はじめに
なかみつ園の代表的な商品のひとつが生姜紅茶です。昨年からテレビでも何度か紹介されていたため冷え性対策やダイエット対策として女性を中心に人気の商品ですが、暖かくなってきたこの時期にも不思議と人気があります。筆者としては、母の日のプレゼントにもぴったりと考えているのですが、いかがでしょうか?普段あまり味わうことが無いお茶なので、もらって嬉しいお茶のひとつだと思います。お茶で気軽に感謝の気持ちを表す、というのも良いかもしれませんよ。
さて、恒例の宣伝が終わったところで、技術的な話題に移りましょう。前回は基本的なMODxタグやテンプレートについて解説してきました。MODxマスターへの道のりはまだまだ遠いですが、今回紹介するフレンドリーURL機能を用いれば、見た目がしっかりしたサイトを構築できるようになります。
フレンドリーURLとは
これまで、会社概要などいくつかのページサンプルを紹介してきましたが、それらのページのアドレスは
http://www.example.com/index.php?id=リソースID
という形になっていました。一方、例のごとく「なかみつ園」の会社概要を見てみると、アドレスは
http://www.nakamitsuen.com/aboutus.html
となっており、一見MODxなどのCMSが使われているようには見えません。このように、見た目のURLをあたかも静的なHTMLのように見せる機能をMODxでは「フレンドリーURL」と呼びます。フレンドリーURLの大きな特徴として、URLがわかりやすくなるだけでなく、アドレスを静的に見せることでSEO的にも効果があるとされています。
フレンドリーURLの設定
フレンドリーURLはMODxの機能+mod_rewriteを用いることで実現されているため、お使いの環境でmod_rewriteが動作することが前提となります。近年の多くのレンタルサーバではPHPやmod_rewriteがデフォルトで動作することが多いようですが、不明な場合には別途確認しておいてください。
まず、ドキュメントルートである/var/www/html以下で、次のようにmod_rewriteを有効にします。といっても、ディレクトリ中にサンプルの.htaccessが置いてあるため、設定は非常に簡単です。
mod_rewriteを有効化
# cd /var/www/html
# mv ht.access .htaccess
次に、管理画面よりフレンドリーURL機能を有効にします。前回の記事で管理画面のアドレスを http://www.example.com/adm/ と変更していましたが、お使いの環境に合わせて管理画面にログインして、「システム」→「システム設定」に進みます。このページでは設定項目のキーと値が一覧表示されますが、「エリアで絞り込み」というプルダウンメニューをクリックすると、絞り込み表示をすることができますので、「フレンドリーURL」という項目を選択します。すると、この機能に付随する項目が17個ほど表示されるはずです。
この中で、最初に設定すべき項目はfriendly_urlsで、文字通りフレンドリーURLを有効にするか否かを選択できます。デフォルトでは値が「いいえ」に設定されているため、この部分をダブルクリックし、値を「はい」に変更します。次に、use_alias_pathという項目も「はい」に設定します。これによって、たとえば「parent」というリソースの中に「child」というリソースが存在する場合のURLを
http://www.example.com/parent/child.html
のようにすることができます。
では、設定が終わったら動作確認をしてみましょう。前回までの連載で、「会社概要」というID=2であるリソースを作成していました。管理画面からこのページを開き、「エイリアス」の部分に「company」と入力してリソースを保存してください。
これまで、会社概要のページを開くには、http://www.example.com/index.html?id=2 のような難解なURLを使用してきましたが、フレンドリーURLを使用することで、http://www.example.com/company.html というアドレスを使用することができるようになります。
階層構造のリソース
さて、再びなかみつ園を例に挙げると、生姜紅茶の商品ページのアドレスは http://www.nakamitsuen.com/products/tea/shogakocha.html となっています。このような階層構造のページを作る方法を紹介します。
まず、親フォルダとなるリソースを次のように作成します。
「商品紹介」の作成
| 作成する場所 | 「web」コンテキストの中 |
|---|
| タイトル | 商品紹介 |
|---|
| エイリアス | products |
|---|
| 公開する | チェック |
|---|
「お茶」の作成
| 作成する場所 | 「商品紹介」の中 |
|---|
| タイトル | お茶 |
|---|
| エイリアス | tea |
|---|
| 公開する | チェック |
|---|
次に、この中に実際の商品ページを作成します。
「生姜紅茶」ページの作成
| 作成する場所 | 「お茶」の中 |
|---|
| タイトル | 生姜紅茶 |
|---|
| エイリアス | shogakocha |
|---|
| 公開する | チェック |
|---|
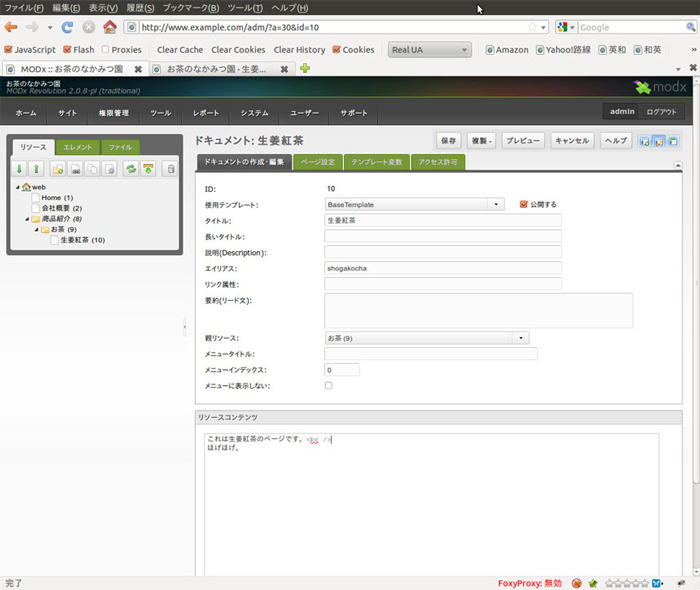
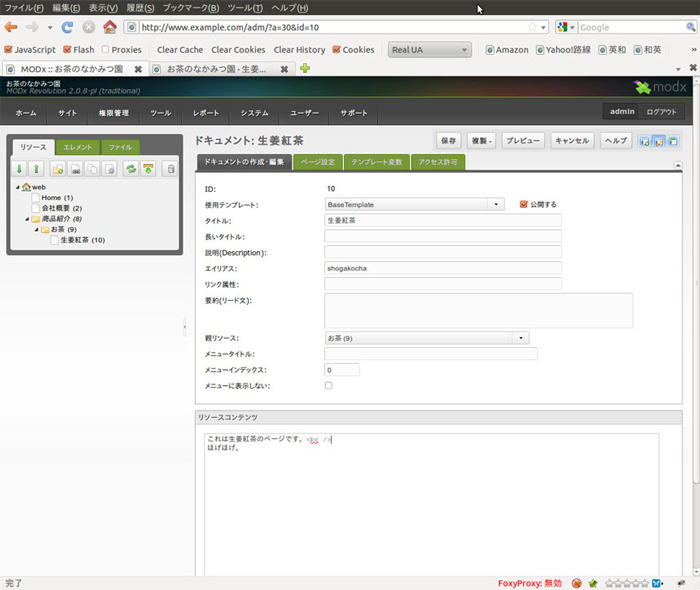
たったこれだけの作業ですが、念のためにスクリーンショットも貼り付けておきます。
図1 階層構造のリソースを作成

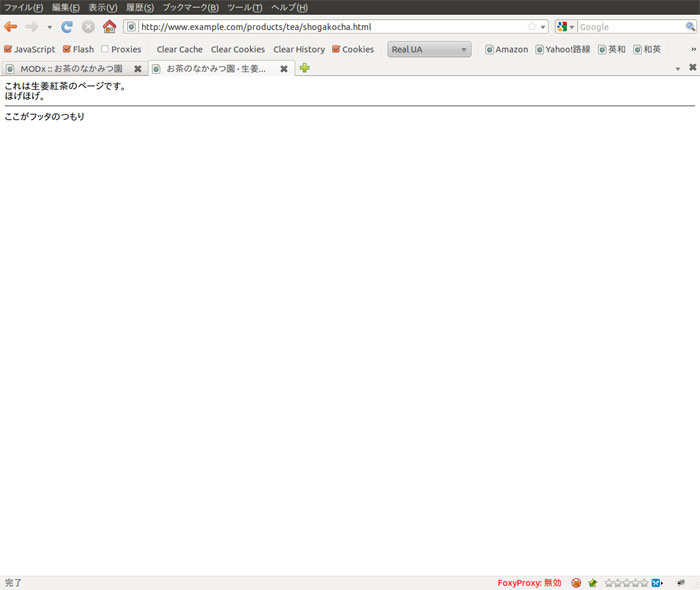
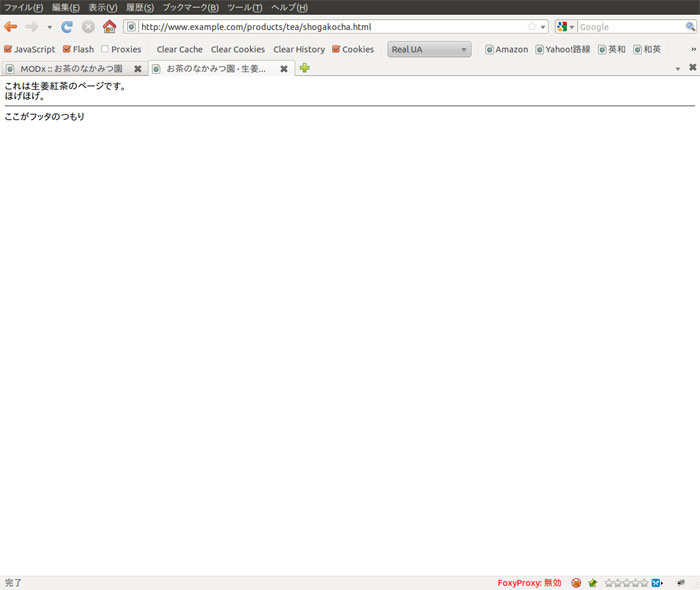
最後に、別ウインドウから動作確認を行ってみましょう。
図2 「生姜紅茶」の商品ページの様子

.htaccessの中身
ブラウザの挙動がわかったところで、.htaccessの設定内容についても簡単に紹介しておきます。ファイルの中身を見ればわかりますが、デフォルトの.htaccessの基本的な役割は次の通りです。
- RewriteEngineをOnにする
- 全URL(/以下)を対象とする
- foo/bar.htmlのようなアドレスをindex.php?q=foo/bar.htmlのように置換する
前述のように、MODxのフレンドリーURL設定を有効にしておけば、q=foo/bar.htmlというURL中の引数を元に、正しいコンテンツの内容を表示してくれるわけです。
最後に
今回も大変駆け足でしたが、MODxの大きな特徴であるフレンドリーURLをやっと紹介することができました。
今後の流れですが、次回以降も駆け足でさまざまな機能を紹介していき、ある程度の機能が網羅できたところで、それぞれを組み合わせて高品質なサイトを作成する方法を紹介できたらと思います。