Webでも裁ち落としでインパクトを出せる
DTPでは、
現在、
今回ご紹介するのは、
動作確認ブラウザは以下の通りです。
- Windows
- IE 6
- IE 7
- Firefox 3.
6 - Chrome 8
- Safari 5
- Mac
- Firefox 3.
6 - Safari 5
- Chrome 8
- Firefox 3.

Supersized.jsでオプションを指定する
それでは実装方法を見ていきましょう。
まずはHTMLのhead部分です。
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/supersized.3.0.core.js"></script>
<script type="text/javascript">
$(function(){
$.fn.supersized.options = {
startwidth: 2000,
startheight: 1600,
vertical_center: 1,
slides : [
{image : 'img/001.jpg' }
]
};
$('#supersized').supersized();
});
</script>まず、
- jquery.
min. js - supersized.
3.0. core. js
http://buildinternet. com/ project/ supersized/
ポイントはsupersized.
startwidth, startheight
画像はここで設定した比率を元にリサイズされます。画像が歪まないように、
なお、
vertical_center
以下のように、
| 1 | 垂直方向のセンターに配置 |
| 0 | 画像をtop:0; left:0;の位置に配置 |
slides
画像のファイルパスを指定します。
画像の表記領域やテキストを指定する
続いてHTMLのbodyの部分を見ていきましょう。
<div id="loading"> </div>
<div id="content-wrapper">
<div id="content">
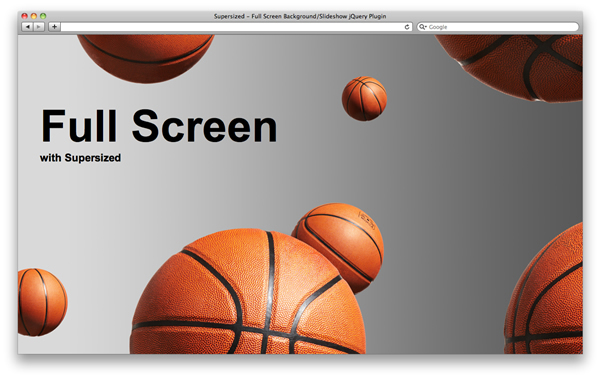
<h1>Full Screen<br />
<span>with Supersized</span></h1>
</div>
</div>
<div id="supersized"></div>ポイントは以下の3つです。
- #loadingにCSSでローダーの画像を指定する
- #content-wrapperの中にテキストなどのコンテンツを記述する
- #supersizedの部分がフルスクリーンの背景画像が表示される領域となる
なお、
フルスクリーン表示される画像の詳細を指定する
最後はCSSです。
#supersized {
position:fixed;
}
#supersized img {
-ms-interpolation-mode: bicubic;
}
#supersized img {
height:100%;
width:100%;
position:absolute;
z-index: -1;
}まず、
なお
スライドショーも実装できる
ちなみに、
- 画像の縦横比を維持しながらブラウザに合うように画像をリサイズする
- フェードイン&フェードアウトしながら画像を切り替える
- ナビゲーションで
「一時停止・ 再生・ 戻る・ 進む」 をコントロールする
これを利用すれば、
- Supersized - Full Screen Background/
Slideshow jQuery Plugin - http://
buildinternet. com/ project/ supersized/
フルスクリーン表示
今回解説したサンプルファイルがダウンロードできます。



