
筆者はパスワード入力をよく間違えてしまうのですが、
どこまで入力したのかが分かりづらいと思うのです。セキュリティ面で考えると他の人に見られたりするような場所では、
では、
今回使うメソッドの紹介
まずは今回使うメソッドを紹介しておきます。
afterメソッド
指定した要素/文字列など(A)を対象要素(B)の後ろに追加します。
$(B).after(A);同じようにbeforeメソッドというものもあり、
$(B).before(A);また、
$(A).insertAfter(B);
// 指定した要素/文字列など(A)を対象要素(B)の後ろに追加
$(A).insertBefore(B);
// 指定した要素/文字列など(A)を対象要素(B)の前に追加replaceWithメソッド
指定した要素(A)を対象要素(B)と入れ替えます。
$(B).replaceWith(A);任意でパスワードを可視化する
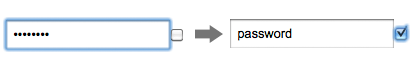
仕組みとしては簡単で、
チェックボックスの追加

まずはチェックボックスを追加しましょう。passCheckという変数にinput要素をjQueryオブジェクトとして保存しておき、
jQuery(function($){
var passInput = $('#password');
var passCheck = $('<input type="checkbox" />');
passInput.after(passCheck);
});チェックボックスの値の判定

次は追加したチェックボックスの値によって、
jQuery(function($){
var passInput = $('#password');
var passCheck = $('<input type="checkbox" />');
passInput.after(passCheck);
passCheck.click(function(){
if(this.checked){
alert('visible');
}else{
alert('hidden');
}
});
});チェックボックスの値によってパスワード入力ボックスの可視化

最後に、
jQuery(function($){
var passInput = $('#password');
var passCheck = $('<input type="checkbox" />');
passInput.after(passCheck);
passCheck.click(function(){
if(this.checked){
passInput.attr('type','text');
}else{
passInput.attr('type','password');
}
});
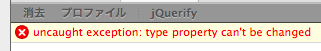
});試しにチェックボックスをクリックしてみてください。Firebugでは以下のようなエラーが表示されます。

それではどうすればいいでしょうか。今回は現在表示している[type=password]の入力ボックスを[type=text]の入力ボックスに置き換えることで実現することにします。name属性を引き継げば一般のフォームであれば問題なく値をsubmitできるはずです。
jQuery(function($){
var passInput = $('#password');
var passVisible = $('<input type="text" value="" name="password" id="password_visible" />');
var passCheck = $('<input type="checkbox" />');
passInput.after(passCheck);
passCheck.click(function(){
if(this.checked){
passInput.replaceWith(passVisible.val(passInput.val()));
}else{
passVisible.replaceWith(passInput.val(passVisible.val()));
}
});
});新しくpassVisibleという変数を追加しました。passVisibleには既存の[type=password]と置き換わる要素を入れておき、
passInput.replaceWith(passVisible.val(passInput.val()));
入れ子になっていて見づらいかもしれませんが、
var value = passInput.val();
passVisible.val(value);
passInput.replaceWith(passVisible);
プラグインにする
上記のソースコードでは対象の値毎に書く必要があるので、
プラグイン化するときのポイントは対象要素によってname/
(function($){
$.fn.visiblePassBox = function(){
$(this).each(function(){
var passInput = $(this);
var passVisible = $('<input type="text" value="" name="'+passInput.attr('name')+'" id="'+passInput.attr('id')+'_visible" />');
var passCheck = $('<input type="checkbox" />');
passInput.after(passCheck);
passCheck.click(function(){
if(this.checked){
passInput.replaceWith(passVisible.val(passInput.val()));
}else{
passVisible.replaceWith(passInput.val(passVisible.val()));
}
});
});
}
})(jQuery);
passInputを$(this)として、
var passInput = $(this);
var passVisible = $('<input type="text" value="" name="'+passInput.attr('name')+'" id="'+passInput.attr('id')+'_visible" />');プラグイン化ができたら、
jQuery(function($){
$('#password').visiblePassBox();
});以上で実装できました。いかがだったでしょうか。パスーワードはセキュリティや個人情報に関わる箇所なので、
ちなみに、




