前回には、
XMLを自動生成しているので、
従来、
MTと組み合わせれば、
また、
今回は、
コメント利用のための準備
MT
しかし、
メールアドレスは、
また、
まとめると、
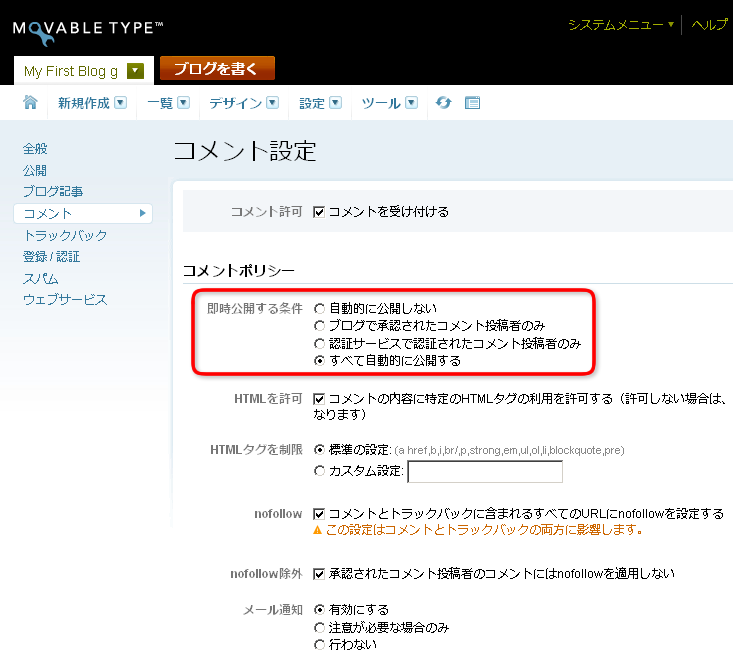
- [設定]
→ [コメント] - コメントを受け付ける:ON
即時公開する条件:すべて自動的に公開する

- [設定]
→ [登録/認証] - 認証なしコメント:ON
メールアドレスを要求:ON(どちらでも良い)

コメント送信のhtmlソースを調べる
ブログを再設定して、

MTのコメント送信ページにあるフォーム内容を調べて、
では、
実際のコメント送信ページのソースは以下のようになっています。
<form method="post" action="http://www.3oclock.com/apps/mtos424/mt-comments.cgi" name="comments_form" id="comments-form" onsubmit="return mtCommentOnSubmit(this)">
<input type="hidden" name="static" value="1" />
<input type="hidden" name="entry_id" value="9" />
<input type="hidden" name="__lang" value="ja" />
<input type="hidden" name="parent_id" value="" id="comment-parent-id" />
<input type="hidden" name="armor" value="1" />
<input type="hidden" name="preview" value="" />
<input type="hidden" name="sid" value="" />
<div id="comments-open-data">
<div id="comment-form-name">
<label for="comment-author">名前</label>
<input id="comment-author" name="author" size="30" value="" onfocus="mtCommentFormOnFocus()" />
</div>
<div id="comment-form-email">
<label for="comment-email">電子メール</label>
<input id="comment-email" name="email" size="30" value="" onfocus="mtCommentFormOnFocus()" />
</div>
<div id="comment-form-url">
<label for="comment-url">URL</label>
<input id="comment-url" name="url" size="30" value="" onfocus="mtCommentFormOnFocus()" />
</div>
<div id="comment-form-remember-me">
<input type="checkbox" id="comment-bake-cookie" name="bakecookie" onclick="mtRememberMeOnClick(this)" value="1" accesskey="r" />
<label for="comment-bake-cookie">ログイン情報を記憶</label>
</div>
</div>
<div id="comment-form-reply" style="display:none">
<input type="checkbox" id="comment-reply" name="comment_reply" value="" onclick="mtSetCommentParentID()" />
<label for="comment-reply" id="comment-reply-label"></label>
</div>
<div id="comments-open-text">
<label for="comment-text">コメント
(スタイル用のHTMLタグを使えます)</label>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtCommentFormOnFocus()"></textarea>
</div>
<div id="comments-open-captcha"></div>
<div id="comments-open-footer">
<input type="submit" accesskey="v" name="preview_button" id="comment-preview" value="確認" onclick="this.form.preview.value='1';" />
<input type="submit" accesskey="s" name="post" id="comment-submit" value="投稿" />
</div>
</form>htmlソースの<form>タグ
- 呼び出すCGI…<MT管理画面のURL>/mt-comments.
cgi - 方式…POST
また、
| 変数名 | 値(value) |
|---|---|
| static | "1" |
| entry_ | "エントリーID" |
| __ | ja |
| parent_ | "" |
| armor | "1" |
| preview | "" |
| sid | "" |
| author | "名前" |
| "電子メール" | |
| url | "url |
| text | "コメント本文" |
注意すべき変数armor
実はarmorという値がHTMLのフォームでは
そこで、
armorの値は、
mt.
ただし、この値は、
すべてを考慮すると、
ここに記述してある方法でコメント送信が出来るとは限らないので、
CGIにデータを送信するAS3
では、
データのセットは、
var variables:URLVariables = new URLVariables()
variables.static = "1"URLRequestでCGIのあるパスをURLとして認識させます。URL自体はそれぞれの環境によって異なりますので、
var url:String="http://www.3oclock.com/apps/mtos424/mt-comments.cgi";
var request:URLRequest = new URLRequest(url)送信データは、
request.data = variables;また、
request.method = URLRequestMethod.POST;最後にsendToURL()メソッドでCGIをコールします。
sendToURL(request);上記を次のように関数postComment()にまとめました。
var armor_value:String="096836289bc9200b35d9f21fd8bb1ffe48f4bfd5";
var authorname:String="NORI";
var emailaddress:String="nori@togoru.net";
var url:String="http://www.3oclock.com/apps/mtos424/mt-comments.cgi";
function postComment(entryID:String,bodytext:String):void {
var variables:URLVariables = new URLVariables();
variables.static="1";
variables.__lang="ja";
variables.parent_id="";
variables.armor=armor_value;
variables.preview="";
variables.sid="";
variables.author=authorname;
variables.email=emailaddress;
variables.url="";
variables.bakecookie="1";
variables.comment_reply="";
variables.text=bodytext;
variables.entry_id=entryID;
var request:URLRequest=new URLRequest(url);
request.data=variables;
request.method=URLRequestMethod.POST;
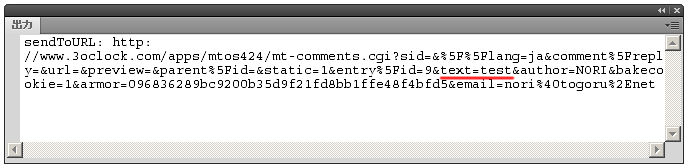
trace("sendToURL: " + request.url + "?" + request.data);
sendToURL(request);
}動作テスト
postCommnet()を実行するために、
function showPicture(num:uint):void {
var loader:Loader = new Loader();
addChild(loader);
var fileurl:URLRequest=new URLRequest(image_array[num].src);
loader.addEventListener(MouseEvent.CLICK,nextPicture);
loader.contentLoaderInfo.addEventListener(Event.INIT,onImageLoaded);
loader.load(fileurl);
var entryID:String=image_array[num].id;
postComment(entryID,"test");
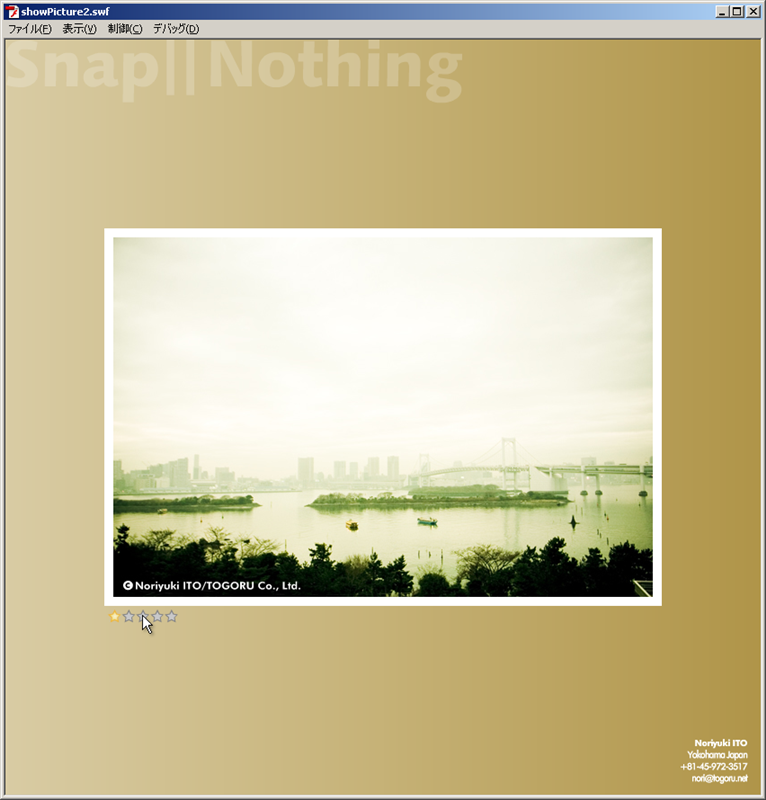
}ムービープレビューすると、


まとめ
今回は、コメント欄を利用してFlashからMTへデータを送信し蓄積しました。
これは、
データの保存形式はテキストであれば、
また、
- ステージサイズを拡大し、
デザインを調整 - 写真を中央に表示し白い縁を追加
- ★が5つ並ぶムービークリップを写真の左下に配置
- ★をクリックすると、
クリックされた★の位置を評価値としてコメントを送信する

※ 前回までのソースにバグがありました。XMLで、
以下のように修正しています。
function onLoaded(e:Event):void {
//XMLデータとして読み込んだテキストデータをパース
var myXML:XML=new XML(e.target.data);
//E4XでmyXMLを解析
for each (var entrydata:XML in myXML.*) {
//Objectの配列としてデータを格納
var t_object:Object = new Object();
t_object.src=entrydata.img.@src;
t_object.id=entrydata.@id;
t_object.title=entrydata.@title;
image_array.push(t_object);
}
showPicture(0);
}また、
次回は、



