Liferay IDEとは
簡単なポータルサイトを構築する場合は、Liferayおよびコミュニティで作成されたポートレットで十分かもしれませんが、企業で使う場合は機能が足りない場合もあります。そのような場合はポートレットを開発することを検討しますが、ポートレットの開発がとても複雑で生産性が悪いと認識されている人が多いと思います。その原因は、従来のポートレット開発の敷居が高かったからです。JSR286仕様書を読んでも、具体的にどのようにプログラムを書いたら良いのか読み取れません。また、プロパティファイルを複数作成しなければなりませんでした。
Liferayもバージョン6までは、開発環境を整えてantスクリプトを使ってポートレットを開発する必要がありました。途中でエラーになった場合は、エラーの原因と対応を探すのに時間が掛かりました。しかし、Liferay6からLiferay IDEの開発が始まりました。Liferay IDEとは、Liferay用プラグインの作成を支援するためのEclipseプラグインです。はじめは機能も限定されていたのと、バグが多かっため、antスクリプトでプラグインを作成した方が効率は良かったのですが、今ではLiferay IDEなしでLiferayプラグインを開発することは考えられません。
Liferay IDEには以下の特徴があります。
①Eclipseにプリインストール版がある
②Pleiadesもプリインストールされている日本語版がある
③ウィザードを使えば、コーディングなしでデプロイできるポートレットのテンプレートとプロパティファイルが生成される
④プロパティファイルはGUIページから編集することができる
⑤メニューからLiferayサーバに開発中のポートレットをデプロイすることができる
これらの特徴のため、ポートレットの知識がそれほどなくてもポートレットを開発することができるようになりました。日本語版Liferay IDEは、Eclipse EEにLiferay IDEとPleiadesがプリインストールされているバンドルです。ダウンロード、解凍、実行で使い始めることができます。
今回はLiferay IDEをセットアップして、実際によく使われるスライドショー・ポートレットを作成します。練習のためにjQuery版、Alloy UI版とLiferayのWebコンテンツ・ポートレット版を別々に作成して、その手順を説明します。
Liferay IDEのインストールとセットアップ
Liferay IDEは既存のEclipse用のプラグインとEclipseにプリインストールされている配布ファイルがあります。以前はプラグインのみでしたが、Eclipseの版とかEclipseのバージョンとLiferay IDEのバージョンの対応とかで問題が多かったので、最近はLiferay IDEがプリインストールされているEclipseも提供されるようになりました。
Liferay IDEのインストール
EclipseがプリインストールされているLiferay IDEのインストールはLiferay本体と同じように、①ダウンロード、②解凍で終わりです。解凍されたフォルダ内のeclipseファイルをダブルクリックするとeclipseが立ち上がり、Liferay IDEの機能を使うことができます。
残念なことに、Liferay IDEのメッセージはプログラムにハードコードされています。開発者に問い合わせたらすべてのメッセージをプロパティファイルに切り出すと言っていましたが、2年以上もされられなかったので、私の方で日本語版を作成ました。修正したソースコードはgithubのpull requestを出して承認されましたので、次バージョンからはLiferay社から提供されるLiferay IDEのメッセージは日本語で表示されるかもしれません。
それまでは以下のページから日本語版Liferay IDEをダウンロードすることができます(図1 ) 。
SourceForge.JP:OSS_Ja_JPプロジェクト
URL:http://sourceforge.jp/projects/oss-ja-jpn/releases/?package_id=13423
図1 ダウンロード可能な日本語Liferay IDE版Linux 32bit版、Windows 32bit, Windows 64bitを用意しています。これらの違いはEclipseのみです。プリインストールされているLiferay IDEは同じです。間違った版をダウンロードするとEclipseが正しく起動しないので注意してください(ちなみに、利用されているEclipse版はEEです) 。
Liferay IDEの起動とレイアウト変更
ダウンロードしたLiferay IDEを解凍してeclipseフォルダ内のeclipse.exeをダブルクリックし、起動させます(図2 ) 。
図2 Liferay IDEの起動ファイルLiferay IDEが起動すると、先ず環境情報を保管するために使われるワークイスペース・ランチャーダイアログが表示されます。デフォルトで表示されたフォルダ名を作成しても問題がなければ、「 OK」ボタンを押下します。
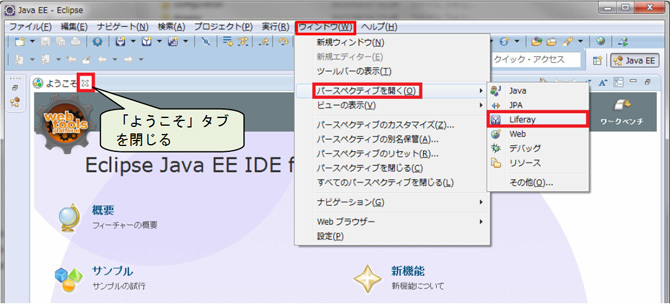
Liferay IDEが立ち上がり、図3 のような画面が表示されます。
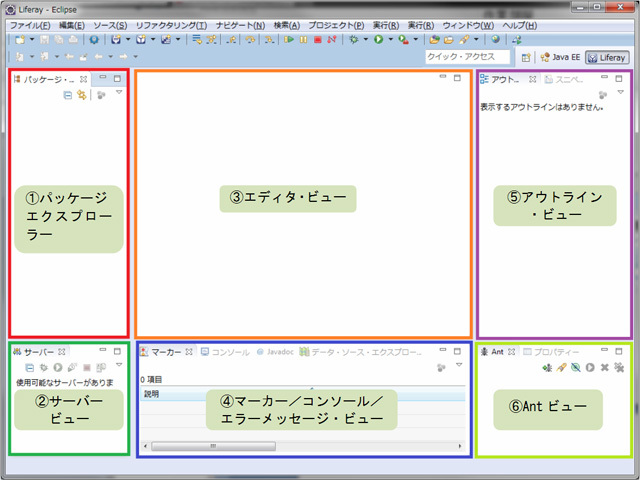
図3 Liferay IDEの初期画面Eclipseの説明を読まれた後に「ようこそ」タブの右に表示している「×」をクリックしてタブを閉じます。次に画面レイアウトをLiferayポートレット開発用に切り替えます。メニューから「ウィンドウ」-「パースペクティブ」-「Liferay」を選択します。画面は図4 のように6つのビューから構成されます。
図4 Liferay開発用のレイアウト
①パッケージ・エクスプローラー・ビュー:プラグイン開発用のプロジェクトおよびフォルダ/ファイル
②サーバー・ビュー:開発したポートレットをデプロイしたLiferayの起動/停止
③エディタ・ビュー:①で選択されたファイルの内容
④マーカー・ビュー:マーカー/コンソール/エラーメッセージ
⑤アウトライン・ビュー:エディタ・ビューで表示しているコードのアウトライン
⑥Antビュー:実行できるantスクリプト/プロパティ/エラーログ
Liferayサーバの登録
次のLiferayサーバを登録します。サーバを登録すると、サーバー・ビューからサーバの起動/停止を行うことができます。また、作成したポートレットをメニューからデプロイすることができるようになります。
本記事で利用する日本語Liferayは、liferay-portal-tomcat-6.1.1j-ce-ga2-20130216.zipです。これ以前のLiferayはjQueryを同梱していないため、JQueryスライドショー・ポートレットは動きません。すでに以前のLiferayをインストール/セットアップされている場合はSourceForge.JPのダウンロードページ から最新の日本語版をダウンロードするか、JQueryスライドポーショー・ポートレットの作成の部分は飛ばしてください。AlloyUIスライドショー・ポートレットとWebコンテンツ・ポートレットを利用したスライドショーは他バージョンでも正常に動作します。
Liferayサーバを登録するには、セットアップされたLiferayサーバ環境が必要です。Liferay IDEで開発される場合は、Liferay IDEと同じローカル環境にLiferayサーバをセットアップすることを推奨します。ポートレットのテストを共有環境で行う場合でも、先ずはローカル環境で開発/テストした後に共有環境にデプロイした方がよいです。たとえばextプラグインはLiferayサーバに1つかしかデプロイすることができません。そのため、毎回ポータルを元の状態に戻す必要があります。その結果、もし共有環境で開発されていたら、他開発者にも影響を与える可能性があります。
Liferayサーバのインストール/セットアップの手順はこの連載の第2回「Liferayで始めるWebサイト 」を参照してください。
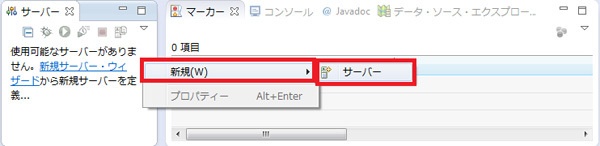
ローカル環境にLiferayサーバをインストールしたら、Liferay IDE画面の左下のサーバービューの領域を右クリックします。図5 のようにポップアップメニューが表示しますので、「 新規」-[サーバー]を選択します。
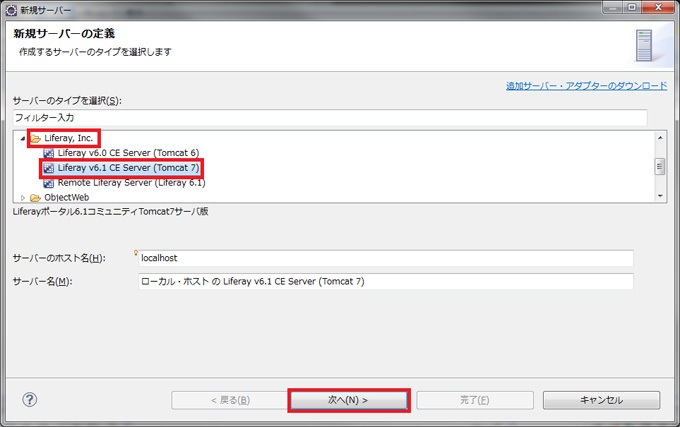
図5 Liferayサーバの登録図6 のような「新規サーバー」画面が表示されます。サーバーのタイプ一覧から「Liferay, Inc.」をクリックして展開します。Liferay6.1.1 GA2はTomcat 7を使っていますので、「 Liferay v6.1 CE Server (Tomcat 7)」を選択して「次へ」ボタンを押下します。
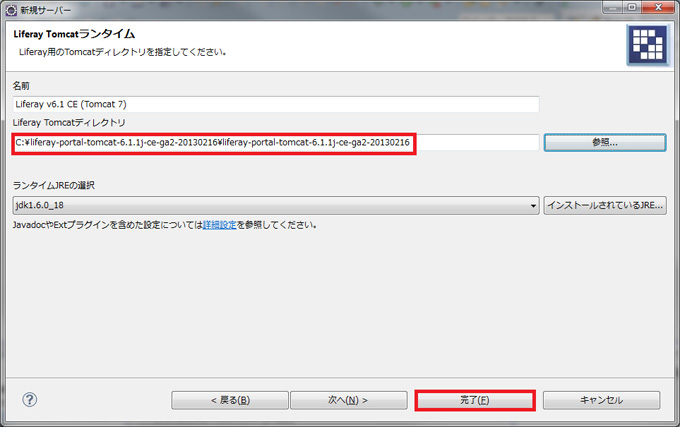
図6 新規サーバの登録画面図7 のような画面が表示されます。「 参照」ボタンを押下し、Liferayサーバをインストールしたローカル環境のフォルダを選択してから「完了」ボタンを押下します。
図7 Liferay Tomcatディレクトリの指定もしフック・プラグインやextプラグインを開発される場合は「次へ」ボタンを押下して、Liferay Javadocファイル、Liferayソース(zipファイル又はローカルディレクトリ)、Liferay Tomcatバンドルのzipファイルを指定します。勿論、事前にこれらのファイルをダウンロードして置く必要があります。今回は簡単なポートレットを作成するだけなので、これらの設定は割愛させて頂きます。
もし設定後にこれらの設定を変更する必要がある場合は、Liferay IDEメニューから「ウィンドウ」-「設定」を選択して、左に表示されるメニューから「サーバー」-「ランタイム環境」を選択します。変更するLiferayサーバ名を選択して「編集」ボタンを押下すると「サーバー・ランタイム環境の編集」画面が表示されます。この画面からLiferay Tomcatディレクトリを変更することができます。
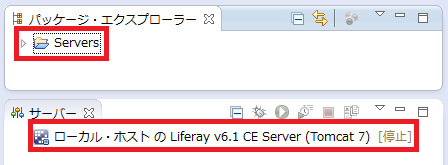
Liferayサーバの設定が終わると、図8 のようにパッケージ・エクスプローラーに「Server」が追加され、サーバー・ビューの表示は「ローカル・ホストのLiferay v6.1 CE Server (Tomcat 7) [停止]」に変わります。
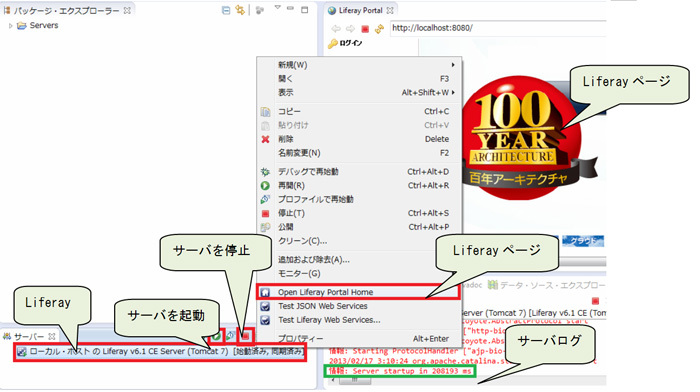
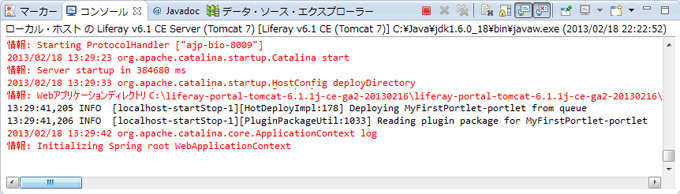
図8 登録されたLiferayサーバ登録したLiferayサーバを起動するには、サーバー・ビューから登録したサーバ名を選択して「サーバーを起動」アイコンを押下します。コンソール・ビューに起動ログが表示されます。Liferayが立ち上がると図9 のようにサーバ状態が「停止」から「[始動済み, 同期済み]」に変わります。
図9 Liferayサーバの起動Liferayサーバを起動した後には、Liferay IDEでLiferayのページを開くこともできます。サーバー・ビューからサーバ名を右クリックしてポップアップメニューから「Open Liferay Portal Home」を選択します。エディタ・ビューにLiferayのホームページが表示します。このようにLiferay IDEでWebページを閲覧することもできますが、Webブラウザとして機能が限定されているためすべて正しく表示されませんので、IEのようなWebブラウザからURL「localhost:8080」を開くことをお勧めします。
次にLiferayサーバを起動する時のパラメータの設定を行います。そのために一旦サーバを停止します。サーバを停止するには、サーバー・ビューから停止するサーバを選択して、赤い「サーバを停止」アイコンを押下します。サーバが停止すると、状態が「停止, 同期済み」に変わります。
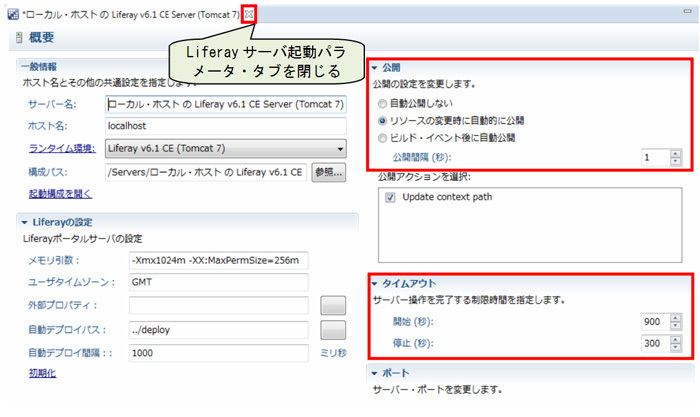
サーバの起動パラメータを行うには、サーバー・ビューからサーバ名を右クリックしてポップアップメニューから「開く」を選択します。サーバの設定ページが開きます。内容を以下のように変更します。図10 のような画面が表示します。この画面で設定を変更することを検討するのは次の項目です。
公開:リソースの変更時に自動的に公開
タイムアウト
デフォルトでは修正が直ぐに反映されるように、キャッシュを無効にしています。もしキャッシュを有効にする場合は「自動公開しない」を選択してください。また、もしコンピュータの性能が低い場合はタイムアウト時間内で処理が終了しない場合があります。そのような場合はタイムアウト値を大きくしてください。修正をした後にはタブの「×」をクリックしてこの画面を閉じてください。
図10 Liferayサーバの起動パラメータ設定画面Liferay開発環境のセットアップ
今回はLiferay IDEからキャッシュを無効にしましたが、Liferay本体のJSPファイルやCSSファイルを修正する場合などはLiferay IDEを使わずに、起動しているLiferayのJSPファイルやCSSファイルを直接修正して試したい場合もあります。そのような場合にキャッシュを無効にするには、先ず解凍したLiferay内の\webapps\ROOT\WEB-INF\classesフォルダのportal-developer.propertiesファイルをアプリケーションサーバ・フォルダのbinフォルダに複写します。次にテキストエディタで同フォルダ内のsetenv.batファイルを開きます(Linuxを利用されている場合はsetenv.shファイルを開きます。次のように最後の行の「set "JAVA_OPTS=」に「-Dexternal-properties=portal-developer.properties」を追加します。
set "JAVA_OPTS=%JAVA_OPTS% -Dfile.encoding=Shift_JIS -Djava.net.preferIPv4Stack=true -Dorg.apache.catalina.loader.WebappClassLoader.ENABLE_CLEAR_REFERENCES=false -Duser.timezone=GMT -Xmx1024m -XX:MaxPermSize=256m -Dexternal-properties=portal-developer.properties"※ Liferay 6.2.0からはJAVA_OPTSの代わりにCATALINA_OPTSになります。
Liferay SDKの登録
Liferay IDEのポートレットを開発する場合はLiferay SDKを使います。Liferay SDKを使えばポートレット、テーマ、レイアウトなどLiferay用プラグインのテンプレートを生成することができます。勿論、Liferay SDKを使わずにポートレットを開発することもできますが、その場合は自分でプロパティファイルを作成する必要があるため、JSR286の知識とプロパティファイルを作成する時間が必要になります。
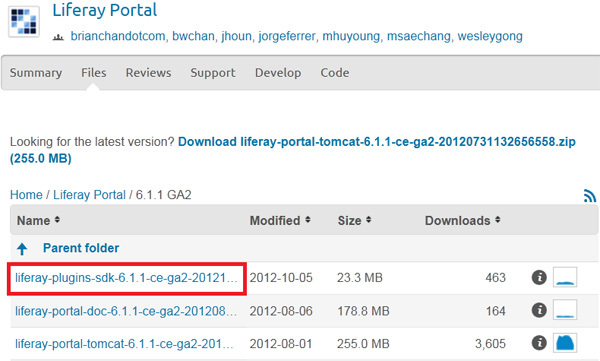
Liferay SDKはSourceForgeのLiferay SDKダウンロードページ からダウンロードできます(図11 ) 。Liferay SDKのバージョンはLiferayのバージョンと一致する必要があります。もしLiferay EE版を使われている場合は、LiferayサブスクリプションサイトからLiferay EE版用のLiferay SDKを入手する必要があります。残念ながらLiferay EE版のSDKは一般公開されていないため、トライアル版のLiferay EEを利用されている場合はLiferay社に連絡して入手する必要があります。
図11 Liferay SDKダウンロードページliferay-plugins-sdk-6.1.1-ce.ga2-20121004092655026.zipファイルをダウンロードしたら、フォルダに解凍します。開発するポートレットのプロジェクトはこのLiferay SDKフォルダ内の「portlets」フォルダ内に作成されます。
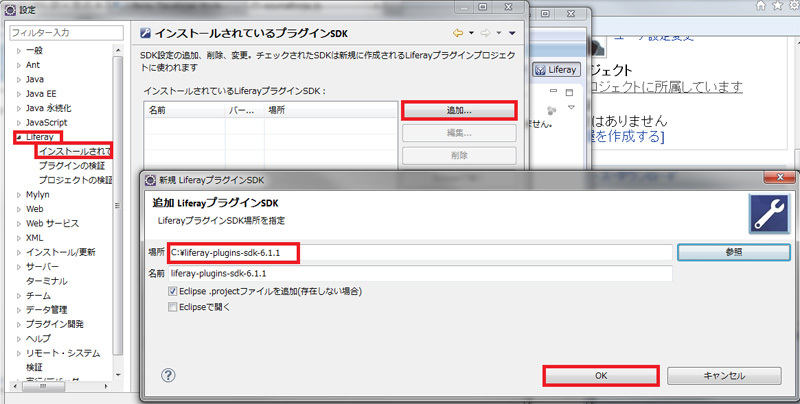
Liferay SDKを設定するには、Liferay IDEメニューから「ウインドウ」-「設定」を選択します。右側の表示されるメニューから「Liferay」-「インストールされたプラグインSDKを設定」を選択します。「 インストールされているプラグインSDK」が表示しますので、「 追加」ボタンを押下して「場所」にLiferay SDKを解凍したフォルダを選択します。
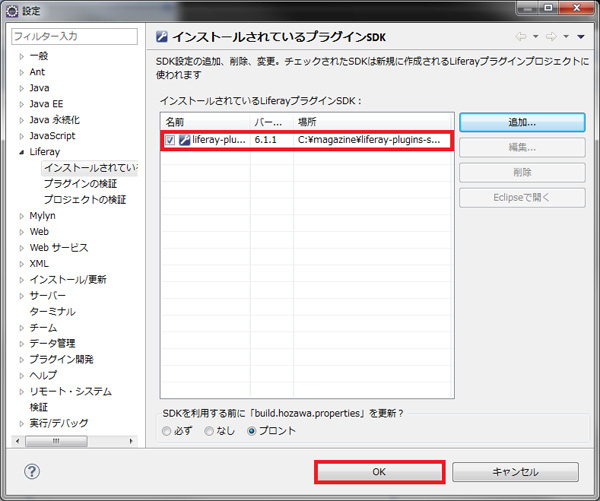
図12 Liferay SDK設定画面「OK」ボタンを押下すると図13 のように指定したLiferay SDKがプラグインSDKに追加された画面が表示します。「 OK」ボタンを押下して設定ダイアログ画面を閉じます。これでLiferay IDEの設定は完了しました。
図13 インストールされているプラグインSDK画面はじめてのポートレット
Liferay IDEの設定が終わったら、ウィザードを使ってポートレットを生成することができます。先ずはプロジェクト名を表示するポートレットを作成してみましょう。
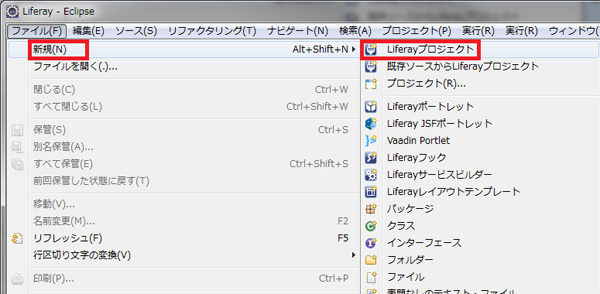
図14 のようにメニューから「ファイル」-「新規」-「Liferayプロジェクト」を選択してポートレットを開発するためのLiferayプロジェクトを作成します。
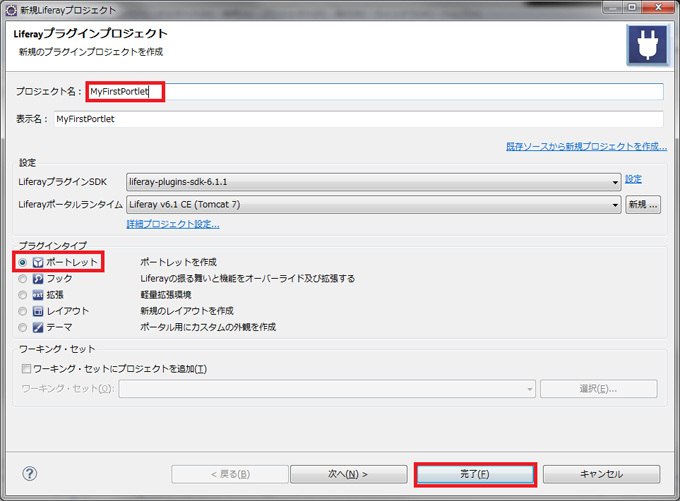
図14 Liferayプロジェクトの作成Liferay IDEウィザードが起動して図15 のような画面が表示します。「 プロジェクト名」に「MyFirstPortlet」と入力します。プロジェクト名は英字にしてください。日本語は使わないでください。ポートレット名を日本語で表示する場合は言語プロパティファイルで設定します。
今回はポートレットを作成するので、「 プラグインタイプ」が「ポートレット」であることを確認した後に「完了」ボタンを押下します。パッケージ・エクスプローラー・ビューに「MyFirstPortlet-portlet」が追加されます。これでポートレットは生成されました。
図15 Liferayウィザード画面作成したポートレットをLiferayのページに配置して確認してみましょう。ポートレットをLiferayにデプロイするためにLiferayを起動します(サーバー・ビューからサーバ名を選択して、「 サーバーを起動」アイコンを選択する) 。
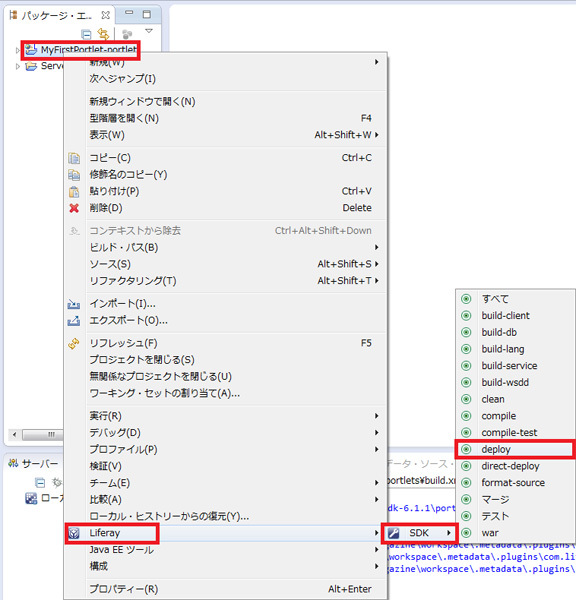
Liferayサーバが起動したら、図16 のようにパッケージ・エクスプローラー・ビューの「MyFirstPortlet-portlet」を右クリックして「Liferay」-「SDK」-「deploy」を選択します。
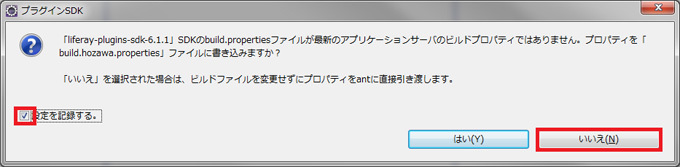
図16 ポートレットのデプロイbuild.propertiesファイルを上書きするか確認ダイアログが表示した場合は、「 いいえ」を選択します(図17 ) 。
図17 antパロパティの上書き確認デプロイするとLiferay SDK\portletsディレクトリからLiferayサーバのdeployフォルダにファイルが複写されます。その後にdeployフォルダからtomcat\webappsフォルダに移動されます。図18 のようにコンソール・ビューにログが表示されます。
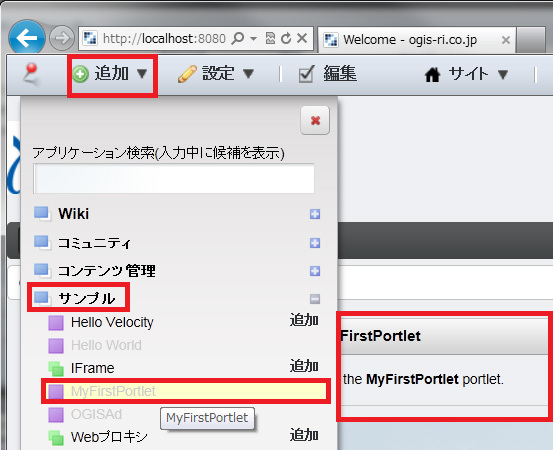
図18 ポートレットのデプロイ・ログ(コンソール・ビュー) Liferayのページに「MyFirstPortlet-portlet」ポートレットを配置するために、Webブラウザを開いてLiferayにログインしてください。メニューから「追加」-「その他」を選択して「サンプル」を展開します。メニューに「MyFirstPortlet」が追加されているので、ページに配置してください。図19 のようにポートレット内に「This is the MyFirstPortlet portlet」と表示されます。
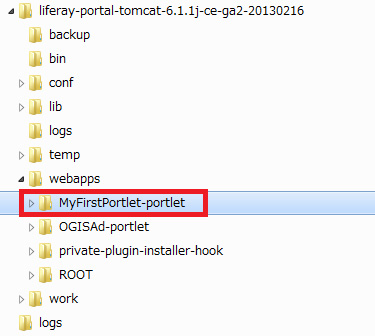
図19 「 MyFirstPortlet」の配置 余談になりますが、Liferayサーバにデプロイされたポートレットは図20 のようにtomcatのwebappsフォルダにあります。MyFirstPortlet-portletフォルダを展開して内容を見てみましょう。
図20 Liferayサーバのwebappsフォルダポートレットをデプロイすると、Liferayは必要な設定ファイルを追加してアプリケーションサーバにデプロイします。Tomcatの場合は、webappsフォルダの下にポートレットのフォルダが作成されます。今回の場合は「MyFirstPortlet-portlet」フォルダが作成されます。MyFirstPortlet -portlet\WEB-INFフォルダを展開するとliferay-plugin-package.xmlファイルとliferay-web.xmlファイルが追加されていることを確認できます。
liferayで始まるファイルはLiferay固有の設定ファイルです。liferay-plugin-package.xmlはliferay-plugin-package.propertiesファイルから生成されます。liferay-plugin-package.propertiesを修正してデプロイするとliferay-plugin-package.xmlに反映されます。liferay-plugin-package.propertiesでよく使われる設定は「liferay-versions」です。ここの値はポートレットが対応しているLiferayのバージョンを示します。今回はLiferay 6.1.1を使っているので値は「6.1.1」です。Liferayの次のバージョンが公開された場合に、このポートレットをデプロイできるようにするにはLiferay IDEからliferay-plugin-package.propertiesファイルを開いて、「 6.1.1」を「6.1.1+」に変更します。
liferay-plugin-package.propertiesには依存関係も記述できます。Liferay本体に含まれているjarファイルやtldファイルをポートレットで使う場合は、ポートレットに予めそのjarとtldを複写することもできますが、Liferayと同じバージョンを使いたい場合はportal-dependency-jarsおよびportal-dependencies-tldsに使うjarファイルおよびtldsファイルを記述するとポートレットがデプロイされる時に指定されたファイルがポートレットのフォルダに複写されます。
liferay-web.xmlは、Liferayにweb.xmlの追加設定です。<filter>と<filter-mapping>の設定が追加されます。
スライドショーポートレットの開発
Liferay IDEを使ってポートレット作成の基本的な手順が分かったことで、もう少し実用的なポートレットを作成してみましょう。今回は、日本語版Liferayを起動した時に登録された画像を順次表示するスライドショー・ポートレットを開発します。練習のためにjQuery版、AlloyUI版、LiferayのWebコンテンツ・ポートレット版を作成します。
jQuery版スライドショー・ポートレットの開発
Liferay6.1.0 GA1まではLiferayにjQueryが同梱されていましたが、Liferay6.1.1 GA2からは外されました。AlloyUIの利用を促進するためだと思います。AlloyUIは使える機能は便利なのですが、日本ユーザ向けの仕様になっていないのも確かです。またドキュメントの品質とサポートはまだまだ改善の余地があります。そんなとこからも、日本語版Liferay 6.1.1 GA2にはjQueryおよびjQuery UIを再び同梱しました。
さて、jQueryを使ってスライドショー・ポートレットを作成するには、先ずポートレット・プロジェクトとテンプレートを作成します。「 MyFirstPortlet」と同じ手順で「JQuerySlideShow」ポートレットを作成します。これでデプロイできるポートレットはできました。
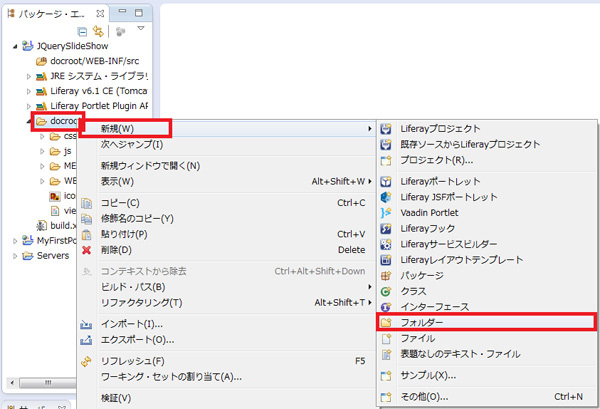
次にスライドショーで表示する画像ファイルを登録します。図21 のようにパッケージ・エクスプローラーから生成されたJQuerySlideShow-portletフォルダ内のdocrootフォルダを右クリックして「新規」-「フォルダー」を選択します。
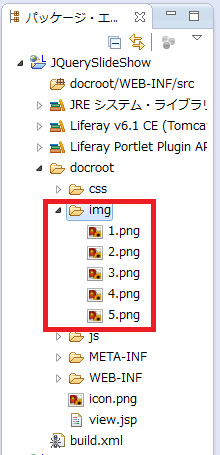
図21 画像用フォルダの作成「新規フォルダー」ダイアログが表示しますので、「 フォルダー名」に「img」と入力して「完了」ボタンを押下します。docrootフォルダを展開するとimgフォルダが追加されています。このimgフォルダにMS Windowsのファイルエクスプローラからドラッグ&ドロップ操作でスライドショーに使う画像を複写します。図22 は1.pngから5.pngファイルをimgフォルダに複写した例です。
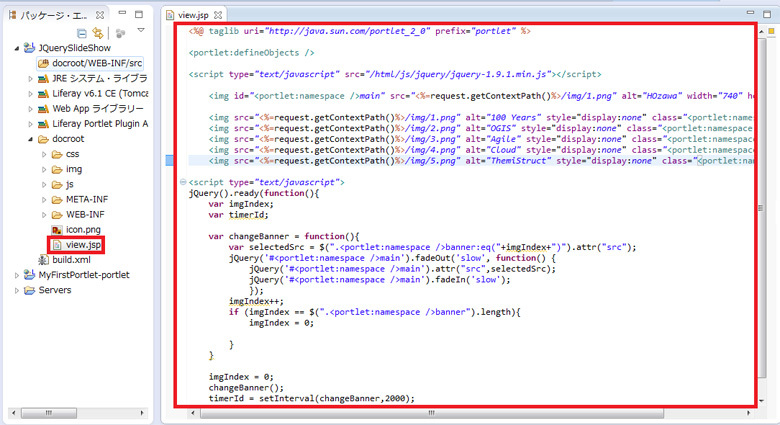
図22 画像ファイルを登録した例次に複写した画像を順次に表示するjQueryスクリプトを記述します。パッケージ・エクスプローラーからJQuerySlideShow内のview.jspをダブルクリックするとエディタ・ビューにファイルの内容が表示します。「 This is the JQuerySlideShow portlet.」をリスト1 の内容で上書きします(行番号は入れないでください) 。
リスト1 jQueryスライドショーのスクリプト(view.jsp) 1 <%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet" %>
2
3 <portlet:defineObjects />
4 <script type="text/javascript" src="/html/js/jquery/jquery-1.9.1.min.js"></script>
5
6 <img id="<portlet:namespace />main" src="<%=request.getContextPath()%>/img/1.png" alt="HOzawa" width="740" height="340"/>
7
8 <img src="<%=request.getContextPath()%>/img/1.png" alt="100 Years" style="display:none" class="<portlet:namespace />banner"/>
9 <img src="<%=request.getContextPath()%>/img/2.png" alt="OGIS" style="display:none" class="<portlet:namespace />banner"/>
10 <img src="<%=request.getContextPath()%>/img/3.png" alt="Agile" style="display:none" class="<portlet:namespace />banner"/>
11 <img src="<%=request.getContextPath()%>/img/4.png" alt="Cloud" style="display:none" class="<portlet:namespace />banner"/>
12 <img src="<%=request.getContextPath()%>/img/5.png" alt="ThemiStruct" style="display:none" class="<portlet:namespace />banner"/>
13
14 <script type="text/javascript">
15 jQuery().ready(function(){
16 var imgIndex;
17 var timerId;
18
19 var changeBanner = function(){
20 var selectedSrc = $(".<portlet:namespace />banner:eq("+imgIndex+")").attr("src");
21 jQuery('#<portlet:namespace />main').fadeOut('slow', function() {
22 jQuery('#<portlet:namespace />main').attr("src",selectedSrc);
23 jQuery('#<portlet:namespace />main').fadeIn('slow');
24 });
25 imgIndex++;
26 if (imgIndex == $(".<portlet:namespace />banner").length){
27 imgIndex = 0;
28 }
29 }
30
31 imgIndex = 0;
32 changeBanner();
33 timerId = setInterval(changeBanner,2000);
34 });
35 </script> 修正した後は図23 のような画面になります。
図23 jQueryスライドショー用のコード1行めから3行はLiferay IDEウィザードが生成した行です。
1行めはJSR286で策定されたタグ・ライブラリ固有の名前空間です。
3行めはLiferay独自の便利オブジェクト集です。記述するとJSPファイルでリスト2 のオブジェクトを使えることができるようになります。たとえば、JSPファイルに「<%= user.getFullName() %>」と記述すると、ログインしているユーザの姓名がページに表示されます。今回は使わないのでこの行を削除することもできます。
リスト2 portlet:defineObjectsで使えるようになるオブジェクトThemeDisplay themeDisplay
Company company
Account account
User user
User realUser
Contact contact
Layout layout
List<Layout> layouts
long plid
LayoutTypePortlet layoutTypePortlet
long scopeGroupId
PermissionChecker permissionChecker
Locale locale
TimeZone timeZone
Theme theme
ColorScheme colorScheme
PortletDisplay portletDisplay
long portletGroupIdリスト1の4行めはjQueryのライブラリの読込みです。jQueryのライブラリはLiferay本体(webapps\ROOT)の「/html/js/jquery/」フォルダにあります。ここで注意して頂きたいのは、1つのWebページは1ついのHTML文書です。Liferayのようなポートレットコンテナは、Webページの要求が来るとそのページに配置されているすべてのポートレットから1つのHTML文書を生成します。HTML文書には1つの<html>タグや<head>タグしか記述しないため、ポートレットでは<html>タグや<head>タグは記述しません[1] 。
6行めはスライドショーの画像を表示すいる画像領域用のimgタグです。idを「<portlet:namepace/>main」にします。1ページに複数のポートレットを配置することができます。また、1ページに同じポートレットを複数配置することもあります。このような場合は、idを「main」に設定すると、HTMLページにidがmainのimgタグが複数存在することになります。ポートレットごとに異なるidを設けるためにポートレットの識別名を先頭に付けます。「 portlet:namespace」はポートレットを識別するための名前です。JSR286で決められており、そのために1行が必要です。
ポートレットをアプリケーションサーバにデプロイすると、webappsフォルダ内にポートレットフォルダ名のフォルダが作成されます。画像ファイルのこのフォルダ内のimgフォルダにあります。今回は、ファイルへのURLは「http://localhost:8080/JQuerySlideShow/img/1.png」です。このURLをimgのsrcに直接設定することもできますが、別のポートレットでこのコードを利用する場合は毎回、ポートレット名を修正する必要があります。これを避けるために「<%=request.getContextPath()%>」を使います。
<%=request.getContextPath()%>はサブレットと同じようにHTTPリクエストにあるコンテキストパスを取得します。JSPからこのJavaの「request.getContextPath()」文を呼び出しているので「<%=」と「%>」で括ります。
8~12行めはスライドショーに表示する画像ファイルです。最初は表示しないように「style="display:none"」と設定して画像を非表示にしています。idと同じようにて他ポートレットで同じクラス名が使われている可能性もあるので、classの値を「<portlet:namespace />banner」にします[2] 。
14~35行めがスライドショー用のjQueryスクリプトです。8~12行めの画像を順番に表示しています。文法については、jQueryの本などを参照にしてください。
さて、これでスライドショー・ポートレットは作成されました。ポートレットをLiferayサーバにデプロイしたWebページに配置してみましょう。
まずはLiferay IDEの「すべて保管」アイコンを押下して、すべてのファイルを保存します。パッケージ・エクスプローラーから「JQuerySlideShow-portlet」を右クリックしてポップアップメニューから「Liferay」-「SDK」-「deploy」を選択します。コンソール・ビューにデプロイのログ情報が表示されます。WebブラウザからLiferayにログインしてメニューから「追加」-「その他」-「サンプル」を選択します。メニューに「JQuerySlideShow」が追加されていますのでページに配置します。図24 のようにポートレット内に登録した画像ファイルが順次に表示します。
図24 jQueryスライドショー・ポートレットの実行例 Alloy UI版スライドショー・ポートレットの開発
次にAlloy UIを使ったスライドショー・ポートレットを作成します。AlloyUIとは、Yahooが提供しているオープンソースのJavaScriptおよびCSSライブラリYahoo! User Interface Library(YUI 3) を元にLiferay用にカスタマイズされたUIライブラリです。Liferay 5まではjQueryをUIツールとして使っていましたが、Liferay6からはAlloy UIに切り替わりました。
さて、AlloyUIを使ってスライドショー・ポートレットを作成してみましょう。先ずは、jQuerySlideShowポートレットの作成と同じように標準ポートレットを作成します。今度はポートレット名を「AlloyUISlideShow」にします。次にJQuerySlideShowポートレットのときと同じように、docrootフォルダ内にimgフォルダを作成して、スライドショーで使う画像ファイルを複写します。
次にview.jspファイルを編集します。Alloy UIにはすでにスライドショー・コンポーネントがありますのでそれを使います。使うにはオンラインの説明書 に従って記述するだけで済むはずですが、残念なことにview.jspファイルにこの説明のスクリプトを記述するとエラーになります。リスト3 はポートレット用に修正したスクリプトです。
リスト3 AlloyUIスライドショーのスクリプト(view.jsp) 1 <%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet" %>
2
3 <portlet:defineObjects />
4
5 <div id="slideShowImageArea">
6 <div style="background: url(<%=request.getContextPath()%>/img/1.png); width: 700px; height: 250px;" class="aui-carousel-item aui-carousel-item-active"></div>
7 <div style="background: url(<%=request.getContextPath()%>/img/2.png); width: 700px; height: 250px;" class="aui-carousel-item"></div>
8 <div style="background: url(<%=request.getContextPath()%>/img/3.png); width: 700px; height: 250px;" class="aui-carousel-item"></div>
9 <div style="background: url(<%=request.getContextPath()%>/img/4.png); width: 700px; height: 250px;" class="aui-carousel-item"></div>
10 <div style="background: url(<%=request.getContextPath()%>/img/5.png); width: 700px; height: 250px;" class="aui-carousel-item"></div>
11 </div>
12
13 <script type="text/javascript">
14 AUI().ready('aui-carousel', function(Y) {
15 new Y.Carousel({
16 contentBox: '#slideShowImageArea',
17 width: 700,
18 height: 250
19 }).render();
20 });
21 </script>Alloy UIはLiferayのページを表示するために使われているため、ポートレットページにincludeする必要はありません。
1~3行はjQueryポートレットと同じです。ウィザードで生成されます。
5~11行は表示する画像の定義です。JQueryの場合と同じように画像URLに「<%=request.getContextPath()%>」を使います。オンラインマニュアルの説明には記述されていませんが、width属性とheight属性で画像の幅と高さを指定しないと画像が表示されない場合があるので注意してください。
13~21行がAlloy UIのスクリプトです。オンラインマニュアルでは「YUI().use」になっていますが、Liferayのポートレットで使う場合は「AUI().ready」に変えます。
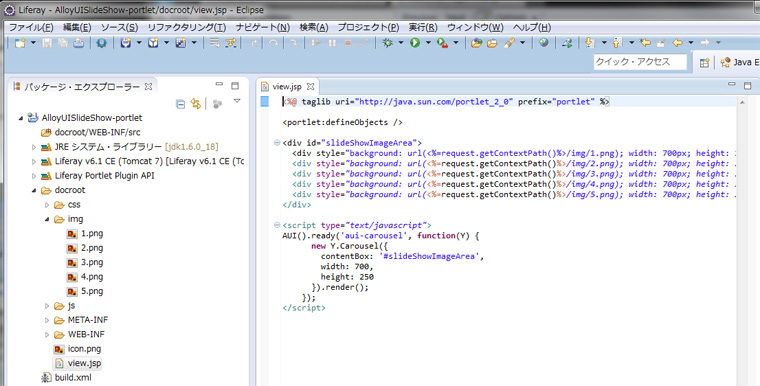
AlloyUIスライドショー・ポートレットのコードを記述すると図25 のようになります。JQuerySlideShowポートレットと同じように変更をすべて保存して、LiferayサーバにデプロイしてWebページに配置してください。
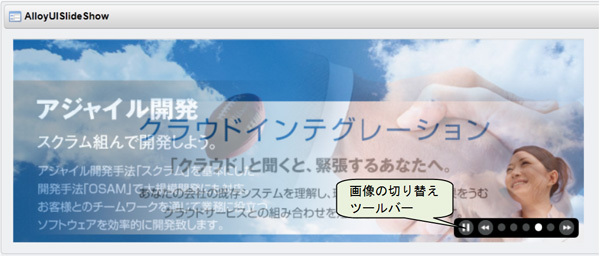
図25 AlloyUIスライドショー・ポートレット用のコード AlloyUIスライドショー・ポートレットがページに配置されると、図26 のような画像が順次に表示されます。画像のようにAlloyUIを使った場合は標準で画像の切り替え用のツールバーも表示されます。
図26 AlloyUIスライドショー・ポートレットの実行例 Webコンテンツ版スライドショー・ポートレットの作成
jQueryとAlloyUIを使ったスライドショー・ポートレットを作成しましたが、実はスライドショーを表示するだけであれば、ポートレットを作成する必要はありません。スライドショーのようにただJavaScriptを実行するのであれば、Liferayに標準で同梱されているWebコンテンツ・ポートレットにJavaScriptを記述することもできます。
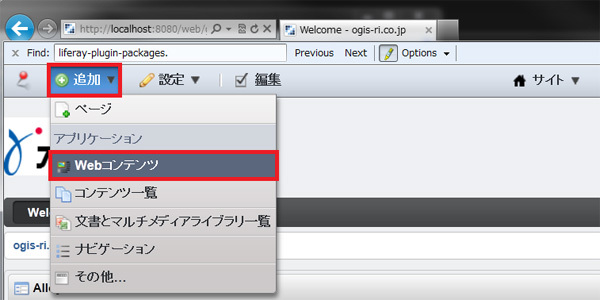
Webコンテンツ・ポートレットでスライドショーを作成するには、メニューから「追加」-「Webコンテンツ」を選択して、ページにWebコンテンツ・ポートレットを配置します(図27 ) 。
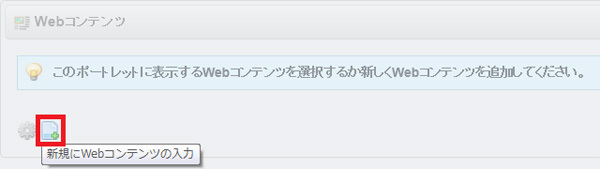
図27 Webコンテンツ・ポートレットの配置 次に、図28 のようにページに配置されたWebコンテンツ・ポートレットの「新規にWebコンテンツの入力」アイコンを押下します。
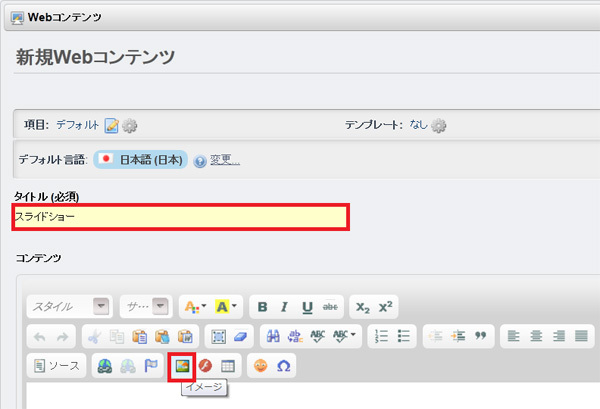
図28 Webコンテンツの入力図29 のようなコンテンツ入力画面が表示します。タイトルに「スライドショー」と入力します。次にスライドショーで使う画像ファイルをLiferayのドキュメントとマルチメディアライブラリの標準サイトのimgフォルダに登録します。
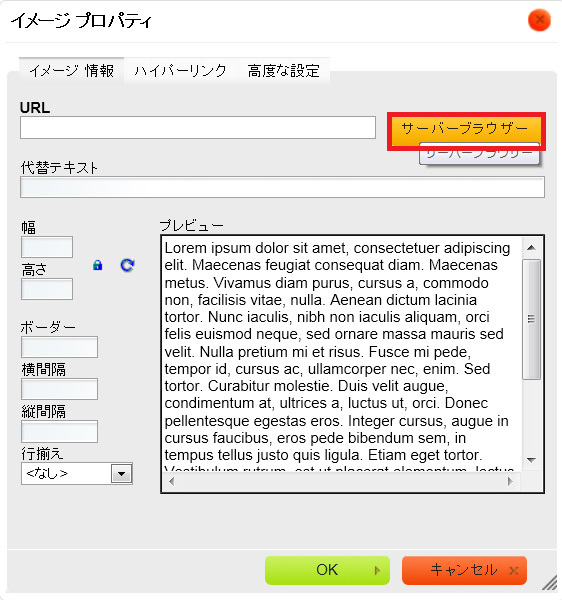
図29 Webコンテンツ・ポートレットの内容入力画面 HTMLエディタのメニューから「イメージ」のアイコンを押下すると図30 のような「イメージプロパティ」ダイアログが表示されます。
図30 イメージプロパティ・ダイアログ 「サーバブラウザー」ボタンを押下しると、図31 のような「Resource Browser」ダイアログが表示します。標準サイト名のフォルダを選択します(例では「ogis-ri.co.jp」 ) 。
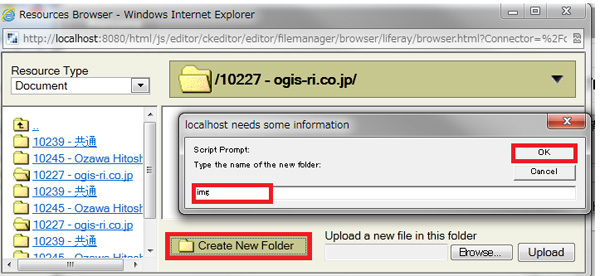
図31 リソースブラウザ・ダイアログ 「Create New Folder」ボタンを押下すると図32 のようなダイアログが表示します。「 Type the name of the new folder」に「img」と入力して「OK」ボタンを押下します。
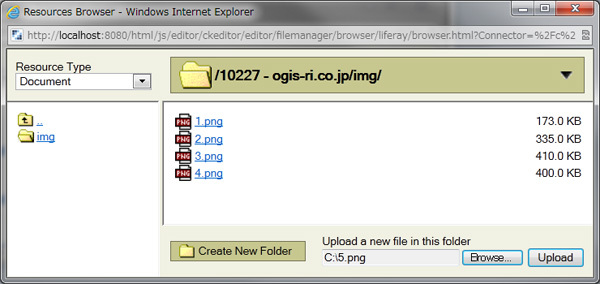
図32 フォルダの作成次に作成されたimgフォルダをクリックしてフォルダを開きます。ページ下の「Upload a new file in the folder」横の「参照」ボタンを押下して、登録する画像ファイルを選択した後に右側に表示されている「Upload」ボタンを押下すると画像ファイルがimgフォルダに登録されます。同じ手順を繰り返してスライドショーで使うすべての画像ファイルを登録します。図33 は1.pngから5.pngファイルをimgフォルダに登録している例です。
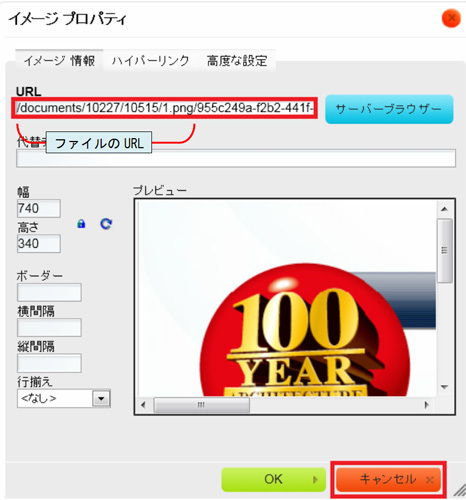
図33 ファイルの登録(例) すべてのファイルを登録した後に、登録した画像をクリックしてとイメージプロパティダイアログに戻ります。図34 のように画像を開くためのURLが入力されています。
図34 登録したURLが入力されたイメージプロパティ・ダイアログ Liferayのドキュメントとマルチメディアに登録されたファイルにアクセスするためのURLの形式は以下の通りです。
/documents/サイトID/フォルダID+/ファイル名
たとえばサイトIDが10227、フォルダIDが10515にファイル1.pngを登録した場合は次のURLで画像は表示されます。
http://localhost:8080/documents/10227/10515/1.png
今回は画像の表示はスクリプトから行うので、このURLをメモした後に「キャンサル」ボタンを押下してください。「 OK」ボタンを押下すると、画像がページに挿入されてしまいますので注意してください。
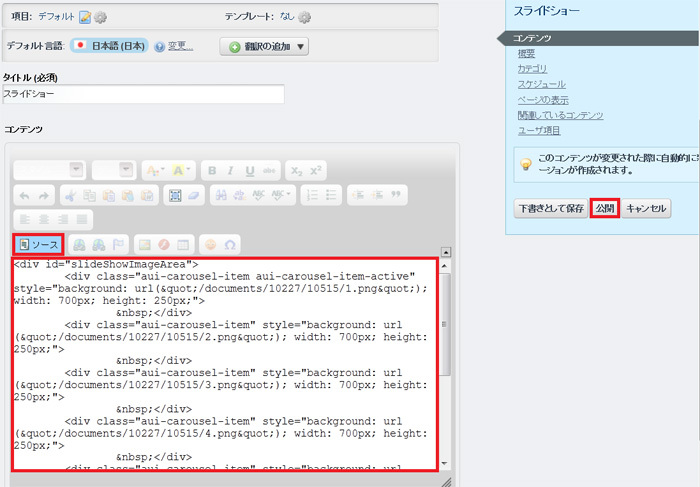
次に画像を表示するスクリプトを記述します。HTMLコードを直接入力するために、コンテンツのメニューから「ソース」を選択します。今回はAlloy UIスライドショーで使ったコードを貼り付けます(jQueryスライドショーポートレットで使ったコードを貼り付けることもできます) 。Webコンテンツポートレット内に画像ファイルが保存されていないため、画像ファイルのURLを先ほどメモしたURLに変えます。リスト4 はURLを変えたスクリプトの例です(サイトIDとフォルダIDは自分の先ほどメモしたURLのIDに置き換えてください) 。
リスト4 Webコンテンツ用スライドショースクリプトの例 1 <div id="slideShowImageArea">
2 <div style="background: url(/documents/10180/14293/1.png); width: 700px; height: 250px;" class="aui-carousel-item aui-carousel-item-active"></div>
↑
すべてのdivタグのサイトIDとフォルダIDはメモしたID
3 <div style="background: url(/documents/10180/1429/2.png); width: 700px; height: 250px;" class="aui-carousel-item"></div>
4 <div style="background: url(/documents/10180/1429/3.png); width: 700px; height: 250px;" class="aui-carousel-item"></div>
5 <div style="background: url(/documents/10180/1429/4.png); width: 700px; height: 250px;" class="aui-carousel-item"></div>
6 <div style="background: url(/documents/10180/1429/5.png); width: 700px; height: 250px;" class="aui-carousel-item"></div>
7 </div>
8
9 <script type="text/javascript">
10 AUI().ready('aui-carousel', function(Y) {
11 new Y.Carousel({
12 contentBox: '#slideShowImageArea',
13 width: 700,
14 height: 250
15 }).render();
16 });
17 </script>図35 はスクリプトを記述したIDを置き換えた画面の例です。
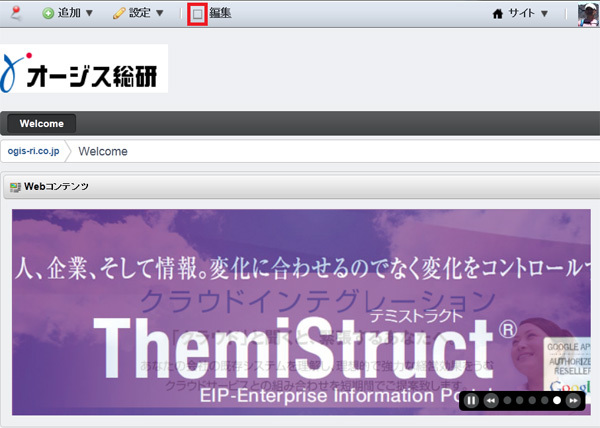
図35 Webコンテンツ・ポートレットにスクリプトを記述した例 スクリプトを記述した後に「保存」ボタンを押下すると図36 のようにAlloyUIのスライドショーが表示されます。
図36 Webコンテンツ・ポートレットによるスライドショー・ポートレットの実行例 ポートレットを手動デプロイ
これまではLiferay IDEからローカルのLiferayサーバにポートレットをデプロイして来ました。実際の運用ではLiferay IDEで開発ポートレットを手動でサーバにデプロイする必要がある場合があります。
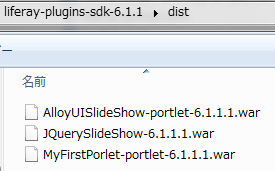
Liferay IDEからポートレットをデプロイするとLiferayサーバのdeployフォルダと図37 のようにliferay-plugins-sdk-6.1.1\distフォルダにwarファイルを作成します。Liferayが起動している場合はdeployフォルダ内のwarファイルはアプリケーションサーバにデプロイされて削除されてしまいますので、他のLiferayサーバにポートレットをデプロイする場合はliferay-plugins-sdk-6.1.1\distフォルダのwarファイルを使います。
図37 liferay SDK\distフォルダに作成されたポートレットwarファイル(例) デプロイするLiferayサーバにファイル転送することができる場合は、warファイルをそのLiferayサーバのdeployフォルダに複写すろとポートレットはデプロイされます。しかし、ファイル転送ができない環境の場合でもWebブラウザからポートレットをデプロイすることができます。
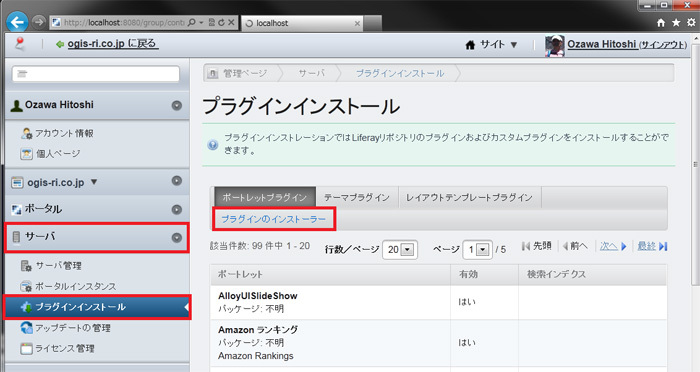
Webブラウザからポートレットをデプロイする場合は、デプロイするLiferayサーバに管理者としてログインします。次にメニューから「サイト」-「管理ページ」を選択します。図38 のような画面が表示しますので「プラグインのインストーラー」タブを選択します。
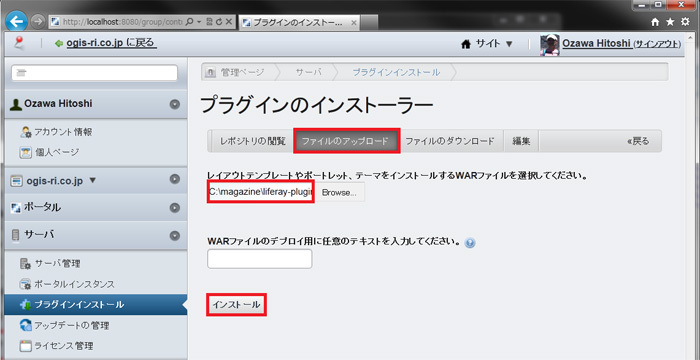
図38 プラグインインストール画面図39 のようなプラグインのインストーラー画面が表示するので「ファイルのアップロード」タブを選択します。デプロイするポートレットのwarファイルを選択して「インストール」ボタンを押下するとポートレットはLiferayサーバにアップロードされてデプロイされます。
図39 プラグインのインストーラー画面最後に
今回はLiferay IDEをインストール/セットアップしてjQueryとAlloyUIを使ってスライドショーポートレットを開発しました。最後にWebコンテンツ・ポートレットを使ってスライドショーを作成しました。ポートレットの開発は難しく、時間が掛かると思われる場合は多いですが、実際にはこのように短時間で実際に使える機能を作成することができます。色々と他にポートレットを作成してみてください。
次回はLiferayおよび第三者から提供されるポートレットを紹介します。
本記事で作成したJQueryスライドショー・ポートレットおよびAlloyUIスライドショー・ポートレットは日本版Liferayダウンロードページ の「Liferay Samples」からダウンロードできます。