今回は次のような手順で進めます。
- ブログ記事の新規作成
- XMLフォーマットを作成
- テンプレート新規作成
- ブログデータを出力
- 画像のURLを取り出す
- エントリーの繰り返し件数を指定
まず,出力用のダミーデータを作成します。次の手順に従ってダミーデータを入力してください。
ブログ記事の新規作成
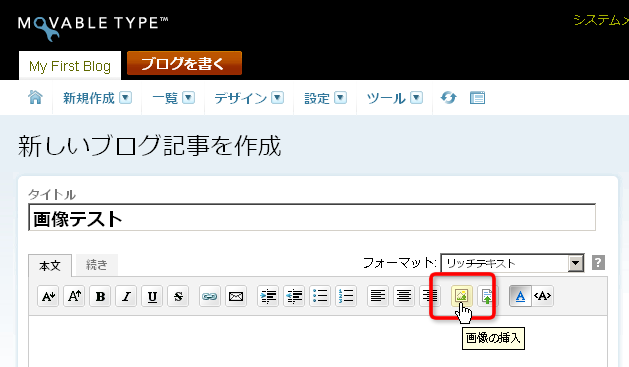
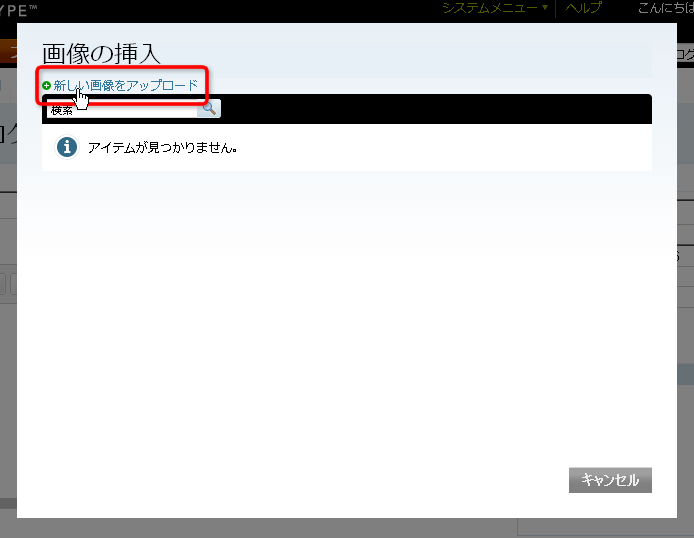
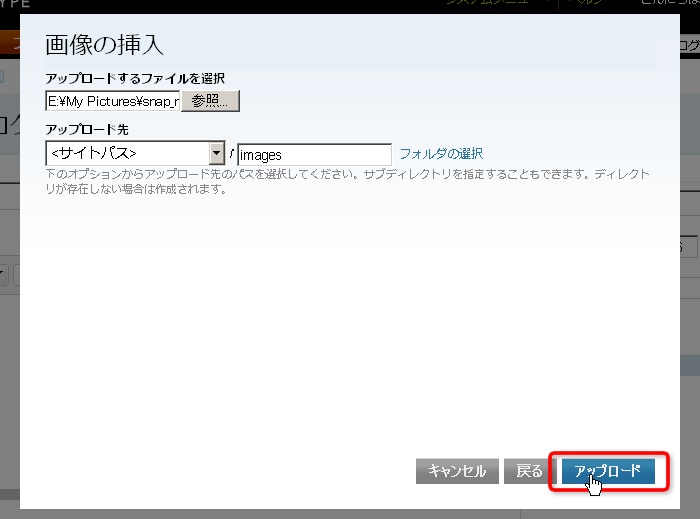
MT管理画面をブラウザで開いてサンプルの画像







後述するAsset系のタグで画像のURLを調べるため、
エントリの中には画像が1つだけ入っているという前提でテンプレートを作成しますので,1エントリに1枚の画像で作成します。
XMLフォーマットを作成
今回のFlashが扱うためのXMLファイルでは,どのようなXMLフォーマットが良いのか考えます。とりあえず,次のようなものを考えました。
<?xml version="1.0" encoding="utf-8"?>
<entries>
<entry id="エントリー1" title="エントリータイトル1">
<img src="画像1のURL" />
</entry>
<entry id="エントリー2" title="エントリータイトル2">
<img src="画像2のURL" />
</entry>
<entry id="エントリー3" title="エントリータイトル3">
<img src="画像3のURL" />
</entry>
</entries>画像を表示することがメインなので画像のパスがわかるだけで良いと思いますが,どのエントリー
1行目…XML宣言です。XMLファイルの文字コードはUTF-8です。MTやデータベースがUTF-8
2行目…<entries>の中に,複数の<entry>が入る予定です。この<entries>はMTタグではなく、
3行目…<entry>はid属性で一意となります。このid属性は、
4行目…エントリーの中にあるimg要素のURLだけをsrc属性の値にします。縦横のサイズはFlashで取得するので不要です。
5行目、
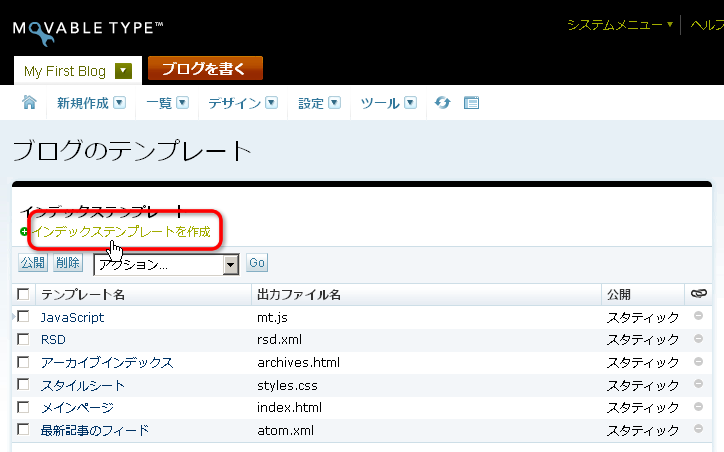
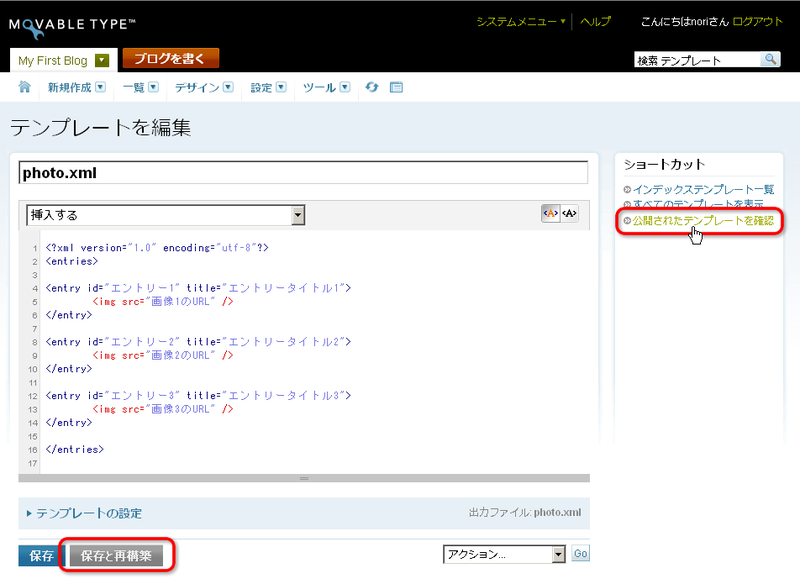
テンプレート作成
まず、
![1.[デザイン]-[テンプレート] 図8 テンプレートメニューへ](/assets/images/design/serial/01/flash_mt/0003/thumb/TH800_08.png)

3.タイトル
4.出力ファイル名
5.
6.
7.

現在の段階では、

ブログデータを出力
このXMLで必要とするデータは、
エントリーIDは<$mt:EntryID$>ですし、
インデックステンプレートで,エントリーのデータにアクセスするには、
また、
先ほどのテンプレートを修正して
<?xml version="1.0" encoding="utf-8"?>
<entries>
<mt:Entries>
<entry id="<$mt:EntryID$>" title="<$mt:EntryTitle$>">
<img src="画像のURL" />
</entry>
</mt:Entries>
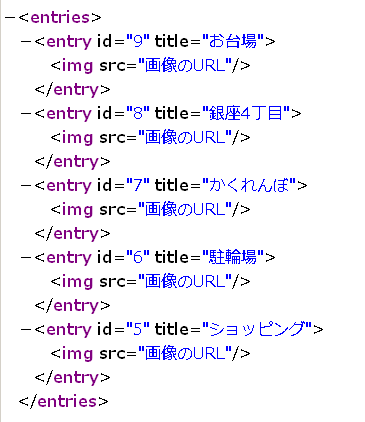
</entries>XMLサンプル2の再構築結果は次のようになります。idとtitle属性だけエントリーから得られたデータになっており,繰り返しも自動で行われています。

画像のURLを取り出す
画像のURLはエントリーの中にあるimg要素のsrc属性を取り出す必要があります。その方法として次の2つがあります。
- <$mt:EntryBody$>のimgタグを調べて、
src属性からデータを取得する - エントリー内に使用されているアイテムを調べて、
そこからsrc属性になりうるデータを取り出す
1つ目の方法は,MTCollectやEntryImagesプラグインを使用すればできますが、
アイテムは、
しかし、
ファンクションタグ<$mt:AssetURL$>がアイテム
<img src="画像のURL" />を置き換えると次のようになります。
<?xml version="1.0" encoding="utf-8"?>
<entries>
<mt:Entries>
<entry id="<$mt:EntryID$>" title="<$mt:EntryTitle$>">
<mt:EntryAssets type="image">
<img src="<$mt:AssetURL$>" />
</mt:EntryAssets>
</entry>
</mt:Entries>
</entries>その結果,最初に求めていたXML形式が得られるようになりました。

エントリの繰り返し件数を指定
現在の仕様では,エントリは最新の10件を表示するようになっています。これは,ブログのデフォルト設定です。
この件数は,テンプレートでも設定できますので、
件数指定は,MTタグ<mt:Entries>でlastnという属性に数字で行います。逆にlastnが未設定の場合はブログの設定が適用されます。
<?xml version="1.0" encoding="utf-8"?>
<entries>
<mt:Entries lastn="50">
<entry id="<$mt:EntryID$>" title="<$mt:EntryTitle$>" url="<$mt:EntryPermaLink$>">
<mt:EntryAssets type="image">
<img src="<$mt:AssetURL$>" />
</mt:EntryAssets>
</entry>
</mt:Entries>
</entries>これで50件までは一気に出力されるようになります。
まとめ
今回はXMLを作成するため以下のMT側の作業をしました。
- XMLの設計
- XMLを出力するテンプレートの作成
次回は今回作成したXMLを読み込むFlashをActinScript3で制作します。



