「お知らせの詳細ページ」をMTから入力できる、そしてお知らせの一覧が時系列に出るようにする、といった最もシンプルで必要最低限のMovable Type 5のカスタマイズ方法について、第1回 の内容では、「 管理画面から入力したコンテンツがテンプレートに設定したMTタグを介してHTMLとして生成されるようにする」という超基本的なMTの設定まで行うことができました。
今回は残りのテンプレートの設定を行い、「 お知らせ」をCMS化した企業サイトの完成を目指していきます。
「メインページ」のカスタマイズ
「お知らせ一覧ページ」のテンプレート設定を行っていきます。
ウェブサイト名(company)>ブログ名(news)>デザイン>テンプレート>インデックステンプレート>メインページのテンプレートを開きます。ブログの「メインページ」テンプレートは、事前に用意した「お知らせの一覧ページ」( news/index.html)のテンプレートを利用します(第1回:用意するHTML テンプレートは3種類 を参考) 。ここで設定したテンプレートは、更新されたお知らせ記事を一覧して表示するページになります。
テンプレート編集画面下部にある、テンプレートの設定>アーカイブマッピングの設定はデフォルトのまま、
出力ファイル名:index.html
テンプレートの種類:Main_Index(main_index)
にしておきます。
そしてテンプレートに書かれているデフォルトテンプレートのソースを全て削除し、そこにあらかじめ用意しておいた「お知らせの一覧ページ」の(news/index.html)のテンプレートのHTMLソースをペーストします。
そしてお知らせ一覧を表示させたい箇所に以下のようにMTタグを記述します。
<table class="news">
<tbody>
<mt:Entries lastn="10">
<tr>
<th><mt:EntryDate format="%Y.%m.%d"></th>
<td><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a>
</td>
</tr>
</mt:Entries>
</tbody>
</table>(サンプルソースではテーブルで組んでいますが、もちろんこの限りではありません)
MTタグの意味をそれぞれ確認していきましょう。
<mt:Entries lastn="10"> ~ </mt:Entries>
MTEntriesは、ブログ記事を一覧させるためのMT タグで、HTML タグのように開始タグと終了タグを対にして記述します。「 lastn="10"」という指定は出力するブログ記事の件数を制限していて、ここでは「最新のブロク記事10件を表示する」と指定しています。
<mt:EntryDate format="%Y.%m.%d">
MTEntryDateで、ブログ記事の作成日時を表示します。formatを指定し、日時の表示方法を設定しています。
format="%Y.%m.%d"と記述したら、HTMLではyyyy.mm.dd と出力されます。つまり2010年6月1日に記事を作成した場合、2010.06.01と表示されるということになります。日付タグのformatの指定方法(モディファイア)はこちら のページを参考にしてください。
<$MTEntryPermalink$>
作成したブログ記事のURLを表示します。
<$mt:EntryTitle$>
ブログ記事のタイトルを表示します。
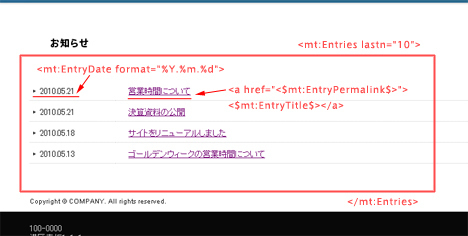
つまりこれらのタグは図1 のように構成され、表示されています。
図1 タグの構成テンプレートをプレビューし問題なさそうであれば、再構築します。
「ブログ(news) 」に記事をテスト投稿してみてください。個別の記事が作成され、一覧ページに表示されるようになりましたでしょうか?ここでちゃんと動くとちょっと嬉しいですよね。ここまでで「お知らせ詳細ページ」の生成し、生成した記事を「お知らせ一覧ページ」に時系列に一覧表示させる、までの設定が完了しました。
次は、企業サイトのトップページにもお知らせの一覧を表示させるように設定していきます。
再構築トリガーの設定
「マルチブログ機能」というものを使って、「 news」ブログの記事が更新されたらウェブサイトのトップページにも即座に更新が反映されるように、「 MultiBlog プラグイン」の設定を行います。
MT管理画面の階層が、一番はじめに作成した「ブログ名(news) 」ではなく「ウェブサイト名(company) 」になっていることを確認し、ナビゲーションメニューから、システム >ツール>プラグインを選択しさらに、システムのプラグイン設定>MultiBlog x.x>設定 を選択していきます。コンテンツのセキュリティは「システムの既定値を使用」を選択します。
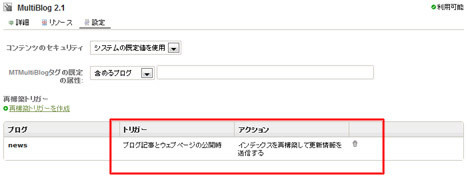
再構築トリガーを作成で「news」を選択、トリガーは「ブログ記事とウェブページの公開時」「 インデックスを再構築して更新情報を送信する」を選択し、変更を保存します。
図2 再構築のトリガー設定ここで、指定したブログの記事が公開されたと同時に、ウェブサイトのトップページも同じタイミングで更新が反映されるように設定しました(つまりMT の用語的に「再構築トリガー」の設定を行いました) 。
テンプレートの設定
さて次はウェブサイトのテンプレートも同様に、テンプレートを作成して一画面ずつデザインする前に不要なテンプレートとウィジェットを削除していきます。
ウェブサイト名(company)>デザイン>テンプレートを開き、以下のようにテンプレートを整理します。
インデックステンプレート:Javascript とメインページ、最新記事のフィード以外削除
アーカイブテンプレート:すべて削除
テンプレートモジュール:すべて削除
システムテンプレート:そのまま(すべて削除しても問題無し)
これでウェブサイトテンプレートカスタマイズの準備が整いました。
テンプレートのカスタマイズ
続けて必要なテンプレートのカスタマイズを行っていきます。
「ウェブサイト(company) 」の配下に作成した「ブログ(news) 」から更新した記事を、「 ウェブサイト」のメインページ(=そのサイトのトップページ)に一覧表示させるためのMT タグを記述していきます。
デザイン>テンプレート>インデックスページ>メインページのテンプレートを開きます。
テンプレートの設定>アーカイブマッピング の設定はデフォルトのままの、
出力ファイル名:index.html
テンプレートの種類:Main_Index(main_index)
にします。
そしてテンプレートのデフォルトのソースをすべて消し、あらかじめ用意しておいた「トップページ」の(index.html)のテンプレートのHTMLソースをペーストします。
さらに、お知らせ一覧を表示させる部分の箇所を以下のように書き換えていきます。
<table class="news">
<tbody>
<mt:Entries lastn="5" blog_ids="表示させるブログのID">
<tr>
<td><mt:EntryDate format="%Y.%m.%d"></td>
<th><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></th>
</tr>
</mt:Entries>
</tbody>
</table>
ここで新しく出てきたMTタグの解説をします。
<mt:Entries lastn="5" blog_ids="表示させるブログのID">
MTEntriesのタグに「blog_ids="表示させるブログのID"」という指定を追加することで、ウェブサイトの配下に作成したブログの情報を出力させることができます。IDナンバーの探し方は、Webブラウザのアドレスバーで、ブログのダッシュボードのページのアドレスを見て、「 http://…/mt.cgi?__mode=dashboard&blog_id=○」の、最後の「○」がブログのID にあたります。
「blog_ids="children"」という指定でも同じように表示することができ、指定の意味はそのブログが属するウェブサイト内のブログを対象にブログ情報を表示する、というものです(今回のようなシンプルな使い方の場合、他のMTタグの指定(モディファイア)でなくても動作します。なかなか奥が深いのですが、詳細はドキュメント を参考にしてください) 。
テンプレートをプレビューし、問題がなければ再構築しましょう。
試しに「ブログ(news) 」のお知らせの記事をテスト投稿し、トップページにも反映されているかどうか確認してみてください。ここでは「ブログ(news)」で公開した記事を、ウェブサイトのトップページにも反映されるように、Movable Typeのマルチブログ機能を利用しました。図にすると以下のような概念になります。
図3 MTのマルチブログ第1回、第2回を通して、「 お知らせの詳細ページ」をMT から入力できるようにし、そして「お知らせの一覧ページ」に更新した記事を時系列に一覧表示させ、さらにトップページにも同様に一覧表示させる、といった最もシンプルで必要最低限のMovable Type 5カスタマイズ方法を解説しました。
これだけでも十分にCMSとして利用できるかもしれませんが、これはMTの機能のごくごく、ごく一部です。難しい概念などの説明は避け必要最低限の操作を解説してきましたが、MTを理解するための第一歩にすぎません。
次回以降は、もっとMTをCMSとして活用するために、CMSとしてのMovable Typeの設計や、ウェブページの作り方について解説していきます。