新茶の季節がやってきました
神奈川県産の茶葉から基準値を超える放射性セシウムが検出されるなど、
大変な時代ではありますが、
おさらい
これまで5回に分けてMODxの紹介を行ってきましたが、
今回は、
前回までの内容でリッチテキストエディタであるTinyMCEは導入済みですし、
- ※
- ページ分量の都合上、
厳密ではないHTML構文を用いています。ご了承ください。
使用するテンプレート
- テンプレート名
- mytpl
<html>
<head>
<base href="[[++site_url]]" />
<title>[[*pagetitle]] | お茶のなかみつ園</title>
<link type="text/css" media="screen" rel="stylesheet" href="assets/templates/mytpl/mytpl.css" />
</head>
<body>
<div id="container">
<div id="header">
<p>お茶のなかみつ園のサイト</p>
</div>
<div id="left">
<ul>
<li><a href="/">Top</a></li>
<li><a href="/profile.html">会社概要</a></li>
<li><a href="/products/tea/shogakocha.html">生姜紅茶</a></li>
</ul>
</div>
<div id="right">
[[*content]]
</div>
<div id="footer">
<p>© お茶のなかみつ園</p>
</div>
</div>
<!-- container end -->
</body>
</html>スタイルシート
- スタイルシートのパス
- /var/
www/ html/ assets/ templates/ mytpl/ mytpl. css
#container {
width: 800px;
}
#header {
height: 80px;
background-color: red;
}
#left {
float: left;
width: 200px;
background-color: yellow;
}
#right {
float:left;
width: 600px;
background-color: purple;
}
#footer {
clear: both;
background-color: green;
} テンプレートを作成したあとは、
引き続き、
トップページ
| リソースのURL | http:// |
|---|---|
| 親リソース | なし |
| タイトル | トップページ |
| エイリアス | index |
| 内容 | ここはトップページです。 |
会社概要
| リソースのURL | http:// |
|---|---|
| 親リソース | なし |
| タイトル | 会社概要 |
| エイリアス | profile |
| 内容 | ここには会社概要が入ります。 |
商品紹介
| リソースのURL | http:// |
|---|---|
| 親リソース | なし |
| タイトル | 商品紹介 |
| エイリアス | products |
| 内容 | 空 |
商品紹介 > お茶
| リソースのURL | http:// |
|---|---|
| 親リソース | 商品紹介 |
| タイトル | お茶 |
| エイリアス | tea |
| 内容 | 空 |
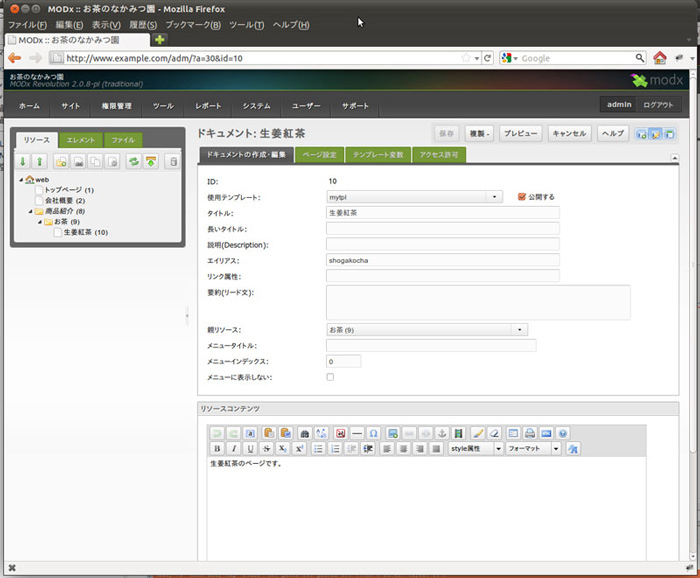
商品紹介 > お茶 > 生姜紅茶
| リソースのURL | http:// |
|---|---|
| 親リソース | お茶 |
| タイトル | 生姜紅茶 |
| エイリアス | shogakocha |
| 内容 | 生姜紅茶のページです。 |
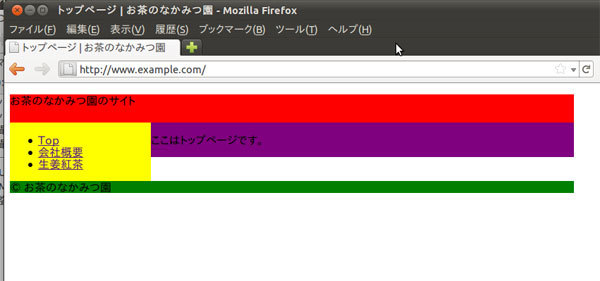
これらのテストリソースを作成した結果、


さて、
単一ページへのリンクを考える場合であれば、
<a href="[[~リソースID]]">生姜紅茶</a>という書式を使うのが便利なのですが、
- 商品ページ自体を修正して
- 全体のメニューも修正する
という面倒な手順が発生してしまいます。
このような手間を無くし、
Wayfinderのインストール
スニペットのインストールは、
Wayfinderをさっそく使ってみる
Wayfinderにはさまざまなオプションが用意されていますが、タグを使ってメニューの一覧を記述していましたが、
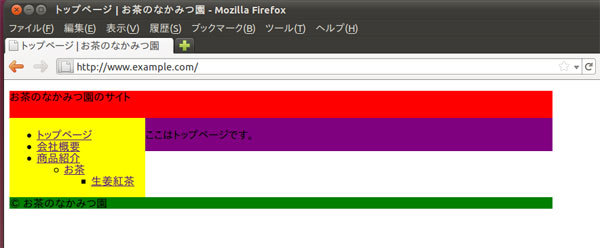
[[!Wayfinder? &startId=`0`]]と記述してみてください。いかがでしょうか?

また、
<ul>
<li class="first active"><a href="http://www.example.com/" title="トップページ" >トップページ</a></li>
<li><a href="profile.html" title="会社概要" >会社概要</a></li>
<li class="last"><a href="products/" title="商品紹介" >商品紹介</a>
<ul>
<li class="first"><a href="products/tea/" title="お茶" >お茶</a>
<ul>
<li class="first"><a href="products/tea/shogakocha.html" title="生姜紅茶" >生姜紅茶</a></li>
</ul>
</li>
</ul>
</li>
</ul>このように、
Wayfinderのオプションを設定する
Wayfinderにはさまざまなオプションが用意されており、
なかみつ園でよく用いているオプションのひとつは、
今回の例で言えば、
[[!Wayfinder? &startId=`0` &level=`2`]]また、
[[!Wayfinder? &startId=`0` &excludeDocs=`0,11,15`]]という形で、
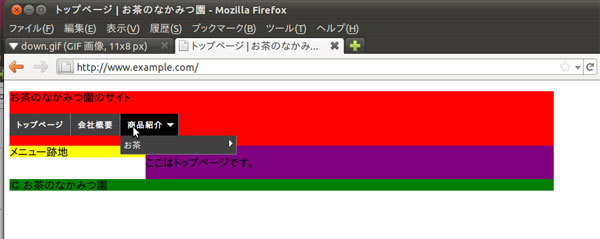
ナビゲーションバーの実現
Wayfinderによって実現しているなかみつ園のページ上部にあるナビゲーションバーですが、
まず、
<div id="navi">
<div id="myslidemenu" class="jqueryslidemenu">
[[Wayfinder?&startId=`0` &level=`3` &excludeDocs=`除外するリソースIDの一覧`]]
</div>
</div>次に、
具体的な手順を説明すると、
同様に、
最後に、
<script type="text/javascript" src="assets/templates/mytpl/jquery-1.6.min.js"></script>
<script type="text/javascript" src="assets/templates/mytpl/jquery-1.6.min.js"></script>
<link rel="stylesheet" type="text/css" href="assets/templates/mytpl/jqueryslidemenu.css" />という記述を行い、

最後に
なかみつ園のページソースを見れば想像できるかもしれませんが、
また、
Wayfinderは奥の深いスニペットのひとつですので、



