今回は、アクセシビリティのための大きなステップ、キーボード対応について紹介します。
まず、Flash CS4 professionalのFlaファイルを用意しました。FlashAcc_key.zipをダウンロードしてからご覧ください。
ところで、皆さんは、ブラウザをキーボードで操作したことはありますか? たとえば、多くのブラウザで採用されているキー操作として表のようなものがあります。
表 ブラウザの代表的なキー操作
| キー名 | 動作内容 |
|---|
| BackSpace | ページを戻る |
| Tab | フォーカスを次のリンク(ボタン)へ移動 |
| Shift+Tab | フォーカスを前のリンク(ボタン)へ移動 |
| Enter(Space) | リンク(ボタン)をクリック |
| PageUp | 前のページをみる |
| PageDown | 次のページをみる |
| ↑ | 行単位で前にいく |
| ↓ | 行単位で次にいく |
| Home | ページの最初にいく |
| End | ページの最後にいく |
最も重要なのは、フォーカスの移動とリンクのクリックです。実際、スクリーンリー
ダー・ユーザーは、1文字単位で読むなどの操作もしますが、私たちもこれだけ知っていれば、Webサイトは結構見ることができます。
乱暴な言い方をすれば、これらに対応すれば、とりあえずFlashも大丈夫と言えるはずです。しかし、残念ながら、Flashの使われているページに行くとこのTabキーのフォーカス移動すらまともにできないことがあります。
そこで、今回は最低限必要なこととして、TabキーとEnter(Space)キーに対応したFlashの作り方を紹介します。
キーに反応するボタン
FlashでTabキーに反応するのは、ボタンシンボルまたは、ムービークリップシンボルですが、Enter(Space)キーに対応するのはボタンシンボルだけです。そのため、アクセシビリティに対応するにはボタンシンボルを使用する必要があります。また、ボタンに使用できるイベントの内Enter(Space)キーは、CLICKイベント(AS3)か、onPress/onRelease(AS1/2)にしか反応しません。
タブインデックスとは
Tabキーでフォーカスが当たるボタンの順番をタブ順序(Tab Order)と呼び、Flash Playerはこのタブ順序に沿って動作します。タブ順序はボタンの座標やサイズから自動で順番を割り当てるため、完璧ではありませんがおおむね左上から右下へいくような順番になります。当然ながらデザインによっては自動でつくられたタブ順序は意図通りにはなりません。
そこで、このタブ順序を自ら作ったタブ順序(カスタムタブ順序)にすることができます。カスタムタブ順序を設定するには、タブインデックス(tabIndex)プロパティを使用して、タブ順序になる番号を割り振りますが、その方法はアクセシビリティパネルとActionScriptのどちらでも可能です。
タブインデックスに設定できる値は、正の数、かつ、整数です。また、このプロパティは画面に見えているボタン、ムービークリップやグループの階層とは無関係です。つまり、Tabキーによるフォーカスの順序は見たままの状態のみを示します。
タブインデックスを1つでも設定するとデフォルトのタブ順序を無視してカスタムタブ順序が有効になり、タブインデックスが未設定のオブジェクトはTabキーによるフォーカスが絶対にあたらないので注意してください。
タブインデックスは、ボタンやテキスト入力につけますが、ムービークリップやテキストフィールドに適用した場合は、スクリーンリーダーがステージ上の全文を読み上げる際の「読み上げ順序」に影響します。これは、次回「音声によるガイドを意識する」で詳述する予定です。
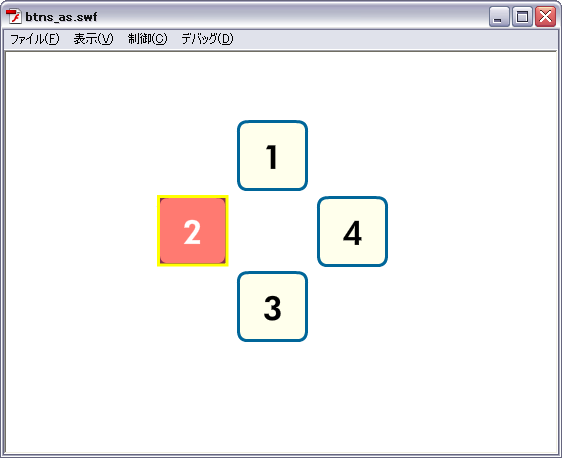
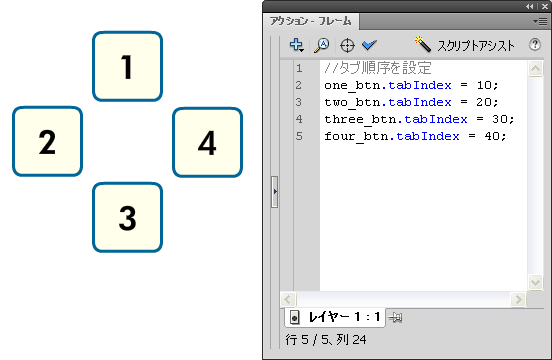
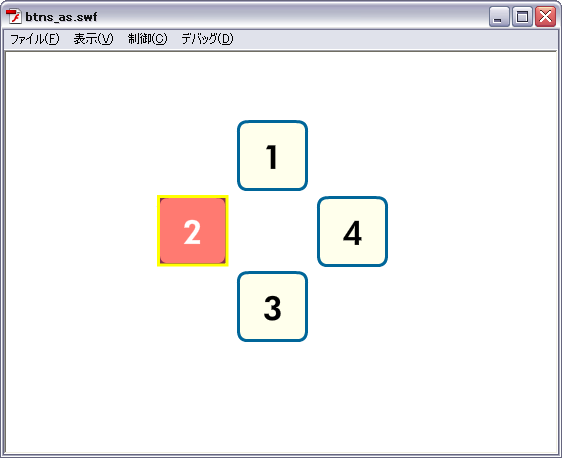
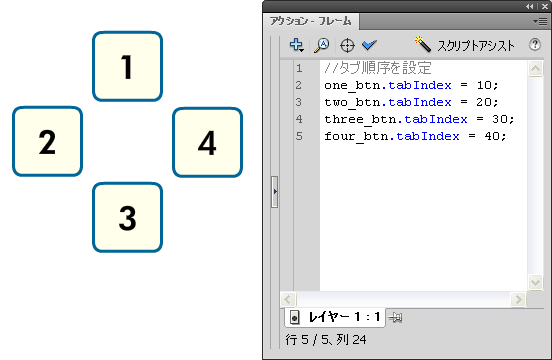
サンプルでは、ボタンに数字の順序通りになるようにタブ順序を設定しました。
次からは実際に、その方法を紹介していきます。
図 タブ順序を設定すると、Tabキー押下で次から次へと数字のとおりにボタンを移動します

アクセシビリティパネルで設定する
参照ソース:btns_accsPanel.fla
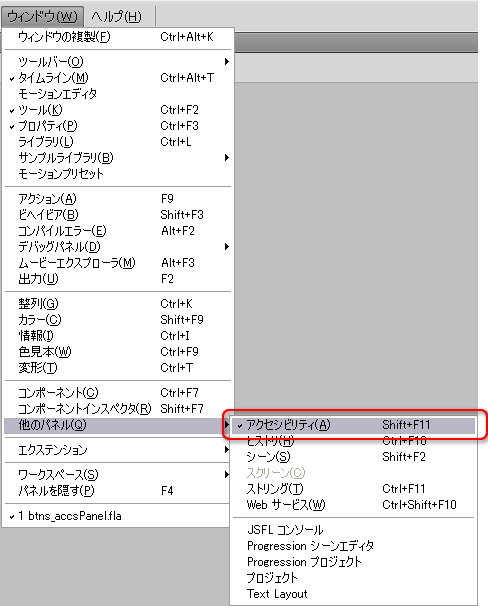
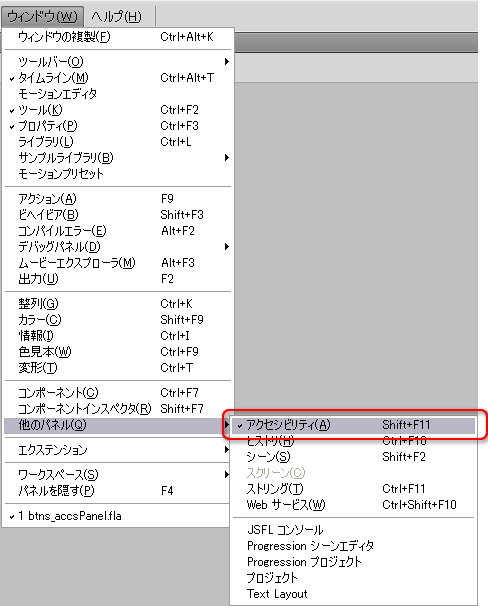
アクセシビリティパネルは[ウィンドウ]→[他のパネル]→[アクセシビリティ]で開くことができます。
図 アクセシビリティパネルを開きます

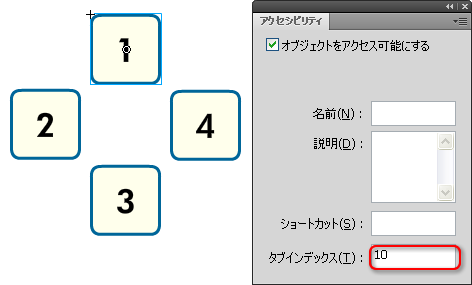
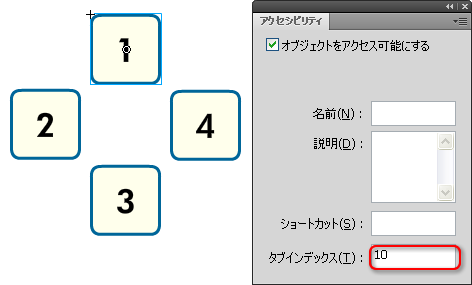
ステージ上にあるボタンを選択すると、アクセシビリティパネルの項目が変わり一番下に「タブインデックス」という名前のフィールドが現れます。
このフィールドに、タブ順序に使用する順番を数値で記述します。タブ順序の順番は小さい数から大きな数へと昇順です。たとえば6個のボタンがあればそれぞれのタブインデックス値を10,20,30,40,50,60とします。番号は詰める必要がありません。むしろ隙間があることで3番目と4番目を入れ替えたいときに、10,20,45,40,50,60などと1箇所の変更で対応できる利点があります。
図 ボタン「1」に10というタブインデックスを設定した状態です

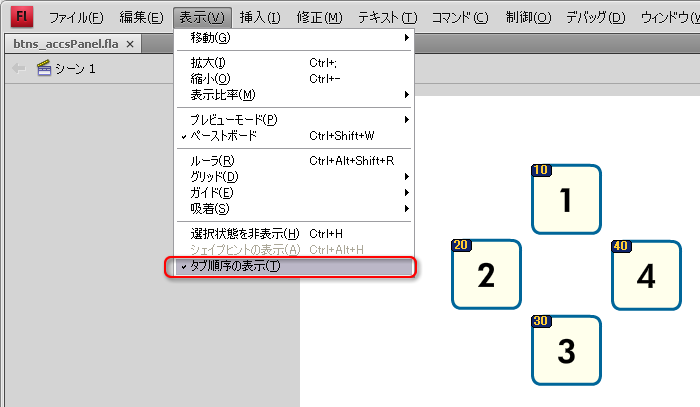
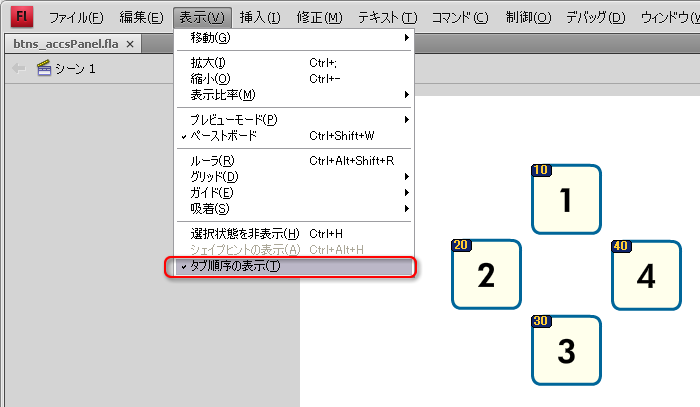
このアクセシビリティパネルで設定したタブインデックスの値はアクセシビリティパネルなしにステージ上で直接確認できます。[表示]メニュー→[タブ順序の表示]を選択します。すると、ボタンの左上にタブインデックス番号が表示されます(表示するにはAS2以下でFlaファイルを作成している必要があります)。
図 AS2以下で作成しているFlashならば、タブインデックスの値が直接表示されます

ActionScriptでタブ順序を設定する
参照ソース:btns_as.fla
AS2/1では、ボタンインスタンスに、またAS3では、InteractiveObjectクラスにtabIndexプロパティがあります。スクリプトの表記方法はどちらも同じため、AS1/2用のFlaファイルを用意しました。なお、タブインデックスをパネルとASの両方で設定した場合は、ASが優先されます。
以下が、その具体的なスクリプトです。
one_btn.tabIndex = 10;
two_btn.tabIndex = 20;
three_btn.tabIndex = 30;
four_btn.tabIndex = 40;
図 ASを記述します

タブ順序の確認
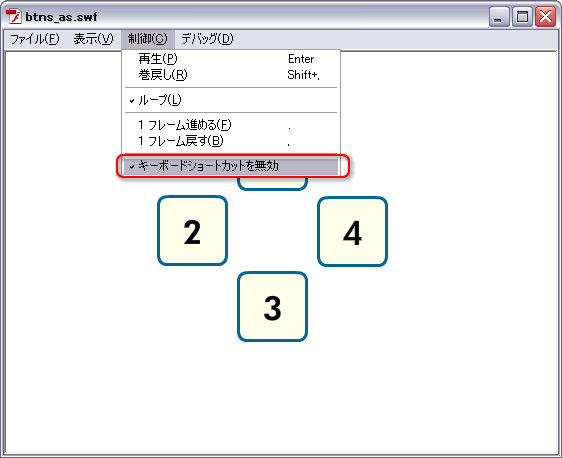
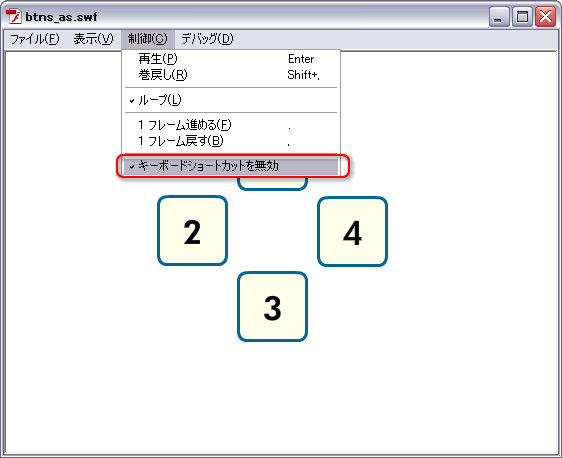
タブ順序は、ブラウザ(※)かムービープレビューで確認できます。
図 ムービープレビューではキーボードショートカットを無効にしてからテスト

Enter(Space)キーに対応する
参照ソース:enterkey_as2.fla、enterkey_as3.fla
Enter(Space)キーはマウスのクリックと同じで、ボタンシンボルにイベントが割り当ててられていれば、とくに何もしなくても反応します。通常、Tabキーによってフォーカスが当たれば、Overフレームを表示、Enter(Space)キー押下でDownフレームを表示し、命令を実行します。
ただし、ともに反応するイベントの種類が「AS3はCLICK」「AS1/2はonPress/onRelease」と限られます。
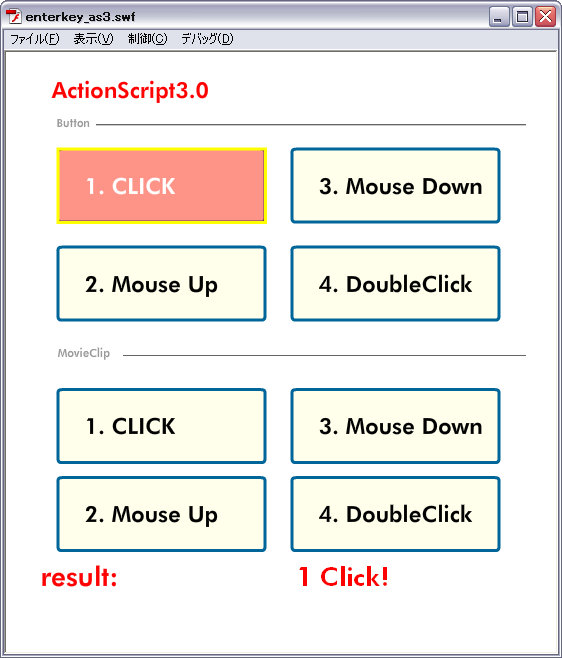
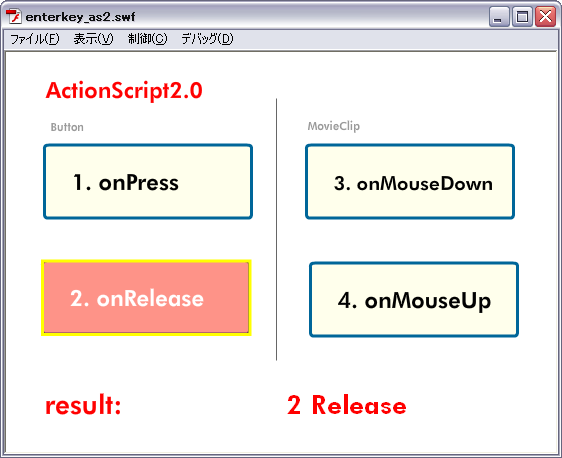
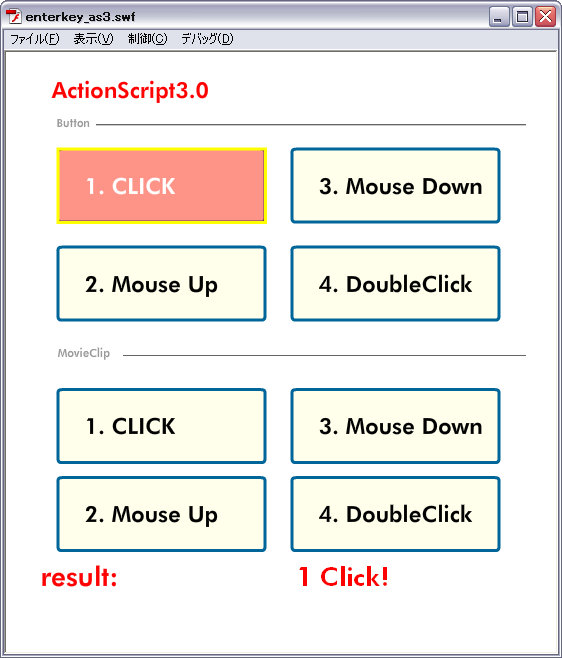
AS3とAS1/2用にファイルを用意したので確認してください。ボタンをクリックすると、その中に書かれたテキストを表示します。マウスとキーでは反応するイベントが異なるのがわかります。
図 AS3のとき、キー操作が有効なのはボタンのCLICK
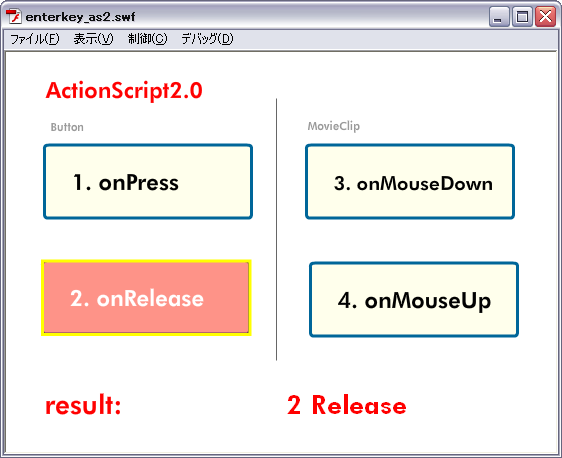
 図 AS1/2のとき、キー操作が有効なのは、ボタンのonPress/onRelease
図 AS1/2のとき、キー操作が有効なのは、ボタンのonPress/onRelease

最後に
最後に、Flashコンテンツではフォーカスが当たったオブジェクトを囲む枠が黄色くハイライトします。これは、focusRect(AS1/2では_focusrect)というプロパティを、falseにすることで消すことができますが、そうしたいときは、マウスオーバー(=フォーカスイン)で分かりやすい変化を示す代替手段を提供しましょう。
次回は、アクセシビリティ設定でスクリーンリーダーに対して有効な読み上げの設定方法を紹介します。