「jQuery Cycle Plugin」で簡単に実装
今回ご紹介するのは、
最近では、
スライドショーを作るにあたって、
ここでは、

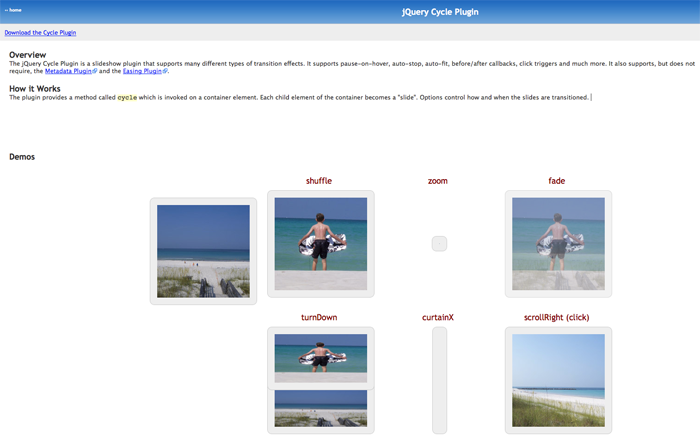
トランジションの効果を指定する
以下が今回のサンプルです。3つのdiv

それでは、
まずはトランジションの効果を指定する部分です。
<link href="style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery.cycle.all.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#slideshow').cycle({
fx: 'fade',
speed: 'slow',
timeout: 5000,
pager: '#slider_nav',
pagerAnchorBuilder: function(idx, slide) {
// return sel string for existing anchor
return '#slider_nav li:eq(' + (idx) + ') a';
}
});
});
</script>まず、
トランジションの効果を指定しているのがfxのところです。
ここには以下の6つの値を指定でき、
| shuffle | ページをめくるように切り替える |
| zoom | ズームイン&アウトする動き |
| fade | フェードイン&アウトで切り替える |
| turnDown | 上から下にめくるような動き |
| curtainX | 左右にくるっと回転する動き |
| scrollRight | クリックすると、 |
その他、
そのほかにも指定可能なオプションはたくさんあり、
スライドのコンテンツとナビゲーションを指定する
次に、
<div id="slider">
<div id="slideshow">
<div class="slider-item">
<div class="text_item">
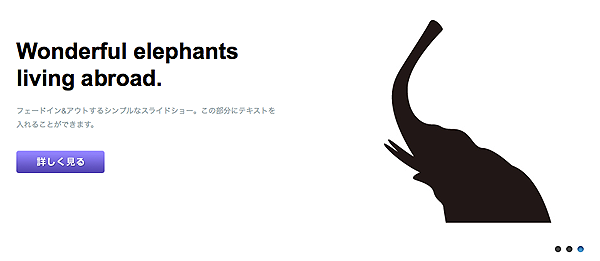
<h2>Wonderful elephants<br />
living abroad.</h2>
<p>フェードイン&アウトするシンプルなスライドショー。この部分にテキストを入れることができます。</p>
<a href="#"><img src="images/btn_detail.png" alt="" width="141" height="36" border="0" /></a></div>
<a href="#"><img src="images/slide01.jpg" alt="" width="511" height="323" border="0" /></a></div>
<div class="slider-item">
<div class="text_item">
<h2>Wonderful giraffes<br />
running abroad.</h2>
<p>フェードイン&アウトするシンプルなスライドショー。この部分にテキストを入れることができます。</p>
<a href="#"><img src="images/btn_detail.png" alt="" width="141" height="36" border="0" /></a></div>
<a href="#"><img src="images/slide02.jpg" alt="" width="511" height="323" border="0" /></a></div>
<div class="slider-item">
<div class="text_item">
<h2>Wonderful animals<br />
being nowhere.</h2>
<p>フェードイン&アウトするシンプルなスライドショー。この部分にテキストを入れることができます。</p>
<a href="#"><img src="images/btn_detail.png" alt="" width="141" height="36" border="0" /></a></div>
<a href="#"><img src="images/slide03.jpg" alt="" width="511" height="323" border="0" /></a></div>
</div>
<!--slideshow end-->
<div id="slider_controls">
<ul id="slider_nav">
<li><a href="#"></a></li>
<!-- Slide 1 -->
<li><a href="#"></a></li>
<!-- Slide 2 -->
<li><a href="#"></a></li>
<!-- Slide 3 -->
</ul>
</div>
<!--slider_controls end-->
</div>
<!--slider end-->「slider-item」
そして
魅力的な有料ライブラリも要チェック
無料で使えるjQueryのライブラリはたくさんありますが、
そのため、
有料のスライドショースクリプトとしては、
しっかりとしたスライドショーを構築したいときには、
今回解説したサンプルファイルがダウンロードできます。
- サンプルファイル
(サンプルコードおよび画像6点/77. 1KB)



