ビジュアルデザインと機能性
ビジュアルデザインと機能性。ウェブサイトやアプリケーションのデザインでは、この2つは密接な関わりを持っています。
多くの人は、ビジュアルデザインと聞いて、ものを美しく(もしくは格好良く、楽しく)見せるためのデザインを連想するかもしれません。まさにそれはデザイナーの仕事です。世の中をより美しく、格好よく、楽しくすることは、人が関わるものを生み出すデザイナーにとっての使命です。それをないがしろにすれば、何のためのデザインか、何のためのデザイナーか、と問われることになるでしょう。
ただし、道具の世界では、デザインが機能性に直結しています。人は道具を使うとき、はっきりした目標を持って扱います(はさみを使って紙を切る、蛇口をひねって水を出す等)。そういった目標をどれだけ達成できたか、ストレスなく達成できたかという観点=機能性は、道具の価値に関わってきます。ウェブサイトもアプリケーションも、人が情報を扱うための道具ですから、デザインが機能性を左右するのです。特に、私たちは画面を通してウェブサイトやアプリケーションに接しているので、ビジュアルデザインは非常に大切です。
この連載では、実際のウェブサイトを通して、ウェブサイトやアプリケーションのデザイン(ユーザインタフェースデザイン)について考えてみたいと思います。前半は、先ほど述べたようなビジュアルデザインについての話題です。どのようなデザイン手法が、サイトにどう影響しているのかを紐解いていきます。個別の事例をピンポイントで扱っていきますが、実際のデザインパターンとして、できるだけ応用が利くような紹介の仕方を心掛けたいと思います。
安定とスピードのデザイン
多くの人が毎日訪れ日々情報が移り変わるようなウェブサイトでは、何よりもまず、素早く、かつ、間違いなく、情報を捉え操作できる、ということが求められます。そのためには、場所や時間、文化などの環境の違いによって使いやすさが変わってはいけません。サイト内のどの場所にいても、どんな操作をしていても、同じ操作性を保つ必要があります。私はこれを「スピードと安定のデザイン」などと勝手に名付けていますが、そのような要求に対して、ビジュアルデザインがどのような効果を持っているか、実例を見てみましょう。
1. 全てのユーザに素早い操作性を提供する del.icio.us
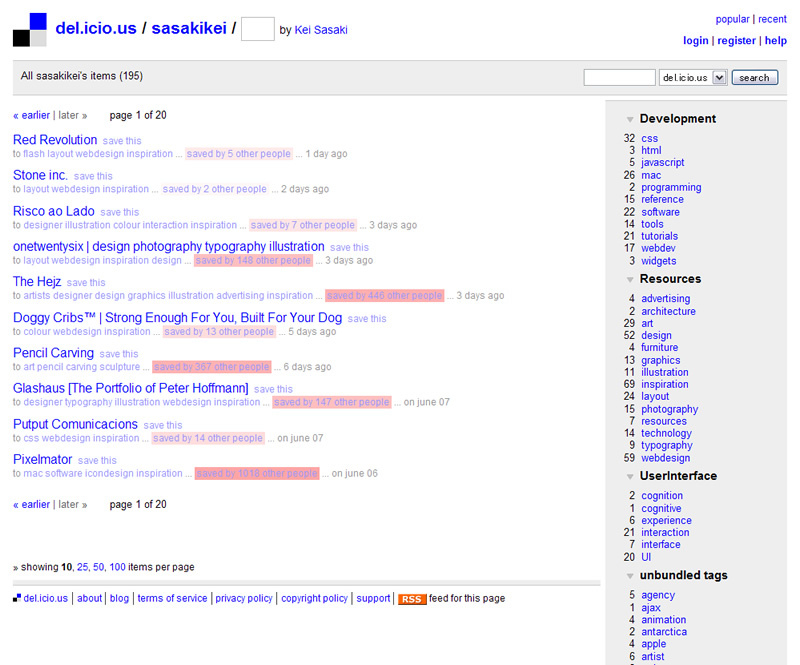
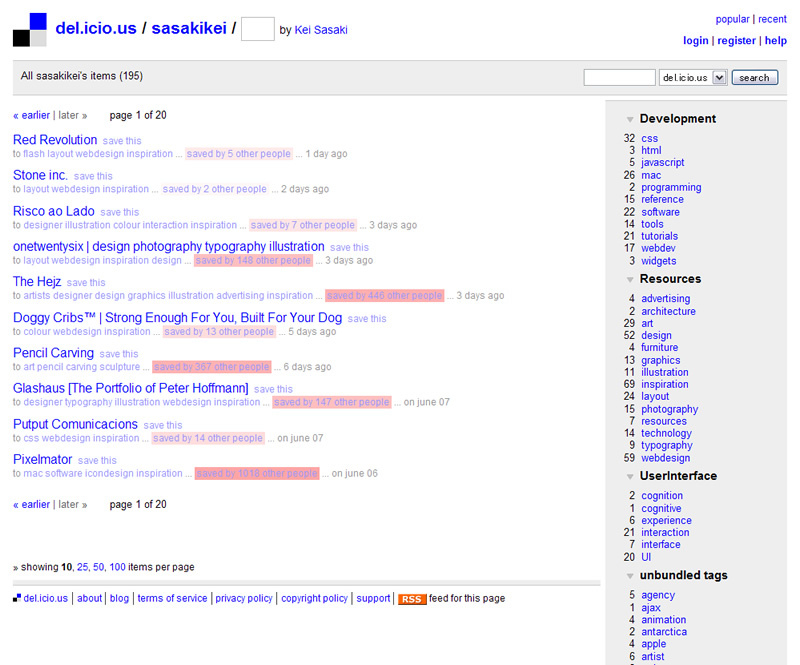
del.icio.usはソーシャルブックマークと呼ばれる種類のサービスで、他のサイトへのリンクを貯めて全世界の人と共有することができます。
del.icio.us(http://del.icio.us/sasakikei)

ユーザは、これらのリンクに短い注釈をつけたり、分類名をつけて整理したりと様々なことができます。けれども、このインタフェースにおけるユーザの目的は、大きくは2つしかありません。
- リンクを追加すること
- 貯めたリストからリンクを探し出すこと
この2つです。最初の「リンクを追加する」という行動は、何か他のサイトを見ている途中で行われるものですから、煩雑な作業によってサイトの閲覧を妨げてしまってはいけません。ユーザの行動がシンプルであり、かつ、そこにスピードが求められるわけです。
del.icio.usはこの点でよくデザインされています。画像は極力抑えられ、色の要素はリンクの単色の青だけに絞られています(ユーザの画面ではこの他に、リンクの人気度が赤の濃淡で示されます)。一見しただけで、どこをクリック可能なのか判別できます。そして、グレーの濃淡と配置、テキストのサイズによって、リンクリストと管理メニューを配置し、情報を整理しています。このデザインは、ブラウザの初期設定をそのまま使っているため、ブラウザやOSの環境にも依存しませんし、文化圏によって異なった印象を与えることもありません。全てのユーザが、使い方を同じように予想することができ、異なった状況でもスムースに扱うことができるのです。
2. 写真に集中を促す Flickr
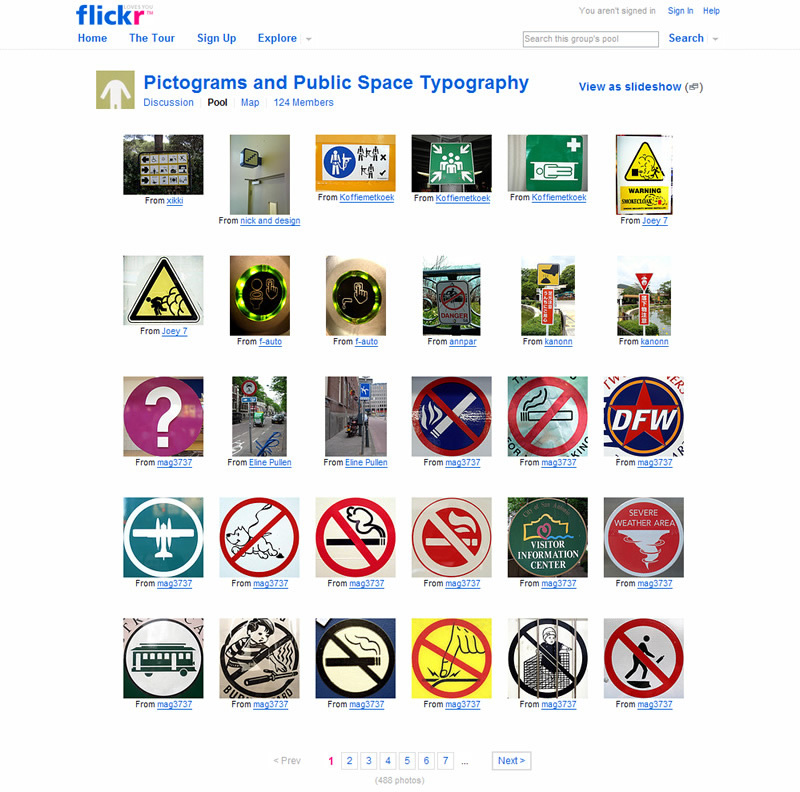
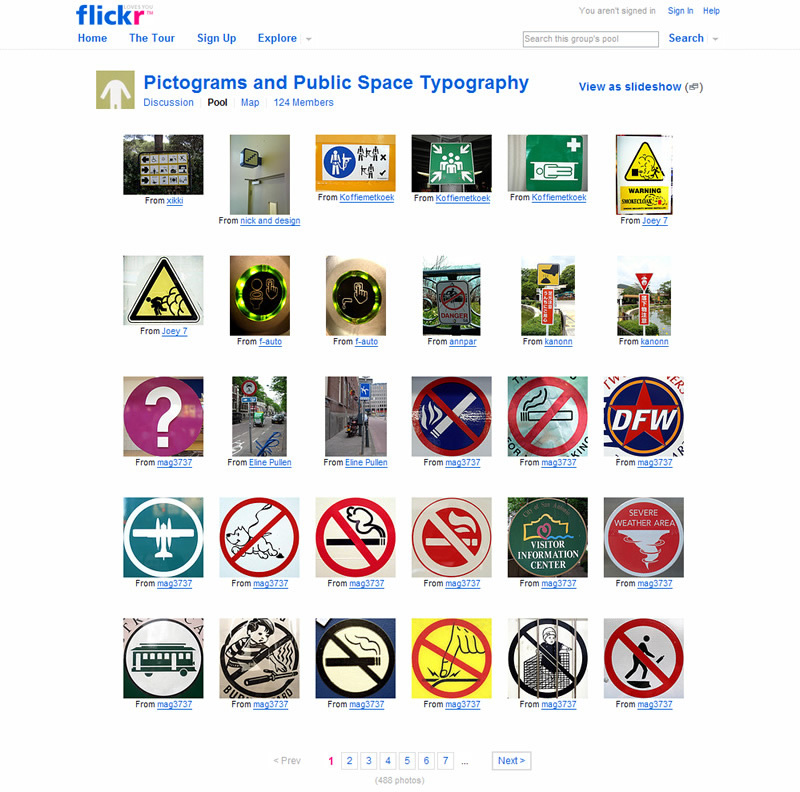
Flickrは画像共有サイトです。ここもdel.icio.usと同じく、多くの人が頻繁に訪れるタイプのサイトです。ただし、ユーザの大きな目的として、画像を閲覧することが含まれるため、先ほどの例とは異なった手法がとられています。
Flickr(http://www.flickr.com/groups/pictograms/pool/)

画像(特に写真)は一定の範囲に様々な色や形が含まれています。そのため、画像を閲覧しているときには、ユーザの集中力が高く維持されている必要があります。つまり、投稿画像以外の要素が邪魔になってはいけないのです。Flickrはdel.icio.usのようにリンクを強調してナビゲーションの効率化を図るのではなく、逆にグレーの薄い色を使って主張を抑えています。このほぼ白いレイアウトのおかげで、ユーザは、いくつもの写真を素早く判別することができます。さらに、 Flickrでは色の抑えられたリンクナビゲーションにアイコンを添えることで、認識のしづらさを克服しています。もちろん、del.icio.usと同じく、配置や余白は、情報を階層化するために効果的にレイアウトされています(配置・余白のデザインについては後の連載で取り上げたいと思います)。
3. 多くの文字情報をグラフィカルに整理する Digg
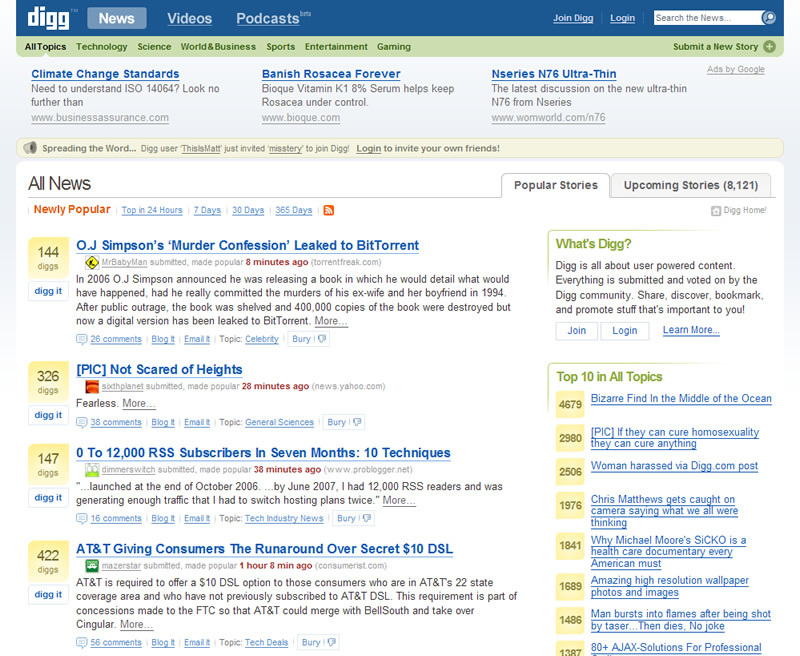
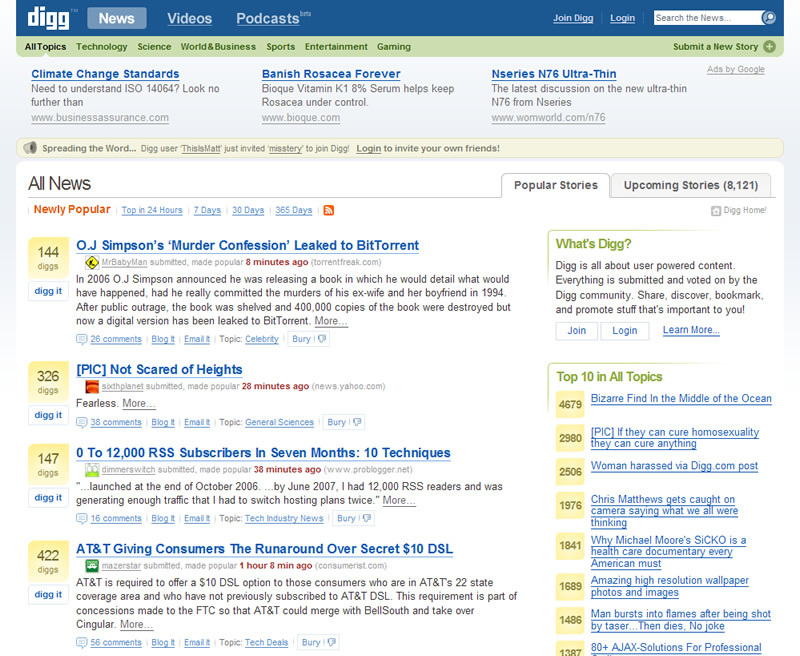
最後の実例はDiggです。ユーザが自由にニュース記事を投稿できるサイトで、投稿された記事に対して他のユーザがそれを取り上げたり、コメントを書いたりできます。その記事がどれだけの人に取り上げられているのか、というレート(digg)が記事の価値の指標になる、というサイトです。
Digg(http://digg.com/)

このサイトは、del.icio.usやFlickrと同じく頻繁に情報が移り変わることに加え、一度に表示されるテキストの情報量が格段に多い、ということがあります。少なくとも、ニュースのタイトル、概要、記事のレート、という3つの要素はどれも重要で、はっきりと判別されなければなりません。
Diggでは、レートに対して黄色のテクスチャを使うことで、レートの数字が擬似的なアイコンの役割を果たし、タイトルやニュース概要などを区別しつつ、より判りやすくする手法をとっています。ニュースの種類、カテゴリーのナビゲーションにも、画像や色のテクスチャを使われ、ニュース記事との差別化が図られています。また、全体がテクスチャと角丸の線によってレイアウトされているため、概要のような長い文章がリストで連なっていても、ユーザはそれらを楽に読み進めることができます。
以上、ビジュアルデザインが機能性に関連していることを簡単に見てみました。目立つグラフィックや色を持たない、このようなサイトのインタフェースにも、様々な手法を用いてビジュアルデザインがなされています。
次回以降は、もう少し具体的なデザイン手法に見ていきたいと思います。次回は余白と文字構成についてです。