使いやすいフォームをデザインする6つのポイント
みなさんは、
フォームにはお問い合わせフォーム、
それでは、
- 要素を整列させる
- 適度な余白をつくる
- ディテールを作り込む
- デザインされたボタンを使う
- 住所を自動入力できるようにする
- エラー表示をわかりやすくする
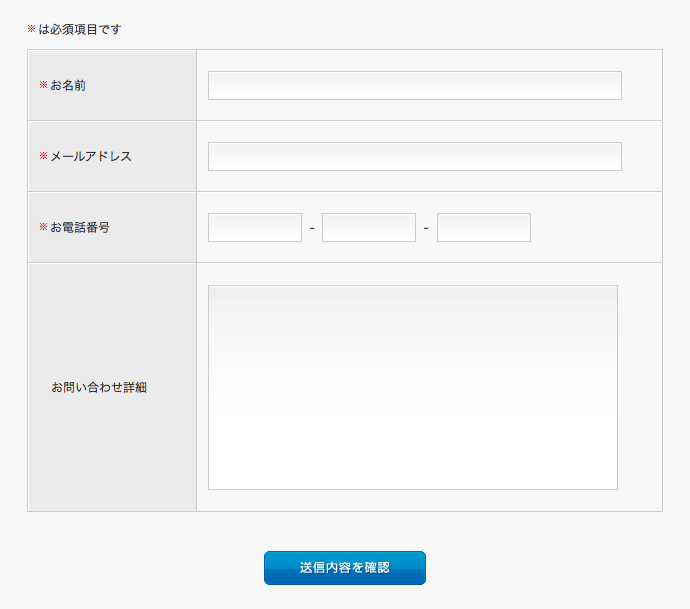
以下は、

今回は、
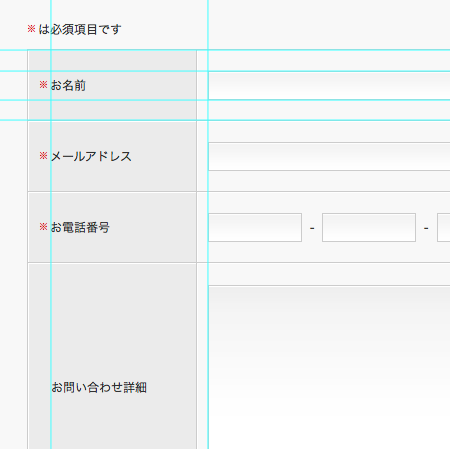
ポイント1 要素を整列させる
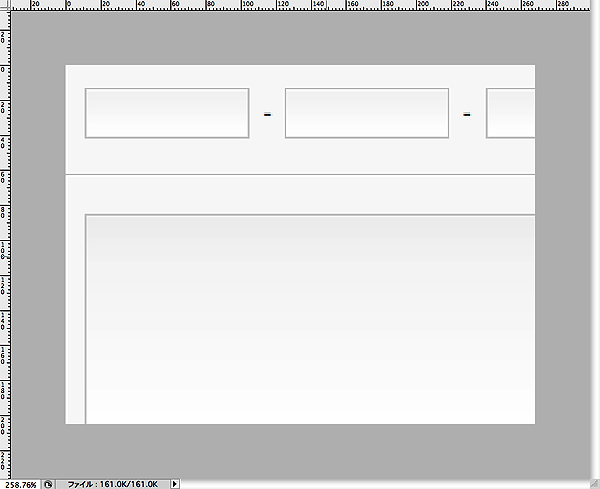
整列はデザインの基本ですが、
- 左揃えにするなら文字の左端が揃っていること
- 余白の大きさが統一されていること

サンプルでは、
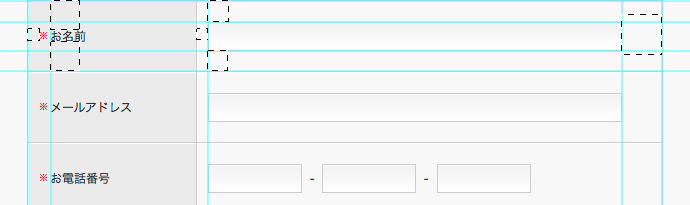
ポイント2 適度な余白をつくる
余白があまりなく窮屈なフォームだと、
1つ目はtd要素の余白です。フォームをテーブルで作る場合、

2つ目はinput、

ポイント3 ディテールを作り込む
フォームの背景色をべた塗りにしたり、
明度の高いラインをうまく使う
th要素にあたるフォームの見出しにグレーの背景色を使っていますが、

input、textarea要素に背景画像を指定する
光を意識すると、
具体的には、

ポイント4 デザインされたボタンを使う
ボタンはOS標準のものではなく、
<input type="image" value="submit" src="/img/btn_confirm.png" alt="送信内容を確認" />ポイント5 住所を自動入力できるようにする
フォームには住所入力をするケースがよくありますが、
住所の自動入力には様々な方法がありますが、
Kawa.
ポイント6 エラー表示をわかりやすくする
エラー表示はきちんと設計しないと、
まず、
また、
どこがエラーなのかがはっきりわかり、
- inputの必須入力の場合 → 入力してください
- ドロップダウンメニューの必須入力の場合 → 選択してください
- メールアドレスのバリデートの場合 → 正しい形式で入力してください
サンプル全体のソースを見てみる
最後に、
<div id="contact_table">
<div class="comment"><span class="necessary">※</span>は必須項目です</div>
<form action="/index.php" method="post" onsubmit="return _FORM.validate(this);">
<table id="contact_table" width="636" border="0" cellspacing="0">
<tr>
<td class="formLeft"><span class="necessary">※</span>お名前</td>
<td class="formRight"><input type="text" name="formName" id="formName" value="" class="inputStyle" />
<p class="error" id="error_message_formName" style="display:none;">入力してください。</p></td>
</tr>
<tr>
<td class="formLeft"><span class="necessary">※</span>メールアドレス</td>
<td class="formRight"><input type="text" name="formMail" id="formMail" value="" class="inputStyle" />
<p class="error" id="error_message_formMail" style="display:none;">入力してください。</p></td>
</tr>
<tr>
<td class="formLeft"><span class="necessary">※</span>お電話番号</td>
<td class="formRight"><input type="text" maxlength="4" name="formTell01" id="formTell01" value="" class="inputStyle-s" />
<span class="hyphen">-</span>
<input type="text" maxlength="4" name="formTell02" id="formTell02" value="" class="inputStyle-s" />
<span class="hyphen">-</span>
<input type="text" maxlength="4" name="formTell03" id="formTell03" value="" class="inputStyle-s" />
<p class="error" id="error_message_formTell" style="display:none;">入力してください</p></td>
</tr>
<tr>
<td class="formLeft nomark">お問い合わせ詳細</td>
<td class="formRight"><textarea name="comments" id="comments" rows="10" cols="50" class="textAreaStyle"></textarea></td>
</tr>
</table>
<div id="btnarea">
<input class="roll" type="image" value="submit" src="img/btn_confirm.png" alt="送信内容を確認" />
</div>
</form>
</div>#contact_table {
margin:10px auto 39px auto;
width:600px;
}
#contact_table p {
margin:20px 0 16px 0;
}
#contact_table .comment {
text-align:right;
display:block;
margin:0 13px 7px 0;
}
#contact_table .comment span {
color:#ff0000;
}
#contact_table #btnarea {
text-align:center;
}
table {
border-spacing: 0;
border-collapse:separate;
margin-bottom:26px;
margin-left: auto;
margin-right: auto;
border: 1px solid #ccc;
border-right:none;
border-bottom:none;
}
table td {
text-align: left;
border-style: solid;
border-width: 1px;
border-color: #fff #ccc #ccc #fff;
padding: 20px 10px 20px 10px;
}
.hyphen {
/position:relative;
/top:-7px;
}
.bgwhite {
background-color:#fff;
border-color: #fff #fff #ccc #fff;
}
.formLeft {
background-color:#ebebeb;
width:145px;
}
.inputStyle {
font-size: 12px;
color: #666;
padding: 6px;
width:400px;
border:1px solid #ccc;
background:url(img/bg_input.png) repeat-x top #fff;
}
.inputStyle-s {
font-size: 12px;
color: #666;
padding: 6px;
width:80px;
border:1px solid #ccc;
background:url(img/bg_input.png) repeat-x top #fff;
}
.textAreaStyle {
font-size: 12px;
background:url(img/bg_textarea.png) repeat-x top #fff;
color: #666;
border:1px solid #ccc;
padding: 4px;
line-height: 150%;
width:400px;
}
.label_padding {
margin:10px 0 0 0;
padding:0;
display:block;
}
.nomark {
padding:0 0 0 22px;
}
.dropdown {
border-right: #999 1px solid;
border-top: #999 1px solid;
font-size: 12px;
border-left: #999 1px solid;
color: #333;
border-bottom: #999 1px solid;
}
.necessary{
color: #c00;
}
#btnarea {
text-align:center;
}今後は「より動きのある、反応の速いフォーム」を
今後はよりインタラクティブな、
ユーザーにとってはページのリロードもわずらわしいものです。ローダーを使ったり、
入力のしやすさだけでなく、
今回解説したサンプルファイルがダウンロードできます。
- サンプルファイル
(サンプルコードおよび画像3点/8KB)



