インターネット黎明期に、稀にあったWebデザイン系イベントでも設計図としての「サイトマップ」の重要性をよく耳にしました。当時のWebサイトの規模は現在と比較すると少ないほうだと思いますが、サイトマップを作ることで全体を把握して進めていくプロセスは、今もそれほど変わりません。
今回は、その「サイトマップ」のツールについて紹介します。
前回同様、呼び名もいろいろあり、サイトの構造をそのまま「サイトストラクチャ」と表現したり、図面のデザインとして「ダイヤグラム」と表現することもあります。また、一連の動作や遷移を示し「フローチャート」として表現することもあります。
サイトマップについて
サイトマップとは、情報アーキテクチャでいう「(情報の)組織化」が当てはまります。もちろんページタイトルを整理することも含まれますが、ここでいう情報とはページよりも抽象度の高い単位として扱う場合を指します。
情報を構築するまでの流れには、情報の収集からはじまり情報を整理し分類する作業が含まれます。
- 情報の組織化
ただし、現在のWebサイト設計では、ゼロから情報を構築していくケースは稀かもしれません。それは、すでにあるWebサイトのリニューアルが多いことと、URLに紐付けられた物理的な制約の中ですることが多いからです。だとすると、「情報の収集」には、既存のWebサイトの調査も含まれます。
Webサイトの情報収集に役立つツール
Webサイトの調査をするときに役立つツールはさまざまあります。
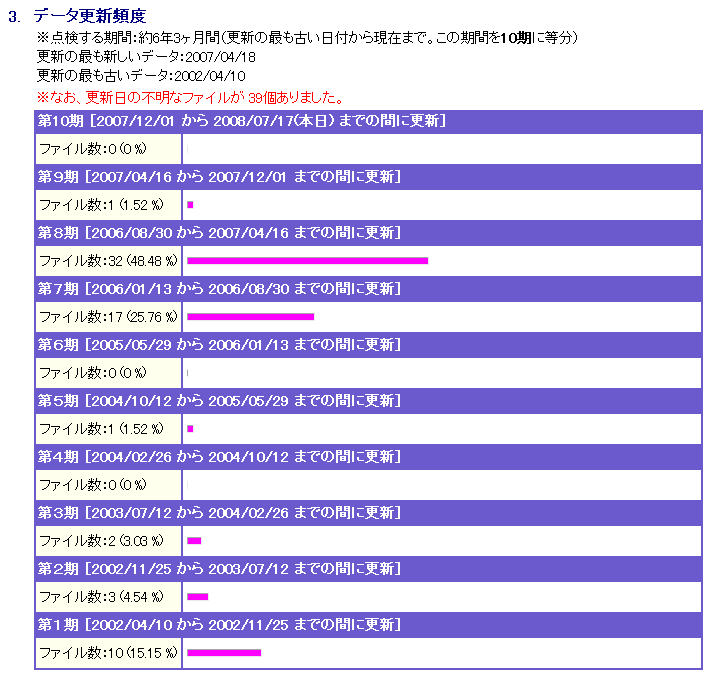
- 更新頻度がわかるダウンローダー「Website Explorer」
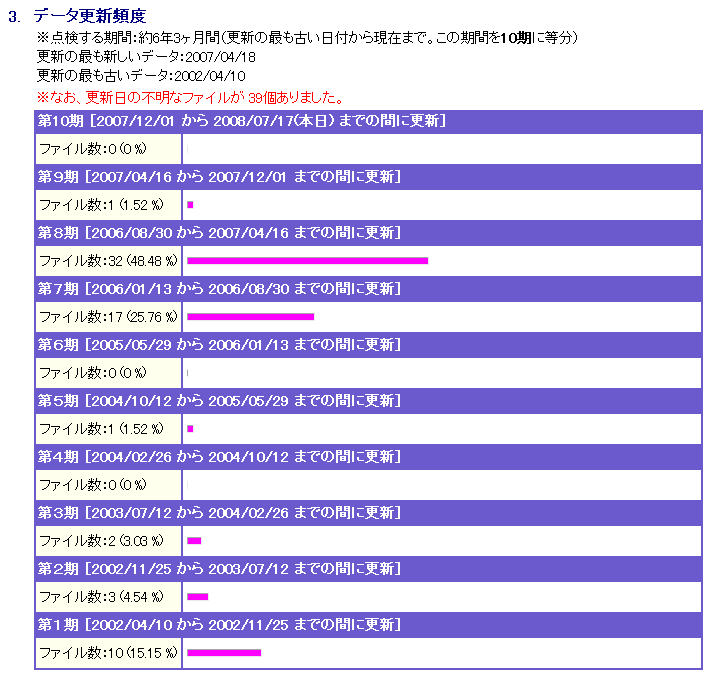
主に、物理的な把握をするものが多いと思いますが、Webサイトを丸ごとダウンロードするツールに「Website Explorer」があります。このツールの注目する点は、特定のファイルにおけるメンテナンス頻度(更新頻度)を視覚化してくれるところです。
Website Explorer

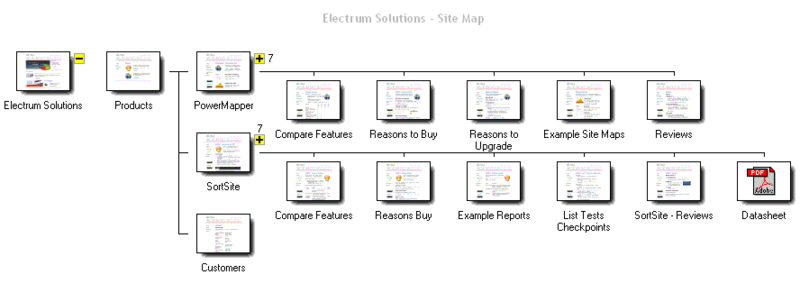
- サムネール表示をしてくれる「PowerMapper」
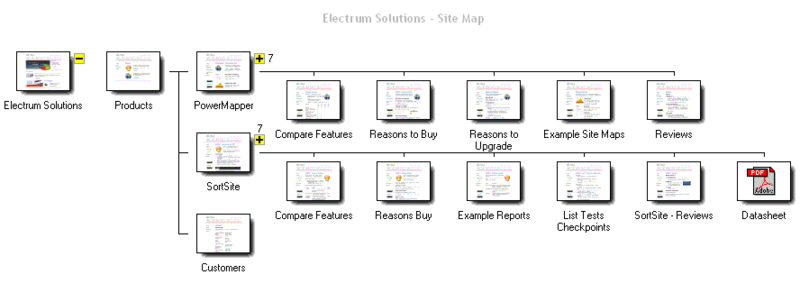
物理的な把握をするツールが多い中で、画面キャプチャを自動で取得し並べてくれる「PowerMapper」は、他のツールとは少し違います。「Dreamweaver」のサイトマップ機能に画面キャプチャまで付けてくれるものを想像するとイメージが沸きやすいと思います。
PowerMapper

情報の再整理に役立つアウトラインプロセッサの可能性
Webサイトの情報の再整理や構造化には、アイデアプロセッサやアウトラインプロセッサ(アウトライナー)がオススメです。アイデアプロセッサとはマインドマップツールがそれにあたりますが、情報の収集から再整理という流れで便利に利用できるツールとしては、アウトラインプロセッサのほうが扱いやすいと思います。
- アイデアプロセッサ:ブレインストーミングがメイン
- アウトラインプロセッサ:アウトライン編集がメイン
その中でも、アウトラインとダイヤグラム(チャート)が一体化したツール「インスピレーション」や「Omni Outliner」は、把握しながら再整理をする作業には非常に向いています。
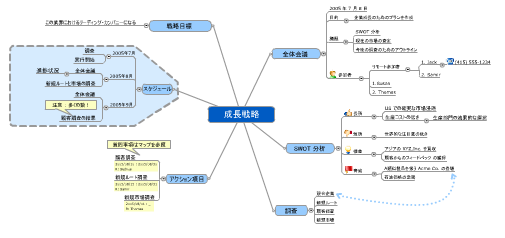
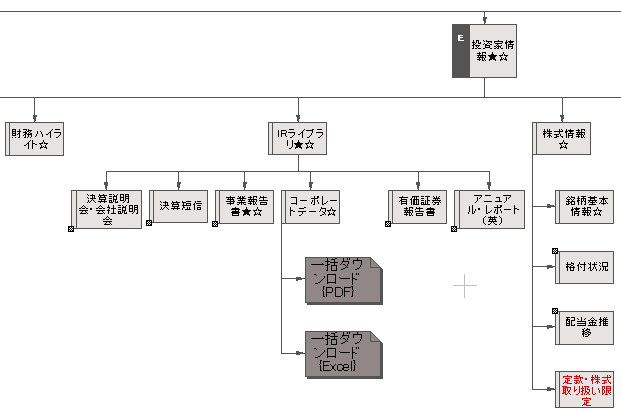
インスピレーション
アウトライン表示とダイヤグラム表示を切り替えて使うツールとして、古くから編集作業で使われています。Webサイトの設計における作業としては、まず前述した現状のサイト分析から行うと思いますが、物理的な把握とは別に情報構造の把握という点で役に立ちます。
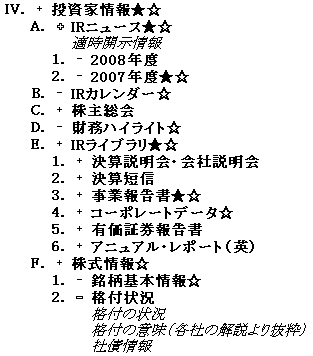
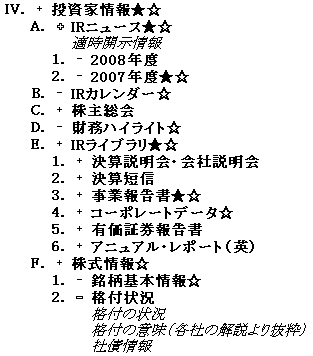
たとえば、この画面を整理する際には、次のように構造化します。
構造化のサンプル(技術評論社のページより)

- ヘッダーナビゲーション
- 技術評論社ロゴ
- このサイトについて
- プライバシーポリシー
- ...
- 左ナビゲーション
- 新着ニュース
- 会社案内
- ボディ
- 各種コンテンツ
目視での確認をしていきつつ、情報を分解していく作業です。サイトの構造から画面上の要素 (エレメント) までを分解していくことは、そもそもの情報の構造を把握するのと同時に、グルーピングを進めていくことができます。「この情報はこのグループで格納されている」ということがわかるだけで、情報の塊 (チャンク) を把握することができます。
俯瞰できるようにして個別最適を進める
再整理する上で重要なことは、俯瞰できるように可視化することです。そうしないと客観視ができませんし、全体の整合性がとれません。
アウトライン編集画面でインデントが揃っていることは、階層の粒度を把握するという点でわかりやすい表現の1つだと思いますが、特定の項目(※インスピレーション上の用語としては「トピック」)以下だけを簡単に非表示にすることができる機能は、全体と個別とを同時に編集する際に非常に便利です。Windowsのディレクトリツリーを思い浮かべてもらうとわかると思います。
Windowsのディレクトリツリーのイメージ

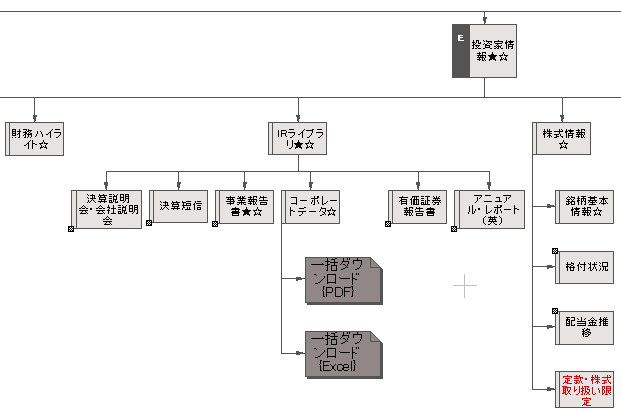
さらに、特定の項目以下だけをアウトラインからダイヤグラムにして表示できることや、インポート・エクスポート機能があるため、個別に分担をしやすく共同作業を進める上で非常に役に立ちます。
ダイヤグラムでの表示

ファイルリストとサイトマップの関係
情報の整理をする対象は、厳密に言うとページタイトルではありませんが、最終的に仕上げるWebサイトはHTMLファイルなどの物理的な数などで構成されます。
Webサイトのアウトラインが決まってくるということは、Webサイトのファイルリストが決まることと同じように聞こえます。しかし、あくまで情報の整理という点で論理的な整理をしただけで物理的な整理にはなりません。
もちろん紹介したアウトラインプロセッサであれば、テキスト形式(TSVなどで)でエクスポートすることでExcelに貼り付けてファイルリストとして整形しなおすこともできるため、まったく作業がシンクロしないというわけではありません。
反対に、ダイヤグラムやチャートで整理していくだけでは、ファイルリストにはほど遠い成果物になると言わざるを得ません。
論理的に情報を整理することと物理的に情報を整理することは、異なる作業であり違うスキルが必要になってきます。
スタティック(静的)なWebサイトを多く設計した経験者には、まだまだこのあたりが同義として理解している方も多いように思います。つまり、「1ページタイトルが1ファイル」というふうに。
ブレインストーミングに最適なマインドマップ
アウトラインとは別に、アイデア(とくにブレインストーミング)などで活躍するツールとしてマインドマップツールがあります。
サイト構造より抽象度の高い上位概念を整理するには、アイデアプロセッサ、マインドマップツールが適しています。
- Mind Manager
比較的高額なソフトではありますが、それだけに機能も多彩です。とくにMicrosoftのWordやPowerPointに変換できる点は、ビジネスで使う場面を非常によく理解して作られたツールだと言えます。
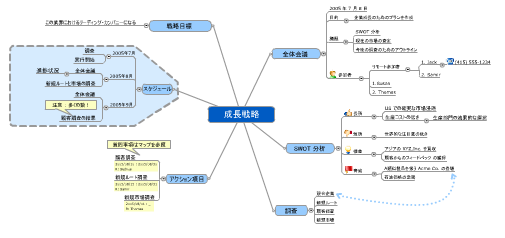
Mind Manager

使う使わないはありますが、ハイパーリンク機能やWebサイトのURLを参照することもできるため、思考のプロセスを簡単に示すには十分でしょう。
このツールを一度使ってしまうと、そのほかのマインドマップツールは機能が劣り使いにくいと感じてしまうかも知れません。
無料でダウンロードできるMindjet MindManager Viewerもあるので、インストールされていない環境でも見ることができます。
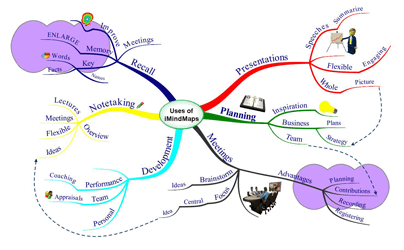
- iMindMap
マインドマップを発案したと言われるトニー・ブザン氏が監修されたソフトウェアで、MindManagerと比べると安価でマインドマップをしてみたいと思う方にはちょうどいいかも知れません。手書き風なグラフィックタッチが実現できているので、手書きで描くような感覚で操作することができます。
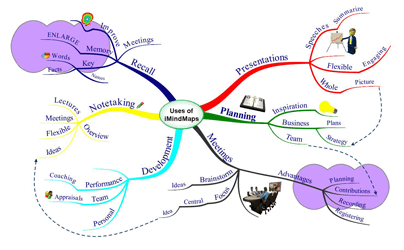
iMindMap

サイトマップは情報アーキテクチャの基本
このように、サイトマップとは情報アーキテクチャの基本であり、次のプロセスにつなげるために重要な役割を果たします。URLやファイルを指して呼ぶ場合(たとえば、Googelサイトマップなど)もありますが、今回は論理的な情報の組織化・グルーピングとして「サイトマップ」を紹介しました。
Webサイトはどんどんリッチにそしてインタラクティブになっていきますが、今回アウトラインプロセッサに掘り下げてツールを紹介した理由は、あくまでWebサイトにおける情報アーキテクチャの基本は編集能力にあると感じているからです。Webサイトを指して「1つの本(文書)」だと言う方もいるかもしれませんが、それに近いと思います。
今回抑えておくポイントとしては、
- 情報収集のツールとしてサイトマップを活用しよう
- 情報を分解して再整理してみよう
- アウトラインとダイヤグラムが一体化したツールを使ってみよう
ということで、サイトマップでWebサイトを俯瞰した上で、次のタスクにつながる最適なツールを選択してプロジェクトを設計してみてください。
次回も、設計する際に利用するツール(設計ツール)を中心にご紹介したいと思います。