こんにちは、吉田コマキです。様々な場面で活用できるkuler。今回は、インテリアに活用できるご紹介をします。インテリアコーディネイトはその名のとおり、室内の空間を調和させることです。筆者のオフィスを題材にご紹介しましょう。
全体の空間を決める
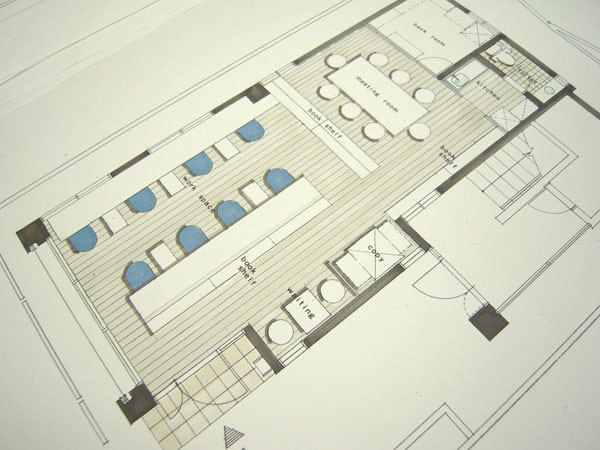
小さな細かい雑貨からではなく、大きな空間として、床や家具の色、照明を決めます。約20坪のフロアは、コンクリート打ちっぱなしの壁に囲まれ、奥に行くと少し暗い印象がありました。床も照明も色気がなく、毎日パソコンの前で仕事をする私たちの殺伐となりがちな空間を暖かくさせたかったので、2つの空間を作ることにしました。
- ワークスペースは、明るく固めの色をした照明で、よく病院などで使われる色の蛍光灯を選びました。
- ミーティングルームは、ワークショップも開催しているため、フロア奥に設置。暖かみのある目に優しい赤めの落ち着く色に。
この2色を区分けるだけで、特に大きなパーテーションを組まずとも2つの空間を作ることができました。
内装工事前のオフィス

それぞれのカラーを決めていく
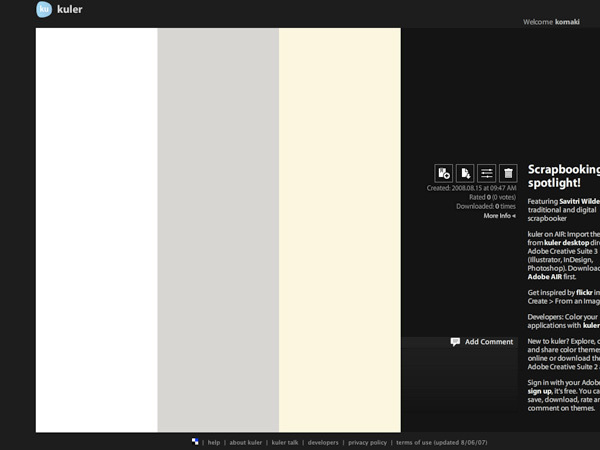
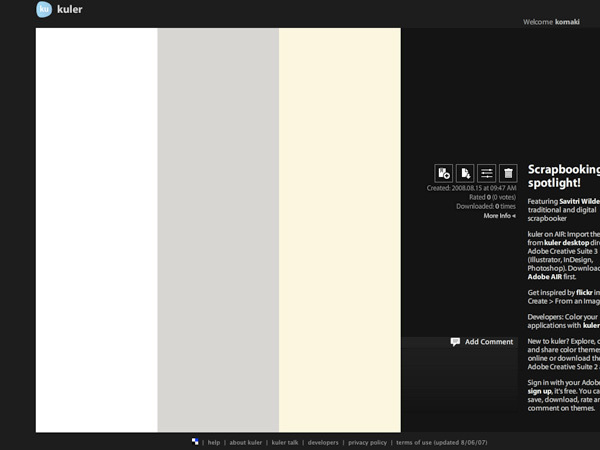
最初に、全体のイメージを左右する一番面積の大きいカラーを決めました。
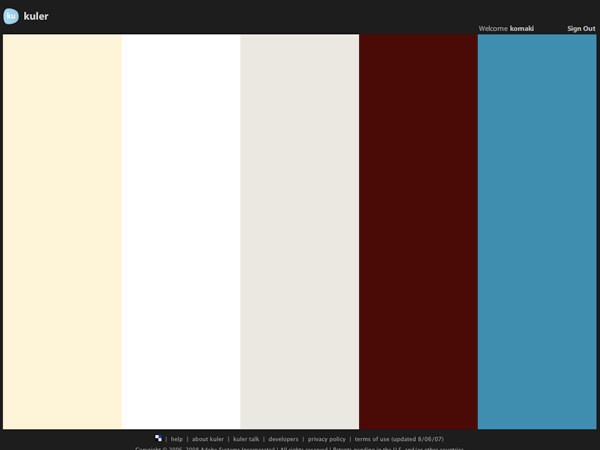
kulerで決定した、全体のイメージカラー

まずは、上の画像の3色。壁全体がコンクリートの打ちっぱなしというのもあって、真ん中にコンクリートの色を配しました。左の色は、床の色。茶系にするかどうか迷ったのですが、茶を差し込むと、落ち着きはあるのですが壁の打ちっぱなしとあわせると重厚感が出てしまって明るさを感じなくなるのではという印象を持ちました。右の色は、家具の色です。家具は、kulerの右側にあるカラーにしていますが、照明をあてることでアイボリーに近いこの色になるよう、実際の家具資材はもう少し白い色を選んでいます。
その後、雑貨やカーテンの色といった段階に入ります。
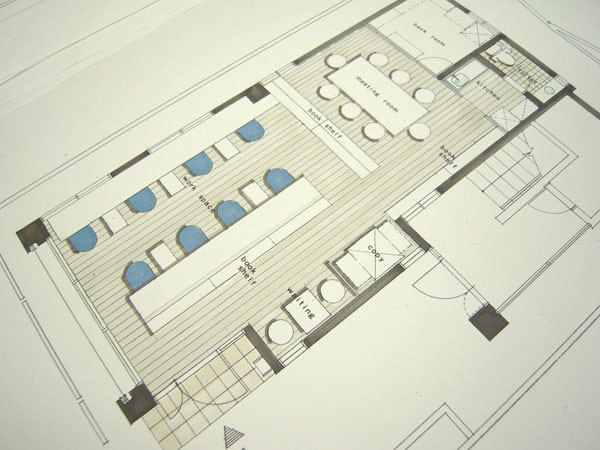
実際のイメージ図

椅子や雑貨などを決める
全体の空間は仕上がってきました。しかし、ここから細かい雑貨類を決めなくてはいけないのですが、ここでカラーリングを間違えるとせっかく調和を取った空間が台無しになってしまいます。
今回は、オフィスメンバーがそれぞれで担当を決めて雑貨購入にあてていましたので、なるべく差異がないように雑貨類にかかるカラーも決めました。
ここで、大事なことは、全体の空間に似たような色を選ぶのではなく、全体の調和に少しスパイスを効かせる色を選びます(第4回でもお話したアクセントカラーですね)。
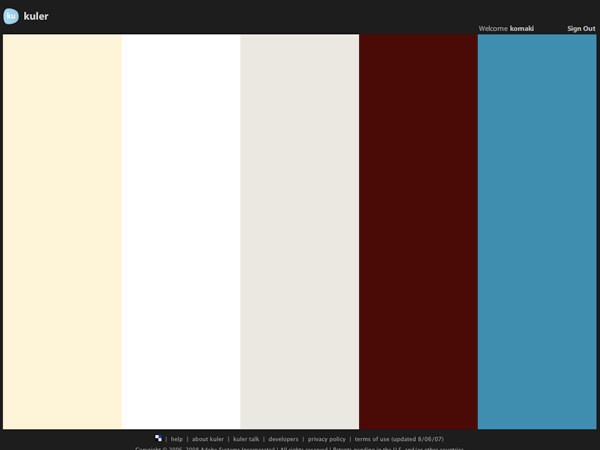
もともと、「茶」と「青」のパターンを好んでいましたので、それに近い色で配色を決めて行きます。「茶」と「青」と言っても、様々なカラーがあります。なるべくイメージに近い雑貨が選べるように作っていきます。
雑貨類はアクセントカラーとして

椅子の色
クッションをアイボリー系にして家具と調和させ、背もたれやフレームが茶系になる椅子を探しました。クッションを茶系にしてしまうと、全体的に茶の比重が多くなってしまうので、せっかくの全体のカラーが台無しになってしまうと感じたためです。
ウェイティングスペース
 ミーティングルーム
ミーティングルーム

電話機の色
カラーが選べる電話機がありました。4色のうち好きなカラーを購入できることもあって、ちょうど欲しい色があるというのはラッキーでしたが、なかった場合はいずれの近い色で、他の雑貨で補う予定でした。
2色の電話機を5台購入
 他の雑貨でも欲しい色は、探せばあるもの
他の雑貨でも欲しい色は、探せばあるもの

その他の雑貨
ゴミ箱から、炊事場の目隠しとするのれんや、トイレ用品にいたるまで、決めた色を基準にして選んで行きます。実際、雑貨を選ぶのには時間はかかりましたが、そのおかげで色に悩むことはありません。
ゴミ箱は「茶」と「アイボリー」の2色で。

入口だけはマルチカラーで
全体的に整ってきましたが、なんとなく整いすぎて味気なさと、楽しさを感じなくなってきたところで、玄関入口だけは玄関マットの色にマルチカラーを採用しました。
マルチカラーで入ったときのワクワク感を

それでも想像力は大切、そしてそのために
Webデザインなどモニターだけで完結する場合は、すぐにとはいわずともカラーの変更は可能ですが、このような内装工事となると結構決断力がいるものです。
もちろん、プロの方の目をお借りしながらも想像力を働かせる必要性は大きく、これを間違えると「思った色じゃない!」なんてことにもしれません。
なるべく、たくさんの内装や雑貨を見て、自分のカラーデータベースを多く作っておくことをおすすめします。
そして、kulerで作った配色のExchange Fileを活用して、内装のイメージ図を作成するのもいいでしょう。様々な工夫をしながら、想像しやすい形に持って行くことで、お互いの共通認識を高めていきます。
色の共有を行うことで、全体の調和を崩さない
私たちは、インテリアのプロではありません。ただ、全体的に調和を崩さないという基本姿勢だけを守っていくだけで、このように仕上げることができました。
もちろん、内装工事を行う施行会社との調整も色を基準にして進めていきます。
- 全体のベースになるカラーを決める
- そのベースカラーにアクセントカラーを決める
- アクセントカラーはベースカラーのボリュームより小さめに
この3つを忘れずに行動すれば大丈夫です。
第4回でやったwebデザインの配色決めと同じですね。
色を知ること、色と仲良くなることで様々なデザインに活用できることがお分かりになれましたでしょうか。
次回は、ネイルアートで活用した実例をお話します。