EC-CUBEのAMP HTML化
このたびEC-CUB 4 AMPプラグインリリースの際、
では、
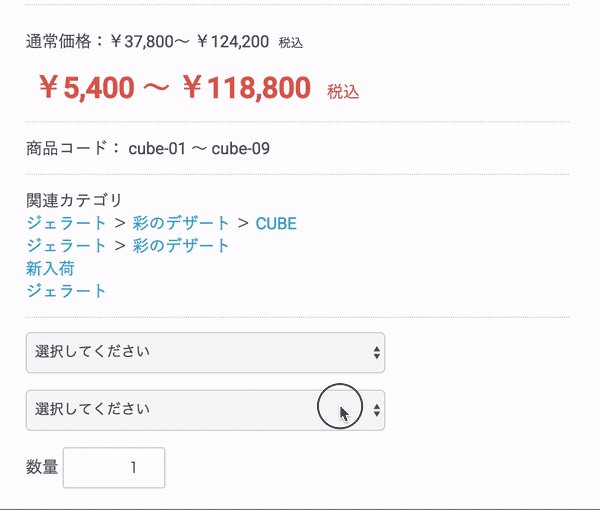
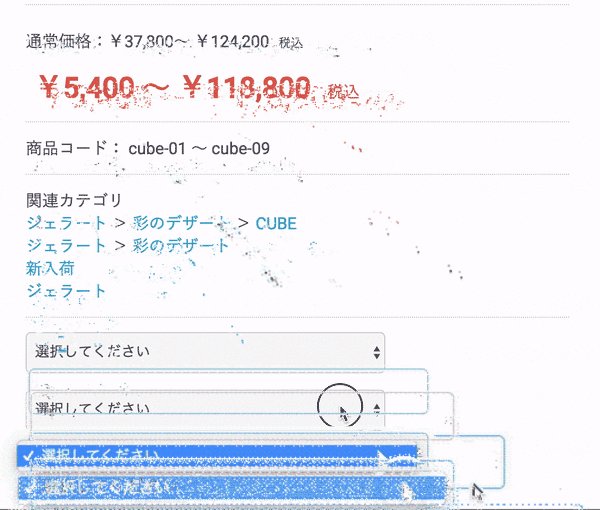
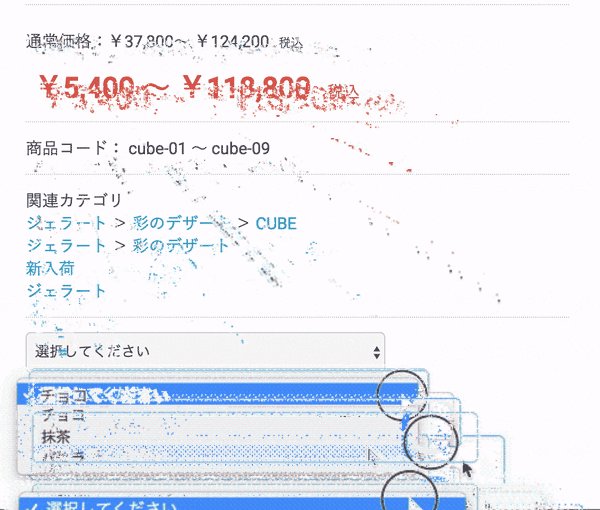
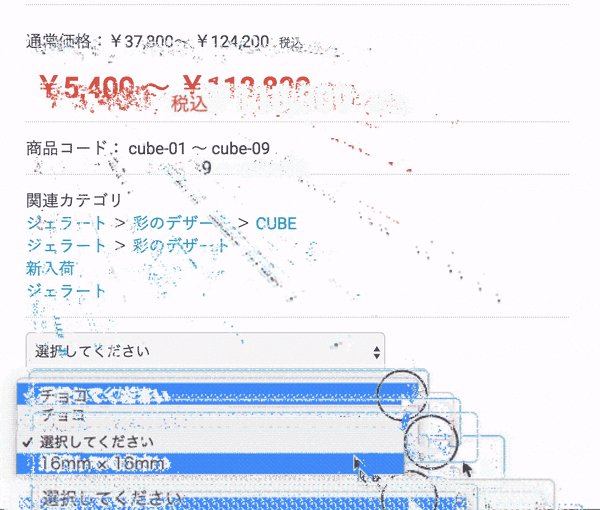
EC-CUBE 4の商品詳細ページでのユーザインタラクション
EC-CUBE 4をAMP HTML化するにあたり、
たとえば、
- 商品金額を変更
- 商品コードを変更
- セレクトボックスのoption要素の値を変更
- 在庫有無の判定
- フォーム送信時の値の変更
- amp-list
- amp-mustache
- amp-bind

EC-CUBE 4のデフォルトではインタラクションの制御をJavaScriptが担っていますが、
セレクトボックスのユーザインタラクションに必要なAMPコンポーネント
セレクトボックスを操作し、
大まかな流れとしては、
EC-CUBE 4への実装
実装する際、
<script async src="https://cdn.ampproject.org/v0.js">
<script async custom-element="amp-list" src="https://cdn.ampproject.org/v0/amp-list-0.1.js">
<script async custom-template="amp-mustache" src="https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js">そして以下がAMPコンポーネントを組み込んだEC-CUBE 4の商品詳細ページのソースコードになります。
実際はこのコードに加えて、
AMP HTMLが組み込まれた詳細なTwigのテンプレートを確認したい場合は、
<amp-list class="ec-selectList" layout="flex-item" src="https://◯◯◯.com/classCategories.json">
<template type="amp-mustache">
{{#classcategory_1.0}}
{{^classcategory_1.0.classcategory_2}}
<div class="ec-select">
<select id="classcategory_id1" name="classcategory_id1" class="form-control" on="change: AMP.setState({selectResult: classCategories.items[0].classcategory_1.filter(elm => elm.id == event.value)[0]})">
<option value="__unselected">選択してください
{{#classcategory_1}}
<option value="{{id}}">{{name}}
{{/classcategory_1}}
</select>
</div>
{{/classcategory_1.0.classcategory_2}}
{{#classcategory_1.0.classcategory_2.0}}
<div class="ec-select">
<select id="classcategory_id1" name="classcategory_id1" class="form-control" on="change: AMP.setState({selectOption: classCategories.items[0].classcategory_1.filter(elm => elm.id == event.value)[0], selectResult: ''})">
<option value="__unselected">選択してください
{{#classcategory_1}}
<option value="{{id}}">{{name}}
{{/classcategory_1}}
</select>
</div>
{{/classcategory_1.0.classcategory_2.0}}
{{/classcategory_1.0}}
</template>
</amp-list>
<amp-list class="ec-selectList" layout="flex-item" [src]="selectOption || 'https://◯◯◯.com/classCategories.json'" src="./classCategories.json">
<template type="amp-mustache">
{{^classcategory_2}}
{{#classcategory_1.0.classcategory_2.0}}
<div class="ec-select">
<select id="classcategory_id2" name="classcategory_id2" class="form-control">
<option value="__unselected">選択してください
</select>
</div>
{{/classcategory_1.0.classcategory_2.0}}
{{/classcategory_2}}
{{#classcategory_2.0}}
<div class="ec-select">
<select id="classcategory_id2" name="classcategory_id2" class="form-control" on="change: AMP.setState({selectResult: selectOption.classcategory_2.filter(elm => elm.id == event.value)[0]})">
<option value="__unselected">選択してください
{{#classcategory_2}}
<option value="{{id}}">{{name}}
{{/classcategory_2}}
</select>
</div>
{{/classcategory_2.0}}
</template>
</amp-list>
後述しますが、
<amp-state id="classCategories" src="https://◯◯◯.com/classCategories.json">
ここまでで、
上記のセットアップが完了したページを読み込むと、
EC-CUBE 4は
今回はここまでとし、



