OpenLaszloとは
OpenLaszloとは、XML形式のソースファイルからリッチインターネットアプリケーション(RIA)を作るオープンソースソフトウェア(OSS)です。RIAアプリの実行形式としてFlashかDHTMLのどちらかを選択できます。FlashアプリであればFlash Playerプラグインがインストールされたブラウザ、DHTMLアプリであればJavaScriptが動くブラウザがあれば良く、どちらにしてもこれといって特殊なプラグインを必要としないので、たいていのブラウザやデバイスで動作します。特にDHTMLアプリとして開発した場合は、iPhoneなどFlash非対応のデバイスでも動作させることができます。1つのソースからFlashあるいはDHTMLを作れるのはOpenLaszloの最大の特徴です。
OpenLaszlo開発に必要なもの
筆者のOSはWindows 7です。これにOpenLaszloをインストールする手順を記述します。
OpenLaszloはJavaサーブレットとして提供されています。これを動作させるにはサーブレットエンジン、たとえばTomcatが必要になります。そのTomcatを動作させるにはJDKが必要となります。つまり、OpenLaszloの開発環境に必要なのはJDKとTomcatとOpenLaszloです。OSはWindowsでもLinuxでもMacでも何でも、Tomcatが動作すればOKです。
プログラムを書くには、文字コードをBOMなしUTF-8で保存できるテキストエディタがあればOKです。作成するソースファイルは拡張子がlzxのテキストファイルになります。
インストール手順
JDK、Tomcat、OpenLaszloを個別に入れる方法をおすすめします。このほうが複数のバージョンのOpenLaszloを同時に稼働させたり、バージョンアップするのが簡単になります。
JDKのダウンロードとインストール
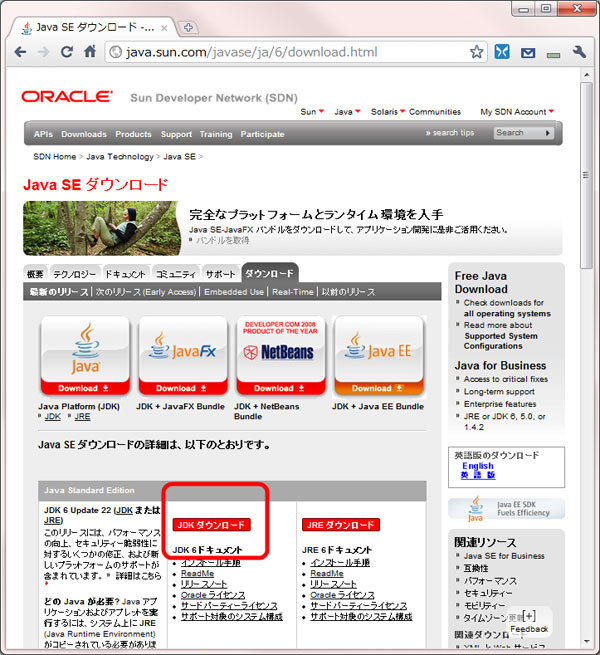
Java SEダウンロードページ から最新版をダウンロードします。
(1)JDKダウンロードボタンを押します。
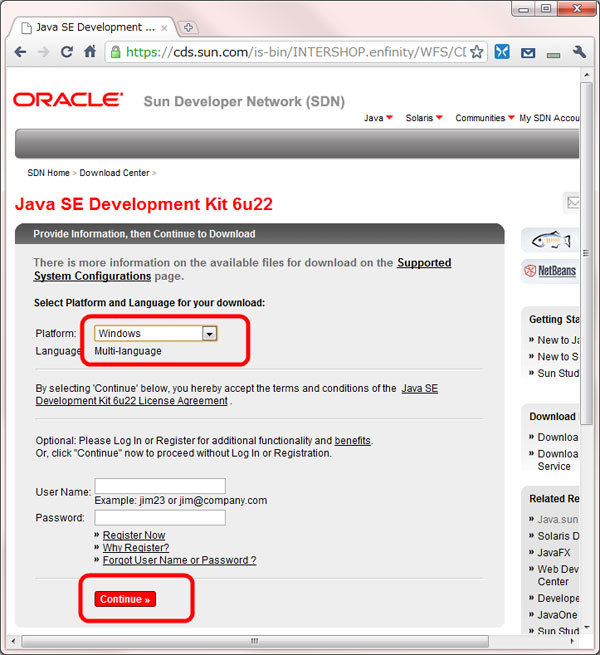
(2)Windowsを選んでContinueボタンを押します。
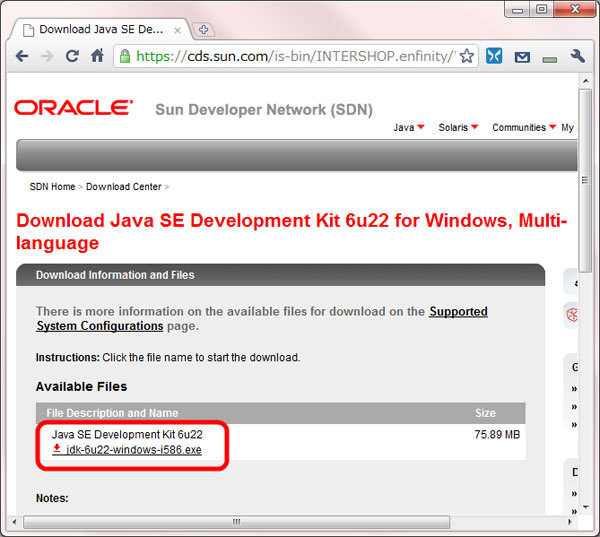
(3)ファイル名をクリックしてダウンロードを開始します。記事執筆時点の最新版はJDK 6 Update 22でした。ファイル名はjdk-6u22-windows-i586.exeで、サイズは約76MBです。
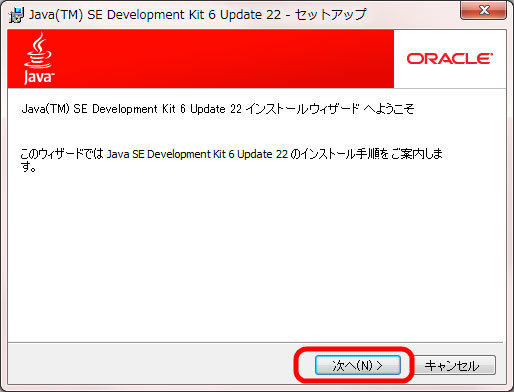
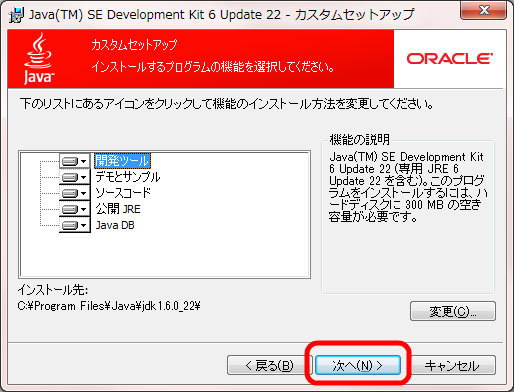
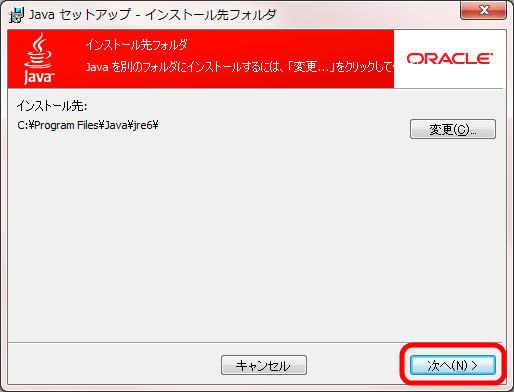
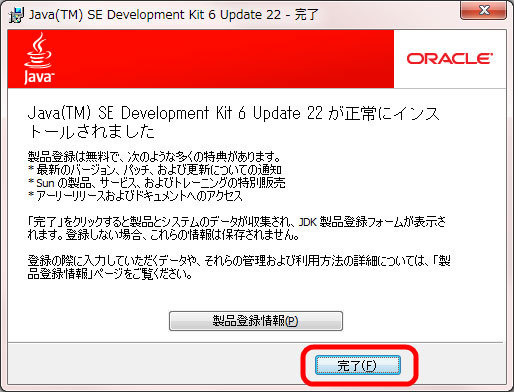
ダウンロードが終わったらjdk-6u22-windows-i586.exeをダブルクリックしてインストールを開始します。途中の画面でインストール先など聞いてきますが全部デフォルトのままでOKです。
(1)次へを押します
(2)次へを押します
(3)次へを押します
(4)完了を押します
Tomcatのダウンロードとインストール
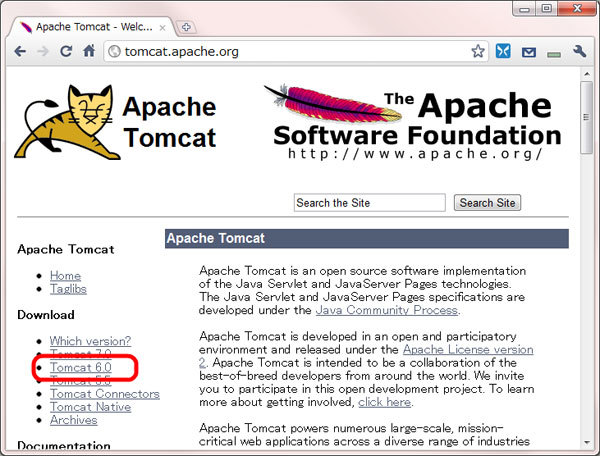
Apache Tomcatのサイト から最新版をダウンロードします。
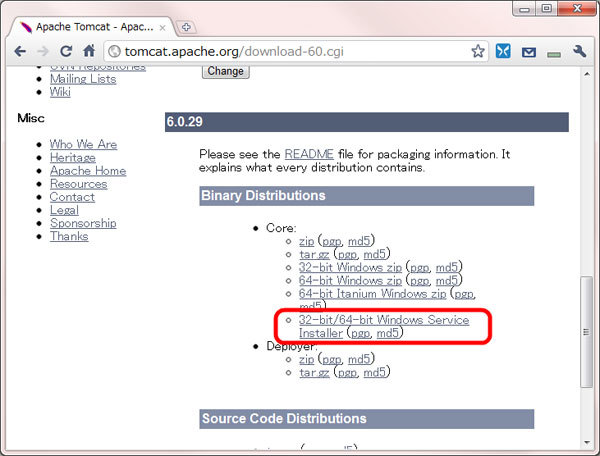
(1)記事執筆時点の最新版は7.0.2ですがBeta版とのことでとりあえず6.0系を選びます。
(2)32-bit/64-bit Windows Service Installerをクリックしてダウンロードを開始します。記事執筆時点のバージョンは6.0.29でした。ファイル名はapache-tomcat-6.0.29.exeです。
ダウンロードが終わったらapache-tomcat-6.0.29.exeをダブルクリックしてインストールを開始します。途中の画面でインストール先を聞いてきたら、c:\tomcat6に変更しておきます。インストール後、Tocmatを起動します。正常に起動できたかの確認は、ブラウザから http://localhost:8080 にアクセスしてTomcatの初期画面が表示できればOKです。
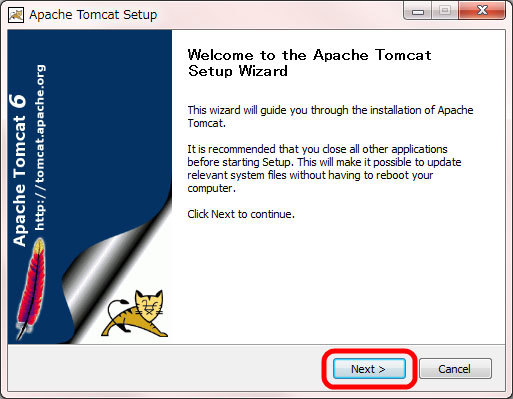
(1)Nextを押します。
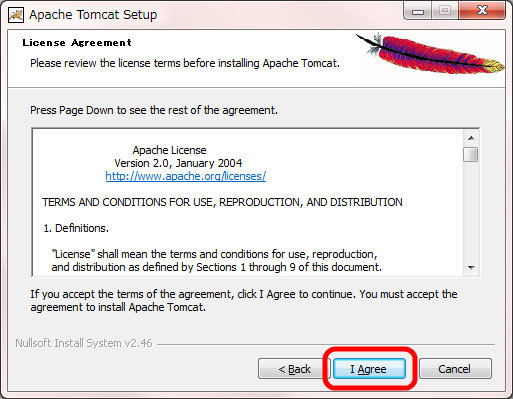
(2)I Agreeを押します。
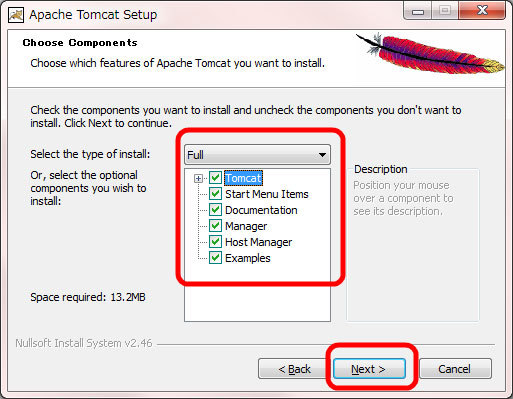
(3)フルインストールします。全部チェックオンしてNextを押します。
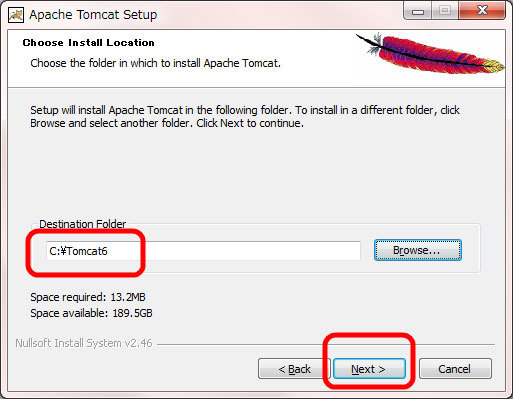
インストール先のフォルダはデフォルトのC:\Program Files\Apache Software Foundation\Tomcat 6.0ではなく、C:\Tomcat6に変更します。自分が書いたソースファイルを置くディレクトリパスに関わるので簡単な方が良いのと、パスの中に空白を入れておかない方が余計なトラブルを招かなくて済むためです。
(4)変更できたらNextを押します。
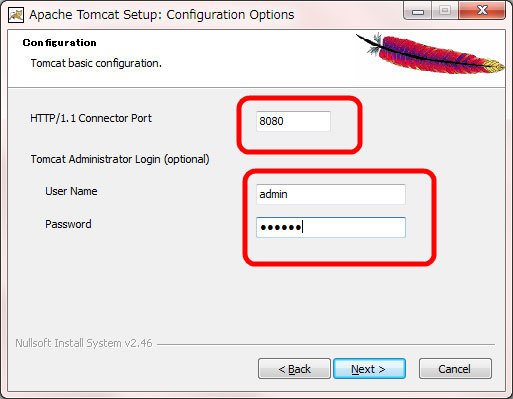
(5)ポート8080は他に使ってなければそのままで、Tomcat管理ログイン用のユーザー名とパスワードを適当に入力してNextを押します。
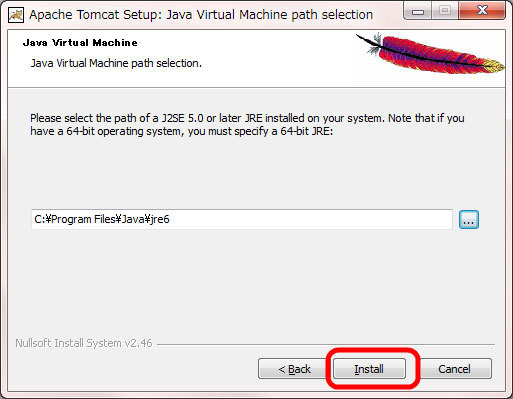
(6)Installを押します。
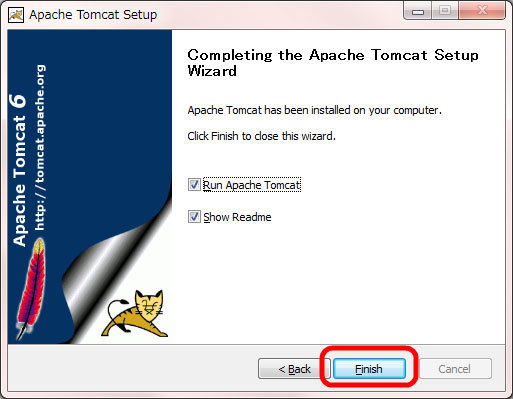
(7)Finishを押します。Tomcatが自動で起動します。
(8)Tomcatが起動したかどうかの確認は、ブラウザから http://localhost:8080 にアクセスしてTomcat初期画面が出ればOKです。
OpenLaszloのダウンロードとインストール
OpenLaszloの開発コミュニティサイト から最新版をダウンロードします。
(1)メニューのDownloadをクリックします。
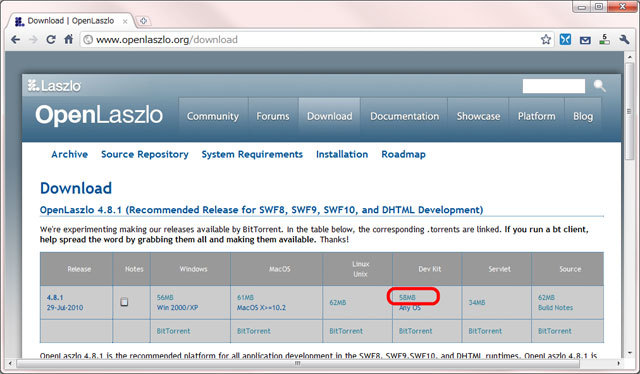
記事執筆時点の最新版は4.8.1です。ダウンロード画面には6種類のパッケージがあります(表1参照)が、今回はTomcatを別途インストールしているので、既存のTomcatへのインストールに適したDev Kit(58MB Any OS)を選びます。
(2)サイズのところがリンクになっていますので、それをクリックします。
表1 ダウンロードパッケージの種類
Windows exeファイル。Tomcat付OpenLaszloパッケージ。ドキュメント、サンプル、デモ、10分チュートリアルが同梱。 MacOS dmgファイル。Tomcat付OpenLaszloパッケージ。ドキュメント、サンプル、デモ、10分チュートリアルが同梱。 Linux/Unix tar.gzファイル。Tomcat付OpenLaszloパッケージ。ドキュメント、サンプル、デモ、10分チュートリアルが同梱。 Dev Kit warファイル。OpenLaszloサーブレット、ドキュメント、サンプル、デモ、10分チュートリアルが同梱。Tomcatは同梱されていません。 Servlet warファイル。OpenLaszloサーブレットのみ。ドキュメント、サンプル、デモ、10分チュートリアル、Tomcatは同梱されていません。 Source tar.gzファイル。OpenLaszloのソースコード、ドキュメント、サンプル。
(3)画像認証のコードを入力してsubmitを押します。openlaszlo-4.8.1.warファイルがダウンロードされます。
OpenLaszloのインストールは、ダウンロードしたopenlaszlo-4.8.1.warファイルをTomcatのwebappsディレクトリにコピーするだけです。今回はTomcatをc:\Tomcat6にインストールしましたので、openlaszlo-4.8.1.warのコピー先はC:\Tomcat6\webappsになります。
(1)C:\Tomcat6\webappsフォルダを開きます。
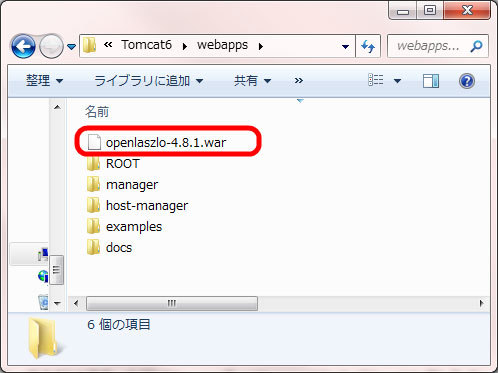
(2)openlaszlo-4.8.1.warファイルをTomcatのwebappsディレクトリにコピーします。
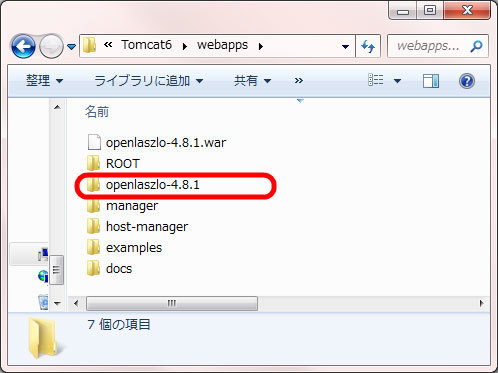
(3)自動的にopenlaszlo-4.8.1ディレクトリが出現します。この中にOpenLaszlo本体やドキュメント等が入っています。warファイルはいわゆる圧縮ファイルで、それを解凍したようなイメージです。
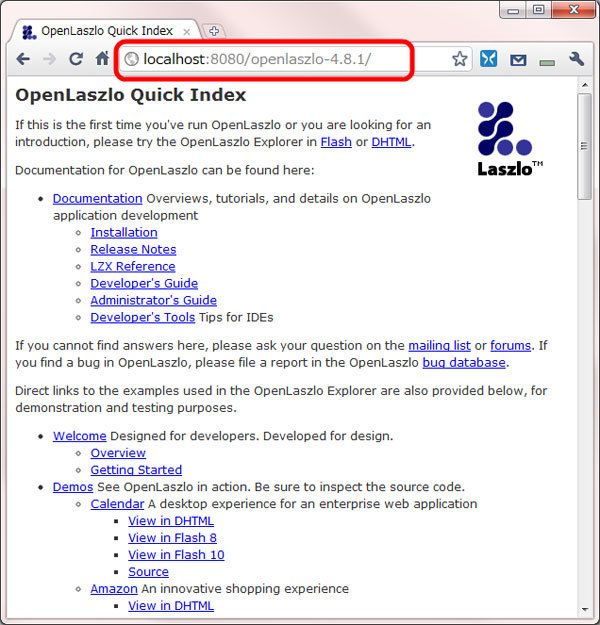
(4)OpenLaszloがインストールされたかの確認は、まずブラウザで http://localhost:8080/openlaszlo-4.8.1/ にアクセスしてOpenLaszlo Quick Indexが表示されるかを確認します。
(5)OpenLaszloの動作確認は、さきほどの画面内にたくさんあるデモを適当に選んで起動してみてください。上図はカレンダーデモを起動した例です。
OpenLaszloのHello World
せっかくなので、Hello Worldを試してみましょう。まずソースコードを置く作業用フォルダgihyoを C:\Tomcat6\webapps\openlaszlo-4.8.1に作成してください。エディタでリスト1のコードを書いて、hello.lzxという名前で、先ほど作ったC:\Tomcat6\webapps\openlaszlo-4.8.1\gihyoフォルダに保存してください。
ファイル名については、拡張子がlzxであればファイル名は何でも良いです。
リスト1 hello.lzx <canvas>
<view width="100" height="50" bgcolor="lime">
<text>Hello World</text>
</view>
</canvas>
hello.lzxをgihyoフォルダに保存
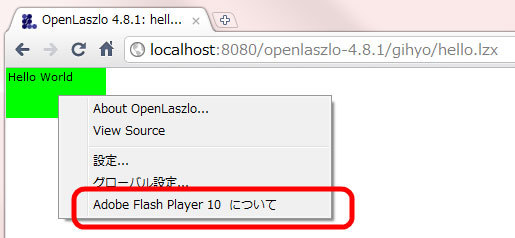
次にブラウザからhttp://localhost:8080/openlaszlo-4.8.1/gihyo/hello.lzxにアクセスします。このときにOpenLaszloがhello.lzxをFlashアプリにコンパイルします。ブラウザにはコンパイルされたFlashアプリが実行されます。画面にはHello Worldの文字しか出ていませんが、右クリックするとFlashアプリになっていることが確認できます。
Flashアプリの確認
OpenLaszloでの開発の仕方は、ソースコードを編集してはブラウザをリロードして確認、というようにHTMLでWebページを記述している時とまったく同じ行為になります。
実行サンプル
上記コードから生成したFlashアプリとDHTMLアプリの動作サンプルです。見た目同じですが、右クリックしたときのメニューに違いがあります。もうひとつの違いは、パソコンだと両方動作していると思いますが、iPhoneやiPod TouchなどFLASH非対応デバイスではDHTMLアプリのみ表示できます。