第9回
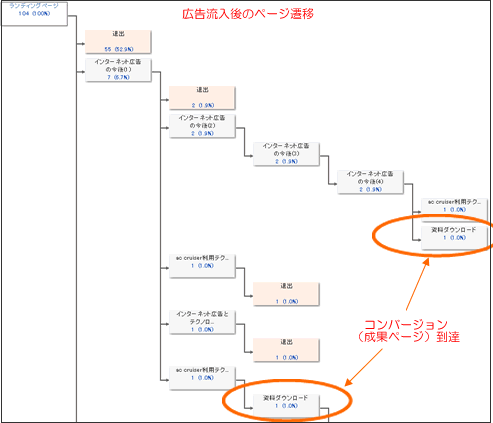
ページ遷移
ページ遷移で確認すべき点は重要なページの前後の経路です。
例
- TOPページからの数クリック
- カテゴリTOPページからの数クリック
- 重要ページの前後のクリック

ブラウザの操作では戻るボタンが頻繁に利用されます。また、
これらの理由により、
まず、
ページ遷移の結果の数パーセントのパターンの理由を見いだすことに時間を費やすケースが時々見受けられます。その結果、
少しでも訪問者の立場にたって、
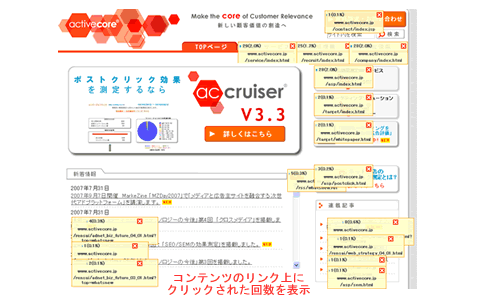
ページ内のリンクのクリック数
測定ツールによってはサイトの画面上にクリックした回数をオーバーレイ表示してくれるものもあります。重要なページについては遷移を見る前に画面内のリンクのクリック数を確認したほうが良いでしょう。

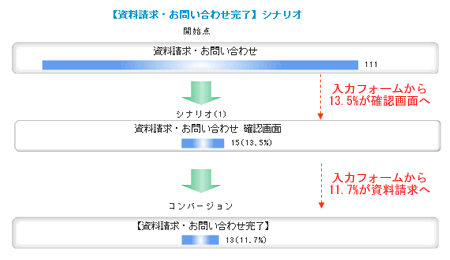
シナリオ(フォールアウト)
入力フォーム~コンバージョンまでのユーザビリティ検証にシナリオレポート

- ※)本当に知りたいのはページ遷移?
本来ページ遷移よりも重要なのは訪問者がどのコンテンツ
(表示内容、 ボタン、 説明) に反応しているかということです。一般的にページ遷移レポートではパス名でレポートされますが、 訪問者はパス名ではなく、 コンテンツを見ているのです。 特にテキストリンクについてはリンクの説明文の訴求力で訪問者の反応が全く異なるのは、
検索連動型広告で既に証明済です。表示スペースに制限のある携帯の場合はその傾向は顕著です。 今後の測定ツールには訪問者がどのコンテンツ
(クリエィティブ) に反応したかをレポートする機能が求められるでしょう。
その他に測定しておきたい項目を説明します。
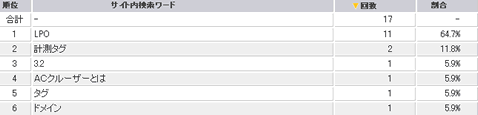
サイト内検索
測定ツールにサイト内検索レポートがある場合は是非活用しましょう
サイト内検索のキーワードは訪問者の意志が現れています。訪問者が商品名で探しているか、
検索連動型広告への出稿の参考データになりますし、
サイト内検索の実装にも依存しますが、

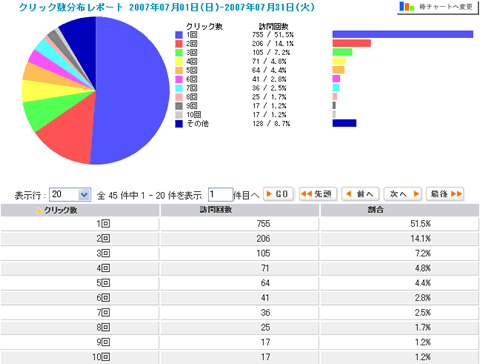
クリック分布
サイト内の進入度合いを計測します。このレポートはサイト内のコンテンツがどれだけ閲覧されているかを知るために使います。
平均PVで見た場合、
1クリックで退出する訪問者は何%、

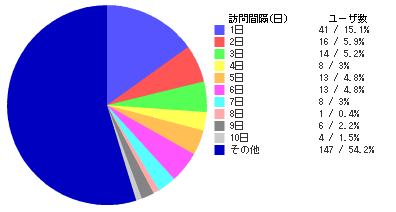
訪問間隔
再訪問者
毎日の更新が難しい場合でも、

訪問者の利用しているOSやブラウザ
利用者のOS・
Ajax, Flashを採用しているサイトの場合は訪問者が利用しているブラウザのバージョンを把握することは重要ですので、
特定パラメータ値のカウント
場合によっては、
- 特定のリンクのクリックを計測
- 入力フォームのエラー発生の理由コードの計測
- 表示している商品の商品番号の計測
(商品番号だけ計測したい場合)
イベントの測定
ページクリック以外のイベントを測定することで、
Flashイベントの測定
Flashアプリケーション内のコンテンツ遷移やアクションを測定することもこれからのウエブサイト測定では必須です。測定ツールによってはFlash用の測定タグを提供している場合もありますので、
タグ型でない場合は、
外部サイトへのリンクの測定
ウエブサイトによっては他の提携サイトや、
測定ツールによっては外部リンクサイト用のタグを用意している場合がありますので、
リダイレクトページを飛び先の外部サイト毎に用意
ダウンロードクリックの測定PDF形式等で資料をダウンロード提供している場合は、
ログ・
自社サイトの基準と指標を作る
ウエブサイトは生き物です。まず最初の月で計測値を出して、
毎月
サイト内計測項目の例
- サイト全体のPV数、
ユニークユーザ数 (新規・ リピーター)、 訪問回数、 平均PV数 - 重要なページのPV数
- 入口・
出口のチェックと直帰率 - 変更したコンテンツのページ遷移・
リンククリック - クリック分布の変化、
訪問間隔 - 特別なイベントの計測
「サイト内の測定のまとめ」
第9~10回ではサイト内の測定について以下の項目を説明しました。
- 1) ページ分析
- 2) 入口・
出口と直帰率 - 3) ページ遷移・
リンククリックの計測 - 4) シナリオ
(フォールアウト) の計測 - 5) サイト内検索ワードの計測
- 6) クリック分布の計測
- 7) 訪問間隔の計測
- 8) PV以外のイベントの計測
- 9) 自社サイトの指標をつくる
第11回 は 「効果測定と他サービスの連携」


