ワイヤーフレームの設計ツールとしてVisioやOmniGraffleを紹介しましたが、それらのツールでは目的に応じたテンプレートを使用して作業を進めることになります。そのうち、ページフォーマット(種類としての枠組みやIDやタイトルなどを記すヘッダー要素など)を指すものと、もう1つ「ステンシル(シンボル・図形)」と呼ばれる「パーツ」を指す場合とがあります。今回はそのステンシルに注目してみることにします。
ステンシルとは
簡単に言うと、図形やシンボルを指します。つまり画面設計などを進めるためのパーツ類と考えるとわかりやすいかもしれません。
Webにおける画面設計は、Photoshopを立ち上げてする作業を指す場合だけではありません。もちろんラフとして手書きで描く場合もあるでしょう。ただし、大規模ないし複雑なWebサイト構築においては数名のメンバーとの共同作業と大量生産という点でこのステンシルを使ったほうが、より効率のいい画面設計作業を進めることができます。
ステンシルを使うメリット
- 共同作業を行う場合に同じパーツで作業ができる
- 繰り返しの多い(量産)作業に都合が良い
- ビジュアルデザインに変換しやすい
- CSSなどの表現の種類を決めることができる
- 文書構造におけるパターンが整理できる
ステンシルを使うことで、これまで何気なく見てきたWebページをパーツ別に分解して理解することができます。また、この理解の延長線上には画面パターン(UIパターン)をボトムアップで理解することができると思います。
文書構造とステンシル
Webサイトは文書の束だという言い方もできると思いますが、その文書構造を設計する際にもステンシルは役に立ちます。例にあるとおり、画面をデザインしていくこととは、文書構造の要素に対してデザインパーツを割り当てていくことを指します。もちろん一から考えることもありますが、ほとんどの場合は既存サイトにおける画面要素を確認し整理していく中で、文書構造における要素を確認していくことになります。
文書構造の例
- ヘッダ
- ナビゲーション
- タイトル
- キャッチコピー
- リードコピー
- 本文
- リスト
- 注釈
- フッタ
もちろん、VisioにしろOmniGraffleにしろ、それらのツールに含まれているステンシルだけでは網羅できません。基本図形はあるものの、既存サイトにおける要素を置き換えるものや新サイトにおけるパーツはありません。そこで、公開されているステンシルを活用する方法と、独自にステンシルを作成することが考えられます。
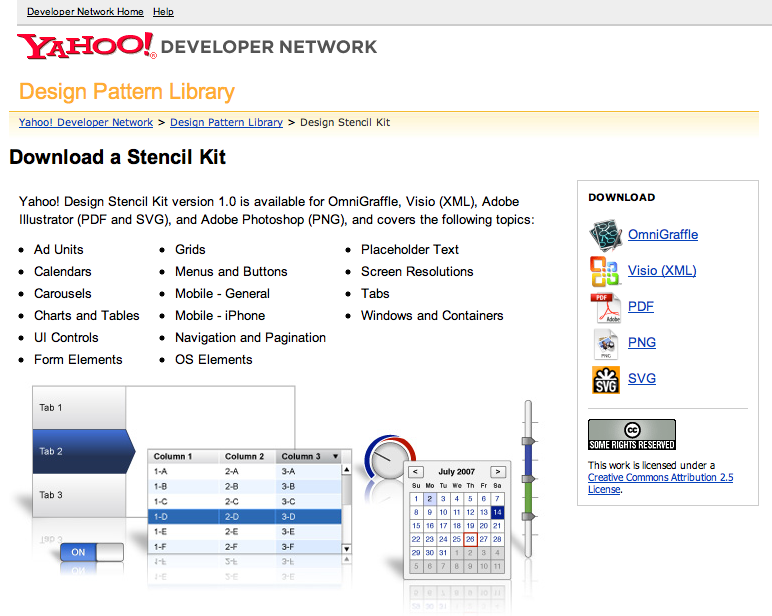
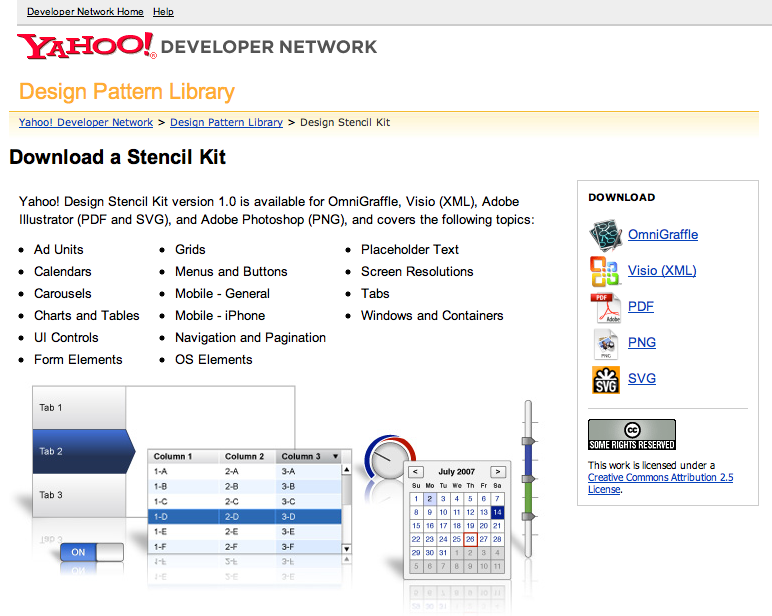
「Yahoo! Design Stencil Kit」で網羅するデザインパターン
図1 Design Stencils - Yahoo! Design Pattern Library

2008年6月末ごろにYahoo! から公開された「Yahoo! Design Kit」を紹介します。すでにダウンロードして試された方もいるかと思いますが、さまざな形式で公開されています。ここでは、OmniGraffle、Visio(XML)、PDF、PNG、SVGとがあります。SVG形式はAdobe Illustratorで開くことができますし、PNG形式はFireworks然りAdobe Photoshopで開くことができます。
何が含まれているのかというと、次のテーマごとのステンシルが含まれています。主に考える必要のある画面設計におけるポイントをYahoo! の視点からうまくまとめています。とくに最近発売されたiPhone用のステンシルがあるのも見逃せません。
Yahoo! Design Stencil Kitに含まれる内容
- Ad Units(広告ユニット)
- Calendars(カレンダー)
- Carousels(カルーセル)(※「Carousel Design Pattern」を参照)
- Charts and Tables(チャート・表)
- UI Controls(UIコントロール)
- Form Elements(フォーム要素)
- Grids(グリッド)
- Menus and Buttons(メニューとボタン)
- Mobile - General(モバイル全般)
- Mobile - iPhone(iPhone用)
- Navigation and Pagination(ナビゲーションとページネーション)
- OS Elements(OS要素)
- Placeholder Text(プレースホルダーテキスト)
- Screen Resolutions(スクリーンレゾリューション)
- Tabs(タブ)
- Windows and Containers(ウィンドウとコンテナ)
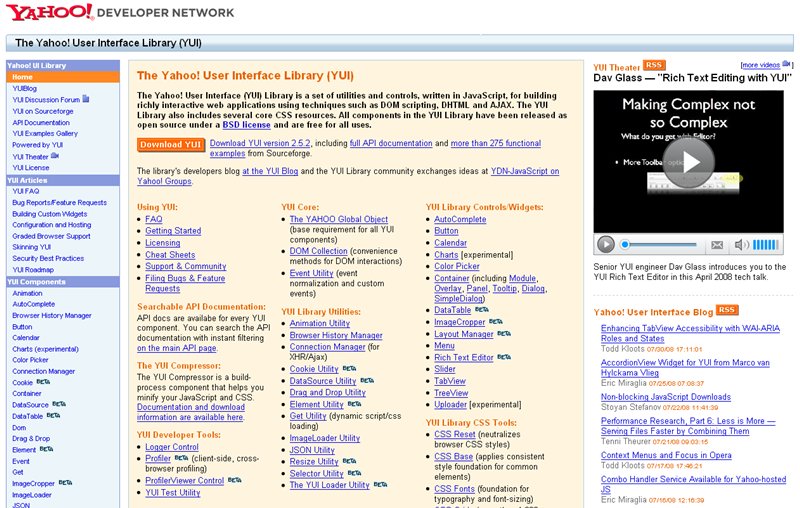
YUI(Yahoo! User Interface)のライブラリ
そもそもYahoo! には「YUI」と言われる「The Yahoo! User Interface Library」というものが公開されていますが、これは主にAjaxなどのライブラリになります。このうち、CSSに関するシミュレーションツール「Grids CSS」を紹介した記事をいろいろなところで見ますが、画面レイアウトを設計する際にはまずはじめに見ておくことをおすすめします。
図2 The Yahoo! User Interface Library

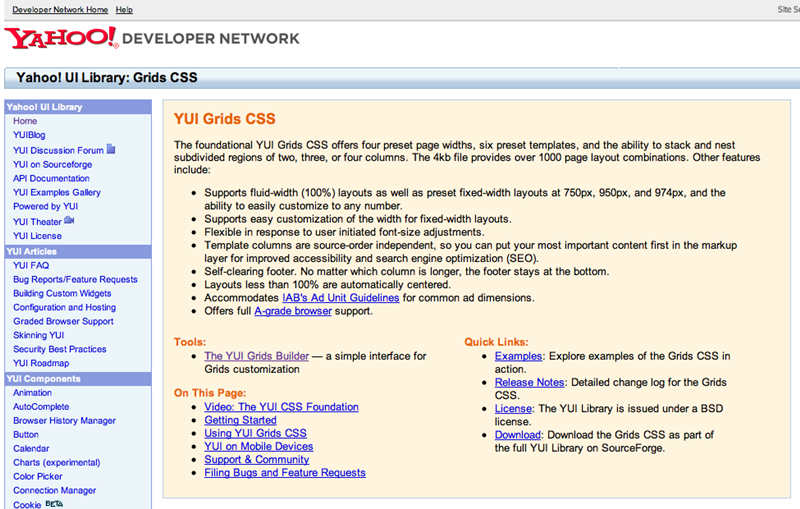
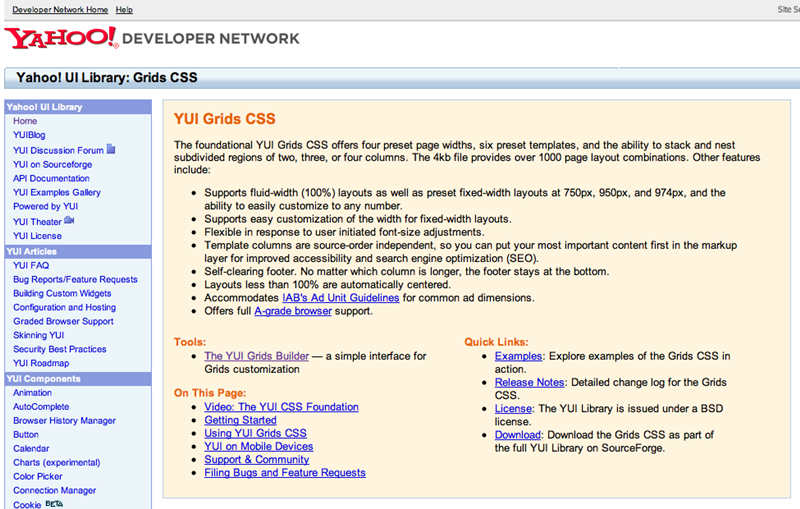
このシミュレーションツール「CSS Grid Builder」では、ページ幅を750px、950px、974pxと選択しカラム数によるレイアウト自体を検証することができます。そもそもなぜ750pxの次は850pxではなく950pxなのか、次は1050pxではなく974pxなのかを自分で試してみてほしい。
図3 YUI: CSS Grid Builder

ステンシル作成はプロジェクトではなく組織の取り組みとして
「Yahoo! Design Stencil Kit」の話に戻すと、文書構造として画面要素を整理する場合、「Navigation and Pagination」や「Placeholder Text」だけではまったく網羅されないことに気づきます。それは、対象とするWebサイトの画面要素が途方に暮れるくらい多く、かつパターンがデタラメな状態にあるからだと言えるでしょう。ではどうやって整理するかという点で、ステンシルを作成してしまう手があります。
たとえば、Navigationとした場合にも「メインメニュー」「サブメニュー」「ヘッダー」という具合におおよそ想定できる要素をステンシルとして作成します。また、Textにも「1カラム」「写真付き」や「リスト付き」などこれまた想定できる要素をステンシル化しておきます。そうすると、必要最低限の画面要素がステンシルとして蓄積されていくことになります。
もちろん、これらの作業をDreamweaver上でCSSのコンポーネント単位で設計していく、というのもプロトタイピングの側面から見ると自然な流れでもあります。
したがって、その組織・そのプロジェクトにおいて最適な方法で画面設計を進めていくことが重要になります。プロジェクト内で気づいた人が作成するだけではなく、組織として取り組むようにして、今後の作業を効率良く進められるようにしてきましょう。
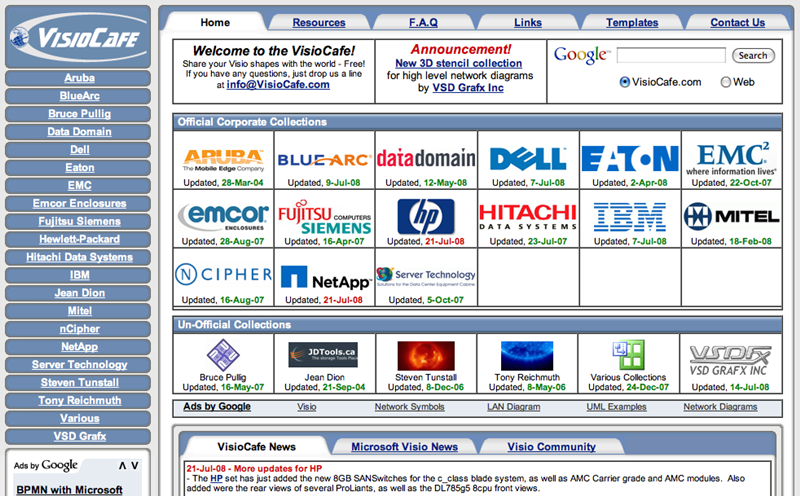
各社から公開されているステンシル
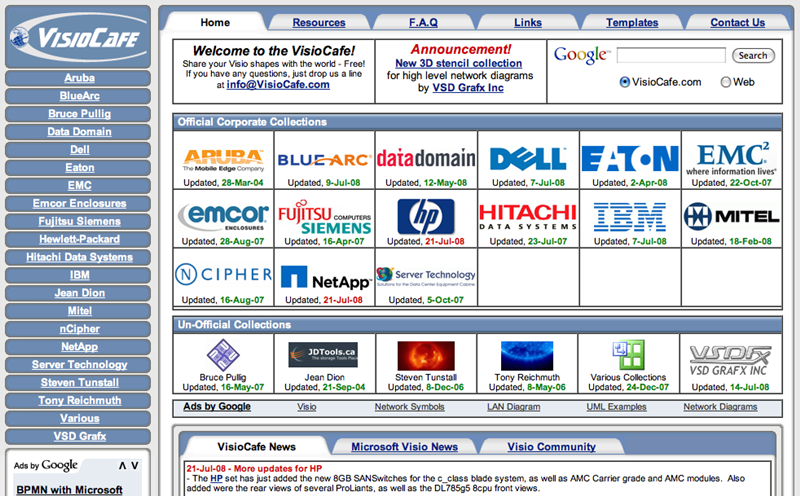
ネットワーク構成図やサーバー構成図などといったもの、つまりよくVisioなどで作成される対象のものに関しては各社から公開されているステンシルを利用することができます。「Visio Cafe」では、DELLやIBM、HPなどといった大企業から公開されているステンシルをダウンロードし使うことができます。
図4 Visio Cafe

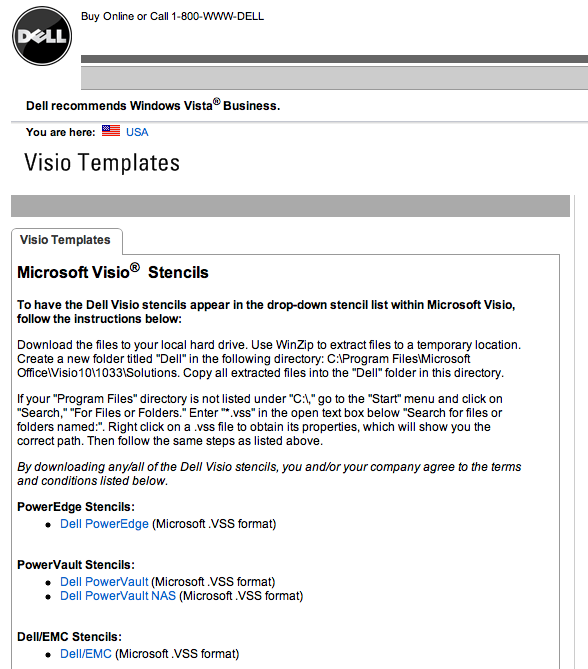
たとえば、DELL社の場合は自社サイト内に、「PowerEdge」や「EqualLogic」などといった製品をあつかったステンシルを公開しています。
図5 Visio Templates

また、ヤマハの場合には、ステンシルとは少し違う点では自社の製品そのものをアイコンとして公開し、ネットワーク構成図などのに利用できるように工夫されています。
図6 アイコン・外観写真ダウンロード | ネットワーク周辺機器 ルーター | YAMAHA

ネットワーク図などは、画面のインターフェースとは違い、利用する職種または業種が異なる場合があるかと思いますが、公開されているステンシルを利用することで、さらにわかりやすいものを作成することができます。
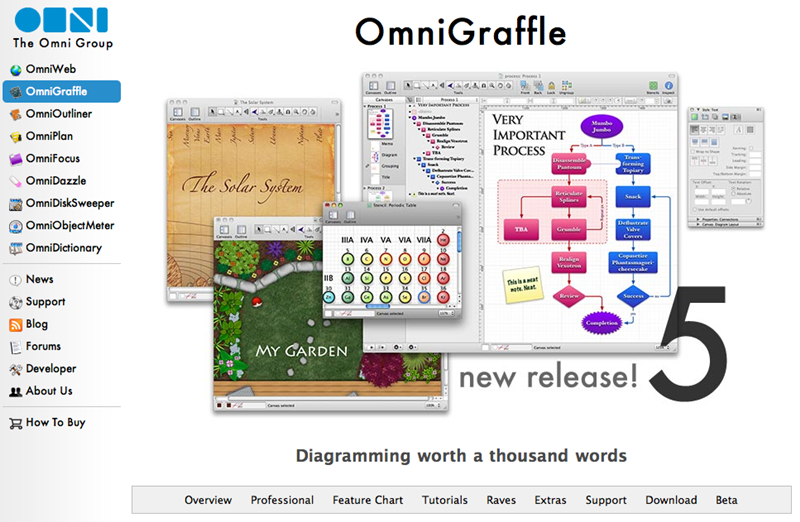
共有する上で押さえておきたい「OmniGraffle 5」のVisio読み込み機能
ツールをプロジェクトメンバーどうしで共有する場合、OSの違いはやはり問題になります。設計ツールとしてVisio(Windows)とOmniGraffle(Mac)を紹介しましたが、これらについても必ず互換性の話がついてまわります。たとえば、Windows上でVisioファイルを作成したものを、MacのOmniGraffleで開くようなことは容易にぶつかる課題だったと思います。
もちろんすでに試した方も多いと思いますが、これまではそのままでは開かずVisioの形式を変更して保存しないといけませんでした。
しかし、最近リリースされた「OmniGraffle 5」だと、Visioファイルがそのまま開けます。これまでそのあたりで苦労した経験のある方だとわかるかと思いますが、OS間での共有は格段にしやすくなりました。
また、OSの違いからテキストについては「フォントメトリック(異なる文字幅やカーニング)」における若干のズレが生じます。これはある意味仕方がないと思いますが、バージョンアップでかなり改善されベクターデータに関してはほぼ100%に近い再現ができるようになりました。
図7 The Omni Group - OmniGraffle

「フォントメトリック」については、アドビ社のサイトにある「FAQ」をご覧ください。
インフォメーションアーキテクチャにおけるビジュアルボキャブラリー
このように、サイトマップやワイヤーフレームなどといった設計図面を効率良く作成することができるステンシルを活用することは、自分の作業を効率化するだけではなく、標準的な視点に立って設計図面をよりわかりやすくすることができるツールだと理解することができます。
一方で、ステンシルをビジュアルボキャブラリー(記号)としてとらえた場合には、概念的な理解も必要になります。
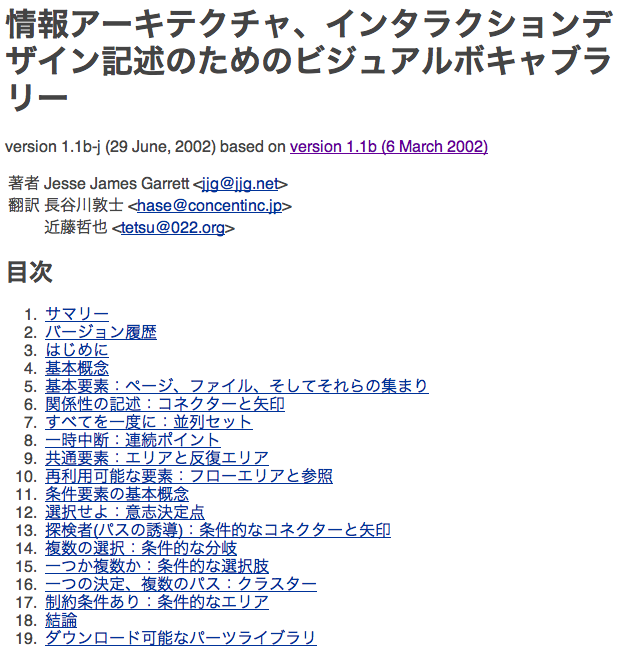
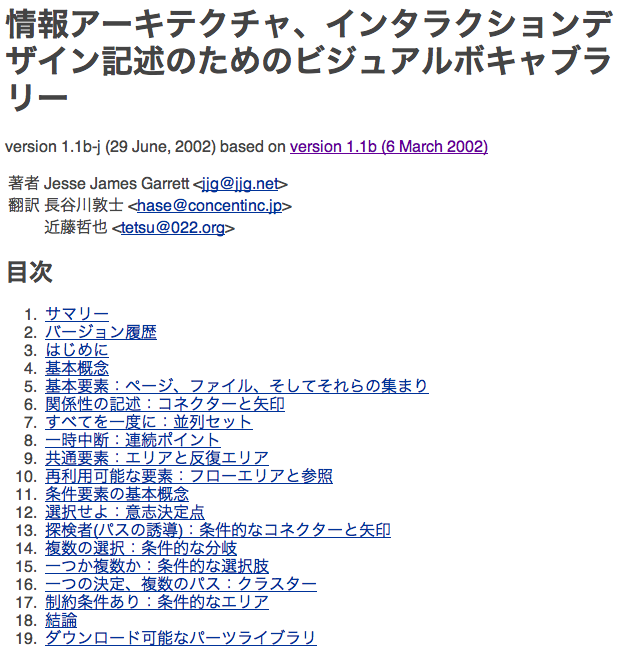
以前も紹介した「Visual Vocabulary for Information Architecture」をコンセント長谷川氏が翻訳したサイト「jjg.net: a visual vocabulary(日本語版)」をご紹介します。
図8 jjg.net: a visual vocabulary(日本語版)

これは、インフォメーションアーキテクトあるいはインタラクションデザイナーが、ウェブサイトにおけるストラクチャーあるいはユーザー経験のフロー、またはその両方を抽象度の高いレベルで記述するためのものだ。
今回押さえておくポイントとしては、
- 公開されているステンシルを利用することで効率化を進める
- ほかにないものや自社だけのものはステンシルを作成し公開・共有する
- 概念を理解し視覚的にも標準化していくことで、さらにわかりやすいものをつくる
ということで、ステンシルから見た場合の設計図面についてご紹介しましたので、気になったところは自分で試してもらうのが一番良いかと思います。
次回も、設計する際に利用するツール(設計ツール)を中心にご紹介したいと思います。