進化し続けるFlash
現在、Webサイト制作に関わる人々の多くは、Flashを採用したWebサイトの普及について好意的な印象を抱いているかもしれません。「Macromedia FLASH 1」としてFlashが世に登場したのは1996年。以来、2002年の"MX"、'05年の"8"など、数々のバージョンを経て、2007年現在の最新版"CS3"に到るまで、Flashは絶えず進化してきました。
アクションスクリプトの高速化やサーバーとの連携強化は、Flashで制作された各種コンテンツを、立派な「商品」として利用できるレベルに高めています。ブロードバンドの普及やデバイスの進歩も手伝い、リッチなWeb体験をユーザーが享受しやすい環境になった現在、Flashを用いたWebサイトは安定した普及期に入ったと言えるでしょう。
SNSや動画投稿サイトなど、新しい形態のWebサイトが誕生している現状にも、Flashの進化が少なからず影響を与えているように見受けられます。今後、あらゆるWebサイトの制作現場でFlashの採用が拡大していくのは間違いないと思われます。
Webサイトの目的とフルフラッシュサイト
ただ、すべてのWebサイト制作でFlashを使用することが、必ずしもクライアントやユーザーの満足に近づく最良の手段になる訳ではありません。制作においてどのツールを採用するか検討するのであれば、まずWebサイトの構築と運用によって辿り着くゴールを強く意識する必要があるでしょう。
Flashを、単に"HTMLのリッチ版"のように捉えたり、技術またはクリエイティブな側面から得られる達成感だけで選択すると、思わぬ罠に陥る可能性があります。あらゆるWebサイトには目的があり、その目的がFlashを利用することでより実現しやすくなる状況においてのみ、Flashという選択肢が効果を発揮するのです。
とりわけ、WebサイトのすべてをFlashで構築する手法には、その他の手法と大きく異なる特徴が存在しています。本稿は、数ある手法のなかでもFlashだけで構築された「フルフラッシュサイト」に焦点を絞り、価値を生むフルフラッシュサイト制作の道案内となる講義を目指した連載です。
今回から10回に渡り、著者の定義する制作ワークフローにのっとり、企画、デザイン、コーディングなどについて詳しく言及していきます。連載第1回目となる今回のテーマは、「なぜフルフラッシュサイトなのか?」。フルフラッシュサイトという手法の特徴と、その手法に到る必然性を、Webサイトの目的と照らし合わせながら解説していきます。
いくつかの目的
フルフラッシュサイトの特徴を理解する前に、まずは一般的なWebサイトの種類を目的別に分類・整理してみましょう。ここでは、著者が制作を手掛けた実例も紹介しつつ、以下の代表的な8つに分類してみました。
- コーポレートサイト:
公式サイトとして、企業の全体像を幅広く認知させるためのWebサイトです。会社概要や沿革といった基本的な情報だけでなく、企業コンセプトの紹介や法令に則った情報の公開によって、企業の信頼性を高める役割も果たしていきます。
- プロダクトサイト:
特定の商品やサービスの魅力を訴求し、購買行動を導きだそうとするWebサイトです。直接スペックに訴えるというより、商材のコンセプトや世界観を体感しやすい内容に変換して伝えていくような制作手法が採用されやすいWebサイトです。
- プロモーションサイト:
エンタテイメント作品、娯楽メディア、アーティストなどを宣伝するWebサイトです。ストーリー性を持った構成でインタラクティブ性が高く、ユーザーが楽しみながら本編を疑似体験できるような効果を狙ったWebサイトが多いです。
- キャンペーンサイト:
文字通りキャンペーンを行うWebサイトです。ユーザーの行動を喚起する狙いを持った、大まかなテーマが設定される傾向にあります。その上で、テーマに帰結するよう、商品やサービスの魅力を効果的にアピールするコンテンツを用意します。
- ブランディングサイト:
ブランドイメージやコーポレート・アイデンティティ(CI)を高める、あるいは広めていく目的を持ったWebサイトです。企業やブランドが持つ独自のコンセプトや世界観を、ユーザーに深く浸透させる効果を狙ったものが一般的です。
- ECサイト:
商材を購買できるEコマースサイトです。店舗としての役割があり、ネット上で決済に導く目的があるため、ユーザビリティの高さなどが重要なカギになります。商材の情報に加え、決済方法の案内や免責事項の掲載なども欠かせない要素になります。
- ポータルサイト:
特定の情報にアクセスする際、窓口となるWebサイトです。「Yahoo!」のような検索エンジンのほか、大まかな分野が設定されたポータルサイトもあります。ユーザーが情報を取捨選択しやすいよう検索機能を実装し、整理された情報を網羅します。
- サービスサイト:
上記に含まれない情報や商品・サービスを紹介していきます。求人サイトなどがそのひとつになります。
他にも多種多様なWebサイトはありますが、本連載では以上の分類を踏まえつつ、フルフラッシュサイトにすることで効果をあげやすいWebサイトの傾向を探っていきます。
体感に訴える、シームレスなパッケージ
文字情報の"読解"で目的を実現できるようなWebサイトなら、HTMLによる制作が適切でしょう。しかし、音声や画像、動画といった文字情報以外の要素を実装して"体感"に訴えるほうが、より目的に近づけるようなWebサイトも多数存在します。インタラクティブ性も体感を促す要素のひとつでしょう。これらはみな、食品の味わいや不動産物件の快適さ、あるいはエンタテイメントの感激を伝える要素として、それぞれが具体的なコンテンツになって効果を発揮していきます。Flashで制作したコンテンツを"ところどころに実装"したHTMLベースのWebサイトも、そのひとつと言えるでしょう。
この考え方を一歩進めると、すべての効果を有機的に繋げることで、より強く"体感"に訴えていけるという考え方もあり得るのではないでしょうか。そこで活きるのがフルフラッシュサイトという手法です。シームレスなパッケージにすることで商材にハッキリとした輪郭を与える効果…。それは映像やシナリオ、脚本、BGMなど個別の要素を完全にパッケージ化してひとつの世界観を作り出す、映画やTVドラマのような作品の効果にも似ています。
この考え方を、前述したWebサイトの分類と照らし合わせてみましょう。EC/ポータル/サービスサイトは、体感に訴えて世界観を伝える必要性も、それぞれの要素を一体化させる必要性もそれほど高くないように思えます。事例としては、「まっちんぐYou」のようなサイトです。
一方で、ひとつの明確なコンセプトや世界観を訴求することの多いプロダクト/プロモーション/ブランディングサイトであれば、特にフルフラッシュサイトの真価が発揮しやすいのではないでしょうか。事例としては、「カラダにピース CALPIS」が好例です。この事例を少し掘り下げて、世界観の訴求にプラスとなるようなフルフラッシュサイト独特の効果について触れてみたいと思います。
何が“元気”を伝えるか
「元気じゃないと○○もできない劇場」と題された本ブランディングサイト。クライアントであるカルピス(株)が掲げる「カラダにピース」という新しいスローガンを、広く消費者と共有する目的で制作したWebサイトです。「~○○もできない」の○○の部分に"仕事"や"研究"といった2文字のキーワードがあてはめられた、数々のユニークなショートムービーを観賞できるというものです。
著者に制作依頼が届いた時点で、すでに「ムービーで"元気"を伝えていく」というWebサイト全体の骨子は決まっていました。そこで、個別に用意されたムービーの楽しさをできる限り味わって貰いながら、スローガンに込められた世界観をいかに"体感"して貰えるかが、主な制作テーマになりました。
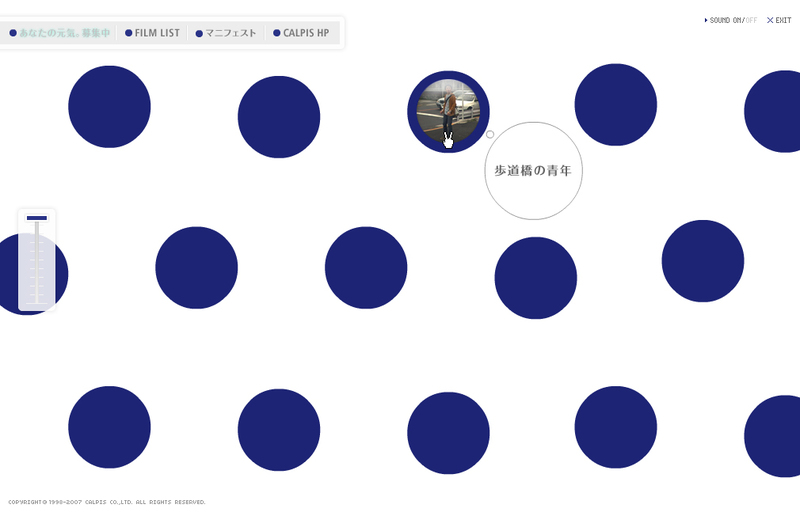
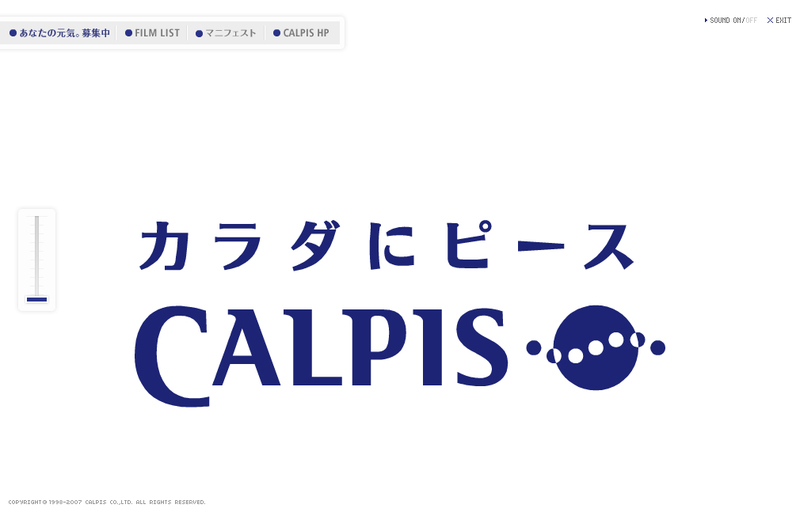
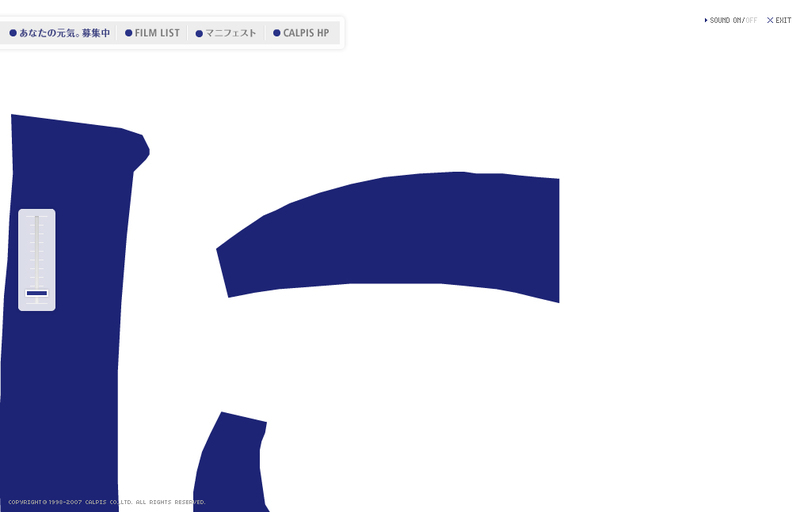
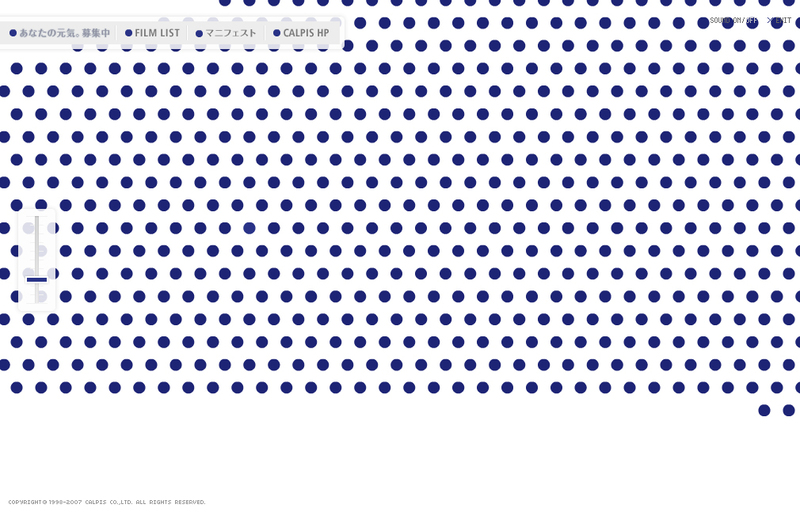
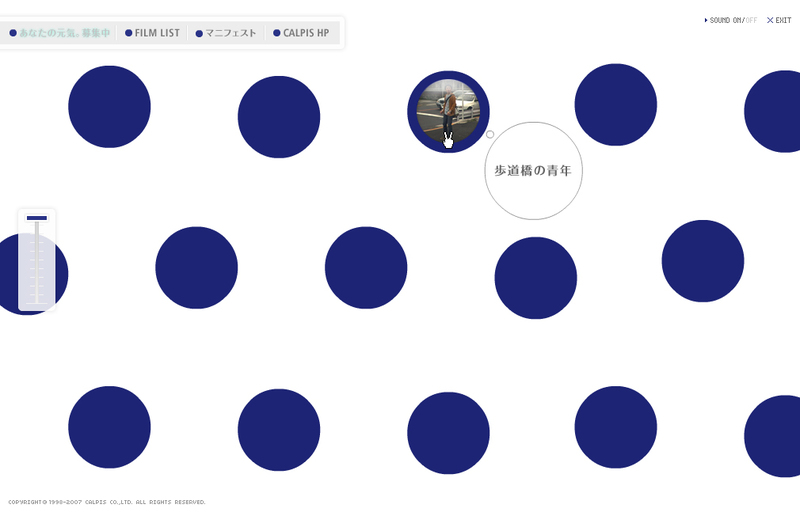
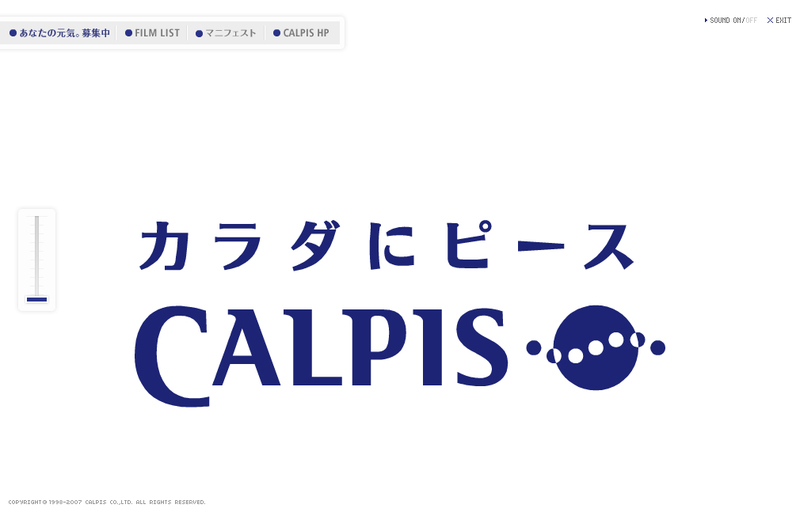
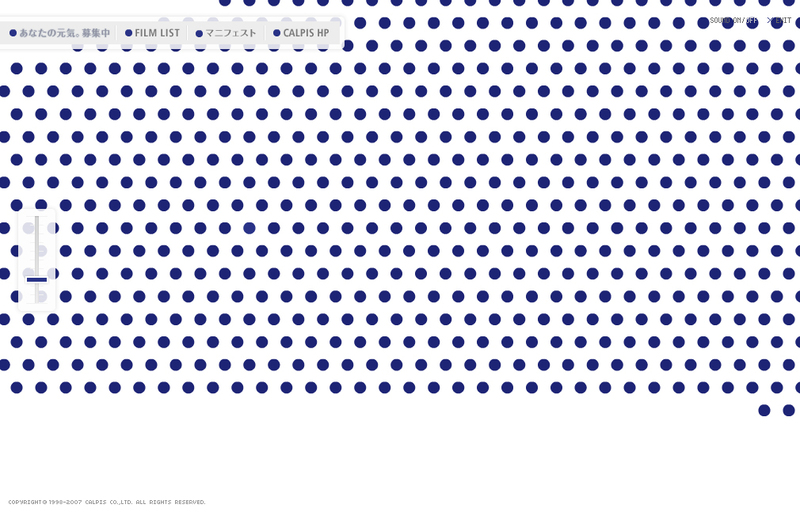
本Webサイトでは、多くの方が思い浮かべるカルピスの青い水玉模様を全体のモチーフにしています。本編をスタートさせると、最初に表示されるカルピスのロゴが少しずつ拡大するとともに、ロゴが無数の水玉で形成されていることを理解できるアニメーションが動きます。水玉が一定の大きさに拡大した後は、その水玉がふわふわと横方向に動きながらメニュー画面の背景を形成します。そして、メニュー上でそれぞれの水玉をクリックすれば、おもしろおかしいムービーを個別に観賞できるという構成です。
ポイントは、水玉のなかにあるそれぞれの"元気"が互いに繋がりあって、際限なく広がっていくイメージ。水玉を自由に拡大・縮小できるスクロール操作は、ロゴ画面とメニュー画面の切り替え操作と共通しています。この仕掛けによって、ムービーとCIのイメージをより深く連想しあえるような効果も狙いました。
ほかにも、ムービーが始まる前には時おり独自のキャラクターを表示させたり、一般的には「about us」などと表示するメニュー上のボタンを敢えて「マニフェスト」と表現するなど、いたるところに工夫を施しました。
これらのコンテンツ、ユーザビリティ、キャッチコピーといったすべての要素を、ひとつの世界観に則って強く"体感"させるため、フルフラッシュサイトというシームレスな一体化の手法が有効だったのです。
横方向にゆっくり流れる水玉模様をモチーフにしたメニュー画面。水玉のひとつひとつをクリックするたび、それぞれ異なるショートムービーが始まる
 CIのロゴは、拡大すると水玉模様で構成されていることが分かる。ロゴ画面とメニュー画面への拡大と縮小は、スクロール操作で自由に行き来できる
CIのロゴは、拡大すると水玉模様で構成されていることが分かる。ロゴ画面とメニュー画面への拡大と縮小は、スクロール操作で自由に行き来できる



このように、Webサイトのあらゆる要素をシームレスに繋げることで商材の世界観を強く訴求できるという効果が、フルフラッシュサイトを検討する大きな理由になると考えています。そのためにも、「動画でリッチ感を演出したいからFlash」とか、「文字だけで良いから安価なHTML」といった二者択一的な発想から離れ、Webサイト本来の目的を冷静に分析する姿勢が大切になっていくと考えています。
次回は、「企画・アイデア出し」について説明する予定です。