はじめに
gihyo.jpをこよなく愛する読者のみなさん、こんにちは。
2009年夏に連載が終了した「そろそろLDAPにしてみないか?」 中満英生です。あれから長男が生まれ、人間として一歩成長した気がする今日この頃です。
さて、筆者のバックグラウンドとしてはLinux/Solarisなどのサーバサイドやインフラ部分の比重が大きいのですが、今回からはこれまでと少し趣向を変えた記事をお届けしたいと思います。
突然ですが、筆者の両親は熊本県の山鹿市というところで「有限会社なかみつ園 」というお茶屋さんを経営しています。ちなみに、山鹿市は山鹿灯籠、山鹿温泉、スザンヌの出身地として有名です。
元々、お茶の製造、販売業をはじめたのは筆者の祖父なのですが、父がその後を継ぎ、現在では主に店舗やデパートで商品を販売しています。ここで、ありがちなパターンだとは思うのですが、父から「店頭販売だけでなくネットも活用したい」と頼まれ、筆者と妻で自サイトや楽天のページをメンテナンスしています。
こちらがなかみつ園のWebサイトです。ちょっと休憩ついでに眺めてみてください(筆者はWebデザイナーではありませんので、プロから見るとまだまだという点もあるかと思いますがご了承ください……) 。
図1 なかみつ園のサイトこの時期はダイエット、冷え性対策として「生姜紅茶 」や、花粉症対策として「べにふうき 」というお茶が大変売れています。べにふうきとは独立行政法人……あ、話が逸れてしまってすみません。
さて、お茶屋というと、一般的にインターネットやITと離れた業種であるため、同業種の商用サイトと比較すると少しはリッチなページに仕上がっていると思っているのですが、実は見えないところでITを駆使した作りになっています。
CMS使ってますか?
まだADSLやISDNすら存在しなかったあの頃、Webサイトを構築するとなると、代表的なパターンは次の2つでした。
メモ帳などのエディタを使って手作業でHTMLを書く
ホームページビルダーなどの作成ツールを使ってワープロ感覚で作成
いずれの方法でも、コンテンツをローカルで作成した後、FTPでアップロード。ページを更新する際にも同じ作業を行っていました。しかし、現在ではCMS(Contents Management System)という言葉が浸透し、ブログを筆頭として、多くのサイトでCMSが活用されています。一部の読者の皆さんも、「 Movable Type」や「XOOPS」などを使った経験があるのではないでしょうか?
CMSの魅力は、なんと言ってもお手軽さです。エディタでHTMLを書いてFTPでアップロード~という手順は初心者にとって大変な作業ですが、CMSを使用すれば、Webブラウザを使用するだけで記事を投稿、編集することができ、リアルタイムに内容を確認することができます。
CMSの種類
CMS自体は文字通りコンテンツを管理するためのシステムですので、この大きな枠の中にさまざまなカテゴリのソフトウェアが存在します。CMSの主なカテゴリは以下のようになります。
一般サイト
ブログ
ポータルサイト
e-ラーニング(LMS)
SNS
ショッピングサイト
CMSは大きなもの、小さなもの、メンテナンスされていないもの、オープンソース、商用など諸々合わせると、数百種以上にも及びます。CMSの種類を細かく解説するだけでも簡単な連載が組めそうですので、それぞれの特徴については、皆さん自身で調べてみてください。
数多くのCMSの中でも、主にブログ用に愛用されており、皆さんも耳にしたことがあるであろう代表的なオープンソースCMSのひとつが「WordPress」です。筆者も愛用させてもらっていますが、ブログを書く上では非常に強力なツールです。しかしその一方で、一般的な商用サイトを作成するには不向きな部分が多々あります。(とは言っても、さいたまスーパーアリーナの公式サイトはWordPressで作成されているとのことで、カスタマイズ次第ではこのような商用サイトも構築可能です) 。
MODx知ってますか?
今回から紹介するMODx もまたCMSの中のひとつですが、2006年ごろに、当時はまだ珍しかったAjaxを活用している、ということで話題になり、それまでNucleusというCMSを使用していた筆者もMODxに乗り換えました。
さらに時は流れ、MODxは数々の進化を遂げてきました。現在ではMODxには2つのバージョンが存在し、
バージョン1.x系: MODx Evolution(以降Evoとします)
バージョン2.x系: MODx Revolution(以降Revoとします)
という名前で区別され、両方が同時にメンテナンスされています。機能的な違いについては、オフィシャルサイトのFAQにもなっていますので、興味のある方はそちらを参照してみてください。
元々、Evoも強力な管理インターフェースを持っていたのですが、Revoはさらに強力なインターフェースを兼ね備えています。たとえば、オンラインでパッケージ管理ができたり、記事の表示順をドラッグアンドドロップで変更できたりと、便利な機能が満載です。
この話の流れから想像できると思いますが、冒頭で紹介した「なかみつ園」のWebサイトはRevoで構築されています。ちなみに、皆さんが現在ご覧になっている技術評論社のポータルサイト、gihyo.jpもMODx(Evo)で運用されているとのことです。
前置きが長くなりましたが、本連載では実際の商用サイトを例に挙げ、MODx Revoを活用して商用サイトを構築することを目標とします。
MODx Revolutionの特徴
MODx Revoの特徴はオフィシャルサイトにも書かれていますが、中には概念的でわかりづらい文章もあるため、筆者の勝手な解釈でいくつか挙げるとすれば、次のような特徴があります。唯一の欠点とも言えるのが、日本語の情報がまだ充実していないことなのですが、本連載が今後何らかの起爆剤になることを期待しています。
MODxの特徴
Ajaxを活用した直感的な管理インターフェース(CMSというよりは、Dreamweaverのようなコンテンツ作成ツールに似ている)
FTPやsshを使用することなく、管理画面内でアドオンなどの追加が可能
多言語対応
スニペット、チャンク、テンプレート変数などにより、複雑なWebサイトでも構築可能
開発用APIにより、スニペットなども自由に拡張可能
強力なコンテンツキャッシュによる高速動作
SEOが考慮された設計
コンテキスト機能により、1つのCMSでバーチャルホストが設定可能
自由な設計が可能(ブログ、商用サイト、ショッピングサイト…など)
うーん、これでもMODxの良さがなかなか伝わりませんね。
まずは触ってみよう
MODx日本語版を配布しているMODx Japanではデモサイトで実際にMODxに触れることができます。初めての方は「どうすればページを作成できるか?」「 デザインはどう変更するのか?」などわからないことだらけだとは思いますが、管理画面の雰囲気を味わうには十分です。ぜひ一度触れてみてください。
MODXデモサイト
URL:http://modx.jp/demo.html
ちなみに、MODx Japanにも明記されていますが、日本語版と本家のパッケージとの違いは
最新の日本語訳が含まれている
管理画面のスタイルシートが日本語フォントに最適化されている
インストーラが日本語で進むよう調整されている
なので、どちらを使っても同じフロントエンドを構築することができます。
MODxをインストールしてみよう
前述のデモサイトは不特定多数がアクセスするため、作成したドキュメントが別の人によって削除される、といったことも十分にあり得ます。MODxに少しでも興味を持たれた方は、実際に自分の環境にインストールすることをお奨めします。サーバやVMが手元にある場合、MODxのインストール所要時間は、たかだか数分です。
Revoのインストール要件は次の通りです。
表1 MODx Revolutionのインストール要件
OS Linux、FreeBSD、Mac、Windowsなど Webサーバ Apache-1.3x, 2.2.x(mod_rewrite、.htaccessの使用を推奨)0 PHP 5.2.x以降 MySQL 4.1.20またはそれ以降
より詳しい情報は、MODxドキュメントの「Server Requirements」 にて確認してください。参考までに、なかみつ園では、さくらインターネットの「レンタルサーバ ビジネス」を利用しています。共用サーバであることと、PHPがCGIとして動作するという点がパフォーマンスの面から言うと理想的ではありませんが、アクセス数に応じて別のプランも検討していく予定です。
さて、これまで筆者は検証用のOSとしてCentOSを例に挙げることが多かったのですが、Revoの動作要件のひとつに、「 php-5.2.x以上であること」という制限がありますので、php-5.1.6が標準で動作するCentOS-5.5では、直接Revoを動作させることができません。そのため、極力コストをかけずに検証を行うためには
CentOS-5.xを使うのであればPHPをオフィシャルのものから別の新しいものにアップグレード(testingやremiリポジトリが利用可能)
Fedoraなど別の新しめのディストリビューションを使用する
のいずれかを選択しなければなりません。実際の選択は読者の皆さんにお任せしますが、本連載ではCentOS-5.5 + testingリポジトリの組み合わせを選択することにします(いつもワンパターンですみません!) 。
環境の準備(自動構成する場合)
『Software Design』2011年1月号をお読みになった方はご存じかと思いますが、検証用OSを用意するために簡単なKickstartファイルを用意しました。意味のわかる方は、CentOS-5.5をDVD-ROMイメージからブートした後、
boot: linux ks=http://bluecoara.net/modx.ks
として、OSを自動インストールしてみてください。ファイルの中身を見るとわかりますが、ApacheやMySQLなどがインストールされ、データベースの設定とMODxのダウンロード、インストールも自動的に行われます。
環境の準備(手動構成する場合)
前述のKickstartの意味がわからない方や、事情によりKickstartが使用できない方は、手動でCentOS-5.5をインストールした後、次のようにして環境を整えてください。
testingリポジトリの追加
# cat > /etc/yum.repos.d/testing.repo 必要なソフトウェアのインストール
# yum clean all
# yum -y install mysql-server httpd php php-pdo php-mysql
# service httpd restart
# service mysqld restart
# chkconfig httpd on
# chkconfig mysqld on 次はデータベースの設定です。
MySQLデータベースの作成
一般的なWebアプリケーションを設置する場合と同等の手順ですが、新規MySQLデータベースとユーザを作成しておきます。ここではユーザ名=modx、パスワード=modxとしておきました。
# mysql -u root
mysql> CREATE DATABASE modx DEFAULT CHARACTER SET utf8;
mysql> GRANT ALL PRIVILEGES ON modx.* TO modx@localhost IDENTIFIED BY 'modx';
mysql> QUIT
次は、MODxをドキュメントルートに配置します。
MODxの配置
MODxはPHPで開発されているため、アーカイブを展開し、ドキュメントルートなどにファイルを配置、ブラウザ経由でインストーラーを走らせる、という流れになります。
Apacheのhttpdプロセスがmodxディレクトリ配下への書き込み権限を持っている場合は、事前にディレクトリの作成やパーミッションの変更をする必要がありませんが、そうでない場合は次のように必要なディレクトリを事前に作成しておきます。ちなみに、ディレクトリやファイルが足りない場合には、管理画面でエラーが表示されますので、メッセージに従って設定を変更してください。
MODxの配置
# wget http://modx-revo-ja.googlecode.com/files/modx-2.0.8-pl-ja.zip
# unzip modx-2.0.8-pl-ja.zip
# mv modx-2.0.8-pl-ja/* /var/www/html/
# mkdir -p /var/www/html/assets
# mkdir -p /var/www/html/core/components
# chown apache:apache /var/www/html/assets
# chown apache:apache /var/www/html/core/components
# chown apache:apache /var/www/html/core/cache
# chown apache:apache /var/www/html/core/export
# chown apache:apache /var/www/html/core/packages
# touch /var/www/html/core/config/config.inc.php
# chown apache:apache /var/www/html/core/config/config.inc.php Webインストーラの実行
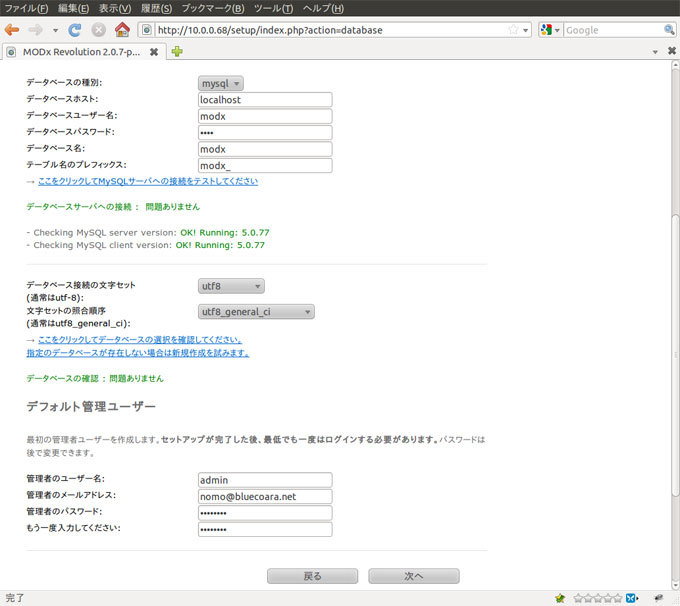
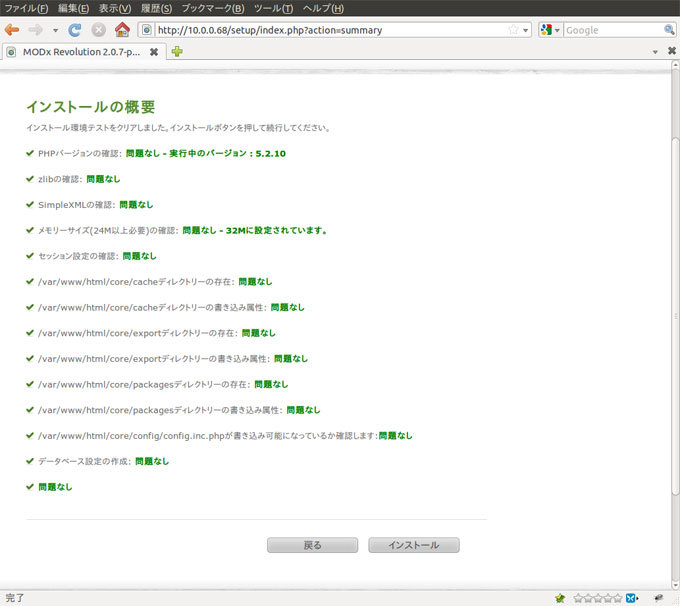
自動構成、手動構成のいずれかが無事完了したら、いよいよブラウザからインストーラを走らせます。ブラウザで
http://MODxがインストールされたサーバ/setup/
を表示し、以降の図に従いセットアップを完了させてください。
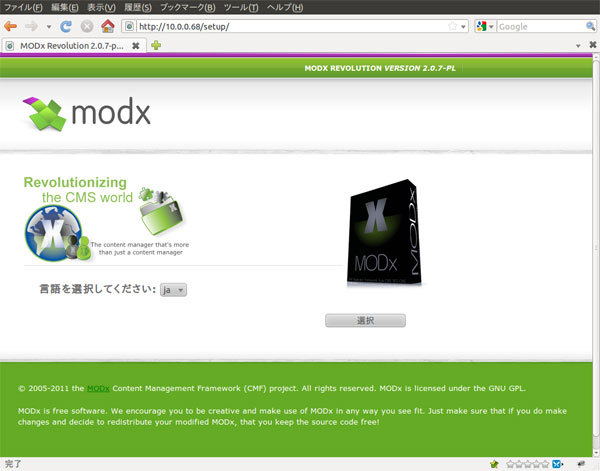
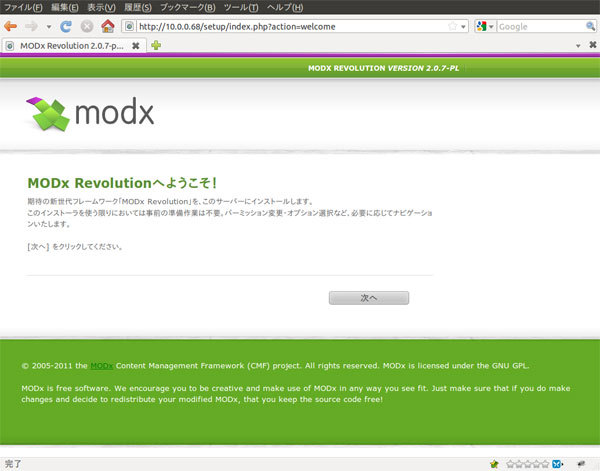
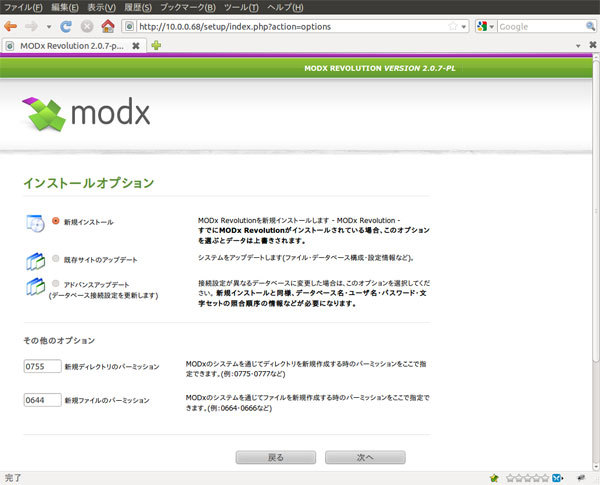
図2 言語(ja)を選択して次へ 図3 ようこそ画面を確認、次へ 図4 新規インストールを選択、次へ 図5 MySQLと管理者ユーザのID、パスワード設定を行う 図6 インストール環境テストのクリア後「インストール」をクリック 画面に沿ってインストーラを終了させれば、ログイン画面(http://MODxがインストールされたサーバ/manager/)にたどり着くことができますので、インストール中に指定したユーザ名、パスワードを使ってログインしてみてください。また、/var/www/html/setupディレクトリが自動的に削除されなかった場合は忘れずに手動で削除しておきましょう。さもなければ、第三者が勝手にインストーラを再実行できてしまいます。
バックアップとリストア
ここで、MODxをいつでもクリーンな状態に戻せるよう、初期状態のデータなどをバックアップしておくことをお勧めします。VMを使用している方は、代わりにスナップショット機能を使っても良いでしょう。
MODxのバックアップ
# cp -a /var/www/html /root/html.日付
# mysqldump -u root --default-character-set=binary modx > /root/modx.sql.日付 MODxの設定を変更しすぎて訳のわからない状態になった場合には、次のようにして元の状態に戻すことができます。
MODxの初期化
# rm -rf /var/www/html
# cp -a /root/html.日付 /var/www/
# mysql -u root modx これで何をやっても怖くありません!
今回のまとめ
ページの都合上、今回はインストールまでしか紹介することができませんでしたが、MODxの醍醐味は、ここからさまざまなコンテンツを作成していくところにあります。次回からMODxの設定やコンテンツの作成に触れていきたいと思います。次回まで待てない方は、英語の情報になりますが、MODxドキュメントの概要ページ を一読しておいてください。
なお、本連載ではMODxとともに、密かになかみつ園 もアピールしていく予定ですので、お茶の購入も大歓迎です。最近のお奨めは花粉症の症状を和らげる「べにふうき 」です。薬事法的に宣伝が難しい部分もあるのですが、野菜茶業研究所 などで正式な研究成果が発表されていますので、花粉にお困りのエンジニアの皆さんはお試しいただけると嬉しいです。「 gihyo.jp見ました」というメッセージをつけてくれた方には、ささやかですが粗品をつけるよう店長に伝えておきます(笑) 。