Flashでは、スクリーンリーダーの読み上げに対応したコンテンツを作成することができます(その場合、スクリーンリーダー、FlashPlayer(プラグイン) 、それを動かすブラウザのすべてが、Windows環境のMSAAに対応している必要があります) 。
多くのスクリーンリーダーでは、TABキー押下によりフォーカスがあたったときに、ボタンの名前(name)を読み上げますが、このオブジェクトの名前(name)とは、たとえるなら、HTMLのimgタグにあるalt属性にあたります。つまり、ボタンに適切な名前を設定することでアクセシビリティを確保します。
今回の内容については、サンプルファイルをダウンロードの上、ご参照ください。ファイル形式はFlash CS4形式です。
ボタンの読み上げをアクセシビリティパネルで設定する
アクセシビリティパネルとActionScriptのどちらでも、設定できますが、まず、アクセシビリティパネルを開いてみましょう。
[ウィンドウ]→[他のパネル]→[アクセシビリティパネル]で開きます。
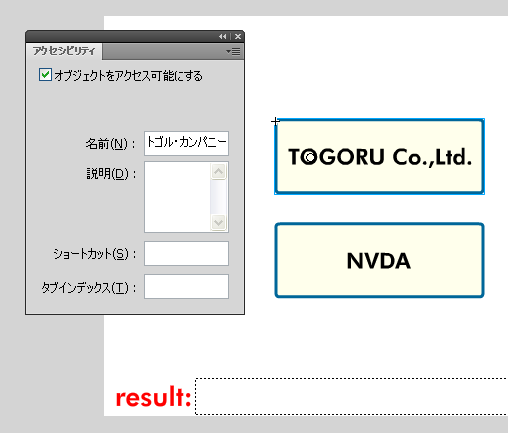
図 アクセシビリティパネルを開いたら、サンプルファイル(accessibilityProperties_name_as2.fla)のステージにある「TOGORU Co.,Ltd.」ボタンを選択したところ。 「名前」フィールドに、テキストが入っていることが確認できます。なお、名前フィールドは大きくありませんが、テキストはフィールドよりも長くて大丈夫です。
「説明」フィールドも、同じようにボタンの詳細を音声で知らせるときの情報を記述できます。ただし、説明フィールドは、TABキーでフォーカスをボタンにあてるだけで読まれる「名前」とは異なり、スクリーンリーダーごとに異なる操作を必要とします。また、スクリーンリーダーが「説明」の読み上げそのものに対応していない場合などもあり、必須入力とは言えません。
ボタンの読み上げをASで設定する(accessibilityProperties_name_as2.fla)
ActionScriptで設定するには、Accessibilityクラスを使用します。
AS1/2では、次のようになります。
myButton._accProps = new Object()
myButton._accProps.name = "ボタン名"
Accessibility.updateProperties()
Accessibilityクラスの使用方法は、ボタンに_accPropsという名前の汎用オブジェクトを作成し、そのオブジェクトの中にアクセシビリティパネルにある名前(name)を設定します。
最後のメソッド、Accessibility.updateProperties()は、ActionScriptによる変更をMSAAを通じてスクリーンリーダーに通知するために必要な命令です。変更を通知したいときに、一度だけ実行します。頻繁に実行すると、正しく動作しなくなるおそれがありますので、注意が必要です。
ボタンの読み上げをAS3で設定する:accessibilityProperties_name_as3.fla
基本的には、AS1/2と同じですが、汎用オブジェクトを使用していた部分が、AccessibilityPropertiesクラスという専用のクラスになります。そこから生成されるAccessibilityPropertiesオブジェクトを、DisplayObjectのaccessibilityPropertiesプロパティで参照します。
var myButton:SimpleButton
var accProps:AccessibilityProperties = new AccessibilitiProperties()
accProps.name = "ボタン名"
myButton.accessibilityProperties= accProps
Accesibility.updateProperties()
AS3でも、アクセシビリティ関連のプロパティ設定後に一度だけ、Accesibility.updateProperties()を実行します。またアクセシビリティパネルの設定は、アクションスクリプトで上書きされます。
テキストフィールドの読み上げ順指定
最近のブラウザでは、テキストフィールドは、そのままでタイプを問わず読み上げ可能です(かつては静止テキストは読み上げできませんでした) 。さらにダイナッックテキストやテキスト入力にすればインスタンス名とtabIndexを指定することができます。このとき、tabIndexはボタンへ設定するプロパティとは異なる意味を持ち、スクリーンリーダーがレイアウトに依存しない情報提供を可能とするための、全文読み上げ時のテキストの並び順になります。
ボタンやテキストフィールドの区別なく、tabIndex値は共有するので、ムービークリップの階層を無視してステージを平面として見たときに重複できません。注意しましょう。
テキストフィールドを読み上げる
テキストフィールドが読み上げられるのは、スクリーンリーダーで画面にある文章の読み上げを実行したときや、テキストフィールドをクリックしてフォーカス・インしたときです。そこで、このフォーカス・インのイベントをASから任意のテキストフィールドに対して送ります。
次に示すのは、AS1/2と3、それぞれの場合のアクションスクリプトです。
AS1/2の表記(focus_as2.fla)
Selection.setFocus("インスタンス名")AS3の表記(focus_as3.fla)
stage.focus = DisplayObjectたとえば、ダイナミックテキストにフォーカス・インする場合、そのダイナミックテキストは必ずステージ上になくてはいけません。そこで、一部がステージにかかるように配置して、本文が見えないようにしておきます。
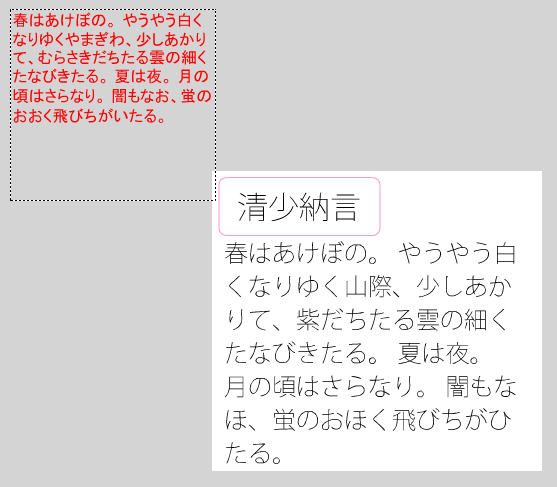
図 フォーカス・インのテキストフィールドと画面に表示するテキストは、ただしく読みを伝えるために別にします。 この命令の動作にも、スクリーンリーダーとブラウザの組み合わせが影響しますので、そのことを念頭に置いた上で実装しましょう。
筆者が調べたところ、次表のようになりました。
表 フォーカス・インの動作が可能なスクリーンリーダーとブラウザの組み合わせ
IE8 Chrome4 Firefox3.6 PC-Talker ○ × × NVDA※ ○ ○ ○