インタラクティブな反応で操作をよりわかりやすいものに
紙やiPadなどのタッチパネル端末は、
そのため、

ただ単にカーソルを変化させるだけでなく、
今までは、

transitionプロパティの対応ブラウザは以下の通りです。
- Firefox 4.
0以上 - Google Chrome 3.
0以上 - Safari 3.
2以上 - Opera 10.
5以上
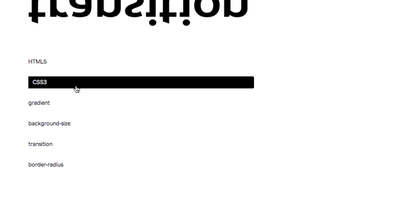
実装のポイント
それでは実装方法を見ていきましょう。
まずはXHTMLの部分です。ここはul、
<div id="wrap">
<h1><img src="img/logo.gif" alt="transition" width="510" height="60" /></h1>
<ul class="menu">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">gradient</a></li>
<li><a href="#">background-size</a></li>
<li><a href="#">transition</a></li>
<li><a href="#">border-radius</a></li>
</ul>
</div>次はCSSを見てみましょう。
ul.menu {
margin:70px 0 0 0;
}
ul.menu li {
margin: 10px 0 0 0;
}
ul.menu li a {
-webkit-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
color: #000;
margin:0 0 20px 0;
padding: 5px 15px 5px 0;
width: 100px;
display: block;
text-decoration: none;
-webkit-border-top-right-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
}
ul.menu li a:hover {
background: #000;
color: #fff;
width: 500px;
padding: 5px 15px 5px 10px;
-webkit-border-top-right-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
}ポイントは、
- -webkit-transition
- -o-transition」
- -moz-transition
細かい指定をしているのが
まず
- all
- background
- color
- height
- width
- outline
「0.
最後の
- ease
- linear
- ease-in
- ease-out
- ease-in-out
- cubic-bezier
ここで実装しているアンカーとa:hoverの値の違いは、
| 通常のアンカー | → a:hover |
|---|---|
| padding: 5px 15px 5px 0; | → padding: 5px 15px 5px 10px; |
| color: #000; | → color: #fff; |
| width: 100px; | → width: 500px; |
| background指定なし | → background: #000; |
このように、
アニメーションはFlashを使えば簡単に実装できますが、
今回解説したサンプルファイルがダウンロードできます。



