はじめに
第4回はサイト
プラグインを使うことで、
お薦めメニュー系プラグイン
メニューに関するjQueryプラグインもLightbox系のもの同様、
- Kwicks
-
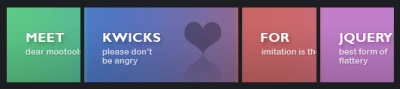
Kwicksはメニューの領域を、
マウスオーバー/ マウスアウトなどのイベントで収縮させるプラグインです。横方向のメニューだけでなく、 縦方向のメニューにも利用することができ、 収縮アニメーションのイージングや時間間隔も調整することができます (デモはこちらで確認できます)。

- jQuery Multi Level CSS Menu
-
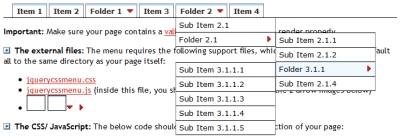
jQuery Multi Level CSS Menuは横方向のメニューを作るためのプラグインです。単に一列にメニューを並べるだけでなく、
入れ子になったメニューもドリルダウンする形で表現することができます。

- jQuery plugin: Accordion
-
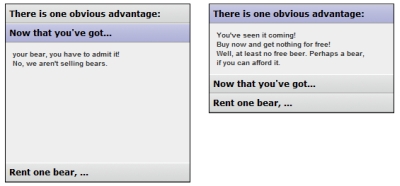
jQuery plugin: Accordionはメニューというよりむしろ、
アコーディオンを実現するためのプラグインと言えます。ただ、 アコーディオンは縦方向のメニューと考えることもできるので、 ここで紹介することにしました。ちなみにこのプラグインはjQuery UIでも使われています (デモはこちらで確認できます)。

Kwicks
Kwicksはulタグで作成したメニューのリストを、
ダウンロード&展開
まずはこちらから、

jsファイル下には、
- jquery-1.
2.6. min. js - 言わずも知れた、
jQuery本体です。当然、 必須のファイルとなります。 - jquery.
kwicks-1. 5.1. js - Kwicks本体です。こちらはソースが読みやすい状態になっています
(その分、 次のjquery. kwicks-1. 5.1. pack. jsよりファイルサイズが大きくなります)。 - jquery.
kwicks-1. 5.1. pack. js - こちらもKwicks本体ですが、
ファイルサイズを小さくするためソースが非常に読みづらくなっています。実際に利用するのはjquery. kwicks-1. 5.1. jsではなく、 こちらでしょう。 - jquery.
easing. 1.3. js - Kwicksのオプションのひとつであるイージングを利用するときに必要となります。イージングを利用しなければ、
このファイルも読み込む必要はありません。
基本的な使い方
以下のコードを見るとわかりますが、
1. メニューリストを作成する
まずはulタグでメニューのリストを作成します。注意点として、
また必要に応じてliタグにidまたはclass属性を指定し、
2. kwicksクラスがついたulタグにkwicksメソッドを実行する
上記で作成したulタグにkwicksメソッドを実行すると、
kwicksメソッドは引数にオプションを指定するようになっており、
| オプション | 説明 |
|---|---|
| max | マウスオーバー時に広がるメニュー領域のサイズ |
| min | マウスアウト時に狭まるメニュー領域のサイズ |
<head>
<link rel="stylesheet" type="text/css" href="css/main.css" />
<script src="js/jquery-1.2.6.min.js" type="text/javascript"></script>
<script src="js/jquery.kwicks-1.5.1.pack.js" type="text/javascript"></script>
<script src="js/jquery.easing.1.3.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function() {
<!-- 2. kwicksクラスがついたulタグにkwicksメソッドを実行 -->
$('.kwicks').kwicks({
max : 200
});
});
</script>
</head>
<body>
<!-- 1. メニューリストの作成 -->
<ul class="kwicks horizontal" >
<li id="kwick_1">メニュー1</li>
<li id="kwick_2">メニュー2</li>
<li id="kwick_3">メニュー3</li>
<li id="kwick_4">メニュー4</li>
</ul>
</body>#kwick_1 {
background-color: #53b388;
}
#kwick_2 {
background-color: #5a69a9;
}
#kwick_3 {
background-color: #c26468;
}
#kwick_4 {
background-color: #bf7cc7;
}
.kwicks.horizontal #kwick_4 {
margin-right: none; /* cancel margin on last kiwck (if you set a margin above) */
}
.kwicks.vertical #kwick_4 {
margin-bottom: none; /* cancel margin on last kiwck (if you set a margin above) */
}実際このコードを動作させると、

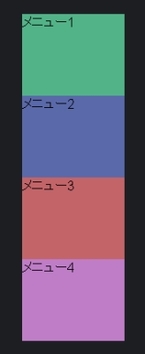
縦方向のメニュー
縦方向のメニューも簡単に作成することができます。
1. ulタグのclass属性のhorizontalをverticalに変更する
horizontalをverticalに変更した以外、
<ul class="kwicks vertical" >
<li id="kwick_1">メニュー1</li>
<li id="kwick_2">メニュー2</li>
<li id="kwick_3">メニュー3</li>
<li id="kwick_4">メニュー4</li>
</ul>2. kwicksメソッドの引数に入れるオプションでisVerticalをtrueに指定する
横方向メニューのKwicksオプションに"isVertical: true"を追記するだけです。
$('.kwicks').kwicks({
max : 200,
isVertical: true
});メニューが垂直方向に並び、

その他のオプション
spacing
メニュー間のスペースの大きさです
$('.kwicks').kwicks({
max : 200,
spacing: 10
});各メニューの間にspacingで指定した大きさの余白が入ります。

duration
メニューの収縮アニメーションにかかる時間です
$('.kwicks').kwicks({
max : 200,
duration: 50
});easing
収縮アニメーションのイージングに関する設定です。このオプションを使うには、
$('.kwicks').kwicks({
max : 200,
easing: "easeInBounce"
});event
収縮アニメーションを開始するイベントです。mouseover、
$('.kwicks').kwicks({
max : 200,
event: "click"
});sticky/defaultKwick
最初から開いているメニューを指定できます。左から二番目のメニューをその状態にするにはstickyをtrueにし、
$('.kwicks').kwicks({
max : 200,
sticky : true,
defaultKwick: 1
});上記オプションの調整だけでなくCSS
まとめ
今回はjQueryのお薦めメニュー系プラグインの紹介と、
次回は、



