本連載では、くれま先輩とほげ山くんの2人が、MT4.1を(4.2が正式公開された後は4.2を)使ったサイト制作を行いながら、制作の上で押させておきたいポイントや躓きやすい部分を取り上げ、実際に使えるTipsを紹介していきます。
はじめに
皆さま、はじめまして。フリーランスWebデザイナーの黒野明子と申します。Movable TypeをCMSとして使った企業サイトの構築をメインに、サイトの企画設計・デザイン・コーディングなどを日々行っています。
2007年06月05日にMovable Type 4.0公開ベータテストが開始されてからほぼ1年が経ちました。つい先日の2008年5月30日には4.2リリース候補版 (RC) 1 が発表され、正式公開の時期も近づいています。そんな中、4.0以上で追加されたさまざまな機能を活かして企業サイトを作成している方もいらっしゃいますが、「難しそう!」「テンプレートが複雑になったのでは?」と二の足を踏んでいる方々がいるのもまた事実。
この連載では、そんなMovable Type 4.x初心者の方々とともに、中小規模コーポレートサイトを構築する時のTipsを学んでいきたいと思います。
図1 この連載の登場人物
「くれま先輩」と「ほげ山くん」

- 登場人物紹介
都内の小さなWeb制作会社に勤務している「ほげ山くん」は、マークアップエンジニア。ふだんはHTMLとCSSを使ったWebサイトの制作をしています。個人的には、3.3をカスタマイズしてブログを書いています。
会社では業務としてMovable Typeを使用した企業サイト制作を行っていて、今日からそのチームに入ることになり、7年先輩の「くれま先輩」に教わりながら業務を進めていくことになりました。
3.xと4.1の違い
管理画面、ブログ記事、ウェブページ、フォルダ
ほげ山くん:実は僕、自分のブログを3.3から4.1にアップデートしようと思って、挑戦してみたんですよ。だけど、管理画面もテンプレートも以前とまったく変わってしまっていて、どこをどういじれば良いのかわからなくなってしまい、それっきりなんです…。
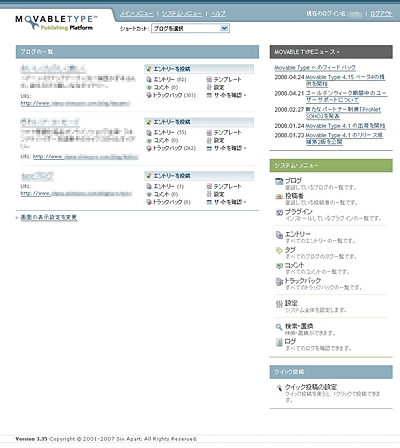
図2 3.3のメイン・メニュー。各ブログごとに、タイトルといくつかの操作項目が、まとめて表示されていた
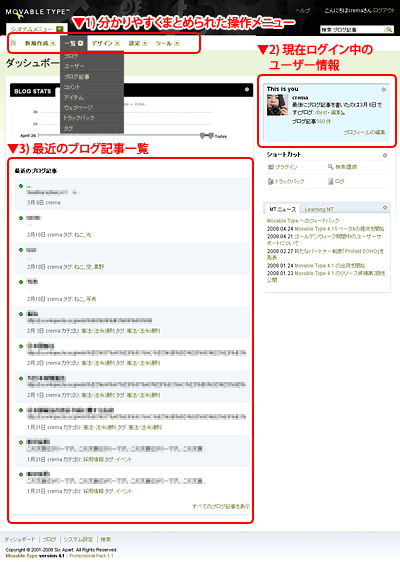
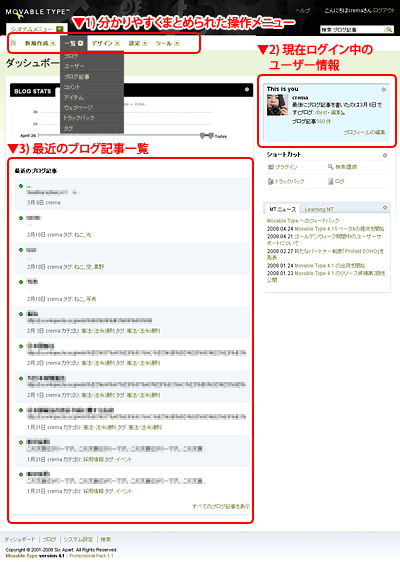
 図3 4.1のダッシュボード
図3 4.1のダッシュボード

くれま先輩:確かにとっても変わったね。4.1の管理画面はダッシュボード(ログインして一番最初に表示される画面)の上部にプルダウンメニューの形で各種リンクがまとめられた(図3-1)ので、作業がわかりやすくなったんじゃないかな? 右上には、現在ログインしているユーザ情報がプロフィール画像[1]付きで表示されて親しみやすくなったし(図3-2)、各ブログ記事をまたいだ最近のブログ記事一覧が表示される(図3-3)のも便利になったと思うよ。
ほげ山くん:その「ブログ記事」という言葉も新しく出てきて、最初はよくわからなかったんですよね。
くれま先輩:4.0以降ではコンテンツを管理するのに、「ブログ記事」と「ウェブページ」という2種類が用意されたから、違いが分らず戸惑う人もいるみたいね。どちらも3.3までの「エントリー」と同じようなものだけど、「ブログ記事」のポイントは、アーカイブ(記事の一覧)ページが生成され、RSSフィード[2]に更新内容が含まれるというところかな。だから、頻繁に更新するニュース性の高いコンテンツ作成に向いていると言えると思う。「ウェブページ」は、アーカイブページが生成されず、フィードにも更新内容が含まれないので、一度作成したらあまり頻繁に更新しないページを作るのに向いてるね。
ほげ山くん:あのー、ついでに「フォルダ」というのも使えるようになったと聞いたんですが、それってなんなんでしょう?
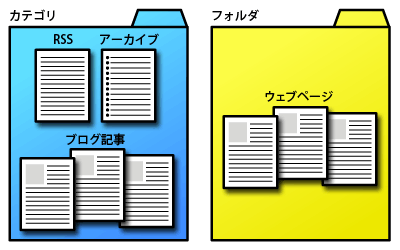
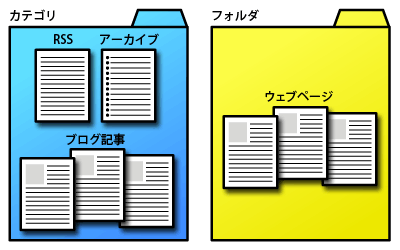
図4 カテゴリ・ブログ記事・フォルダ・ウェブページのイメージ図

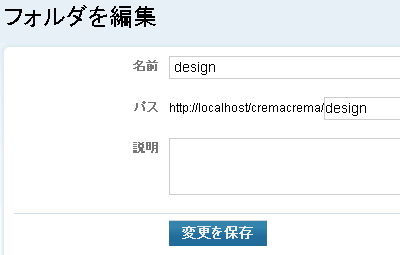
くれま先輩:「フォルダ」は、「ウェブページ」を格納するディレクトリを、システムの管理画面から作れるイメージかな。図5みたいに、自分でディレクトリ名をつけることができるよ。
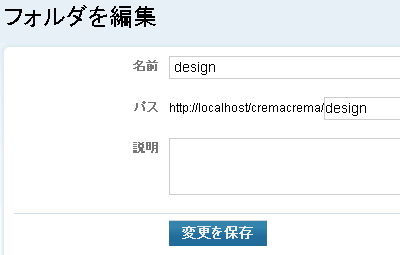
図5 「フォルダ」の管理画面。自分の好きな名前を付けたディレクトリを、システムから作成できる

ほげ山くん:ふむふむ。では、「ブログ記事」と「カテゴリ」が3.3以前の「エントリー」と「カテゴリ」に相当する感じで、4.0以降は「ウェブページ」+それを格納する「フォルダ」が追加されたっていうことですね。
ファイルマネージャー機能(アセットの管理)
ほげ山くん:4.0以降では画像ファイルなどの扱いが変わっているって聞いたんですけど、そのあたりはどうなってるんでしょう?
くれま先輩:画像や動画のファイルを「アイテム」としてシステム内に登録することができるようになったの。
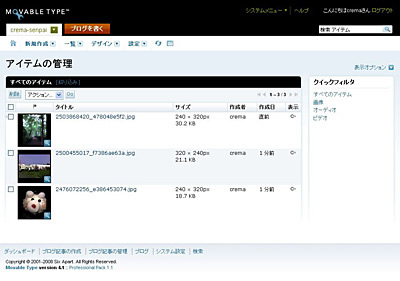
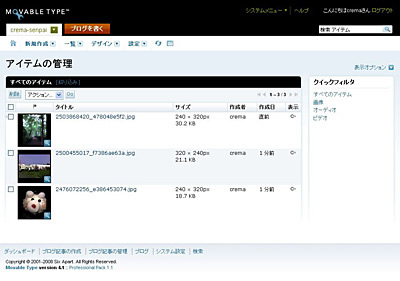
図6 アイテム管理画面。システムから画像を管理し、タグなどで分類も可能

くれま先輩:この管理画面でアイテムを削除すれば、サーバからもファイルが削除されるから、わざわざFTPクライアントを使う手間が省けるんだよね。
削除した「ブログ記事」や「ウェブページ」
くれま先輩:ちなみに「アイテム」だけでなく「ブログ記事」や「ウェブページ」のファイル名を変えたりシステム内から削除すると、自動もしくは再構築を促されてファイルが削除されるので、不要なファイルを手動で削除する手間は、ほぼなくなった感じだよ。
ほげ山くん:なるほど、以前は不要なファイルをFTPクライアントを使って手動で削除することもありましたから、それは助かりますね。
デフォルトテンプレートの変化/変数関係のタグの充実
ほげ山くん:テンプレートの話なんですが、4.1のデフォルトテンプレートを見たら、HTMLタグ以外のものが冒頭にたくさん書かれているし、やたらと外部のファイルを読み込んでいるように見えるんですよね……。
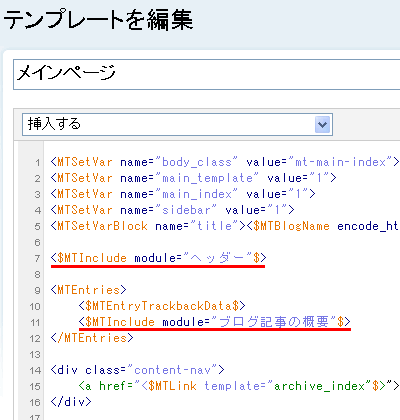
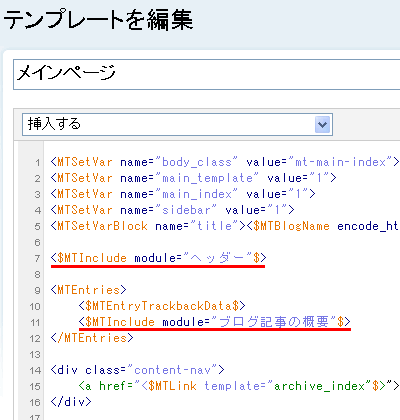
図7 4.1のメインページテンプレート。変数を使った設定やモジュールのインクルードが、たくさん使用されている

くれま先輩:そうそう、4.1では、デフォルトテンプレートがすごくモジュール化されているよね。例えば図7の中で下線を引いた<$MTInclude module="xxxxxx"$>という部分でテンプレートモジュールを読み込んでいるのは分るかな?
ほげ山くん:MTIncludeタグ自体は、3.3の時に僕も使ったことがあるのでわかります。だけど変数となると、ちんぷんかんぷんですね……。
くれま先輩:すごくかいつまんで言うと、mt:SetVarタグやmt:SetVarBlockタグで「ある値(=変数)」をセットした後、mt:Ifタグなどでその値を判別して、テンプレートのどのパートを実行するか制御している、というイメージ。
ただ、今回私が説明するテンプレートのカスタマイズは一から自分で書いていく方式だから、デフォルトテンプレートをじっくり読み込まなくても「大体こんなことをしているんだな」っていうイメージを掴んでおけばいいよ。とりあえず、mt:SetVarBlockやmt:Ifなどのタグは今後使い方を説明していくから、存在は覚えておいてね。
それから、今、公開されている4.15のベータ版では、デフォルトテンプレートが再度大幅に変更されて、変数を使った設定が随分減っている印象があるかな。今後正式版が公開されるから、どのような変更が行われていくかも、常に最新の情報をチェックするしておいたほうがいいよ!
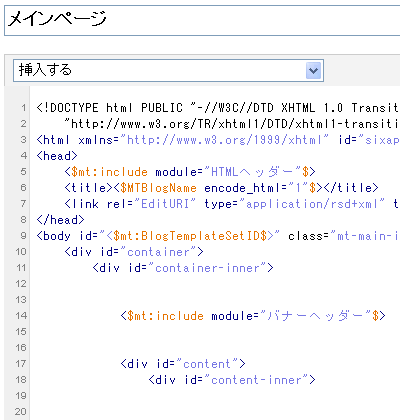
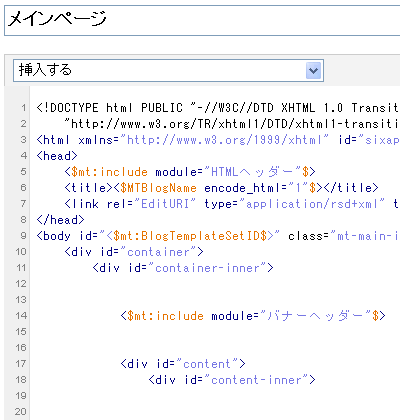
図84.15のメインページテンプレート。全体的にHTMLの構造が見通しやすくなり、変数の利用が減った印象

- 【参考URL】
- Movable Type 4.15 ベータ | Movable Type.jp
http://movabletype.jp/beta/415/
テンプレートタグの書式の自由度が上がった
ほげ山くん:さっき先輩は、説明の中でmt:SetVarBlockって書いたじゃないですか? これって、MTタグの書き方が変わったんですか?
くれま先輩:そうそう。4.0以降では、テンプレートタグの書式の自由度が上がったの。以前は大文字小文字を厳密に区別していたんだけれど、大文字と小文字を混ぜて書いても良いし、「mt:」というように区切り文字を入れてもいいことになったんだよ。
ほげ山くん:僕は3.3のとき、大文字と小文字を書き間違えて上手く動かなかったことが何度もあったから、これはいいですね!
くれま先輩:ただ、コーディングのルールなどと同じで、1つのプロジェクトの中ではテンプレートタグの記述方法を統一するようにすべきだと思うので、そこには気をつけたほうがいいと思うよ。
カスタムフィールド
ほげ山くん:あと、僕が気になってる機能が「カスタムフィールド」なんです。タイトル・本文・概要などの他にもに入力する項目を増やせるんですよね!?
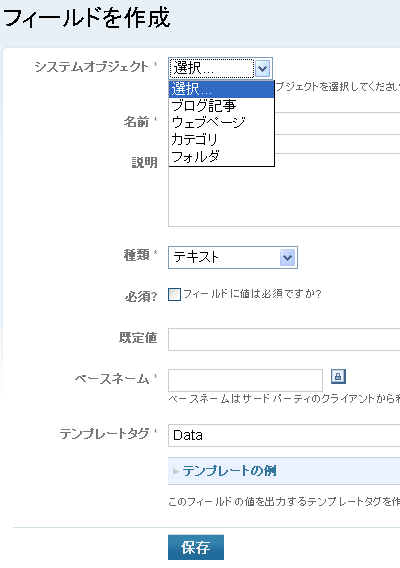
くれま先輩:うん。「ブログ記事」「ウェブページ」だけじゃなくて、「カテゴリ」や「フォルダ」にもフィールドを設定して項目を入力することができるようになったの。自分でフィールドの名前を決めたり、入力方法もテキストフィールドだけではなくてラジオボタンやプルダウンメニューを使うこともできるから、より運用する人のことを考えたカスタマイズが可能になるね。
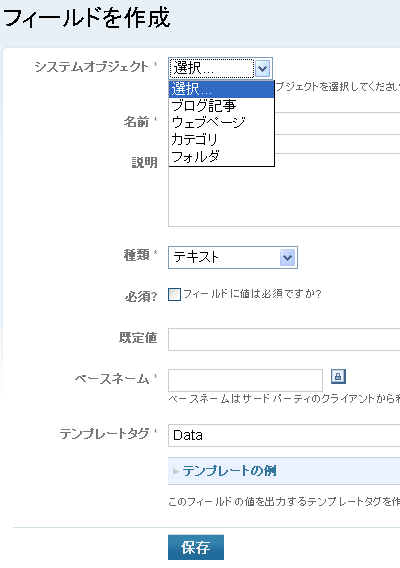
図9 4.1のカスタムフィールド設定画面。フィールドの名前や説明を入力して、よりわかりやすい入力画面を作成

くれま先輩:ただしMTOS(Movable Type Open Source。GNU General Public Licenseで公開されているもの)では、この機能は含まれていないことに注意してね。
MultiBlog標準搭載
くれま先輩:もう1つオススメしたい機能は、以前はプラグインだったMultiBlogが、デフォルトで使えるようになっていること。複数のブログを連携させて、ポータル的に情報を集約するブログを作ったりできるから、少し大きめのサイト構築に上手く使えるんじゃないかな?
ほげ山くん:MultiBlog……。気になるんですけど、使い方が難しそうで…。
くれま先輩:これも、この先徐々に説明していくから、そんなに心配しなくて大丈夫!
ほげ山くん:はい!
テンプレートセットの登録が可能
くれま先輩:話は変わるけど、色々工夫して作ったテンプレートファイルを配布したい時もあるじゃない?
ほげ山くん:僕は、個人Blog用のテンプレートを3.3時代に配布していました。でも、たくさんあるテンプレートやモジュールのファイルを1つずつシステムに登録してもらうために、説明を書くのが大変だったんですよね。
くれま先輩:そうだったんだ!そんな人にはとっても嬉しい機能が4.1から追加されたよ。テンプレートセットをプラグイン化することにより、簡単にシステムに登録することができるようになったんだよね!
ただ、そのプラグインを作成するにはPerlかYamlのファイルを作成しなければならないので、少し敷居が高いと感じている人もいるみたい。そんな人は、「エムロジック放課後プロジェクト」さんのサイトで配布している「MovableType用TemplateSetExporter Plugin[3]」を使わせてもらうと良いかもしれないよ。
- 【参考URL】
- MovableType用TemplateSetExporter Plugin Ver.0.50 | エムロジック放課後プロジェクト
http://labs.m-logic.jp/2008/04/template_set_exporter_050.html
今回のまとめ
くれま先輩:これ以外にも「ブログのバックアップ・復元」や「実際のテンプレートを利用したライブプレビュー」なんかの便利な機能が色々と追加されているんだけど、それは追々説明していくことにするね。
ほげ山くん:それにしても、4.1からは、ますますできることが増えてますよね。すごいと思う反面、僕がこれをすべて覚えて使いこなせるかどうか、というのがすごく心配になってきました……。
くれま先輩:1つ1つ小さなところから練習していけば、必ずカスタマイズのコツを掴める時が来るから大丈夫! ほげ山君は、HTMLとCSSの基本を抑えているし、企業サイト構築の経験も多いんだから、その面は心配ないしね。一生懸命勉強して、Movable Type案件をこなせるようになってね!じゃ、最後に、今回のまとめポイントを挙げてみます!
- Movable Type4.1xは、単なるBlogツールではなく、中小規模のコーポレートサイト向けCMSとして魅力的な機能をたくさん持ったツールである
- プログラミングがわからない人でも、少しづつ練習していけば、テンプレートのカスタマイズは可能
- まずは、MTタグの基本的な意味や動作、個々のパーツ作りの基本を学習していこう
- そして徐々に典型的なコーポレートサイトに必要なサイト設計方法を身につけよう
ほげ山くん:が、頑張ります!!
4.1と4.15の違い
くれま先輩:つい先日の2008年5月30日に、Movable Type 4.2リリース候補版 (RC) 1 が発表されたのは、もう知ってるかな?
- 【参考URL】
- Movable Type 4.2 を発表しました|MovableType.jp
http://www.movabletype.jp/blog/about_movable_type_42.html
ベータ版の段階では4.15だったバージョンナンバーを、正式公開にあたって4.2とすることになったそうなんだけど、この記事執筆時点(2008年5月25日)でmovabletype.jpで公開されていた4.15ベータ版についてのトピックを、いくつかご紹介してみるね。(正式公開される4.2では多少状況が変わるかもしれないけれど、この連載で随時最新情報に触れるようにするので、ご心配なく!)
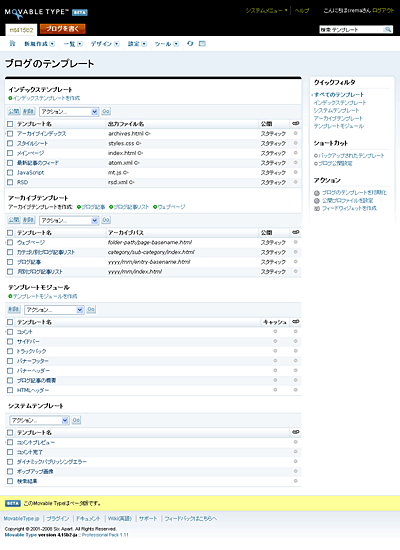
テンプレート一覧ページのリデザイン
テンプレートの管理画面ですべてのテンプレートを一覧で見られるようになったのは、非常に使い勝手が向上した印象を受ける。
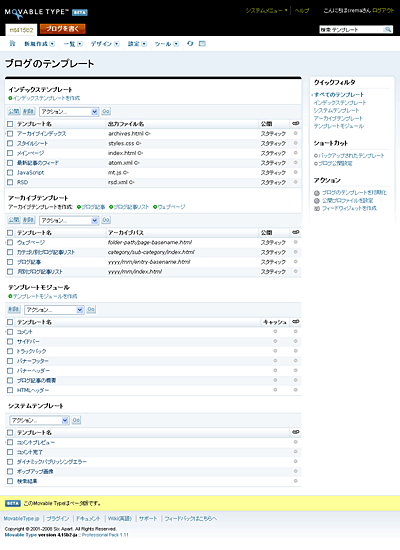
図10 4.15ベータ版の「ブログのテンプレート」画面

パフォーマンス改善
同一ハードウェア/OS・ソフトウェア環境上(Windows XP SP2上のXAMPP)で、同一ブログ記事数(277個)のMovable Type4.1とMovable Type4.15b2-jaを使用して、再構築に要する時間を比較してみた(それぞれ3回計測し、平均値を求めた)。
Movable Type4.1の平均値は9分39秒、Movable Type4.15b2-jaの平均値は4分33秒と、この実験の場合は半分近い時間に短縮されている。
(※Movable Type4.15b2-jaの再構築オプションなどは、すべてデフォルトの状態)
サーバ・サイド・インクルード(SSI)
MTIncludeタグを、PHPやSHTMLなどのSSIの記述に変換させて出力させられるので、再構築時の負荷を減らすことができる(とくに私は、ApacheでSSIを利用するカスタマイズを行うことが多いので、インクルードの記述をMTタグで行うことができるのは、非常に分りやすいと感じた)。
詳細な設定が可能になった再構築オプションの拡張
テンプレートの管理画面から「すべてスタティックパブリッシング」「すべてダイナミックパブリッシング」「公開作業をキューにためてバックグランドで公開」など、再構築時の動作を細かく設定することができる。
ほげ山くん:うーん。僕にはまだ内容がよくわからないところもあるんですけど、とりあえず4.2は4.1からさらにパワーアップするんですね。
くれま先輩:4.2で追加される機能については、正式版が公開されたらきちんと紹介する予定なので、待っていてね!
次回予告
くれま先輩:じゃ、次回はこんな内容を説明するので、今日の内容をしっかり復習しておいてね!