ease系のJavaScriptプラグインで気持ちいい動きを演出
1ページの中に複数のページ要素を配置し、ページ内リンクで移動するタイプのサイトを目にするようになってきました。たとえば2007年度のグッドデザイン賞 コミュニケーションデザイン部門を受賞した石川県の温泉「多田屋」のサイトは、Flashを使い、1枚の大きな絵の中をスクロールして移動するUIとなっています。
図1 石川県の温泉「多田屋」のサイト

最近では、Flashではなく、JavaScriptを使って静的なページの中を遷移するタイプのサイトも見かけるようになりました。たとえば「Pline Studios of Architecture」はとても美しいUIとなっています。
図2 JavaScriptでページ内を移動する「Pline Studios of Architecture」

実装にはMITライセンスのscrollto.jsが使われています。
従来のページ内リンクだと面白みがないですが、ease系(フェードイン・フェードアウトなどのアニメーションの動き)のJavaScriptプラグインを使えば、加速減速を伴う動きなどが表現できます。
通常、リンクをクリックすると、画面の同じ場所に新しい情報が表示されますが、インタラクティブな動きも演出できます。反応がよく動きが気持ちいいと、ユーザーの満足感を与えることができるでしょう。単にコンテンツのパラグラフに誘導するのではなく、グローバルメニューとして大胆にページ内リンクを取り入れると、魅力的なUIになるのではないでしょうか。
jQuery・プラグインをダウンロードする
今回は、jQueryを使ってページ内リンクをスムーズにスクロールする方法をご紹介します。
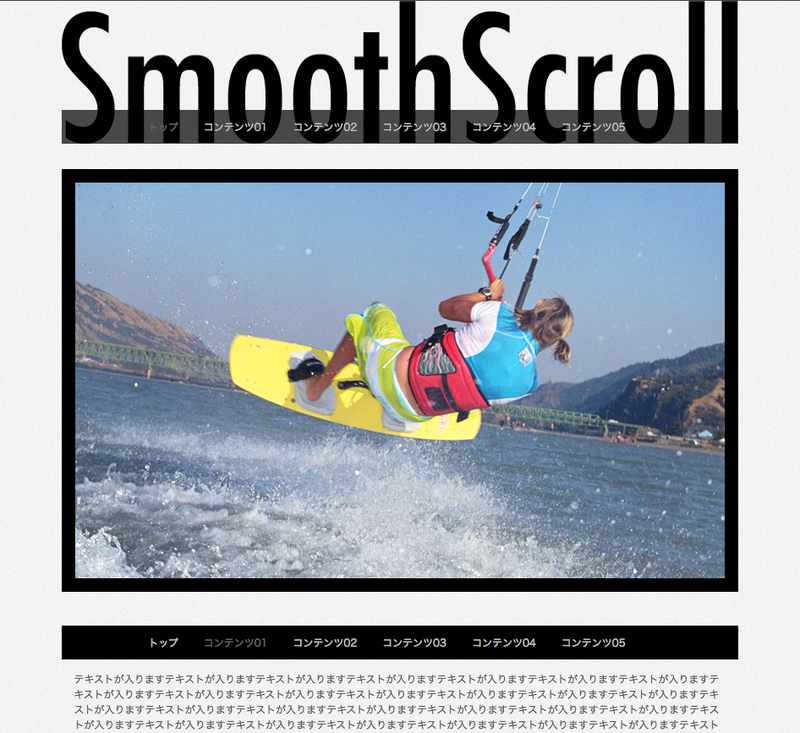
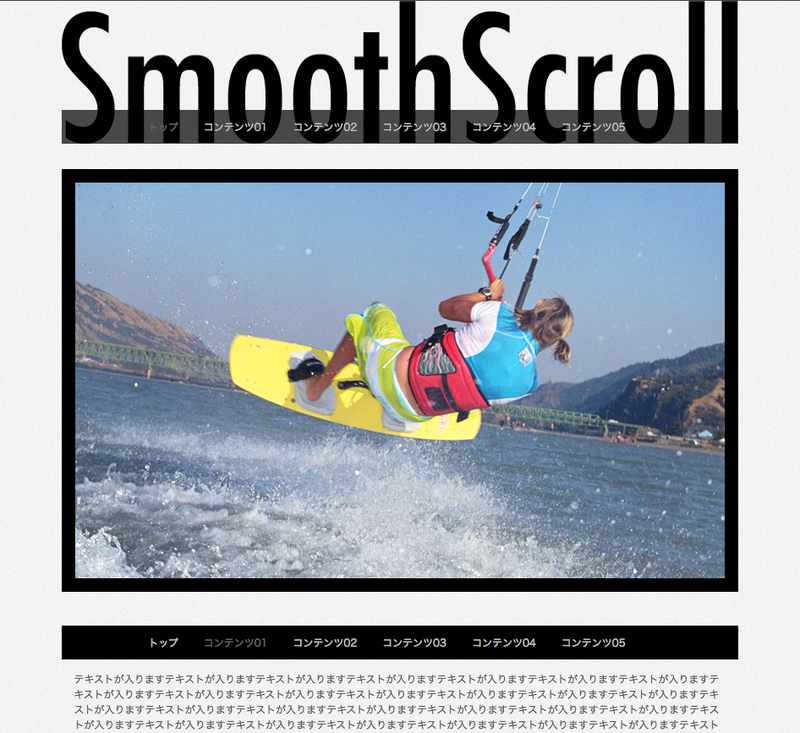
完成イメージは以下のとおりです。
図3 メニューをクリックすることで、ページ内を上下にスクロールして移動するUI

まず、jQueryの公式サイトからjQueryの最新版をダウンロードします。
現在はバージョンが1.4.2なので問題ないですが、下記で作成する「jquery.smoothscroll.js」にはバージョン1.2以降が必要となるので、念のため注意してください。
次に、Learning jQueryのサイトで解説されているソースをもとに、ページ内リンクを動作させるためのソースを作成します。
サイト自体のライセンスがCreative Commons Attribution-ShareAlike 2.5 Genericとなっているため、「jquery.smoothscroll.js」という名前で保存し、クレジットについて追記しています。
次に、加速減速の動きを表現するため、ease系プラグインをダウンロードします。
jQuery Easing Plugin(version 1.3)からダウンロードしてください。こちらは商用利用の場合は寄付をお願いしたいとのことです。
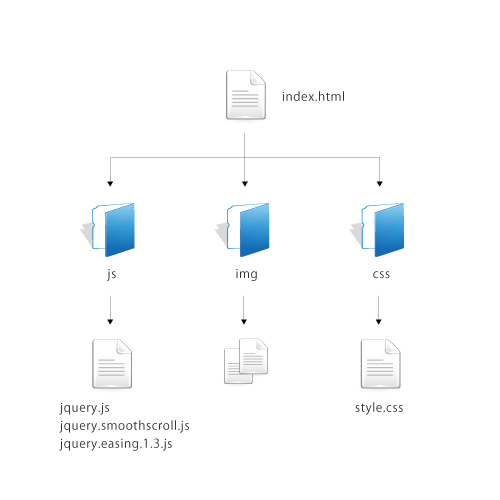
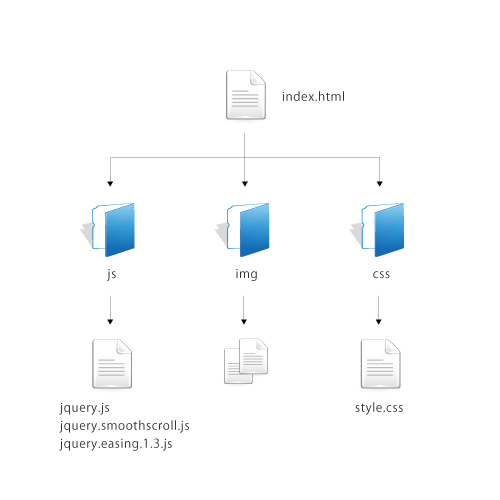
ファイル構成図は以下のようになります。
図4 ファイル構成図

ファイルを読み込みリンク先を指定する
それでは実装方法を見ていきましょう。
まずは上記で説明した3つのJavaScriptファイルを読み込み、CSSファイルを指定する部分です。
XHTMLソース(head内)
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.smoothscroll.js"></script>
<link rel="stylesheet" href="css/style.css" type="text/css" />
とてもシンプルですね。
続いてリンク先を指定する部分です。
XHTMLソース(body内)
<div id="menu"><a class="current" href="#wrap">トップ</a><a href="#content01">コンテンツ01</a><a href="#content02">コンテンツ02</a><a href="#content03">コンテンツ03</a><a href="#content04">コンテンツ04</a><a class="lastChild" href="#content05">コンテンツ05</a> </div>
<div id="pic"><img src="img/pic.jpg" alt="pic" width="800" height="500" /></div>
<div class="content">
<div id="content01" class="menu"><a href="#wrap">トップ</a><a class="current" href="#content01">コンテンツ01</a><a href="#content02">コンテンツ02</a><a href="#content03">コンテンツ03</a><a href="#content04">コンテンツ04</a><a class="lastChild" href="#content05">コンテンツ05</a> </div>
<p>テキストが入りますテキストが入ります...</p>
実装方法は通常のページ内リンクと変わりません。以下のようにするだけです。
- リンク先にはIDを指定する
- リンク元のアンカーのhrefには「# + リンク先ID名」を指定する
ここではナビゲーションとして使うため、現在地表示としてclass="current"を用意し、その他のリンクとは色を変えています。
動きがもっと自然になるようカスタマイズする
Learning jQueryで解説されているソースでは、動きが少し物足りなかったので、jquery.smoothscroll.jsをカスタマイズし、easeオプションを指定します。
.animate({scrollTop: targetOffset}, 1000, 'easeInOutExpo');
上記で、1000ミリ秒かけて「easeInOutExpo」の動きを伴って遷移させています。
遅いとユーザーを待たせてしまうのでUIとしてはよくないですし、速すぎるのも魅力がありません。何度も調整して適度な速度を見つけましょう。
スタート・ストップ時の動きで目安となるのが「自然界の動きに近いかどうか」です。たとえば車が突然ぴたっと止まることはありませんよね。近いとすれば事故の時です。
逆に、トップスピードでスタートすることもありません。徐々に加速していきます。運転のうまい人は、停車時のブレーキングがうまいですが、人間に負担のない、適切な減速を体感的にわかっているのだと思います。Webサイトにも多くの人が気持ちいいと感じるスピードや動きがあるはずなので、何度もトライして適切な速度・動きを見つけましょう。
上記では「easeInOutExpo」を指定してしますが、これは「jquery.easing.1.3.js」のオプションとなります。リンク先のデモでいろいろな動きが試せるので、思い通りの動きになるよう、いろいろと試してみてください。試したところ、「easeOutExpo」あるいは「easeInOutExpo」でとてもいい動きを得られました。
なお、冒頭でご紹介した「scrollto.js」は、上下だけでなく、斜めにも移動できたり、X軸とY軸の座標を指定することもできたりと、かなり細かい設計ができるライブラリです。上下だけでなく、斜め方向、あるいは曲線の動きなど、発想を広げてみると面白いでしょう。
今回解説したサンプルファイルがダウンロードできます。