる世界
一言でWebといっても、使うWeb、読むWeb、学ぶWeb、楽しむWeb、鑑賞するWeb、コレクションしておきたいWebなど、さまざまである。考えられるジャンルのほぼすべてに専門誌的なWebサイトが存在する。読者自らが、複数のニュースサイトやオンラインマガジンから気になる記事を抜粋し、自由にレイアウトするという「オリジナル雑誌」作りも簡単に実行できてしまうのがWebのダイナミズムだ。このような二次情報の扱いやすさというのは、出版社が既存のパッケージにこだわる要因の1つにもなっている。ユーザーのニーズが高く、容易に利用できる技術があっても、利権やレギュレーションなどが複雑に絡み合い、進展しないことも少なくない。次回は、さらに深く入り込んで「読むWeb」について考えていきたいと思う。