はじめに
はじめまして。株式会社ピクセルグリッドの外村です。今回この連載では、マークアップエンジニアやデザイナを対象に、『 jsdo.it -Share JavaScript,HTML5 and CSS-』( 以下、jsdo.it)というサイトを使ってユーザ参加型のJavaScriptやCSS3の学習コンテンツを提供していきます。今回は初回ですので、jsdo.itというサイトの概要や連載に向けての事前準備を解説します。
jsdo.itとは
jsdo.itというのは2010年に株式会社カヤックがリリースしたWebサービスで、Web上でHTML5、CSS、JavaScriptを書いてその場で実行することができます。書いたコードは誰でも見ることができ、トップページに並んでいる人気のコードを見るだけでも楽しむことができます。
また、単にコードを書いたり人が書いたコードを見たりするだけでなく、他にもたくさんの機能がありJavaScriptやCSSを学ぶ上でも非常に有効に活用することができるサービスです。jsdo.itの基本的な使い方や、様々な機能についてこれから解説していきます。
jsdo.itでコードを書いてみよう
まずはjsdo.itでユーザ登録を済ませたら「コードを書きはじめる」ボタンで押してコードを書いてみましょう。
コード書きはじめる
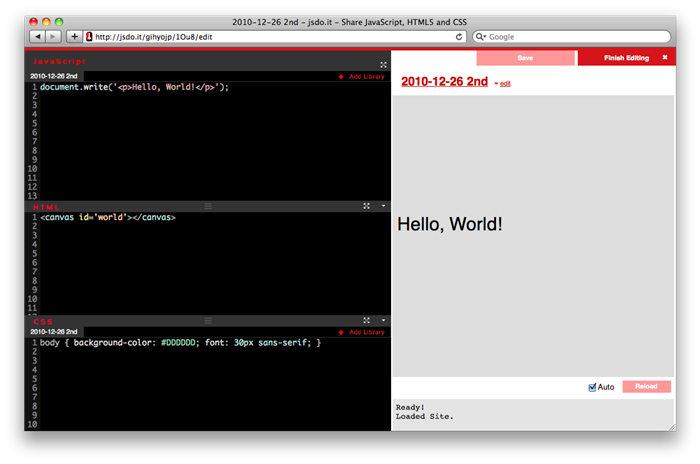
ボタンを押すと以下のような画面になると思います。
jsdo.itの基本画面
この画面の左側がコードの部分で右側が実際に結果が表示される画面です。さらに左側のコードの部分は3つに分かれており、上からJavaScript、HTML5、CSSのコードが書かれています。ここで編集したコードが右側に反映されるという仕組みにになっています。左側のコードの部分を編集すると右側の表示が変わるのをぜひ確認してみてください。
多彩なライブラリが使用可能
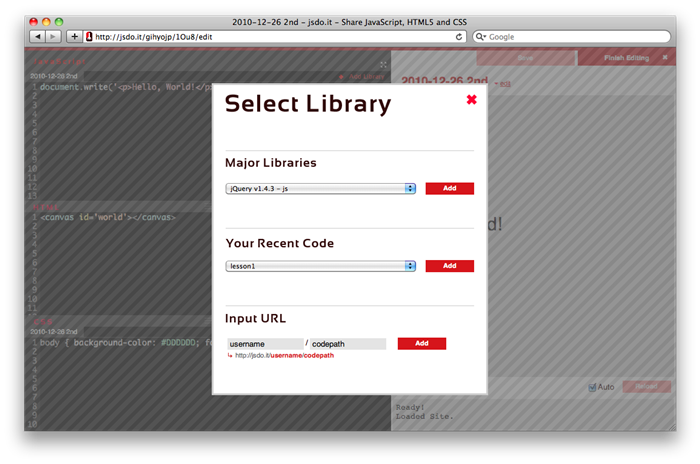
jsdo.itではjQueryやPrototype.jsといった有名どころのライブラリは最初から用意されており、簡単に使うことができます。JavaScriptのコード部分の右上にある「Add Library」というとこを押すと以下のような画面になります。ここでMajor Librariesということで好きなライブラリを選択してAddを押すと選択したライブラリを読み込んで使うことができます。
ライブラリの選択
また、あらかじめ用意されているライブラリだけでなく、自分で書いたコードや他人が書いたコードでもjsdo.itに上がっているコードであれば、上記画面の「Your Recent Code」や「Input URL」のところから使用することができます。つまりあらかじめ用意されていないライブラリでも自分でjsdo.it上に上げていけばどんなライブラリでも使用することができるようになるのです。
forkして広がるコード
jsdo.itの重要な機能の1つにforkがあります。forkとは他人が書いたコードを自分のところにコピーして編集できるようにすることができる機能です。それだけでなく、自分のコードが誰にforkされたのかを確認できたり、元のコードからどこがどのように変更されているかのdiffを確認できるというところも非常に便利です。
このfork機能があるおかげで、自分が書いたコードが思いもよらないような方向に進化したり、うまく書けなかったところをforkして直してもらったりとさまざまなコミュニケーションが生まれます。この仕組みが単にコードをブラウザ上で書くことができることができるだけのサービスにとどまらず、コードを介したコミュニティが生まれるようになっているjsdo.itの強みといえるでしょう。
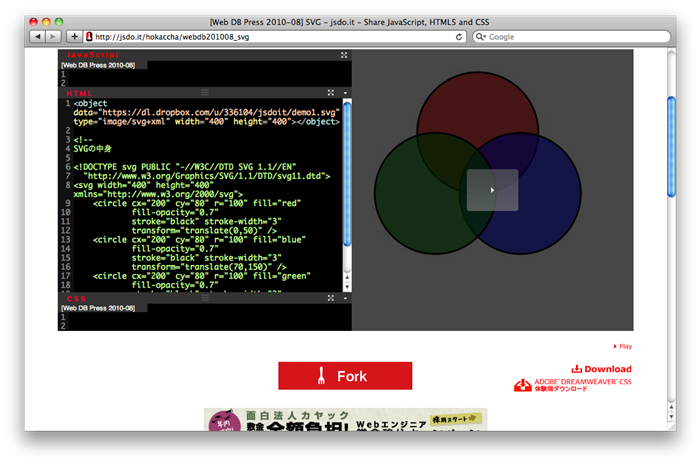
気になったコードがあったら以下の図のforkボタンを押して編集してみましょう。
forkで編集している様子
困ったときのquestion
jsdo.itではquestionというタグをつけるとQ&Aのページに掲載されるという仕組みがあります。わからないことがあればquestionというタグをつけて、どこがわからないかをコメントに書いて投稿しておけば誰かがforkやコメントで解決策を教えてくれるかもしれません。
questionタグを付けることで外のユーザに教えてもらえる機会が増える
質問のしかたや答え方などの詳しい使い方はQ&Aのトップに載ってますのでそちらを参照してみてください。
連載の概要
今回の連載ではこのようなjsdo.itの機能を使ってJavaScriptやCSS3を楽しみながら学ぶことができるようなコンテンツを予定しています。具体的にはこちらで何かお題をだし、そのお題のコンテンツを途中まで作ってあるコードをforkして完成してもらいます。そして本連載でそのお題を解決する上でのポイントや手法などを解説し、お題をこなしていけば自然と実用的な知識を身につけられるようになり、ちょっとしたエフェクトから始めて本格的なWebアプリケーションをつくれるようになることを目指します。
JavaScriptとCSS3を学ぼう
jsdo.itというサイトと連載の概要についての概要は把握できたと思いますので、HTML5やJavaScript、CSS3といったことを勉強することのメリットや必要性について解説したいと思います。
CSS3について
本連載ではJavaScriptだけでなくCSS3も取り扱う予定です。CSS3ではこれまでと比べて表現できることがとても多くなります。これまで画像をつかわないと実現できなかったことや、JavaScriptを使わないとできなかったこともCSSだけでカバーできることも多くなります。例えばグラデーションや角丸、テキストやボックスに影をつけたり、簡単なアニメーションや3Dの変形などもCSSで可能になります。
また、jsdo.itにはCSS3だけのコンテンツも多くあがっています。たとえば以下のようなものはCSSだけできています(現時点で以下のコードの対象ブラウザはGoogleChromeとSafariのみです) 。
forked from: CSS3でサルをカク - jsdo.it - share JavaScript, HTML5 and CSS
現状ではCSS3に対応していない古いブラウザも対応しないといけないケースも多いのでPCサイトで使う機会はあまりないかもしれませんが、iPhoneなどのスマートフォンではほとんどフルに使うことができますし、これからブラウザの対応も進んでPCサイトで使えることが多くなってくると思うので、今のうちにCSS3を覚えておくといいのではないでしょうか。
なぜJavaScriptが必要なのか
最近HTML5とその周辺技術を中心とした新しい技術の仕様策定が進み、ブラウザのほうも実装が着々と進んでいます。これらの技術はJavaScript絡みの仕様がとても多いものになっています。これまで文章を扱うことを主目的としていたWebサイトがアプリケーションを扱うコンテンツにシフトしてきて、JavaScriptの重要性がさらに増してきました。そういった理由からも動的なWebサイトをつくるうえではほぼJavaScriptが必須になってきています。
複雑なWebアプリケーションをつくらない場合でも、ちょっとしたエフェクトや動きをWebサイトに加えようと思ったらJavaScriptが必須です。プログラマだけでなくデザイナやマークアップエンジニアなどの職種でも覚えておくと様々な場面で役に立つことになります。
今回の連載では触れませんが、iPhoneやAndroidなどはJavaScriptでネイティブアプリを書くことができるライブラリもでてきていますし、サーバーサイドのJavaScriptという技術も最近注目され始めています。もしかしたら将来、JavaScriptだけ書ければWebアプリケーションやOSのネイティブアプリケーションをつくることができるようになるかもしれません。
また、業務で使うことがなくてもJavaScriptを覚えておくと便利なことがあります。それはブラウザの拡張やブックマークレットを書くことができるようになることです。ブラウザの拡張などはとても敷居が高いように思うかもしれませんが、JavaScriptが少し書ければすごく便利になることもあります。
たとえばPCで見ているサイトを携帯電話などのモバイル端末で見たいときにQRコードをその場で生成するブックマークレットがあると便利です。そのブックマークレットはGoogle CodeのAPIを使うと以下のようになります。
javascript:location.href='http://chart.apis.google.com/chart?chs=200x200&cht=qr&chl='+encodeURIComponent(location.href);
これをブラウザのアドレスバーに打ち込めば今見ているサイトのQRコードがブラウザに出ると思います。
このようにJavaScriptを覚えておくとさまざまな場面で役に立ちますし、これからもっとJavaScriptの需要が増えることは間違えないでしょう。
ライブラリやツールの充実
一昔前はJavaScriptを書くにはクロスブラウザの対応やデバッグのしにくさなどの問題でとても面倒でした。しかし最近ではjQueryなどのクロスブラウザの問題や面倒な処理をすべてやってくれる便利なライブラリや、FirebugやChrome Developer Toolなどのデバッグツールが揃ってきたおかげで以前と比べてJavaScriptの敷居が大きく下がっています。プログラムをまったく書いたことがないデザイナやマークアップエンジニアの人でも少し勉強すればちょっとした動きのあるサイトをつくれるようになります。そういった理由でもJavaScriptを勉強するのに今はとてもいい時期なのではないかと思います。
試しにjsdo.itを使ってみよう
それでは最後に次回から記事に向けて簡単なJavaScriptをjsdo.itで書いてみましょう。今回つくるものはボタンがクリックされたらアラートのダイアログを出すという簡単なものです。jQueryを使って書いていきます。
まず以下のコードをforkしてください。
今の時点ではボタンをクリックしても何も起こりません。これにJavaScriptのコードを書いて動くようにしましょう。
まずalertを出す関数をつくります。
function doAlert() {
alert('clicked!');
}
試しにこの関数を呼び出してみます。以下のコードをつけたしてください。
doAlert();
jsdo.itでは編集するとすぐに反映されるので編集後すぐにダイアログがでれば大丈夫です。次にこの関数の呼び出しをボタンがクリックされたときに行うようにしましょう。そこで上記の関数呼び出しのコードを以下のコードに置き換えます。
$('#btn').click(doAlert);
これでボタンをクリックしたときにダイアログが出るようになったはずです。この$()やclick()ということろがjQueryの記述方法です。jQueryでは$(セレクタ)という記述でHTMLの要素を取得できます。ここでは取得してきたbutton要素に対してclickしたときにdoAlertを実行せよという記述をしています。
もう少し簡潔に書くこともできますが、今回はjsdo.itでコードを書く流れを体験してもらうだけなのでこれ以上詳しくは説明しません。
今回は以上になります。次回から本格的にjsdo.itを使ってJavaScriptとCSS3を学んでいきましょう。