前回に引き続き正規表現
前回JavaScriptで行うバリデーション
正規表現の利用については、
今回も前回に引き続き、
Dreamweaverで正規表現の練習
本日の実践例を紹介する前に、
Dreamweaverを使い作業をされている方が多いと思うのですが、
例えば、
正規表現を使うと、
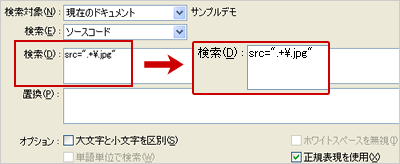
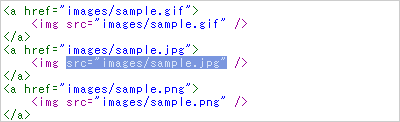
src属性で「.jpg」のものを検索
今回のように、
src=".+\.jpg"

| パターン(赤文字部分) | 説明 |
|---|---|
| src=" | src="の文字 |
| .+ | 半角ドットが任意の1文字、 |
| \. | 半角ドット1文字 (半角ドットはメタ文字のためエスケープが必要) |
| jpg" | jpg"の文字 |
これで、
src.+\.jpgイコール
また、
覚えておくと便利な正規表現検索
先ほどの例の他にも、
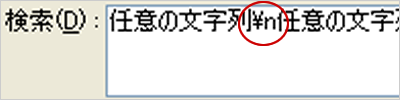
改行を含む検索
Dreamweaverであれば、
○○○○\n○○○○○○部分は任意の文字例です。○○が決まっていいる場合は、

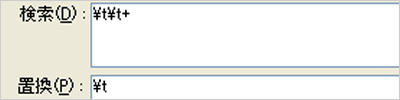
タブを含む検索
これも前回ご紹介済みですが、
\tこれだけでタブを検索することができます。個人的には、

改行の無いPタグ全体
最後にもう一つ。一つのPタグを、
<p>.+</p>
上記のような場合、
また、
今回はDreamweaverのコード上での正規表現の練習例をいくつかご紹介しましたが、
しかし、
テキストエディタで練習をしたとしても、
電話番号のバリデーション
さて、
前回はメールアドレスの入力チェックの例をご紹介しましたが、
まずは電話番号のバリデーションを紹介します。電話番号のバリデーションは、
それらも含めて、
電話番号バリデーションの実装
今回の作りの前提として、
この場合、
jQuery(function($){
$('#phone').bind('keyup blur',function(){
var txt = $(this).val();
var txtRep = txt.replace(/-/g,'');
var txtLength = txtRep.length;
if(txt && txtLength>0){
if(txtLength===10 || txtLength===11){
if(txt.match(/\d+-?\d+-?\d+/)){
$(this).next().remove().end().after('<span class="ok">valid</span>');
}else{
$(this).next().remove().end().after('<span class="err">invalid</span>');
}
}else{
$(this).next().remove().end().after('<span class="err">invalid</span>');
}
}else{
$(this).next().remove();
}
});
});基本的な作りは前回のものとほぼ同じです。違う点は、
ハイフンを含めていてもいなくとも、
今回の正規表現は
| パターン(赤文字部分) | 説明 |
|---|---|
| \d+ | 数値が一文字以上の連続 |
| -? | ハイフンを含めるもしくは含めない |
文字で書くとしたら
繰り返しの「g」
文字数については、
また、
var txtRep = txt.replace(/-/g,'');このコードの
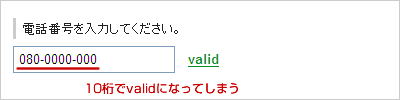
11桁チェックの歳の問題
先程のサンプルを使ってみた人は、

これをうまく回避するために、
電話番号バリデーションの実装(その2)
11桁の番号入力があるケースは、
jQuery(function($){
$('#phone').bind('keyup blur',function(){
var self = $(this);
var txt = self.val();
var txtRep = txt.replace(/-/g,'');
var txtLength = txtRep.length;
var message = function(flg){
var checkClass = flg?'ok':'err';
var check = flg?'valid':'invalid';
self.next().remove().end().after('<span class="'+checkClass+'">'+check+'</span>');
}
if(txt && txtLength>0){
if(txt.match(/^0(9|8|7|5)0/)){
if(txtLength===11){
if(txt.match(/\d+-?\d+-?\d+/)){
message(true);
}else{
message()
}
}else{
message();
}
}else if(txtLength===10){
if(txt.match(/\d+-?\d+-?\d+/)){
message(true);
}else{
message();
}
}else{
message();
}
}else{
$(this).next().remove();
}
});
});先程との変更点は、
分岐が多くなっているので、
携帯などのチェックは、
txt.match(/^0(9|8|7|5)0/)| パターン(赤文字部分) | 説明 |
|---|---|
| ^ | ~で始まる |
| 0(9|8|7|5)0 | 0×0の形で、 |
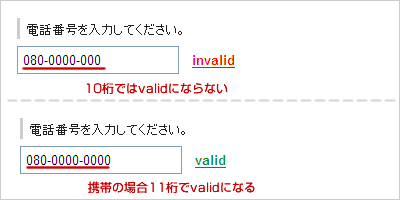
これで携帯番号などの時は11桁の入力が無ければvalidにならないようになりますし、

電話番号バリデーションの実装(その3)
さて、
jQuery(function($){
$('#phone').bind('keyup blur',function(){
var self = $(this);
var txt = self.val();
var txtLength = txt.length;
var message = function(flg){
var checkClass = flg?'ok':'err';
var check = flg?'valid':'invalid';
self.next().remove().end().after('<span class="'+checkClass+'">'+check+'</span>');
}
if(txt && txtLength>0){
if(txt.match(/^0(9|8|7|5)0/)){
if(txtLength===13){
if(txt.match(/0(9|8|7|5)0-\d{4}-\d{4}/)){
message(true);
}else{
message()
}
}else{
message();
}
}else if(txtLength===12){
if(txt.match(/0\d{1,4}-\d{1,4}-\d{4}/)){
message(true);
}else{
message();
}
}else{
message();
}
}else{
$(this).next().remove();
}
});
});このサンプルでは、
txt.match(/0(9|8|7|5)0-\d{4}-\d{4}/)| パターン(赤文字部分) | 説明 |
|---|---|
| 0(9|8|7|5)0 | 0×0の形で、 |
| - | ハイフン |
| \d{4} | 半角数字が4文字 |
携帯などの11桁番号の場合は、
txt.match(/0\d{1,4}-\d{1,4}-\d{4}/)| パターン(赤文字部分) | 説明 |
|---|---|
| 0\d{1,4} | 0×,0××,0×××,0××××の形式 |
| - | ハイフン |
| \d{1,4} | 半角数字が1~4文字 |
| \d{4} | 半角数字が4文字 |
東京23区なら
今回の電話番号バリデーションでは、
数字のみのバリデーション
電話番号チェックのついでに、
入力された値が数値かどうかのチェックだけですので、
jQuery(function($){
$('#num').bind('keyup blur',function(){
var self = $(this);
var txt = self.val();
var txtLength = txt.length;
if(txt && txtLength>0){
if(txt.match(/^\d*$/)){
self.next().remove().end().after('<span class="ok">valid</span>');
}else{
self.next().remove().end().after('<span class="err">半角数字で入力してください</span>');
}
}else{
$(this).next().remove();
}
});
});入力が半角数字ではなければ、
txt.match(/^\d*$/)| パターン(赤文字部分) | 説明 |
|---|---|
| ^ | ~で始まる |
| \d* | 半角数字が繰り返される |
| $ | ~で終わる |
電話番号チェックに組み込んでみる
上記の数値のみの入力かどうかのチェックを、
jQuery(function($){
$('#phone').bind('keyup blur',function(){
var self = $(this);
var txt = self.val();
var txtRep = txt.replace(/-/g,'');
var txtLength = txtRep.length;
var message = function(flg){
var checkClass = flg?'ok':'err';
var check = flg?'valid':'invalid';
self.next().remove().end().after('<span class="'+checkClass+'">'+check+'</span>');
}
if(txt && txtLength>0){
if(txtRep.match(/^\d*$/)){
if(txt.match(/^0(9|8|7|5)0/)){
if(txtLength===11){
if(txt.match(/\d+-?\d+-?\d+/)){
message(true);
}else{
message()
}
}else{
message();
}
}else if(txtLength===10){
if(txt.match(/\d+-?\d+-?\d+/)){
message(true);
}else{
message();
}
}else{
message();
}
}else{
self.next().remove().end().after('<span class="err">半角数字で入力してください</span>');
}
}else{
$(this).next().remove();
}
});
});数値以外の入力があった場合は
これをいれずとも電話番号チェックの正規表現部分で、
なぜエラーなのかを分かりやすくするための分岐として利用してみてください。
正規表現を使わずに数値のみのチェック(おまけ)
今回のサンプルでは正規表現を使いましたが、
アルファベットのみのバリデーション
数値のみのバリデーションの次は、
jQuery(function($){
$('#alphabet').bind('keyup blur',function(){
var self = $(this);
var txt = self.val();
var txtLength = txt.length;
if(txt && txtLength>0){
if(txt.match(/^[a-zA-Z]*$/)){
self.next().remove().end().after('<span class="ok">valid</span>');
}else{
self.next().remove().end().after('<span class="err">半角英字で入力してください</span>');
}
}else{
$(this).next().remove();
}
});
});入力が半角のアルファベッドではなければ、
txt.match(/^[a-zA-Z]*$/)| パターン(赤文字部分) | 説明 |
|---|---|
| ^ | ~で始まる |
| [a-zA-Z]* | 半角英字 |
| $ | ~で終わる |
数字の入力を許可せずにアルファベットのみの入力にする機会がそれほど多くはないかもしれないですが、
URLのバリデーション
さて、
jQuery(function($){
$('#url').bind('keyup blur',function(){
var self = $(this);
var txt = self.val();
var txtLength = txt.length;
if(txt && txtLength>0){
if(txt.match(/^https?\:\/\/\S+\.\w+/)){
self.next().remove().end().after('<span class="ok">valid</span>');
}else{
self.next().remove().end().after('<span class="err">正しいURLを入力してください</span>');
}
}else{
$(this).next().remove();
}
});
});入力で正しいURLの表記になるまで
txt.match(/^https?\:\/\/\S+\.\w+/)| パターン(赤文字部分) | 説明 |
|---|---|
| ^ | ~で始まる |
| ? | httpもしくはhttps |
| \:\/\/ | コロンやスラッシュのエスケープ |
| \S+ | 空白や改行など以外の文字の繰り返し |
| \. | ドットのエスケープ |
| \w+ | 英数字の繰り返し |
途中で
URLの最初のドット位置の右隣までしかチェックされないことにはなりますが、
必須項目のバリデーション
さて、
<form>
<dl>
<dt>名前<span class="required">[必須]</span></dt>
<dd><input type="text" id="name" value="" class="required" /></dd>
</dl>
<dl>
<dt>性別<span class="required">[必須]</span></dt>
<dd class="inline checkRequired">
<input type="radio" value="man" id="man" name="gender" /><label for="man">男性</label>
<input type="radio" value="woman" id="woman" name="gender" /><label for="woman">女性</label>
</dd>
</dl>
<dl>
<dt>趣味<span class="required">[必須]</span></dt>
<dd class="inline checkRequired">
<input type="checkbox" name="hobby" id="internet" value="インターネット" class="required" /><label for="internet">インターネット</label>
<input type="checkbox" name="hobby" id="movie" value="映画" /><label for="movie">映画</label>
<input type="checkbox" name="hobby" id="books" value="読書" /><label for="books">読書</label>
</dd>
</dl>
<p><input type="submit" value="送信" /></p>
</form>※ 上記HTMLはあくまでサンプル用です。サンプル用なので、
jQuery(function($){
$('#name').bind('keyup blur',function(){
var self = $(this);
var txt = self.val();
var txtLength = txt.length;
if(txt && txtLength>0){
if(txt.match(/^\s/)){
self.next().remove().end().after('<span class="err">最初に空白は入力できません。</span>');
}else{
self.next().remove().end().after('<span class="ok">valid</span>');
}
}else{
self.next().remove().end().after('<span class="err">入力必須項目です。</span>');
}
});
$(".checkRequired").bind('keyup blur click',function(){
var self = $(this);
if($(":checked",this).length > 0){
self.children().filter('.err').remove();
}else{
self.children().filter('.err').remove();
self.append('<span class="err">入力必須項目です。</span>');
}
});
$('form').submit(function(){
$('.err').remove();
$("input.required").each(function(){
var self = $(this);
if(self.val()==""){
self.next().remove().end().after('<span class="err">入力必須項目です。</span>');
}
});
$(".checkRequired").each(function(){
var self = $(this);
if($(":checked",this).length == 0){
self.append('<span class="err">入力必須項目です。</span>');
}
});
return false;
});
});チェックするタイミングは、
テキストボックスの入力判定は
今回の例ではラジオボタンやチェックボックスの親ボックスに
今回の各サンプルは、




