第4回では、嗜好性の高い専門誌(「 BRUTUS」や「pen」 、「 STUDIO VOICE」など)のオンラインマガジン化について取り上げてみたが、今回はもう少し掘り下げてみたい。
ブック・メタファを採用したオンラインマガジンの大半は、Flashによるリッチコンテンツである。ブラウザ上で展開する方法と専用のリーダーアプリケーションを使用する方法に大別できる。前回紹介した「ハニカム 」のように、サイト全体はHTML&CSSによるページデザインで作り込み、特集コンテンツのみFlashによるフルスクリーン、スクロール排除の見開き表現を採用する方法が最も多いように思える。いわゆるハイブリッド系オンラインマガジンである。ただ、今後は専用のリーダーアプリケーションによる表現が増えてきそうだ。
デスクトップアプリケーションと役割分担
オンラインマガジンを技術の視点で見ていくと、ブラウザを使うことが前提となるWebアプリケーションとデスクトップアプリケーションの2つに分けて考えることができる。デスクトップアプリケーションは、Webブラウザの制約に縛られないのがメリットだが、OSとの高度なインテグレーションなども期待できる。ロジックとデザインビューが完全に分離しているため、デベロッパーとデザイナーの役割分担が明確だ。
Webページの作成は、HTMLの少ない要素で文書をマークアップしていくというシンプルな作業である。一般のユーザーでも容易に作成でき、アマチュアとプロの境界線が曖昧であった。また、HTML要素で視覚デザインをおこなう「物理マークアップの手法」がいまだに主流となっており、ロジックとビューが分離されていない。1人のデザイナーがコーディングからビジュアルデザインまで大半の作業を任されるというのは、過去に定着した慣例も一因になっている。もちろん、誰にでも簡単に扱える技術だからこそ、膨大なWebサイトが公開されたのである。
デスクトップアプリケーション開発の場合は、各分野のプロフェッショナルによる協業体制で進められるため、「 誰でも簡単に」というわけにはいかない。敷居は高くなるが、OSとの連携によって今まで不可能だったアイディアも実現可能となるだろう。オンラインマガジンの新しい表現も模索できそうだ。
MicrosoftとAdobeの脱ブラウザ戦略
前回紹介したThe New York Timesの「Times Reader 」は、Microsoft社の「WPF : Windows Presentation Foundation」を利用したデスクトップアプリケーションである。新聞のレイアウトフォーマットを画面上で再現しているが、ウィンドウの可変にあわせて柔軟にレイアウトを自動調整する等、単に紙媒体のビジュアライズだけを目的としたものではない。可読性も高く、インターフェイスもシンプルにまとまっている。ブラウザで重たいページを閲覧したときの” もっさり” とした感じはなく、キビキビ反応するため操作感もわるくない。Windows VistaもしくはWindows XP SP2の環境でしか使用できないため、実験的なサービスという位置付けだが「脱ブラウザ」のショーケースとして評価することができる。
現在、脱ブラウザを堂々と掲げ、デスクトップアプリケーションの可能性が語られている背景には、Microsoft社とAdobe社の戦略が大きく影響している。特にAdobe社はFlashやPDFというデファクトスタンダードを前面に打ち出すことができるため、開発環境の優位性も高い。鍵となるのは、前述したとおりデベロッパーとデザイナーの役割分担である。Flashに開発モードを搭載する戦略はうまくいかなかったが、Flexによって大きく前進しそうだ。たとえば、Illustratorで設計したインターフェイスを書き出し、Flex Builderに読み込みUIパーツとして扱う、あるいはFireworksで作成したプロトタイプをFlex Builder上で反映させる等、各ツールの強力な連携によってデベロッパーとデザイナーによるチーム作業もスムーズに進められる。何より開発者がFlashの操作仕様から解放されたことは大きい。「 役割分担の明確化」と「ツールの連携」というメリットはFlexを導入する強い動機になるだろう。
ApolloとWPF
Apollo
Adobe社の「Apollo」は、OSのデスクトップ上でFlashアプリケーションを実行するためのプラットフォームである。FlashやPDFだけではなくHTMLも取り込む。ローカルファイルへのアクセスも可能となるため、ブラウザの制約を受けるWebサービスでは不可能だったアイディアも実現できる。今後、ガジェットやWebサービスの専用ブラウザなど、さまざまなアプリケーションが公開される。Apple社の「iTunes」のようなデスクトップアプリケーションも登場してくるだろう。
Apolloアプリケーション例:
ガジェット(カレンダーやニュース表示などのミニアプリケーション)
Webサービス専用クライアント(Apple iTunesのようなアプリケーション)
PDFと連携した文書生成システム(PDF文書とのデータ連携によるサービス)
なお、Adobe社によるeBay専用クライアントのデモ がDEMO.comで視聴できる。Webブラウザとの違いなど、Apolloアプリケーションのイメージをつかむことができるので参考にしてほしい。
DEMO.com Apollo - Adobe Systems, Inc.
WPF
Applloはクロスプラットフォームが売りの一つになっているが、WPF (Windows Presentation Foundation)はWindows環境に制限される。現在のところ、WPF/E(コードネーム)が.NET Frameworkに依存しないクロスプラットフォームなプレゼンテーションテクノロジー(Webブラウザ用の描画エンジン)として公開されており、Mac OS X上のSafariやFirefoxでも動作する。ただし、WPFのサブセットという位置付けであり、3Dグラフィックやハードウェアレンダリングなどには対応していない。
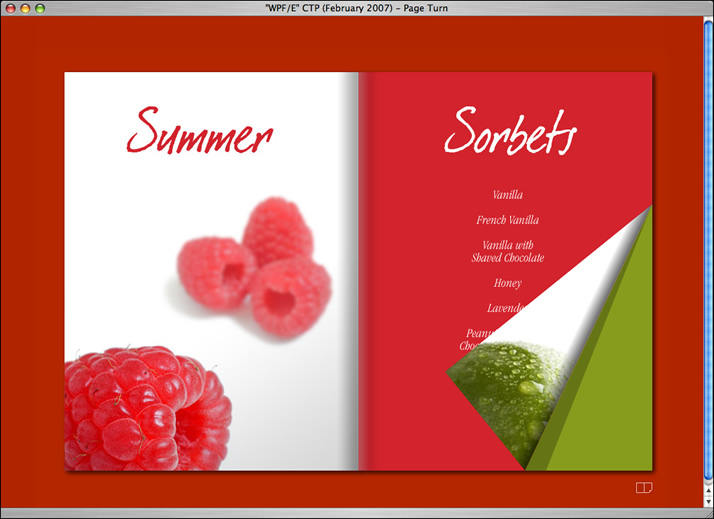
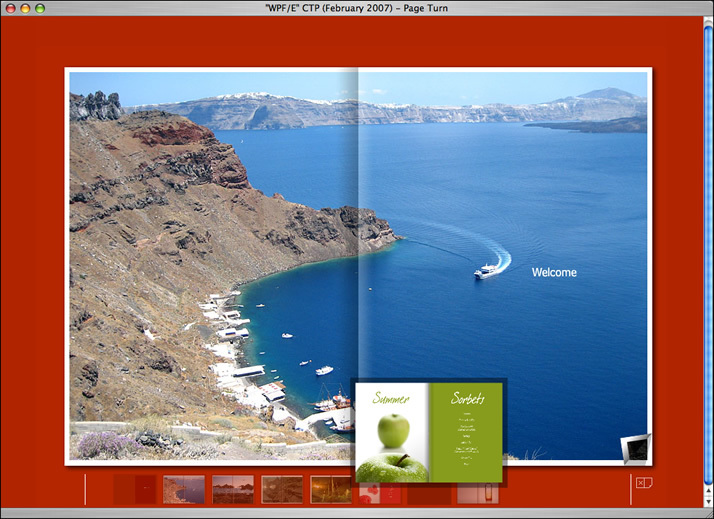
「MSDN "WPF/E" (codename) Dev Center 」でWPF/EによるCTP (February 2007) SDKサンプルを見ることができる。次は、マウスを使ってページをめくりながら閲覧するブックメタファのマガジンコンテンツ「Page Turn Media」である。
Mac OS Xで動作するWPF/Eのブックメタファ・コンテンツ
Microsoft product screen shot(s) reprinted with permission from Microsoft Corporation.
UIを記述するXAML(Extensible Application Markup Language:ザムル)については、WPF/E Padが公開されている「Mike Harsh's Blog 」が参考になる。また、Microsoftエバンジェリストである川西氏のブログ「川西 裕幸のブログ 」にも有益な情報が掲載されている。
デスクトップアプリケーションとマガジン
WPFやApolloなどの新しいテクノロジーが登場し、ブラウザをプラットフォームとしたアプリケーションに限定しない柔軟な発想が広まりつつある。Apple iTunes のような専用クライアントが増えてくるのは間違いないだろう。そして、今まで以上にUIポリシーなどの明確な指針が重要になってくる。デザイナーとの協業もより密になり、ガイドラインの作成および共有は必須となっていくはずだ。
Webブラウザに依存せず、デスクトップアプリケーションとして提供されるオンラインマガジンも続々と登場する。現在のところ、WPFによるThe New York Timesの「Times Reader」の事例しか確認できないが、第2回で紹介した「ディーマ:dima.jp」や第3回の主婦の友社「ef(エフ) 」などもWPFやApolloの技術を導入することによって、より魅力的なオンラインマガジンに進化させることが可能になる。iTunesライクなページ単位の課金モデル(雑誌のページ売り)なども試行されるだろう。
アクセシビリティに関しては、OSに標準搭載されているユニバーサル機能(画面の拡大表示、音声読み上げ、キーボード操作など)を活用することになる。OSとの高度なインテグレーションは、デスクトップアプリケーションの大きなメリットの1つだ。HTMLやCSSベースではサポートしきれなかった高齢者や障害者に対しての配慮も可能になるはずだ。ただし、Webブラウザの代替えという考え方は、時期尚早であり、どのようなサービスに適しているのか時間をかけて判断していく必要がある。これから粗製乱造の時期を経て、拾捨選択による淘汰がおこなわれるまで、多少の混乱はありそうだが、利用者にとっての有効な選択肢となるよう期待したい。
次回は、デスクトップアプリケーションのオンラインマガジンをビジネスの視点で見ていきたい。