ここまで2回にわたり、EC-CUBE3.0の特徴やプラグインの利用方法を解説してきました。今回から、EC-CUBE3.0とプラグインの内部構造に迫っていきます。ぜひ本記事を参考に、プラグインの開発にチャレンジしてみてください。
EC-CUBE3.0の内部構造
第1回で触れたとおり、EC-CUBE3.0では、SilexというSymfonyComponentsベースのマクロフレームワークが採用されました。その他にも、データベースアクセスにはDoctrineORM、テンプレートエンジンにはTwigが採用されています。このようなフレームワーク採用により、ディレクトリ構成や処理の流れがどのように変わったか、見ていきます。
まずディレクトリ構成を解説します。配布されているEC-CUBEのアーカイブを解凍すると、src、app、htmlの3つのディレクトリが展開されていることがわかります。それぞれのディレクトリの中身は以下の通りです。
- src:EC-CUBEのプログラム本体が配置されている
- app:設定ファイルやログファイルなどが配置されている
- html:画像ファイルやCSS、Javascriptなどのリソースファイルが配置されている
src配下がEC-CUBEのプログラムが配置されているディレクトリです。src配下を見ると、さまざまなディレクトリが格納されています。
| ディレクトリ名 | 機能名 |
|---|
| Eccube直下 | ベースとなるクラスのApplication.phpが存在し、必ずこのクラスから実行される |
| Application | Application.phpの親クラス |
| Command | コマンドツール用クラス |
| Common | 共通クラス |
| Controller | コントローラクラス |
| ControllerProvider | ルーティング定義用クラス |
| Doctrine | Doctrine拡張クラス |
| Entity | エンティティクラス |
| Event | イベント関連クラス |
| EventListener | イベント関連クラス |
| Exception | 業務エラー関連クラス |
| Form | フォームタイプクラス |
| Plugin | プラグイン関連クラス |
| Repository | レポジトリクラス |
| Resource | Doctrine用dcmファイルやtwigファイルなど |
| Security | セキュリティ関連クラス |
| Service | サービスクラス |
| ServiceProvider | DI定義寒冷 |
| Twig | Twig拡張 |
| Util | 共通関数クラス |
※EC-CUBE3のプラグインを作ってみよう!より引用
かなりたくさんのディレクトリがありますが、EC-CUBE3.0の処理の流れを追いかけるうえでは「Controller」「ControllerProvider」「Form」「Repository」を押さえておけば理解は容易かと思います。
それでは、ページにアクセスして、画面が表示されるまでの処理流れを見ていきましょう。
- ブラウザからリクエスト送信
- ルーティング定義により、アクセスされたURLとコントローラをマッピング
- コントローラのメソッド呼び出し
- フォームタイプの入力値マッピング及びバリデーション
- レポジトリ(Doctine)でのデータベースアクセス
- ビュー(Twig)のレンダリング
- ブラウザへレスポンス返却
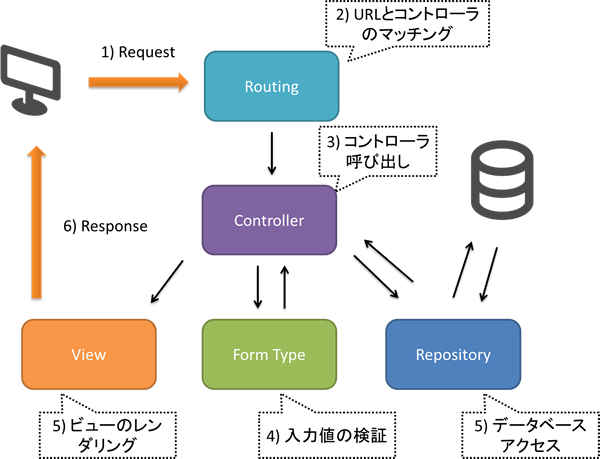
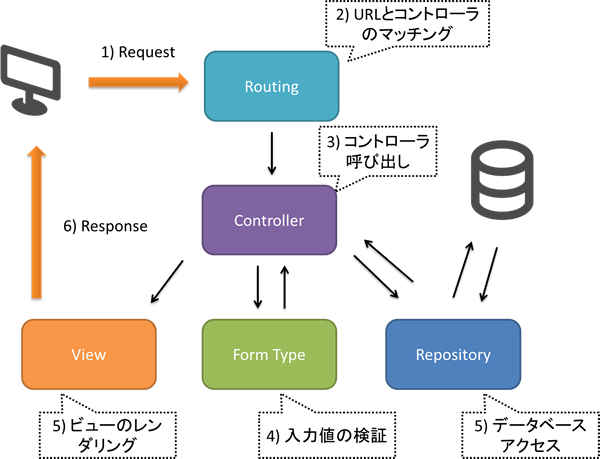
少し難しい用語がでてきますが、図にすると以下のようになります。
画面が表示されるまでの処理の流れ

プラグインでできること
EC-CUBE3.0の全体像を抑えたところで、本題のプラグインの仕様に踏み込んでいきましょう。プラグインでできることは、大きく分けて以下の2点です。
まず、新規ページの作成については、かなり容易に作成が可能です。EC-CUBE3.0では、「ルーティング」という仕組みが新たに追加されています。「ルーティング」とは、アクセスされたURLとコントローラクラスを紐付ける仕組みで、その定義はControllerProviderクラスに定義されています。たとえば商品一覧ページであれば、以下のように定義されています。
$c->match('/products/list', '\Eccube\Controller\ProductController::index')->bind('product_list');
これは、「/products/list」というURLでアクセスされた際に、ProductControllerのindexメソッドが呼び出される、という意味になります。このルーティング定義はプラグインから拡張可能となっているため、ルーティング定義を追加するだけで、EC-CUBE本体と同様の構造で新規ページを作成できます。
次に、既存機能の変更・拡張について見ていきます。アプリケーションの処理の前後や特定の処理の前後に処理を介入することができ、以下の拡張が可能です。
- コントローラの前後での処理介入
- 入力フォームの拡張
- ビューの書き換え
このような処理の介入について、詳しく見ていきたいと思います。
コントローラの前後での処理介入
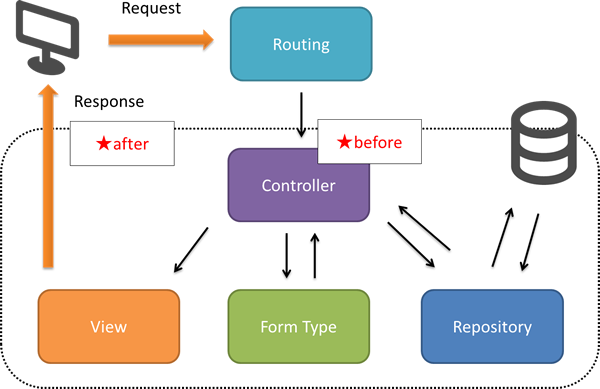
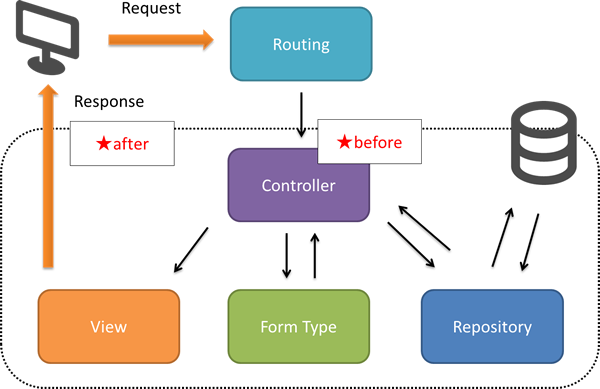
コントローラの開始時や終了時に処理を介入するには、「フックポイント」を利用します。「フックポイント」はすべてのコントローラで実行するか、コントローラを指定して実行するか定義することができます。また、実行タイミングはbefore/after/finishの3種が用意されています。before/afterは文字通り、コントローラの開始時、終了時を指します。finishは、終了時に実行されますが、ファイルダウンロード処理時のテンポラリファイルの削除処理など、特殊な処理でしか使用しないでしょう。
コントローラの前後での処理

入力フォームの拡張
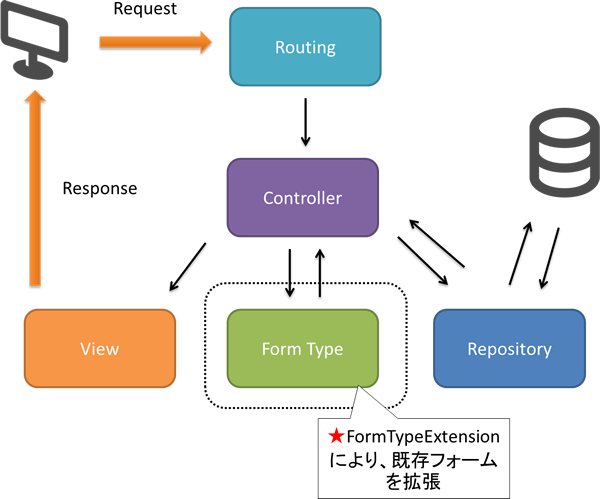
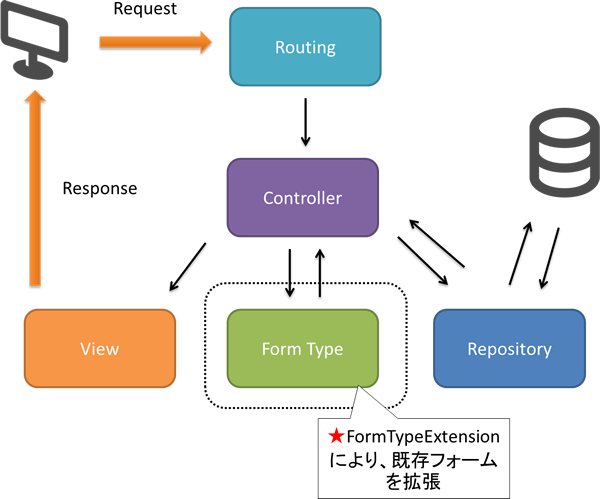
管理画面の既存機能に入力項目を追加する、といった拡張はよくあるユースケースですが、既存の入力フォームの拡張も容易にできるよう、FormExtensionという拡張方法が提供されています。EC-CUBE3.0では入力フォームの定義やバリデーションは、FormTypeクラスで定義されています。すべてのFormTypeにはForm名が定義されており、Formを継承する形で拡張が可能です。
入力フォームの拡張

ビューの書き換え
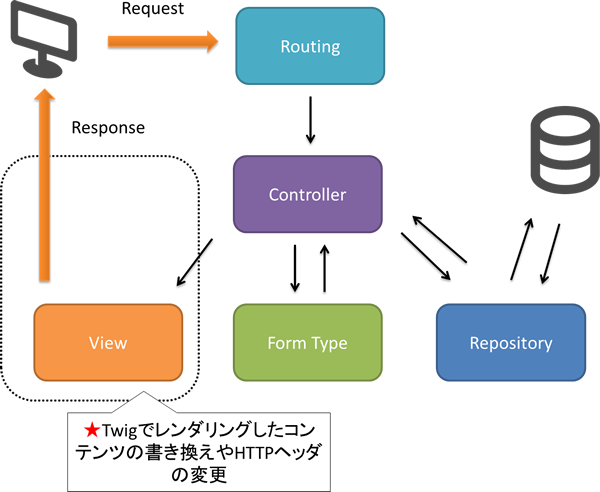
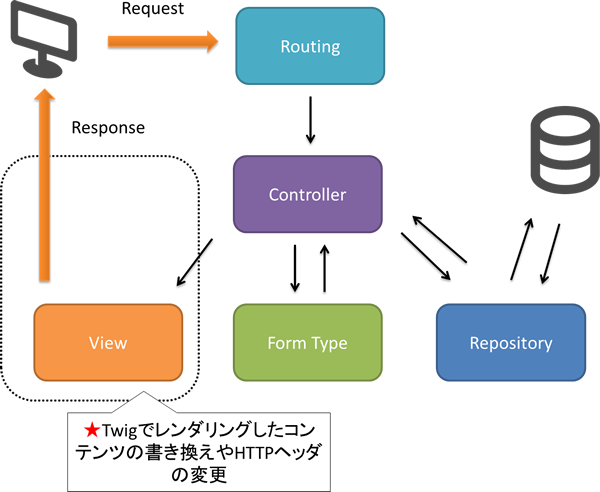
描画されるコンテンツや、ヘッダを書き換えることができます。画面上にボタンやフォームの追加など、HTMLの変更が可能となっています。また、HTTPヘッダも変更することが可能であり、たとえば別ページへリダイレクトさせるといった処理も可能です。
ビューの書き換え

いかがでしたでしょうか。今回はEC-CUBE3.0の全体構造やプラグイン仕様の概要を解説し、具体的な記述方法は省略しましたが、より詳しく知りたい場合は、EC-CUBE公式サイトより提供されているプラグイン仕様(PDF)を参照いただければと思います。また、Githubのレポジトリでもプラグインのソースコードが公開されているため、参考にしてみてください。
次回は、株式会社ロックオンより提供されているサンプルプラグインのソースコードを追いながら、より深くプラグインの実装方法について解説をしていきます。