ここまで3回にわたり、EC-CUBEの特徴や今回リリースされたプラグインの使い方、事例紹介をしてきました。今回からはいよいよその中身に迫っていきたいと思います。
ぜひ、本記事を参考に、プラグイン作成にチャレンジしてみてください。
EC-CUBEの構造
プラグインの仕様に入る前に、まずはEC-CUBEの構造をおさらいしておきましょう。
まず、EC-CUBEのソースはPHPで記述されており、DBはMySQL、PostgreSQLどちらでも可。WebサーバはApacheやIISでの動作にも対応しており、システム要件としての導入障壁は比較的低くなっています。EC-CUBEがオープンソースという形態ながらこれほど普及している背景には、こういった導入障壁の低さというところもあります。
詳細なシステム要件はEC-CUBEオフィシャルサイトを参照してください。
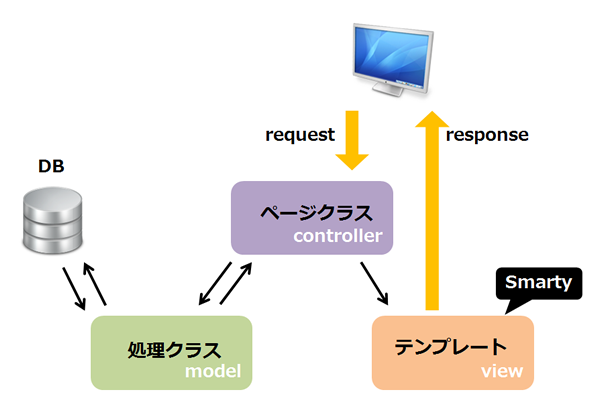
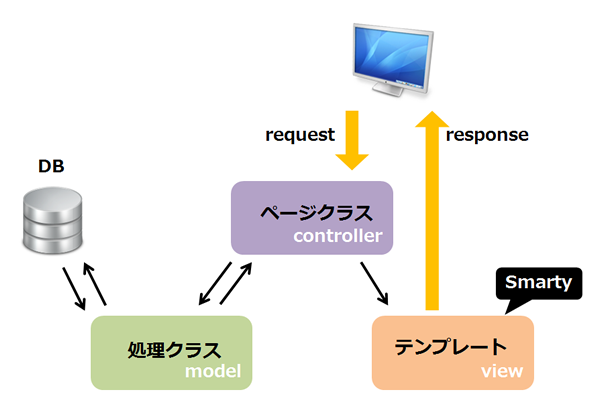
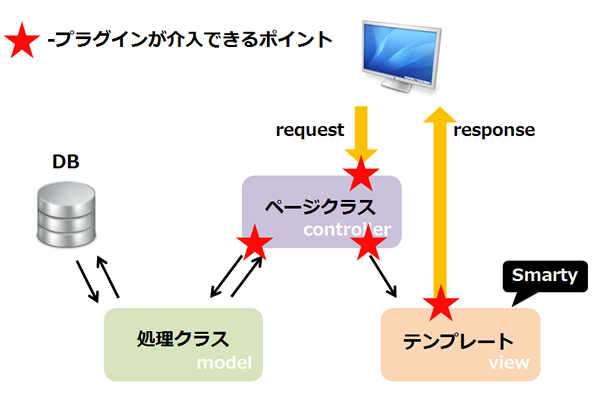
そして、EC-CUBEの全体構造は、いわゆるMVCモデルで構成されています。
- M(モデル):各種処理クラス
- V(ビュー):Smartyによるテンプレートエンジン
- C(コントローラ):ページクラス
ページクラスで各ページごとでの処理の流れが記載されており、随時処理クラスの呼び出し(DB接続等)を行います。
最後にその結果をSmartyのテンプレートエンジンへ表示結果を反映するという流れです。EC-CUBEでは一部ページクラスで処理の記載がされていますが、基本的には上記の理解で問題ないでしょう。
EC-CUBE上での処理の流れはいわゆるMVCモデル

プラグインでできること
EC-CUBEの構造をおさえたところで、本題のプラグインの仕様に踏み込んでいきましょう。
EC-CUBEのプラグインでできることは大雑把には以下の2点です。
- EC-CUBE本体処理へ介入して処理・結果を書き換える
- EC-CUBE本体テンプレートを変更する
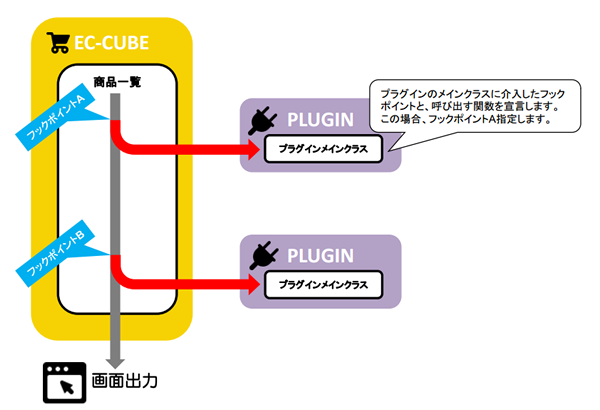
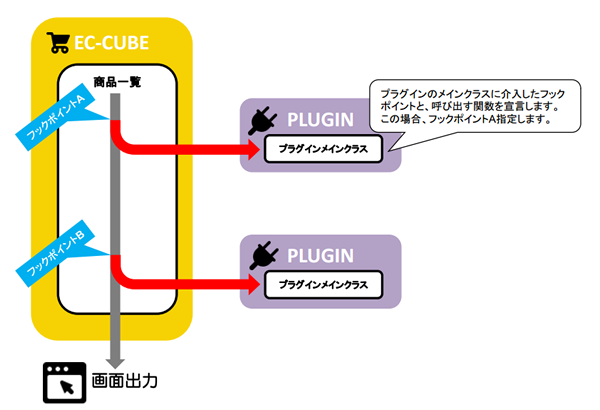
まず、1.本体処理への介入 に関してはフックという仕組みにより処理の介入を可能にしています。フックとは、WikiPediaによると、以下のような説明になっています。
プログラム中の特定の箇所に、利用者が独自の処理を追加できるようにする仕組み。また、フックを利用して独自の処理を追加することを「フックする」という。
EC-CUBEではこのフックするポイント、すなわちフックポイントをPHPソースの随所に置くことにより処理の介入を可能にしています。
ちなみに、オープンソースCMSであるWordPressでもプラグインにおいて、このフックという仕組みが採用されています。このフックポイントの採用により、EC-CUBEでは以下のようなことが可能となっています。
- フォームからのPOST値を変更する
- 別のページに遷移させる
- まったく別の処理を実行する
上記見てわかるとおり、EC-CUBEのプラグイン機構では処理の追加、そして処理の乗っ取りができることにより、Web上で考えられる、ほぼすべてのことが可能とのことです。
EC-CUBE本体処理にフックポイントにより介入する事ができる

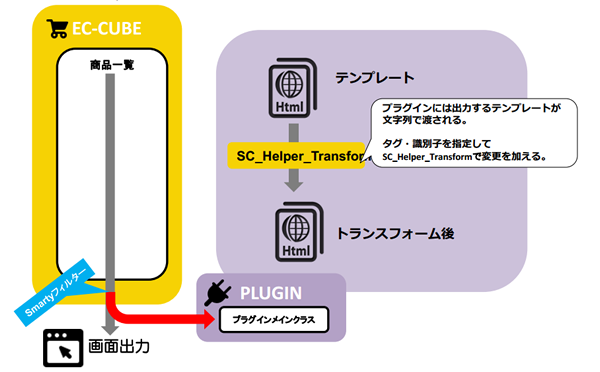
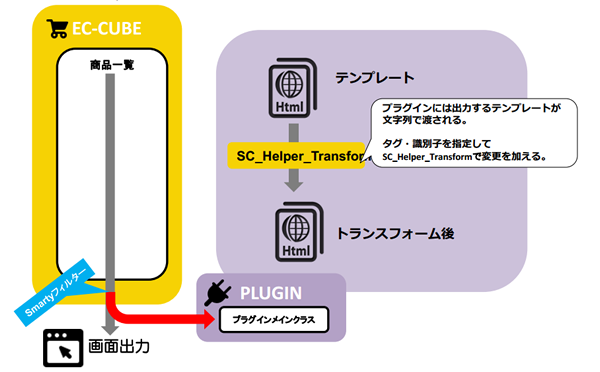
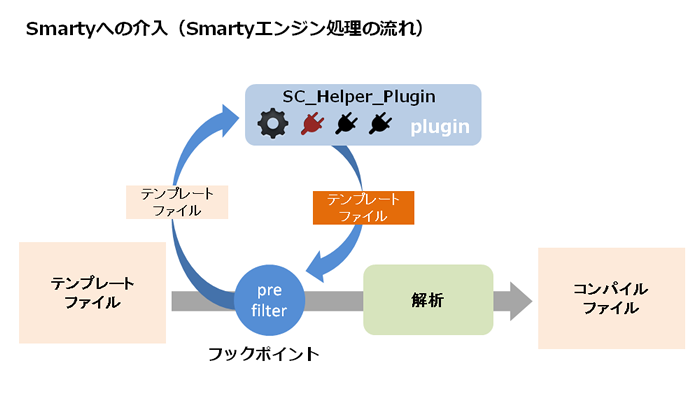
一方 2.本体テンプレートを変更する という仕組みではPHPソースではなく、テンプレートエンジンSmartyのFilter機能という部分にフックすることによって機能を実現させています。
詳細は後述しますが、以下のようなことが可能です。
- ボタンを追加する
- フォームを追加する
- テーブル(HTML)を消す
Smartyがコンパイルファイルを作る処理にフックする

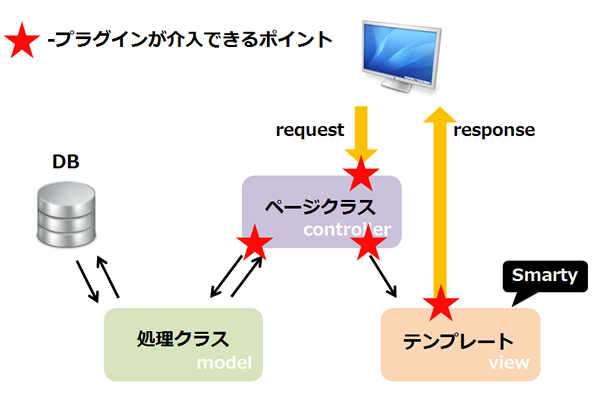
以上のとおり、あらゆるポイントで処理の介入ができることがわかりました。
次項より、各仕組みごとにもう少し詳しく見ていきます。
EC-CUBEのMVCモデルにフックポイントを当てはめるとこのようになります。ほとんどの部分で処理が介入できることがわかります

プラグイン仕様1:EC-CUBE本体処理へ介入
本体処理の介入方法について詳しく見ていきましょう。
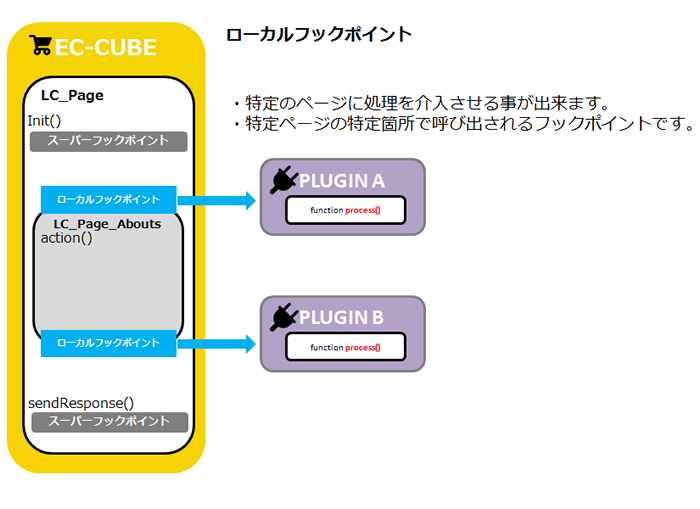
本体処理の介入に関しては、現在の仕様では主に以下4つのフックポイントが用意されています。
- スーパーフックポイント:全てのページクラスで実行されるフックポイント
- ローカルフックポイント:各ページクラス毎で実行されるフックポイント
- 処理系クラスフックポイント:処理クラスにフック(乗っ取り)できるフックポイント
- フォーム項目クラスフックポイント:フォーム項目追加時のエラーチェック等に使用できるフックポイント
現在の仕様と書いたのは、今後プラグインの要望等に応じて上記以外のフックポイントが追加されるかもしれないからです。もし自分が思い描くプラグインが実現困難な場合はEC-CUBEの開発コミュニティ向けに要望を出してみてもよでしょう。
本項では、とくによく使われるスーパーフックポイントとローカルフックポイントの2つについて詳しく見ていきましょう。
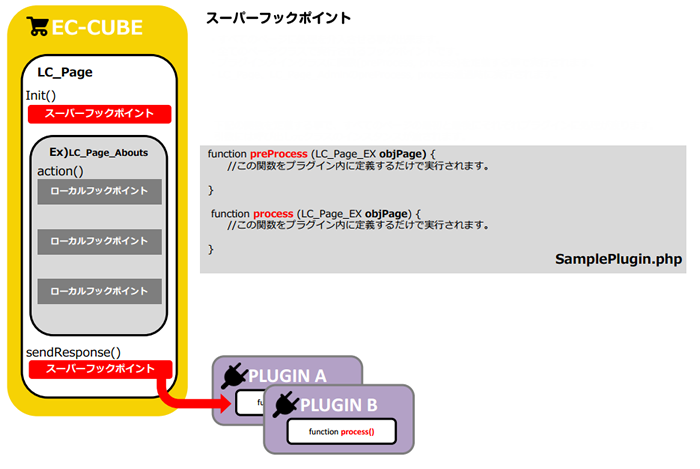
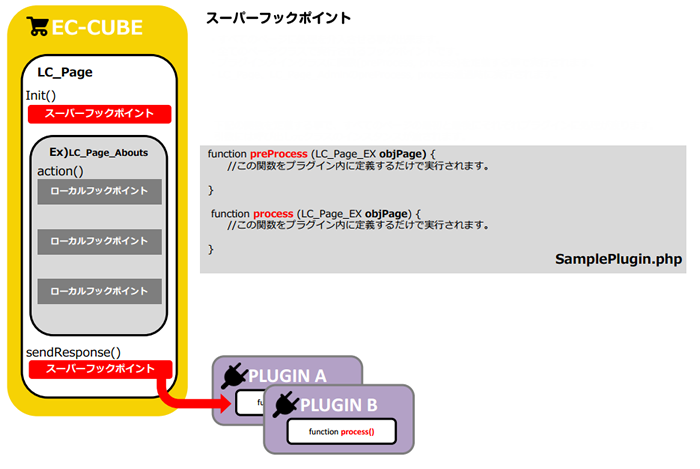
スーパーフックポイント
前述の通り、すべてのページクラスで実行されるフックポイントがスーパーフックポイントです。EC-CUBEでは各ページクラスの親クラス(フロント画面ではLC_Page、管理画面ではLC_Page_Admin)が設定されています。この親クラスは全てのページにおいて実行されるクラスで、その処理の前後で処理の介入が可能となっています。
つまり、フロント画面全てで実行したい処理はLC_Pageクラスのフックポイント(スーパーフックポイント)へ処理の介入を記載し、管理画面の全てで実行したい処理はLC_Page_Adminクラスのフックポイント(スーパーフックポイント)への処理の介入を記載すればよいという具合です。
たとえば、現在既にリリースされているプラグインで、メンテナンスモードを設定するためのプラグインがあります。
このプラグインはフロント画面の全てでメンテナンス中のメッセージを表示させるプラグインですので、スーパーフックポイントを使用すれば良いということになります。
各ページクラスの前後で必ず呼ばれるのがスーパーフックポイント

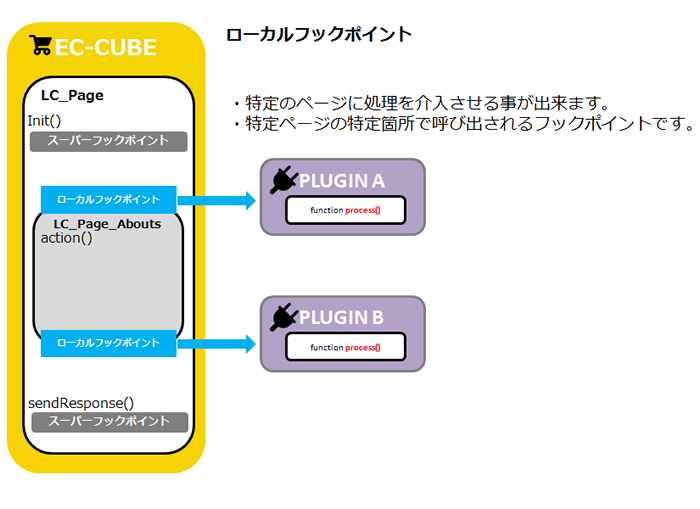
ローカルフックポイント
まず、構図がわかりやすいようにスーパーフックポイントから説明しましたが、実はページ全体に対してフックするというのはそれほど多くあることではありません。
もっとも多く行うのは、各ページごとでの機能追加やサービスとの繋ぎこみですので、ほとんどの場合は、各ページクラス毎で実行されるフックポイントであるローカルフックポイントを使用することになります。
各ページクラスそれぞれで実行されるのがローカルフックポイント

フックポイントへの具体的な介入方法(ソース記述方法)は次回で説明したいと思います。
今回は、各処理への介入をフックポイントを通して実行するという概念をしっかり頭に入れていただければ大丈夫です。
プラグイン仕様2:EC-CUBE本体テンプレートを変更
次に、テンプレートの変更について説明しましょう。
EC-CUBEはWebのアプリケーションですから、新しい機能追加、サービスへの繋ぎこみにおいて、テンプレート(画面表示)の変更を行いたい場合がほとんどだと思います。
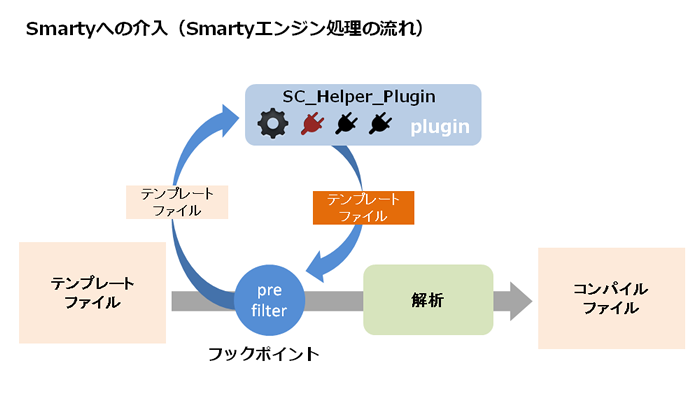
EC-CUBEの画面表示処理ではSmartyというテンプレートエンジンを使用しており、EC-CUBEのプラグイン機構ではこのSmartyへのフックという形でテンプレートの変更を可能にしています。
EC-CUBEではデザイン変更を行う方法として、管理画面からデザイン修正する方法や、ファイルを直接修正するという方法、デザインテンプレートの適用といったさまざまな方法でカスタマイズされます。そこでEC-CUBEのプラグインでは、テンプレートをコンパイルするSmartyのエンジンに直接フックするという方法により、さまざまなデザイン変更方法に耐えうるフックを実現させています。
とは言え、プラグインを作成する際にはSmartyのエンジンについて詳しく勉強するといった小難しいことはまったく必要ありません。基本的な記載方法に沿ってテンプレートファイルへの介入を定義すれば作成することができます。
Smartyエンジンにフックし、テンプレートのコンパイルが実行される

ここでも、具体的な記載方法は次回にまわしますが、決まった方式に従ってHTMLの挿入等を記載すれば、テンプレートへの介入が可能です。
前述した通り、この介入により、ボタンの追加やフォームの追加、テーブルの削除等、HTMLの変更が可能となっています。
また、Smartyエンジンにフックする方式の良い点がもう1つあります。
Smartyによりテンプレートファイルがコンパイルされると記述しましたが、コンパイルという処理は実はコンパイルファイルを作成する時の1度しか実行されません。1度テンプレートがコンパイルされれば、テンプレートに変更がなされない限り、以降は同じコンパイルファイルを使い続けるという仕組みになっています。
したがって、EC-CUBEのプラグイン(テンプレート部分)では、ページが表示される毎にプラグインを読み込み、テンプレートの作成が実行されるということはありません。つまり沢山のプラグインをインストールしたからといって表示処理速度が遅くなるということが発生しにくくなっているということが言えます。
ECサイトは表示速度が直接コンバージョンに影響することも少なくなく、非常に重要な部分だと思います。
まとめ・次回予告
今回はプラグインの仕様をできるだけ簡単に説明しました。MVCのあらゆる部分でのフックが可能ということが分かっていただけたと思います。
ちなみに、今回は仕様の概要部分のみを説明しましたが、次週待ち切れず、より詳しい記述方法がお知りになりたい場合はEC-CUBEオフィシャルサイトより提供されているプラグイン仕様(PDF)を参照してみてください。
さて、次回は、株式会社ロックオンより提供されているサンプルプラグインのソースを追いながら、より深くプラグインの仕様について掘り下げたいと思います。プラグイン作成のお作法等具体的な部分を説明します。今回の仕様を頭に入れながら、実際のソースを追うことにより理解度を深めていただけると思います。