lightbox系ライブラリなら手軽で更新しやすい
「画像を綺麗に見せたい」
ギャラリーを作る場合にはよくFlashが使われます。しかし、
そんな問題を解決できるのが、
lightboxとは、
現在では、
JavaScriptを読み込み、
Flashにはない3つの問題
ただ、
1つ目は、
JavaScriptを1から組める人なら別ですが、
2つ目は、
動きの気持ちいいライブラリを見つけたと思っても、
最後はライセンスの問題です。
画像を表示する際、
動きの気持ちいい「prettyPhoto」
lightbox系スクリプトの中には、
今回ご紹介する
ライセンスは

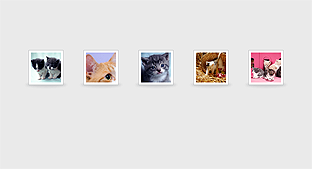
複数の画像を使ったギャラリー
今回は、

アンカーリンク付きのul、

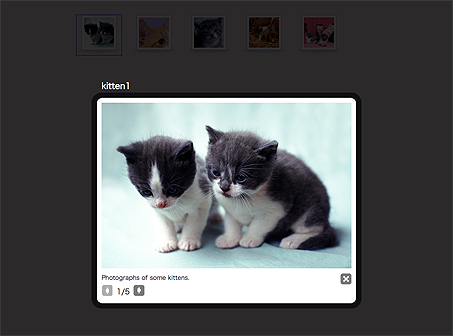
そしてサムネイルをクリックすると、
API、ライブラリ、CSSを読み込む
それでは、
<div id="wrap">
<ul class="gallery clearfix">
<li><a href="images/fullscreen/1.jpg" rel="prettyPhoto[gallery1]" title="Photographs of some kittens."><img src="images/thumbnails/t_1.jpg" width="60" height="60" alt="kitten1" /></a></li>
<li><a href="images/fullscreen/2.jpg" rel="prettyPhoto[gallery1]"><img src="images/thumbnails/t_2.jpg" width="60" height="60" alt="kitten2" /></a></li>
<li><a href="images/fullscreen/3.jpg" rel="prettyPhoto[gallery1]"><img src="images/thumbnails/t_3.jpg" width="60" height="60" alt="kitten3" /></a></li>
<li><a href="images/fullscreen/4.jpg" rel="prettyPhoto[gallery1]"><img src="images/thumbnails/t_4.jpg" width="60" height="60" alt="kitten4" /></a></li>
<li><a href="images/fullscreen/5.jpg" rel="prettyPhoto[gallery1]"><img src="images/thumbnails/t_5.jpg" width="60" height="60" alt="kitten5" /></a></li>
</ul>
</div>
<!--wrap end-->まず、
その他にも以下を読み込んでいます。
- JavaScript → jquery.
prettyPhoto. js - CSS → prettyPhoto.
css
また、
画像と表示するテキストを指定する
次に、
<div id="wrap">
<ul class="gallery clearfix">
<li><a href="images/fullscreen/1.jpg" rel="prettyPhoto[gallery1]" title="Photographs of some kittens."><img src="images/thumbnails/t_1.jpg" width="60" height="60" alt="kitten1" /></a></li>
<li><a href="images/fullscreen/2.jpg" rel="prettyPhoto[gallery1]"><img src="images/thumbnails/t_2.jpg" width="60" height="60" alt="kitten2" /></a></li>
<li><a href="images/fullscreen/3.jpg" rel="prettyPhoto[gallery1]"><img src="images/thumbnails/t_3.jpg" width="60" height="60" alt="kitten3" /></a></li>
<li><a href="images/fullscreen/4.jpg" rel="prettyPhoto[gallery1]"><img src="images/thumbnails/t_4.jpg" width="60" height="60" alt="kitten4" /></a></li>
<li><a href="images/fullscreen/5.jpg" rel="prettyPhoto[gallery1]"><img src="images/thumbnails/t_5.jpg" width="60" height="60" alt="kitten5" /></a></li>
</ul>
</div>
<!--wrap end-->img srcにはサムネイルの画像ファイルパス、
画像のalt属性のテキストが画像の上にタイトルとして表示されます。
そして、
ちなみに、
デザインテーマを自由に変える
body終了タグ直前には、
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$(".gallery a[rel^='prettyPhoto']").prettyPhoto({theme:'facebook'});
});
</script>ここは、
ここではthemeのところでデザインテーマも指定しています。
デザインテーマは、
テーマは5パターン用意されており、
prettyPhoto({theme:'facebook'}
prettyPhoto({theme:'dark_rounded'}
prettyPhoto({theme:'dark_square'}
prettyPhoto({theme:'light_rounded'}
prettyPhoto({theme:'light_square'}今後はHTML5を使ったギャラリーに注目
Appleが
HTML5の普及にはまだ時間がかかりそうですが、
今回解説したサンプルファイルがダウンロードできます。



