遅くなりましたが、2012年になって初めての記事公開となります。本年もgihyo.jpとMODxをよろしくお願いいたします。
さて、ご存じの方もいらっしゃるかもしれませんが、年末からアナウンスされていたMODx-2.2がついに先日リリースされました。バージョン2.2.0-pl2ではさまざまなバグフィクスはもちろんのこと、いくつかの注目すべき新機能も加わっています。
そこで、今回はバージョン2.2.0-pl2のアップグレード方法といくつかの新機能について紹介していきたいと思います。
主な新機能の紹介
バージョン2.2.0-pl2では、さまざまな機能追加が行われていますが、いくつか簡単に紹介しておくと、主に次のような特徴があります。
メディアソースの実装:Amazon S3をファイルツリーとして使用できる
スタティックエレメントの実装:ファイルシステム上にチャンクやスニペットを設置可能
カスタムダッシュボード:管理画面のダッシュボードをカスタマイズ
UIの変更と高速化
アクセスポリシーやテンプレートのインポート、エクスポート
コマンドベースのインストール、アップグレード
また、ありがたいことに、日本語訳も以前より読みやすく改良されているようであり、MODX Japan の皆様には感謝の限りです。
MODxのアップグレード
MODx日本語版のアーカイブは例のごとくMODX Japan よりダウンロードします。新機能が備わったと言っても、アップグレード方法はこれまでと同様です。ただし、アップグレードを行う前に、2.2.xへのアップグレードドキュメント をまずは一読しておいてください。以前のバージョンから大きな変更が加わっているため、一部のスニペットが動作しない可能性もあります。事前のバックアップはお忘れなく。
さて、ここでは、新機能であるコマンドラインによるアップグレードを紹介したかったのですが、筆者の環境では次のように、WayFinderスニペットのクラスがエラーを吐き、簡単にはインストールを行うことができませんでした。
コマンドラインインストールでエラーが発生
% unzip modx-2.2.0-pl2-ja.zip
# cp -a 2.2.0-pl2-ja/* /var/www/html/
# cd /var/www/html
# chown -R apache:apache .
# php ./index.php --installmode=upgrade
PHP Fatal error: Call to a member function get() on a non-object in
/var/www/html/core/components/wayfinder/wayfinder.class.php on line 165 本来はきちんとトラブルシューティングすべきなのでしょうが、時間の都合により今回はこれまで同様、ブラウザ経由でのアップグレードを行いました。MODxアップグレードの手順はすでに紹介済みですが、
アーカイブを展開
アーカイブ内のファイルやディレクトリを既存のMODxディレクトリにコピー
パーミッションを適切に修正
http://MODxサーバのIP/setup/ を表示
というのが基本的なステップです。無事インストールが終わったら、早速管理画面を表示してみてください。ログイン画面自体もこれまでと異なっており新鮮ですが、少しだけスクリーンショットを紹介しておきます。
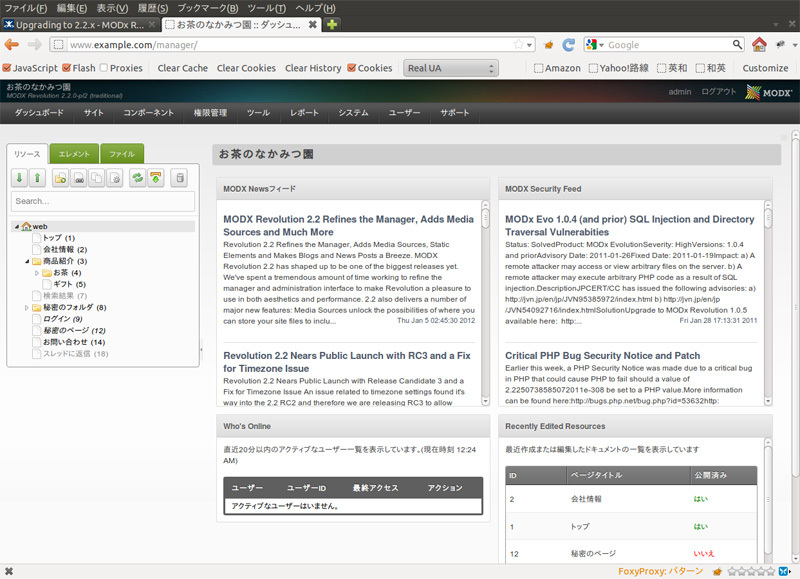
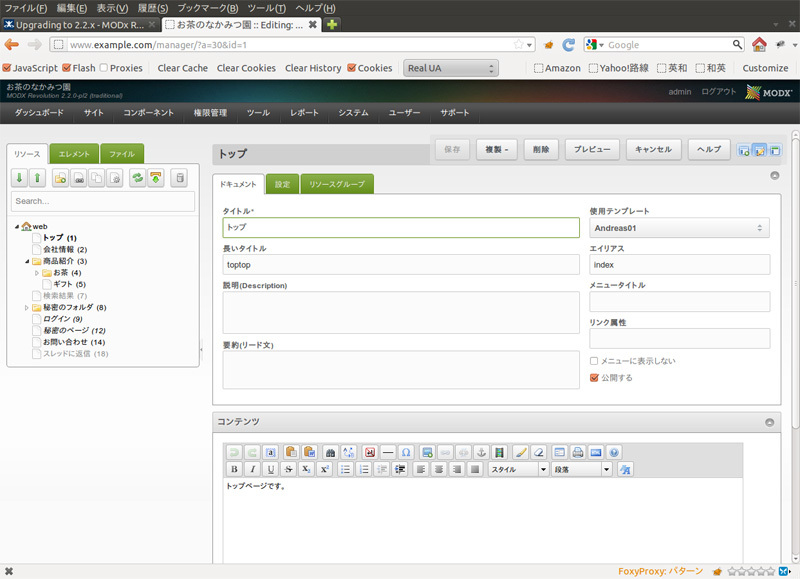
図1 MODx-2.2.0-pl2の管理画面トップ 図2 リソース作成画面このように、管理画面が以前よりもクールになり、操作性やレスポンスもずいぶん向上しています。
[新機能1]新しいメディアソースの使用
メディアソースとしてAmazon S3がサポートされたことで、リソース作成中にリソースブラウザを使用する際、つまり、画像などの貼り付けを行う場合、MODxサーバのファイルシステムだけではなくAmazon S3のストレージを直接指定できるようになったのですが、残念ながら筆者はS3を使用していないため、ここでは設定方法のみを紹介しておきます。
「ツール」 →「 メディアソース」に進むと、デフォルトではMODxが動作しているサーバのファイルシステムを利用するための「Filesystem」というメディアソースが定義されています。Amazon S3を追加するためには、ここで「Create New Media Source」をクリックし、下表のようにアイテムを作成します。
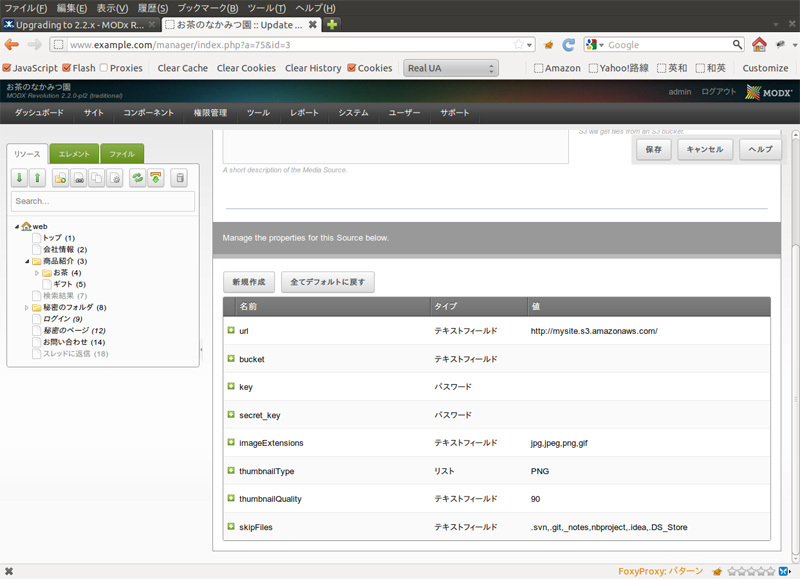
これだけではストレージ領域にアクセスするためのキー情報などが不足しているため、作成したMy_S3メディアソースを右クリックし、「 Update Media Source」を選択します。この画面でバケットやアクセスキー、シークレットキーなどの指定を行ってください。
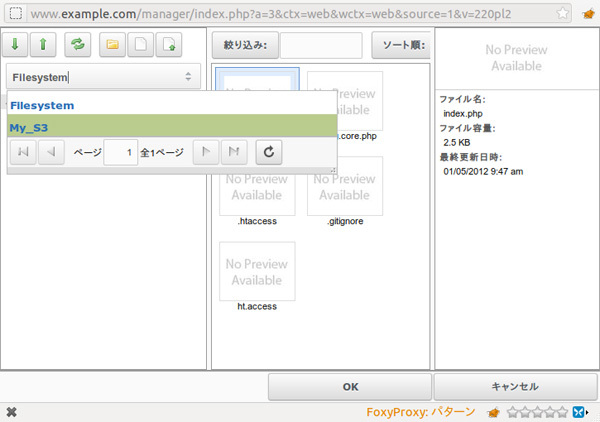
図3 Amazon S3の設定画面このようなメディアソースを作成しておけば、リソース作成時の画像や動画挿入時、次のようにAmazon S3を選択することができるようになります(繰り返しになりますが、筆者はS3を利用していないため、実際にはアイテムは表示されていません) 。
図4 メディアソースを指定した様子[新機能2]スタティックエレメント
「カスタムのチャンクやスニペットを作成したいが、ブラウザで毎回コーディングするのは(バージョン管理もできないし)大変。サーバ上のファイルを直接viやemacsで編集できたら便利なのに…」といった場合に役に立つのがスタティックエレメントです。
ここでは、例としてスタティックなチャンクを作成しますので、まずは次のようにして、サーバ上でチャンクファイルを作成しておきます。
スタティックチャンクの作成
# mkdir /var/www/html/assets/chunk
# echo 'This is static chunk' > /var/www/html/assets/chunk/StaticChunk.chk 次に、管理画面の左側メニューより、「 エレメント」 →「 チャンク」 →「 新しいチャンク」に進み、「 Is Static」というチェックを有効にし、チャンクの存在するメディアソース(今回はFilesystem)を指定、「 Static File」として、先ほど作成しておいたStaticChunk.chkというファイルを指定します。
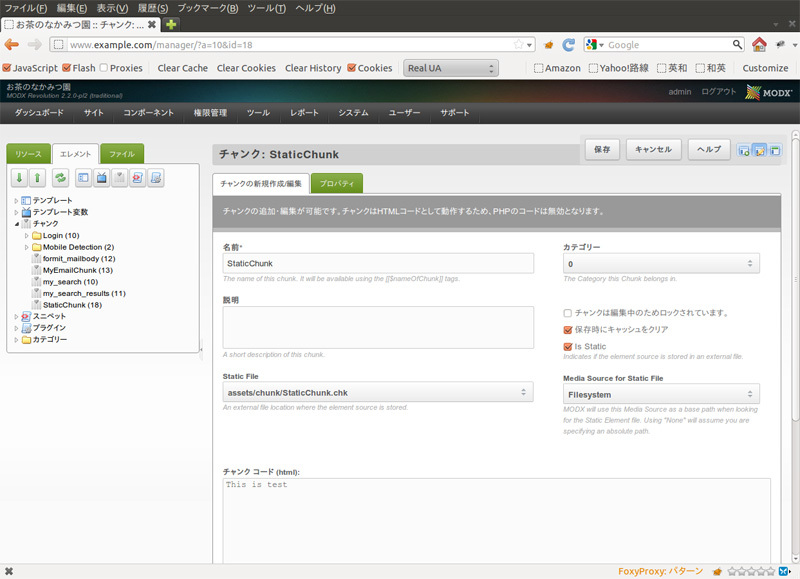
リソースを作成後、もう一度このチャンクを表示してみると、次図のように、チャンクコードの中にはStaticChunk.chkの内容が入っていることがわかります。さらに、チャンクファイルのパーミッションがMODxから書き込めるよう適切に設定されていれば、ファイルシステム上のエディタからでもブラウザからでも内容を変更することができ、大変便利です。
図5 スタティックチャンクを再表示(ファイルの中身がテキストエリアに表示される) 最後に
MODx-2.2.0-pl2の注目すべき新機能は、まだまだこれだけではありません。次回も引き続き新機能を中心に紹介を行っていく予定です。