前回はAMPプラグイン管理機能の概要ついて説明しました。今回は管理画面インストールと各種設定の話となります。ここからは、バックエンドプログラムを担当したリードプログラマの欧陽が解説します。
管理機能 詳細
AMPプラグインのインストール/設定
AMPプラグインのインストールは非常に簡単です。
本稿が公開されるタイミングでは、すでに当プラグインはオーナーズストアで配布されています。インストール方法は次のURLを参考にしてください。
- EC-CUBEプラグイン導入方法
- http://doc4.ec-cube.net/plugin_install
- AMPプラグイン(オーナーズストア)
- https://www.ec-cube.net/products/detail.php?product_id=1786
インストールが完了したら、まずはプラグイン設定ページにて初期設定を行います。
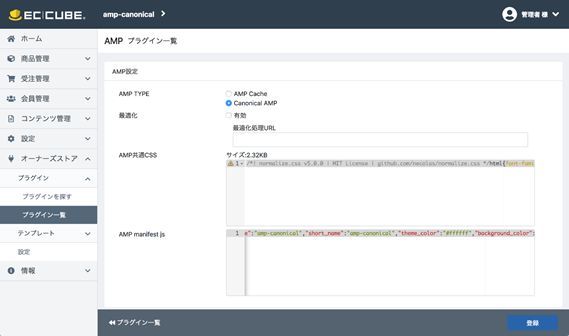
図 プラグイン設定ページ

AMP TYPE
AMPプラグインでは、2種類のAMP HTMLの展開方法(AMP TYPE)を用意しています。「AMP Cache」「Canonical AMP」どちらかを選択してください。
AMP Cache
こちらはEC-CUBE 4で管理するコンテンツに対し、通常のHTMLでのオリジナルページと、AMPページがペアになって作成される構成です。
ページ内に含まれるURL正規化タグ(link rel="canonical")は、ペアになっているお互いのURLをそれぞれ指定することになります。
Canonical AMP
こちらはEC-CUBE 4で管理するコンテンツに対し、AMP HTMLページのみが存在する構成です。URL正規化タグは自己参照です。
最適化
最適化「有効」チェックボックスにチェックを入れ、「最適化処理URL」欄に最適化を行うAPIのURLを追加、その後に登録ボタンを押すだけで、自身のサーバ上にAMP Cacheからの配信と同等の体験を提供できるAMPページが作成できます。
最適化処理を行うAPIに関しては、本プラグインの管轄外になるため、プラグインをインストールしただけではこの機能が使えるようにはなりません。
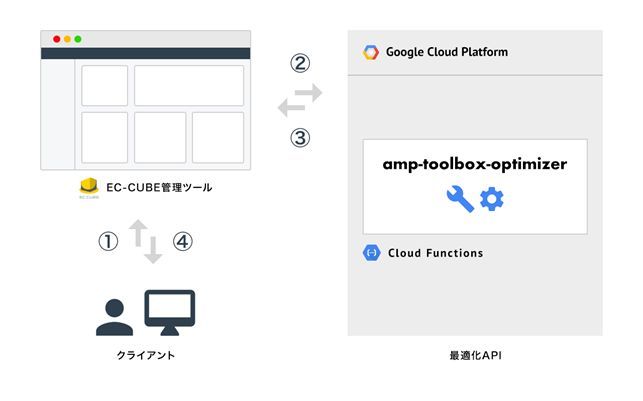
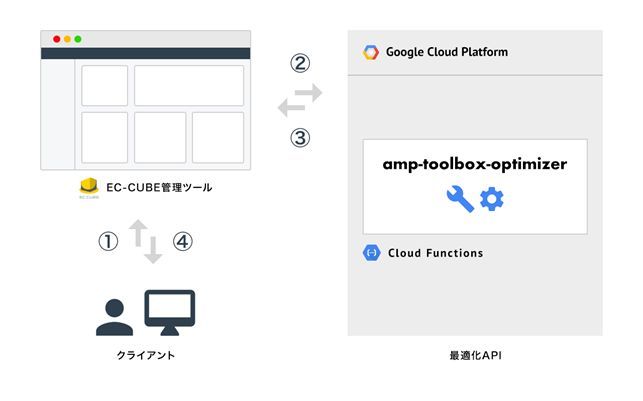
たとえば、GCP上のCloud Functionsを介してamp-toolbox-optimizerによる最適化を行うAPIを作成することで、管理ツールとの連携が可能になります。
amp-toolbox-optimizerについて
- nodeライブラリ
- https://www.npmjs.com/package/amp-toolbox-optimizer
AMPプラグインでは、Canonical AMPを選択した場合、amp-toolbox-optimizerをEC-CUBE 4の管理機能から利用できる仕組みを導入しています。
amp-toolbox-optimizerは、通常AMPページがAMP Cacheに追加された際になされる最適化を、自サーバーでそれと同等の最適化が行えるツールです。
最適化「有効」選択時の動作
- AMP設定ページで最適化「有効」に設定。
- 登録時にajaxによって、Twigテンプレートをamp-toolbox-optimizerでの処理が行えるよう、Twigで使用するタグを一時的に変換しておく。
- 変換後の内容を最適化APIに送信する。
- 最適化サービス側でAMP最適化を行いレスポンスを返す。
- プラグイン側がレスポンスを取得し、一時変換していたTwigタグを元に戻して保存。
- すべての変換が成功した場合は、最適化されたテンプレートを適用する。
変換処理が失敗した場合(通信エラー、Twigエラーなど)、処理を中止して最適化する前のテンプレート(通常のAMP HTML)が適用されます。
図 最適化「有効」選択時の動作

上記の流れは
- プラグインインストール時
- ページ編集でのAMP HTML保存時
- ブロック編集でのAMP HTML保存時
それぞれで動作します。
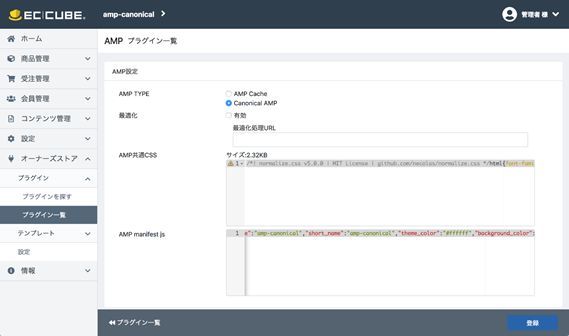
AMP共通CSS
こちらの設定画面では、全ページ共通となるcssを設定し、ページ管理でのCSS登録項目より各々のスタイルの登録が可能となっています。また、CSS登録項目では入力内容の容量を表示する形になっていますので、AMPページのCSS上限、50KBを超えないように留意することができます。
Manifest.json
Web App Manifest(ウェブアプリ マニフェスト)の登録が可能です。
- ウェブアプリ マニフェスト
- https://developers.google.com/web/fundamentals/web-app-manifest/?hl=ja
登録に際してはWeb App Manifest Generatorなどのサービスを利用して作成することをおすすめします。ここで注意が必要なのは、AMP Cacheを選択した場合は、通常のトップページとAMPトップページがそれぞれ異なるURLになるため、設定切り替え時にはManifestのstart_urlを、AMPトップページ用に設定しておく必要があります。
インストール・設定まとめ
以上がインストール・設定項目の説明になりますが、AMPプラグインでは、AMPコンポーネントのamp-formやamp-list、またManifestを利用しているため、HTTPSでの接続が必須となります。ご注意ください。
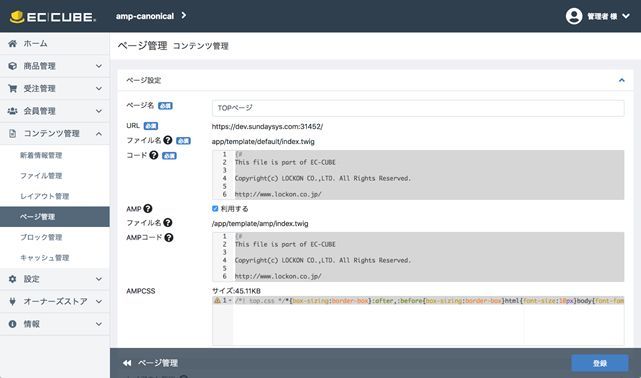
ページ管理でのAMP HTMLテンプレートの変更
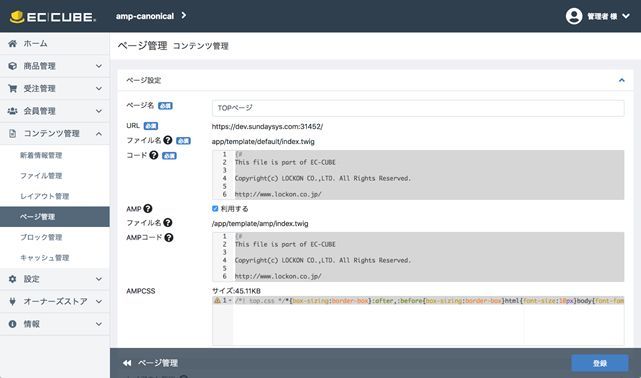
AMPプラグインをインストールすると、ページ管理にAMP HTML登録用の項目が追加されます。
図 AMPプラグインをインストールした場合の管理画面

Twigで使用するタグと、AMPでJSONデータを取り扱う際に使用するmustache記法のタグは、非常によく似ているので一部同じ記述になる場合があります。
その際、TwigテンプレートにAMP HTMLで使用するタグをそのまま使用すると、上手く動作せずエラーになる可能性があります。
それを回避するため、Twigテンプレート内でAMP HTML用にJSONデータを取り扱うタグを追加したい場合は、以下のような形で記述してください。
{{ "{{ name }}" }}
以上が、AMPプラグインの管理画面の説明となります。
今後の課題
プラグイン自体の今後の課題と、AMPそのものを導入するにあたっての今後の課題です。
amp-next-page
商品一覧で、無限スクロールを可能にする機能。本稿執筆時、まだリリースではないため未実装です。
AMP HTML整合性チェックAPI
整合性をチェックするWebページはありますが、APIなどで用意されると、AMPの導入の利便性・正確性が増し、AMPがより広く使われることになると思います。
Webフォントのローディング
Webフォント、およびアイコンは手軽に使用できて便利ですが、一方でRender Blockingリソースの一つとなり、スピードに影響が出ることもあります。このあたりも十分考慮した構成が、今後は必要になるかと思います。
まとめ
- Lighthouse等でウェブアプリの監査を行い、高速化を行っていること
- AMPの仕様や、メリット・デメリットを理解していること
が前提になりますが、このAMPプラグインを導入することで、今までにない高速なECを体験・提供することができます。
なお、すでにAMPプラグインは、github上で公開されています。
- GitHub - EC-CUBE/amp-plugin
- https://github.com/EC-CUBE/amp-plugin
AMPプラグインは様々なフィードバックを取り込みながら、AMPプロジェクト本体、EC-CUBE 4 本体の進化とともに機能拡張をしていくことになります。
多くの皆さまの開発へのご参加をお待ちしています。