はじめに
Webアクセシビリティに重きを置いているコンテスト[1] で、審査員をするとHTMLへのアクセシビリティが十分できているのにFlashコンテンツだけがそうなっていないのはもったいない、と思うことがありました。
そこで今回の連載を通じてアクセシビリティFlashの情報をまとめたいと思いました。制作者の皆さんには興味を持っていただき、アクセシビリティFlashのきっかけに繋がれば幸いです。
ひいてはWeb業界におけるFlashコンテンツのアクセシビリティ化にこの連載が役立つことを願います。
Flashアクセシビリティのポイントと連載テーマ
AdobeはFlashアクセシビリティのポイントを、Macromedia時代の8つのポイントをベースに次のようにまとめています。英語だったので、筆者の意訳で日本語にしました。
図1 Flash Accessibility Design Guidelines
1.テキスト情報を付加―Assign text equivalents
2.アニメーションは制御可能に―Animation
3.コンポーネントはアクセシビリティをオンに―Use accessible components
4.読み上げ順序は正しく―Enable control over reading order
5.キーボードだけで操作可能に―Facilitate keyboard access to all controls
6.字幕をつけよう―Provide captions
7.映像の制御手段を提供―Provide accessible video controls
8.サウンドの制御手段を提供―Enable control over audio playback
9.構造を明確に―Expose structure
10.操作の状況を明示的に―Expose state of controls
11.色情報だけに頼らないデザイン―Use color wisely
12.ガイドラインだけでなく実地テストを―Validate for accessibility
ところで、アクセシビリティというと視覚障害者向け技術にばかり注目されがちですが、障害の種類は視覚だけではありません。実際には、聴覚障害や、色が区別しにくいユーザ、マウスはもとより、キーボードもキーの組み合せによるショートカットができないユーザ、動きに対して敏感すぎるユーザなど、さまざまです。
そこで、スクリーンリーダー[2] 向け技術だけでない実装も紹介したいと思い、次のようなテーマを予定しています。
キーボードでの操作
音声によるガイド
無音の状況
字幕のある映像
色に注意したデザイン
自動再生アニメーション
高齢者対策
検証にスクリーンリーダーを必要とするのは「音声によるガイド」くらいで、他のテーマでは追加ソフトは不要ですから、実際に確認しながら進めることができます。
アクセシビリティが示す意味
この連載はFlashのアクセシビリティという限定した分野に特化します。しかし、基本はWebアクセシビリティやバリアフリーと同じ考えです。
先日、見たTV番組[3] では、スクリーンリーダー技術によってはじめてWebを体験した視覚障害者が「みんながWebに夢中になる理由がやっとわかった」とその喜びを声にしていました。
ネットサーフィンという言葉があるように、ネットを見るのは楽しい体験です。
私をはじめ、多くの人が、その喜びを自分だけのものにしないでより多くの人に伝えたいと思うでしょう。健常者・障害者の区別もなく、コンテンツを楽しみたい人みんなに届けば良いと思います。
そうはいっても、障害者には自分だけではどうしても超えられない現実の壁があります。これは非常に不便です。そこで、コンテンツを楽しんで貰うためにアクセシビリティの技術力を使用するというわけです。
アクセシビリティの対象
Webを作るときは対象を想定するわけですから、アクセシブルなFlashを作るときにも対象が必要です。Flashにアクセシビリティを実装すると誰にどんないいことがあるのか想像してみます。
すぐに思いつくのは視覚障害者や聴覚障害者が楽しむ姿ですが、あまり想像できない人の方が多いでしょう。もっと身近で想像してみると、高齢者という対象がいます。つまり、親や親戚のことです。
高齢化を障害ととらえる必要はありませんが、高齢者を対象とすれば、アクセシビリティは身近な問題として考えることもできるでしょう。また、対象の障害者には視覚や聴覚だけでなく、手足など体のいろんな部位が不自由な人が居ますし、複数の障害を持っている人もいますので、そのこともどこか頭の片隅に記憶しておくと良いと思います。
つまり、視覚障害者がクローズアップされがちなアクセシビリティ対応ですが、それ以外の障害者・高齢者を想定したコンテンツ開発を含めて、本来のアクセシビリティ対応と言えます。
すべての人が使えるように、と大きく構えるのは現実問題として難易度が高すぎますが、身近な人に便利に見て貰う方法、と考えるといろいろと思いつきそうです。
実行環境
スクリーンリーダーを含むすべてのアクセシビリティ要件をチェックするためにはどうしてもWindowsが必要になります。
図2 Microsoft Active Accessibility 2.0 ドキュメント なぜかというと、Flashがスクリーンリーダーを利用したアクセシビリティを実現するには、MSAAという環境が必要なのです。
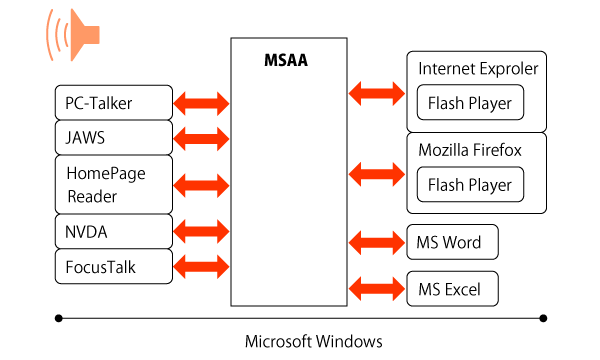
MSAAとはMicrosoft Active Accessibility の略で、マイクロソフトが提唱するスクリーンリーダー等のアクセシビリティ向けツール向け規格です。つまり、Windows OSに実装されている技術です。
たとえば、WebブラウザでHTMLから本文(テキスト)を抜き出すことができても、それを音声に変えるスクリーンリーダーがその文章を受け取れなければ意味がありません。そこで、MSAAという規格の上で、ブラウザ → スクリーンリーダー という情報の流れが出来上がり、読み上げられるのです。
これがFlashの場合は、Flash Player → ブラウザ → スクリーンリーダー となります。
この流れで→ がMSAAという規格の上の情報の流れです。つまり、スクリーンリーダーはもとより、ブラウザとFlash PlayerもMSAAに対応している必要があります。
現在の状況では、ブラウザはIE6以上、かFirefox3以上、Flash Player 6以上であれば、大丈夫ですが組み合わせによる動作の不具合もあったりしてアップデートも頻繁ですので、なるべく最新版を使うことをオススメします。
図3 MSAAのイメージ図そのため、ここでいう実行環境とはWindowsとWin版ブラウザ(IE、Firefox) 、さらにその中で動作するFlash Playerとなります。また、Mac OS XにもVoiceOverというスクリーンリーダー技術があり、ひと通り動作しますが、Flashコンテンツにはまだ対応していないようです。
最後に
今回の内容は、Adobeサイトでもアニメーションでわかりやすくまとめたものがありますので、紹介しておきます。
図4 Adobe - Flash CS4 Professional Accessibility では、次回はキーボードでの操作に対応する方法を紹介します。