はじめに
前回の記事では、
おさらい
前回使用したスニペットが参照するチャンクの内容は次のようになっていました。
<p>[[+resultInfo]]</p>
[[+results]]
検索結果[[+paging]]この時、
<p>[[+resultInfo]]</p>
[[+results]]
[[%sisea.result_pages? &namespace=`sisea` &topic=`default`]] [[+paging]]このようにすると、
[[%sisea.result_pages? &namespace=`sisea` &topic=`default`]]という部分はデフォルトで
Result pages: に置き換えられます。ここで、
これだけではわかりにくいので、
まず、
$_lang['sisea.result_pages'] = 'Result pages:'; 次に続く&namespaceや&topicはLexicon用のパラメータで、
- ネームスペース=パッケージ
- トピック=パッケージの中の細かいカテゴリ
と覚えておくのが簡単かもしれません。
以上のように、
[[%sisea.result_pages? &namespace=`sisea` &topic=`default`]]という記述は
- siseaネームスペースの
- defaultトピックの中から
- 設定言語に応じた
- キー名 sisea.
result_ pagesに対応する翻訳を表示する
という意味になります。
言語キー書式の練習
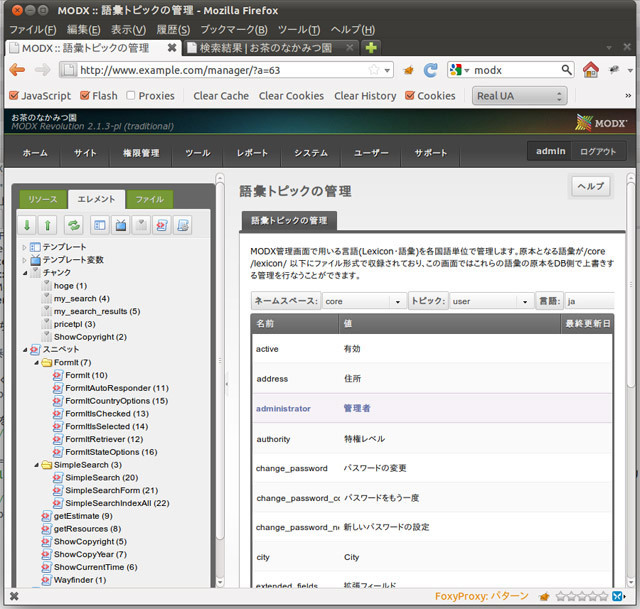
「システム」

では、
[[%administrator? &namespace=`core` &topic=`user`]]ユーザやデザイナーであれば普段それほどLexiconを意識する必要はないかもしれませんが、
チャンクを使ったカスタムスニペット
ここで突然ですが、
<?php
return strftime("%Y/%m/%d %H:%M:%S");このスニペットを使用すれば、
- 2011/
08/ 01 12:34:56
のような形で取得することができます。しかし、
- 08/
01/ 2011 12:34:56
のような形が一般的である場合があります
このように、
<?php
// チャンクから参照可能なプレースホルダーを作成
$modx->setPlaceholder('year', strftime('%Y'));
$modx->setPlaceholder('mon', strftime('%m'));
$modx->setPlaceholder('day', strftime('%d'));
$modx->setPlaceholder('hour', strftime('%H'));
$modx->setPlaceholder('min', strftime('%M'));
$modx->setPlaceholder('sec', strftime('%S'));
// $chknameというチャンクをロード。この値はスニペットコール時に変更可能。
return $modx->getChunk($chkname);showdateチャンクの内容は次のとおりです。スニペットと異なりチャンクはPHPスクリプトではないため、
[[+year]]年[[+mon]]月[[+day]]日 [[+hour]]時[[+min]]分[[+sec]]秒[[+mon]]/[[+day]]/[[+year]] [[+hour]]:[[+min]]:[[+sec]]最後に、
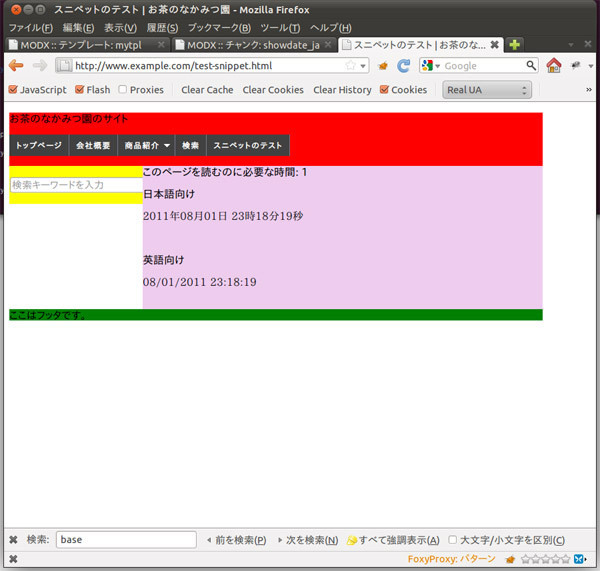
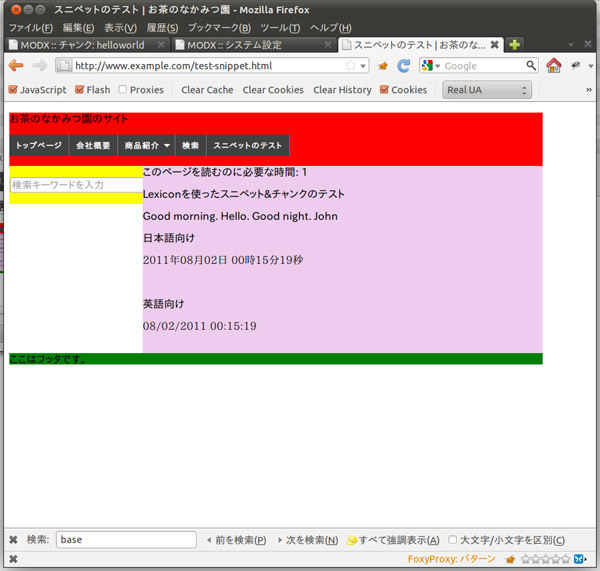
[[!ShowDate? &chkname=`showdate_ja`]][[!ShowDate? &chkname=`showdate_en`]]実際にページを表示すると、

開発者としてのLexicon
チャンクを使った簡単なスニペットの作り方がわかったところで、
まずは、
<?php
$_lang['helloworld.goodmorning'] = 'Good morning.';
$_lang['helloworld.hello'] = 'Hello.';
$_lang['helloworld.goodnight'] = 'Good night.'; <?php
$_lang['helloworld.goodmorning'] = 'おはよう。';
$_lang['helloworld.hello'] = 'こんにちは。';
$_lang['helloworld.goodnight'] = 'おやすみ。';これで翻訳ファイルの準備はOK、
その答えは、
mysql> select * from modx_namespaces;
+-----------+-------------------------------------+
| name | path |
+-----------+-------------------------------------+
| core | {core_path} |
| tinymce | {core_path}components/tinymce/ |
| wayfinder | {core_path}components/wayfinder/ |
| sisea | {core_path}components/simplesearch/ |
+-----------+-------------------------------------+
4 rows in set (0.00 sec)
このように、
# mysql -u root modx
mysql> insert into modx_namespaces values ('helloworld','{core_path}components/helloworld/');
mysql> select * from modx_namespaces;
+------------+-------------------------------------+
| name | path |
+------------+-------------------------------------+
| core | {core_path} |
| tinymce | {core_path}components/tinymce/ |
| wayfinder | {core_path}components/wayfinder/ |
| sisea | {core_path}components/simplesearch/ |
| helloworld | {core_path}components/helloworld/ |
+------------+-------------------------------------+
5 rows in set (0.00 sec)
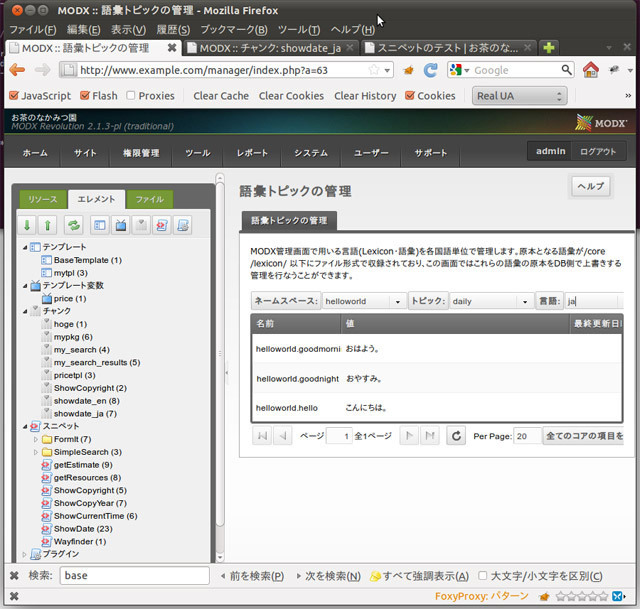
以上の操作を行ったあと、

これらの翻訳データは、
では、
- getServiceメソッドによりイニシャライズ
- ネームスペース
(helloworld) とトピック (daily) をロード - 翻訳メッセージのためのキー
(helloworld. hello) をロード
という簡単な手順が必要になります。
<?php
// Lexicon機能を使用するための準備
$modx->getService('lexicon','modLexicon');
// helloworldネームスペースのdailyトピックを参照
$modx->lexicon->load('helloworld:daily');
// helloworld.helloというキーに対応した翻訳情報をロード
$modx->lexicon('helloworld.hello');
// mynameパラメータをプレースホルダに格納
$modx->setPlaceholder('myname', $myname);
// チャンクをロード。チャンク名はスニペット側のパラメータで指定可能。
return $modx->getChunk($chkname);次に、
[[%helloworld.goodmorning? &namespace=`helloworld` &topic=`daily`]]
[[%helloworld.hello? &namespace=`helloworld` &topic=`daily`]]
[[%helloworld.goodnight? &namespace=`helloworld` &topic=`daily`]]
[[+myname]]最後に、
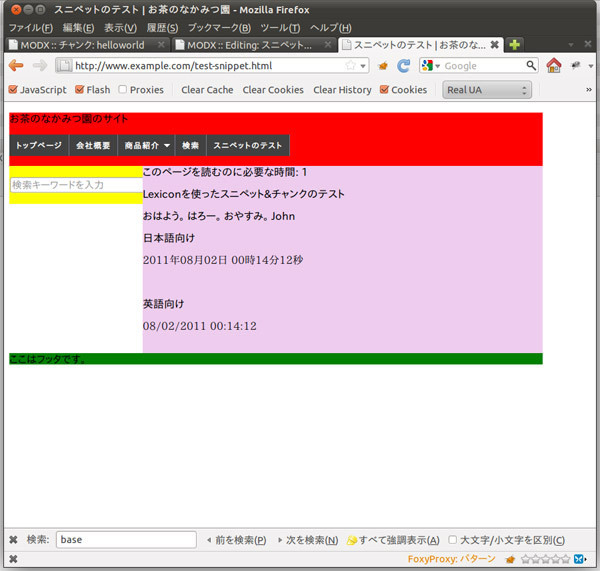
[[!HelloWorld? &chkname=`helloworld` &myname=`John`]]以上により、


少し駆け足でしたが、
最後に
いろいろな解説を後回しにすることで有名な本連載ですが、
読者のみなさんが多言語対応のスニペットを作成される機会は少ないかもしれませんが、



