InDesignの画像フレームはとても柔軟な設計で作られ、便利な機能が数多く備わっています。これまでQuarkXPressを使ってきた人は、目からウロコの機能も多いでしょう。今回は、InDesignならではの、便利な画像テクニックを紹介してみます。
柔軟なしくみの画像フレーム
InDesignは、いろいろなツールを使って画像フレームを作成できます。長方形フレームツールのような画像フレーム専用のツールもありますが、こうしたツールを使わなくても画像用のフレームが作れます。
たとえば、長方形ツールで作る「図形としての長方形」、あるいは、ペンツールで描く「パスのオブジェクト」であっても画像データを読み込めます。
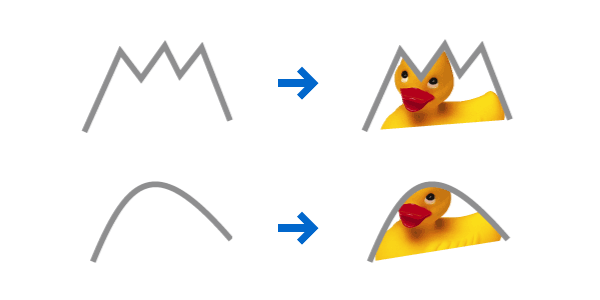
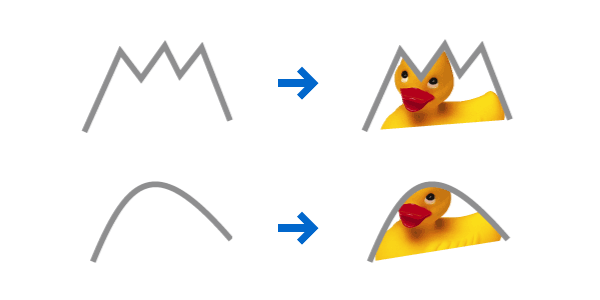
ペンツールで描画するオブジェクトは、必ずしも、通常の四角形や円のような、ひとつながりの線、つまり「閉じたパス」のオブジェクトとして描く必要はありません。直線で作るギザギザの山形の図形、あるいは、1本のパスで作った曲線にも画像を読み込めます。
閉じていないパスであっても画像を配置できる

閉じていないパスに画像を配置できるという機能を応用することで、長方形の画像フレームの一部分だけを角丸にするような設定も可能です。
「コ」の字型のパスに[オブジェクト]→[角オプション](CS2までは[角の効果])を設定して、一部のコーナーのみを角丸にする
![「コ」の字型のパスに[オブジェクト]→[角オプション](CS2までは[角の効果])を設定して、一部のコーナーのみを角丸にする 「コ」の字型のパスに[オブジェクト]→[角オプション](CS2までは[角の効果])を設定して、一部のコーナーのみを角丸にする](/assets/images/design/serial/01/indesign-tips/0011/thumb/TH800_InddTip_11_2.gif)
パスとしてのオブジェクトだけでなく、文字ツールで作るテキストフレームにも画像データを読み込めます。反対にテキストフレームも、必ずしも文字ツールで作る必要はありません。長方形フレームツールで作った画像フレームであっても、[ファイル]→[配置]で、テキストを挿入できます。
空っぽの画像フレームを選択して、[ファイル]→[配置]を選択すると、テキストを挿入できる
![空っぽの画像フレームを選択して、[ファイル]→[配置]を選択すると、テキストを挿入できる 空っぽの画像フレームを選択して、[ファイル]→[配置]を選択すると、テキストを挿入できる](/assets/images/design/serial/01/indesign-tips/0011/thumb/TH800_InddTip_11_3.gif)
Quarkユーザーであれば、QuarkXPressで画像を配置できるのは常に「画像ボックス」であり、テキストを配置できるのは常に「テキストボックス」だということを覚えこんだはずです。InDesignにはこうした区別はなく、画像やテキストを配置して初めて、画像フレームやテキストフレームになります。
このように、InDesignは、画像フレームの操作に対してとても柔軟です。さらに言えば、画像を配置する際にわざわざフレームを作成しておく必要もありません。[ファイル]→[配置]のメニュー操作、あるいは、デスクトップやBridge上からドラッグ&ドロップするだけで、画像を配置すると同時に画像フレームも作られます。
画像のサイズを変える
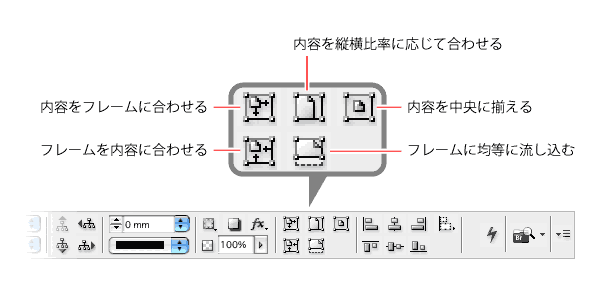
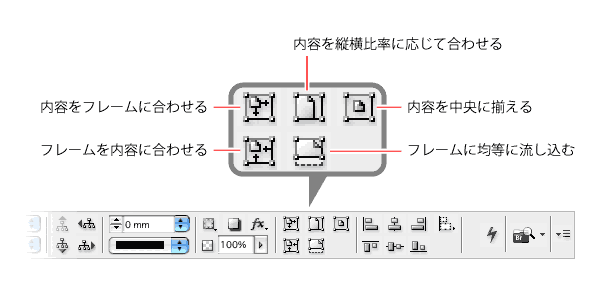
画像フレームと配置している画像の大きさが揃わないとき、コントロールパネルにある「画像フレームの調整用ボタン」で、大きさを揃えることができます。
画像フレームを選択した際に、コントロールパネルに表示される「画像フレームの調整用ボタン」

コントロールパネルの「画像フレームの調整用ボタン」は、画像を扱う際に、たいへん重宝するボタンですが、InDesign CS3では、コントロールパネルに表示させる機能が増えたため、使用しているパソコンの画面サイズ(解像度)が小さい場合には表示されないこともありえます。
このようなときも、コントロールパネルをカスタマイズすることで、表示させることが可能です。コントロールパネルのパネルメニューから[カスタマイズ]を選択します。ダイアログが表示されたら、現在は、コントロールパネルに表示されているが、日常的に使わないと思われる操作の項目をクリックして、チェックを外します。[OK]ボタンをクリックすると、コントロールパネルに表示されていたボタン類が非表示になって、「画像フレームの調整用ボタン」が現れます。
コントロールパネルのパネルメニューから[カスタマイズ]を選択すると、パネルの中のアイテムを非表示にできる
![コントロールパネルのパネルメニューから[カスタマイズ]を選択すると、パネルの中のアイテムを非表示にできる コントロールパネルのパネルメニューから[カスタマイズ]を選択すると、パネルの中のアイテムを非表示にできる](/assets/images/design/serial/01/indesign-tips/0011/thumb/TH800_InddTip_11_5.gif)
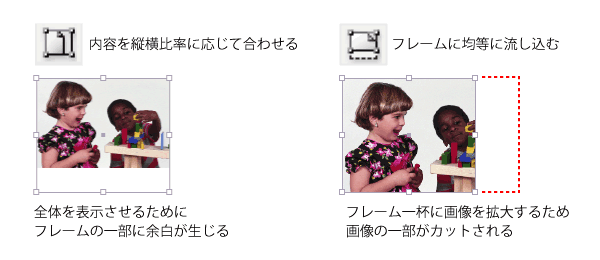
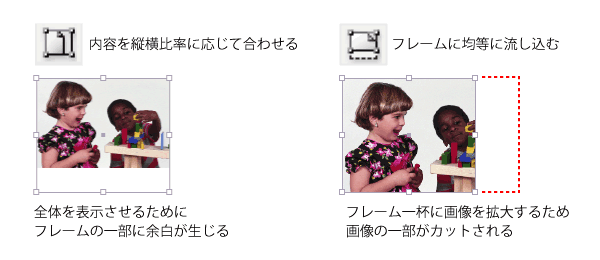
「画像フレームの調整用ボタン」の中で頻繁に使うのは、[内容を縦横比率に応じて合わせる]と[フレームに均等に流し込む]の2つのボタンのはずです。
画像をトリミングしないで、フレーム内で画像の全体を表示させたいときは、[内容を縦横比率に応じて合わせる](CS2までは[内容をフレーム内に収める])をクリックします。画像フレームと画像の縦横比が異なるときには、フレームに余白が生じます。
この操作は、QuarkXPressの[Command]+[Shift]+[Option]+[F]キーを押して、画像をフィットさせる方法とほぼ同じになります。InDesignのショートカットは、[Command]+[Shift]+[Option]+[E]キーなので、Quarkユーザーであれば、[F]と[E]の違いで覚えることができるはずです。
画像の一部が隠れても、画像フレーム一杯に画像を収めたいようなときは、[フレームに均等に流し込む]をクリックします。ショートカットは、[Command]+[Shift]+[Option]+[C]キーです。
2つのボタンの機能を覚えることがとても重要


![「コ」の字型のパスに[オブジェクト]→[角オプション](CS2までは[角の効果])を設定して、一部のコーナーのみを角丸にする 「コ」の字型のパスに[オブジェクト]→[角オプション](CS2までは[角の効果])を設定して、一部のコーナーのみを角丸にする](/assets/images/design/serial/01/indesign-tips/0011/thumb/TH800_InddTip_11_2.gif)
![空っぽの画像フレームを選択して、[ファイル]→[配置]を選択すると、テキストを挿入できる 空っぽの画像フレームを選択して、[ファイル]→[配置]を選択すると、テキストを挿入できる](/assets/images/design/serial/01/indesign-tips/0011/thumb/TH800_InddTip_11_3.gif)

![コントロールパネルのパネルメニューから[カスタマイズ]を選択すると、パネルの中のアイテムを非表示にできる コントロールパネルのパネルメニューから[カスタマイズ]を選択すると、パネルの中のアイテムを非表示にできる](/assets/images/design/serial/01/indesign-tips/0011/thumb/TH800_InddTip_11_5.gif)