Webサイト制作の出発点
今回の連載以降は著者の定義する具体的なフルフラッシュサイト制作のワークフローに則った形で、企画、デザイン、オーサリングなどについて詳しく述べていきたいと思います。今回は、すべてのWebサイト制作の出発点となる、企画というフェーズについて考えてみましょう。
ここでいう企画とは、目的を持って立案されたWebサイトを具体的に制作するため、どのようなコンテンツが最適かを考えていく作業です。Webサイトにはさまざまな種類があるという点は前回の講義でご説明しました。そのなかでも主にブランディングサイトやプロモーションサイトなど、フルフラッシュサイトの真価がより発揮しやすいWebサイトは、コンテンツそのものの魅力でユーザーを引き付けていく傾向が強いと言えます。では、魅力あるコンテンツはいかにして企画していくものなのでしょうか。
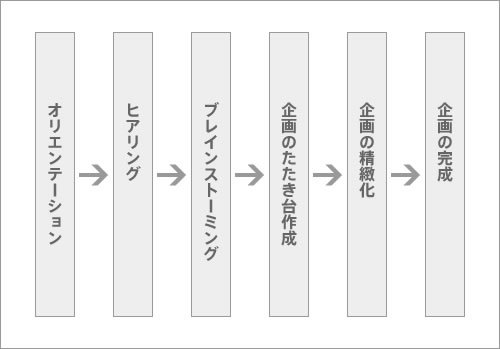
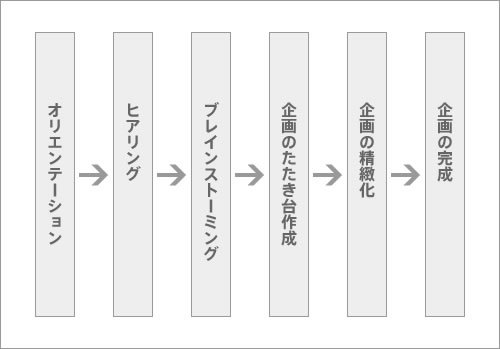
以下ではクライアントによるオリエンテーションから企画が完成していくまでの一般的な流れを追いつつ、そのなかで押さえておくべきポイントや考え方について言及していきたいと思います。
クライアントの声をどこまで拾えるか
コンテンツ企画の流れとしては、まずクライアントからプロジェクトに関するオリエンテーションを受けるのが一般的です。オリエンテーションにはWebサイトの制作において指針となるような重要な情報が詰まっています。どういったコンテンツが最適かを探るため、オリエンテーションの場ではクライアントへのヒアリングにも充分な時間を費やす必要があるでしょう。クライアント側から特定のトーン&マナーで制作して欲しいといった要望を耳にする場合も、制作者側からWebサイトの世界観を提案してみるケースもあります。
いずれにせよ、オリエンテーションの段階ではクライアントの声に注意深く耳を澄ますことが大切になります。クライアントの要望をどこまで拾えるか、そしてそれがユーザーにとってどれほど大事なものかを考えられるかが、最良の企画を生み出す足がかりになります。少なくとも訴求すべき商品やサービスがターゲットとしている年齢層、性別、職種、あるいはクライアントがWebサイトに求めている目的など、基本的な方針は間違いなく押さえておく必要があります。それらの情報が、ブランディングサイトやプロモーションサイトといったWebサイトの区分けをしていく作業にも反映していきます。
もちろん、これ以外にも商材を一言で表現するキーワードとか、「人やモノなど、何にスポットを当てたWebサイトにしたいか」といった情報も、可能なかぎり拾い集めたいところです。たとえそれが"かっこいい"とか"クール"といった抽象的な言葉であっても、です。特にフルフラッシュサイトという世界感を訴えていくような手法では、ちょっとした言葉やイメージのなかに、のちのちのコンテンツ企画を考えるうえで重要なヒントが隠されている場合があるためです。
企画を具体化していくために
オリエンテーションに続くブレインストーミング(以下、ブレスト)は、いわばざっくばらんにアイデアを披露し合う場と言えるでしょう。「こんなWebサイトにするのはどうですか?」といった大まかなアイデアを企画のたたき台にしていく作業です。著者としては、ブレストの遡上にあがったアイデアについては、その一つひとつを細かく具体的に検証したり、否定したりしないほうが良いのではと考えています。互いのアイデアを積み重ねた末にイメージが共有されていき、やがては企画が具体化していくという流れが理想的ではないでしょうか。
ただ、必ずしも明確な言葉や数値で結論が出るわけでもないというブレストの性質上、いきおい「あれもこれも」と、提案が無限ループのように続いてしまう可能性はあります。そして、時間の経過とともにテーブルを囲む面々のモチベーションも下降気味に…、ということにはならないよう心掛けておくことは大切かと思います。ある程度は時間を区切り、限られた時間のなかでブレストに臨む姿勢も、かえって新鮮なアイデアを生み出す活力に繋がるのではないかと思います。
また、ブレストの段階で留意しておきたいのは、あまり"決めきらない"という考え方です。コンテンツを企画する前から制作予算や納期を絞り込み過ぎると、出てくるアイデアも出てこない場合があります。前提に制約を背負い込ませると、発想も制約を背負い込みやすくなってしまいます。広くアイデアを提案するためには、ウェブというメディアにすら限定せず、紙媒体やリアルイベントとの連動なども視野に入れて発想することも大切だと考えています。
このなかで、制作すべきWebサイトがブランディングを見据えたものという認識がすでにあれば、他の制作者が手掛けたブランディングサイトを参考にするといったアプローチも珍しくありません。Webサイトの目的が一致しているか、あるいは共通項が多いと感じられるようなWebサイトをいくつも紹介しながら、それぞれの良い部分や効果的でないと思われる部分について意見を交換し合うという考え方です。
既存のWebサイトを参考にすると、制作関係者同士でイメージを共有しやすいという利点があります。受注があった場合に限らず、普段からネットサーフィンなどをしているなかで面白い企画と感じたWebサイトがあれば、制作者同士で情報交換をしておく癖をつけていたいところです。ターゲットの情報やプロジェクトの趣旨を掲げるだけで、無の状態からいきなり最適な企画が"降ってくる"というケースは、どちらかというと稀だと思います。
ただし、これはあくまでも手法の話です。色々な成果物には目を通しつつ、何より大切なのは目的に沿ったブレのないアイデアを企画のたたき台へと練りあげていく意識です。そのたたき台をさらに精緻化して、最終的には企画として完成させていくわけです。

オリエンテーションから企画の完成に到る一連の流れについては、それぞれの段階同士で絶対に踏み越えてはならない明確なラインがあるわけではありません。完全に流れに逆行するようなアプローチは問題ですし、企画のたたき台があまりにも根底から、あるいは何度もひっくり返ってしまうような制作現場は、それはそれで問題でしょう(この点を含めた進行管理については次回の講義に預けます)。ただ、程度の差こそあれ、ヒアリングを重ねているうちにあらためてオリエンテーションのような説明(=回答)を受けたり、企画を精緻化しているうちにあらためてブレスト的なやりとりを経由するケースはあるかと思います。
技術や手法に固執しないための心得
アイデアを生み出す考え方ついて補足を加えると、Flashというツール自体が発達してきた背景もあり、現在は技術から生まれるアイデアの可能性も少しずつ広がってきたという側面はあると思います。しかし、Webサイトのコンテンツがクライアントの要望を出発点にしているという当たり前の前提から外れるべきではありません。優先順位は常にサイトの目的であって、技術は目的を達成するための手段と肝に命じておく必要があるのではないでしょうか。技術的な可能性の高いフルフラッシュサイトという手法ですが、だからこそ、その技術上の優位性からも自由になってアイデアを模索するという貪欲さが、最良の企画として具体化していくものだと著者は考えています。
さらにもう一点踏み込んでご説明しますと、アイデアは二つに区別されるという点に留意しなければならないと考えています。ひとつはコンテンツ内容そのものに関わるアイデアであり、もうひとつはコンテンツの見せ方に関するアイデアという区別です。後者は手法と言い換えることもできます。
例えば、クライアントに「住宅販売を促進する」という目的があったとします。

この目的を達成するために、「モデルルームをWebサイト上で展開して、それをユーザーに仮想体験して貰う」という企画が浮かんだ場合、これはまさにコンテンツの内容そのものに関わるアイデアになります。では、モデルルームを仮想体験して貰うために、「WebサイトをCGで構成し、モデルルームの中をユーザーが自由に回遊できるようにする」という発想は、いわば"魅せ方"に関するアイデアと言えるでしょう。
両者は密接に関わり合っているので、ともすれば見落としがちになってしまいますが、混同するのは非常に危険なことです。見せ方のアイデアをコンテンツの企画そのもののように捉えてしまうと、結局は制作時に「とりあえずCGでやっておけば…」など、前述した技術本位の企画に成り下がってしまう可能性があるためです。企画のアイデアも見せ方のアイデアも、発想の優先順位に従って上流に向かっていけば、結局はクライアントの要望(Webサイトの目的)に行き着くという道順を、常に意識する必要があるのではないでしょうか。
鍵はあちらこちらに
Webサイトの企画に最も重要なのは、目的意識を片時も忘れず、それでいて自由で柔軟なアイデアを生み出す発想力です。この発想力を育てるヒントは、あらゆる情報をWebサイトの企画に繋がる鍵として受けとめる感性のアンテナを、常日ごろから制作者自身が全開にしているかどうか、ではないでしょうか。発想のヒントをWebサイトに限定する必要はありません。映画、テレビ、雑誌…、さらにはメディアですらない現実世界のなかにもアイデアの種は溢れています。フルフラッシュサイトという手法が持つ魅力のひとつに、体感に訴えることでユーザーに世界観を伝えていくという点があることは、前回の講義でご説明しました。私たちも普段の生活のなかで日ごろから何かを体感し、それによって目的が生まれ、そして行動を起こしています。Webサイトの目的とユーザーの行動も、シンプルに考えれば同じからくりに行き着くのではないでしょうか。私たちの生活は目的や行動を呼び起こす鍵に満ちています。まずは何に対しても「面白い!」と感じ取ることのできる"感動力"を持って日常を暮らすスタイルが大切という点は、特にクリエイターの皆さまであれば容易にご理解いただける話ではないかと思っています。
次回は、「進行管理」について説明する予定です。