はじめに
ここ数年、JavaScriptライブラリを使ってサイトを製作するという機会がどんどん増えてきました。今まででであれば、JavaScriptのライブラリを使う・使わないに関わらず、その製作の多くはプログラマーの方が行っていたと思います。しかし近年、そのJavaScriptライブラリも種類が増えてきて、プログラミングの知識がなくても簡単に導入できるようなライブラリも出てきました。そのため、それらの使い手はプログラマーからWebデザイナーやマークアップエンジニア側へとシフトしつつしている部分もあります。
そんな数多くあるJavaScriptライブラリの中でも、Webデザイナーなどのプログラミング知識がない人でも比較的導入のしやすいのが『jQuery』です。このjQueryの魅力は、その使いやすさとプラグインの豊富さにあり、プラグインだけでも、すでに使ったことがあるという方も多いと思います。
しかし、まだまだ使ったことがないというWebデザイナーもいるでしょうし、使ったことがある方でも、プラグイン導入でくらいでしか使ったことがないという方も多くいると思います。
この連載では、そんな方の為に、jQueryでできることの紹介や使い方、自作プラグインの作り方などを紹介していきます。少しでも実際の製作現場で役立てられるような、そんなサンプルや使い方をご紹介していきます。
第1回ではjQueryの基本的な使い方と、jQueryを使った製作に欠かすことのできないFirefoxのアドオン『Firebug』での動作確認方法をご紹介いたします。
使用ツール
jQueryを使う製作を行う前に、その製作を行う環境を準備します。この連載では、基本的にFirefoxとそのアドオンのFirebug、そしてFirebugの拡張でFireQueryを使いサンプルの紹介をしてきます。
用意するツール
jQueryの読み込み
ツールの準備ができたら、次にjQuery本体を使う準備をします。jQuery本体となるファイルをjQueryサイトからダウンロードしてきたら、head内で読み込ませます。
※執筆時の最新バージョンは1.3.2です。
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
早速使ってみる
早速ですが簡単なサンプルを見てみましょう。
サンプル HTML
<ul id="samp1">
<li>サンプルリスト1</li>
<li>サンプルリスト2</li>
<li>サンプルリスト3</li>
<li>サンプルリスト4</li>
<li>サンプルリスト5</li>
<li>サンプルリスト6</li>
<li>サンプルリスト7</li>
<li>サンプルリスト8</li>
<li>サンプルリスト9</li>
<li>サンプルリスト10</li>
</ul>
サンプル CSS
.txtBold{
font-weight: bold;
}
.txtRed{
color: #ff0000;
}
.txtBlue{
color: #0000ff;
}
.txtUnder{
text-decoration: underline;
}
.txtBig{
font-size:122%;
}
サンプル jQueryを使用したソース
$(function(){
$('li').addClass('txtBold');
$('li:first-child').addClass('txtRed');
$('li:gt(5)').addClass('txtBlue');
$('li:lt(3)').addClass('txtUnder');
$('li:contains("5")').addClass('txtBig');
$('li:last-child').removeClass();
});
サンプルについて
サンプルのHTMLを見ていただけたらわかるように、1から10までのリストです。HTML中のリストにはclassも何もついていない状態なのがわかると思います。
特にCSSを設定していないので、jQueryが適応されていない場合は、変化のないリストが表示されるようになります。

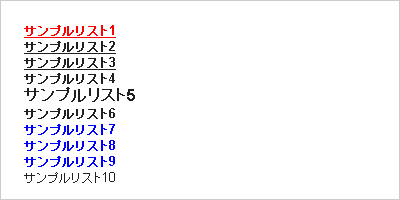
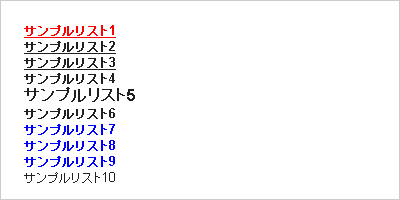
今回のサンプルのjQueryは、自動的にclassをつけるスクリプトで(詳しくは後ほど)CSSを設定しておき、そしてサンプルのjQueryを適応すると、表示も変化します。

これはHTMLに自動的にclassが付されたために、そのclassに設定をしておいたCSSが適応されて表示されるようになったのです。classを自動的につけても、CSSの設定がなければ表示の変化はありませんので、自動で表示を変化させる場合はCSSの設定を忘れずにしておきましょう。
Firebugで見てみる
では、どのように変化したのかをFirebugを使って確認をしてみましょう。
Firebug左上の左から2番目のアイコン「ページ内の調べたい要素をクリックしてください。」を選択した後、表示されている調べたい部分をクリックするとHTMLが表示されます。このHTMLはJavaScriptでの変化したHTMLも表示してくれるので、どのように変化したのかを知ることができます。
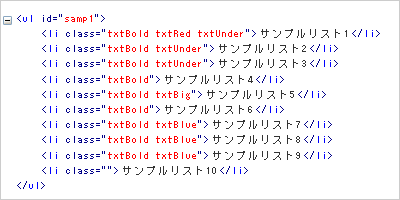
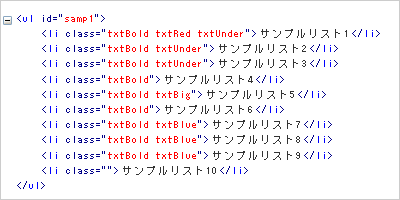
Firebugで見たHTML

リストの各部分にclassがついているのが見てわかります。
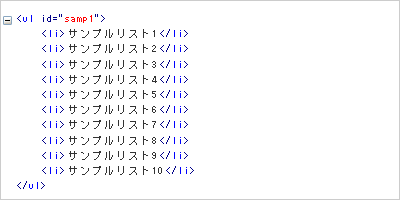
今回のサンプルjQueryを適応していない場合も比較のためにみてみましょう。classがついていないのがわかると思います。
jQueryが適応されていないHTML

jQuery部分の説明
では、今回自動的にclassをつけたサンプルのスクリプトをみてみましょう。
$(function(){~});
$(function(){
//スクリプト
});
最初の$(function(){~});で、HTMLが読み込み終わったらスクリプトを実行するという指定になります。HTMLが読み込みが終わる前にスクリプトが実行されても、うまく適応されないということが起きたりもしますので、jQueryのスクリプトを書く場合は、慣習的にこれを書くようにします。
$('セレクタ').addClass('class名')
$('li').addClass('txtBold');
最初の$('li')はスクリプトをどこに対して実行するのかを指定したものです。ここでは「''(シングルクォーテーション)」もしくは「""(ダブルクォーテーション)」でセレクタを囲います。jQueryでのセレクタ指定の仕方はタグ、id、classと、CSSのセレクタ指定と同じよう扱うことができ、それぞれ「$('タグ')」「$('#id')」「$('.class')」書くことで指定することができます。
.addClass('class名')の部分では、指定したセレクタに対してclass名をつける指定になります。
上記の指定では、liのタグに対してtxtBoldというclassをつけるということを行います。Firebugの結果を見てもわかるように、それぞれのliに対してtxtBoldのclassがついています。
classを削除
$('li:last-child').removeClass();
今回のサンプルの最後の行をみると、一つだけclassがついていないものがあるのがわかると思います。Firebugの結果をみても、最後の「サンプルリスト10」にだけclassがついていません。
これは「.removeClass();」の実行結果であり、指定したセレクタについているclassを削除します。
最後の「サンプルリスト10」にだけ適応されていたのは、セレクタ指定に「:last-child」がついているからです。これは指定したセレクタの中でも最後だけを指定するものです。これにより、リストの最後にだけremoveClassが実行されます。
セレクタ指定その他
$('li:first-child').addClass('txtRed');
$('li:gt(5)').addClass('txtBlue');
$('li:lt(3)').addClass('txtUnder');
$('li:contains("5")').addClass('txtBig');
jQueryでのセレクタの指定の仕方は様々存在します。CSS2やCSS3で使えるようになるセレクタなども使えるようになっていたりします。先ほどの「:last-child」もその一つです。そして今回のサンプルでは、他にも「:first-child」「:gt()」「:lt()」「contains("文字")」を使用してみました。
「:first-child」は、指定したセレクタの最初だけに適応されます。
「:gt()」は、指定したカッコ内の数字番目より後のセレクタに対して適応になります。ちなみにここで指定する数字は0が1番目になります。今回のサンプルでだと:gt(5)なので、リストの6番目より後のセレクタに適応されます。
「:lt()」は、指定したカッコ内の数字番目より前のセレクタに対して適応になります。今回のサンプルでだと:gt(3)なので、リストの4番目より前のセレクタに適応されています。
「:contains("文字")」は、カッコ内の文字が含まれているセレクタに対して適応になります。今回のサンプルだと:contains("5")なので、「5」という文字を含んだセレクタに適応されます。
実践例
それでは第1回の最後に、自動的にclassをつける実践例をご紹介します。
実践サンプル HTML
<ul id="samp2">
<li><a href="/">このサイトのトップへ</a><li>
<li><a href="http://moto-mono.net/" target="_blank">5509</a><li>
<li><a href="http://h2ham.seesaa.net/" target="_blank">THE HAM MEDIA</a><li>
</ul>
実践サンプル CSS
a.exlink{
background: url(../images/exlingBg.gif) no-repeat center right;
padding-right: 20px;
}
実践サンプル jQuery
$(function(){
$('a[href^="http://"]').addClass('exlink');
});
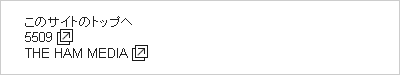
外部リンクを別ウィンドウで開くようにしている設定の際に、別ウィンドウで開くことを示すための画像を自動的につけるというサンプルです。
実践サンプルの表示結果画像

外部サイトを参照している際にだけ、リンクの右に画像がつきます。
$('a[href^="http://"]')
実践で使ったサンプルは、セレクタの属性の内容によって実行されるかどうかの指定を使っています。[属性^="はじめの文字"]のしては、指定した属性がはじめの文字の場合は適応というようになっておいます。サンプルでいうと、aタグのリンク先が「http://」から始まっている場合に適応するということになります。
尚、「^=」というのが属性値のはじめに一致という指定で、他にも「=」(属性値の一致)や、「!=」(属性値の不一致)、「$=」(属性値の最後に一致)、「*=」(属性値に含まれている)などもあります。
一つ注意としては、上記の実践サンプルでは「http://」ではじまるリンク全てに画像がつくようになります。内部リンクを参照している際でも「http://」ではじまるようにしてしまっている際は、そこにも適応されるようになってしまうため、注意が必要です。
その場合の対策については、第2回にて説明をいたします。また次回は、今回紹介しきれなかったセレクタの指定方法なども紹介いたします。