前回 はProgressionのインストールをおこないました。今回からは、実際にWebサイトを制作していきましょう。サンプルを用いながら説明していきます。
最初の制作スタイルとして「クラススタイル」を取り上げます。なお、「 クラススタイル」については今回と次回の2回に分けて紹介します。前半の今回は、Progressionからプロジェクトを作成し、第2階層の一部分までの2ページ分を制作してみます[1] 。
[1] 筆者の制作環境は、Adobe Flash CS4です。また、クラススタイルの制作はFlashDevelop の使用を前提として進めますが、FlashDevelopは必須ではありません。他のエディタや、Flash単体での作業も可能です。
プロジェクト作成
それでは、実際にプロジェクトを作成して開発の初期設定を行っていきましょう。
1.Progressionプロジェクト起動
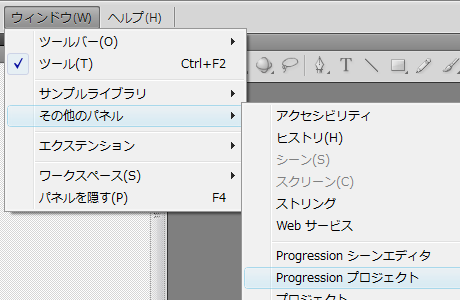
Adobe Flashを起動します。画面上部にあるツールバーの[ウィンドウ]→[その他のパネル]→[Progression プロジェクト] をクリックしてください。
図1 Progressionプロジェクトを起動2.プロジェクトパネル
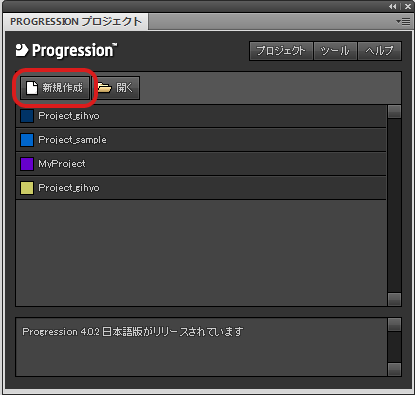
Progressionプロジェクトを起動させると、プロジェクトパネルが表示されます。ここで、プロジェクトの作成や管理、各種設定を行っていきます。
まずは、プロジェクトパネルの左上部にある、[新規作成] をクリックしてください。
図2 プロジェクトパネルプロジェクトの[新規作成] をクリックすると、作成するプロジェクトの初期設定を決定する画面が表示されます。
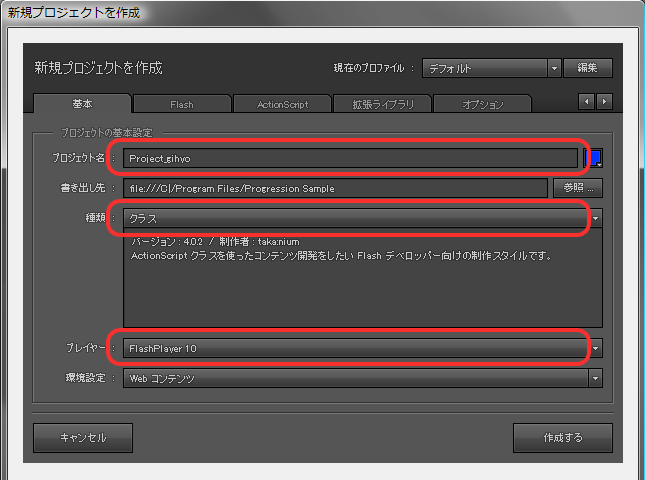
3.プロジェクト基本設定
プロジェクトの基本事項を設定していきます。[プロジェクト名]は任意で構いません。今回は「Project_gihyo」としておきます。[書き出し先]の設定も任意の場所で構いません。
続いて、制作スタイルを選択します。[種類] をデフォルトの「コンポーネント」から「クラス」へ変更してください。
今回はWebサイトを制作しますので、[プレイヤー] の項目は「Flash Player 10」を選択しましょう(「 Flash Player 9」を選択しても構いません) 。
[環境設定] はデフォルトの「Webコンテンツ」のままで問題ありません。選択してみれば分かるように、Progressionは様々な制作のコンテンツやスタイルに対応できるようになっています。
図3 プロジェクトの基本設定4.プロジェクトその他の設定
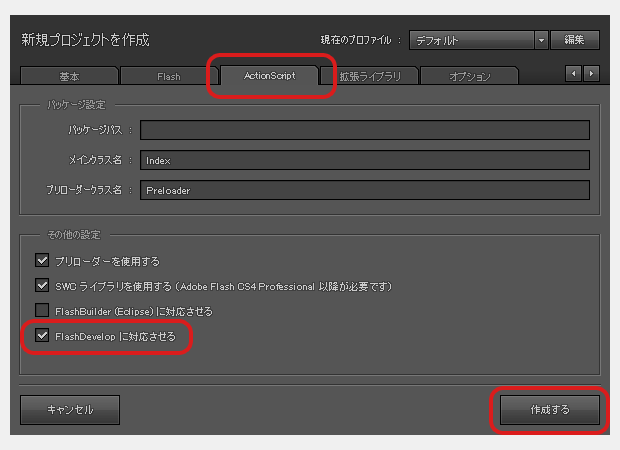
基本設定が完了したら、設定画面の上部にある[Action Script] のタブを選択してください。そして、選択した[Action Script] の画面の下部の[その他の設定] の中にある、「 FlashDevelopに対応させる」にチェックを入れてください。
以上で設定は完了です。今回、上記以外の設定は全てデフォルトのままで問題ありません。
設定が完了したら、環境設定画面の右下部にある「作成する」ボタンをクリックしてください。
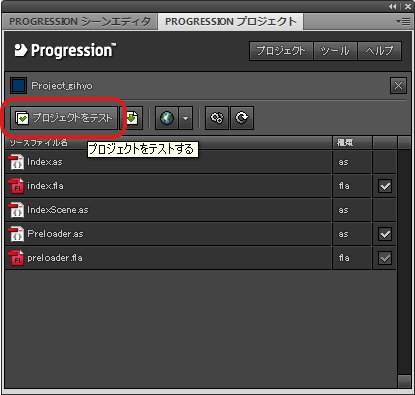
図4 プロジェクトを作成する5.プロジェクトのテスト
プロジェクトのテストとプロジェクトを作成すると、プロジェクトパネルが以下のように表示されます。プロジェクトパネルにプロジェクト[Project_gihyo]の主要なファイルが表示されます。今後プロジェクトの管理はプロジェクトパネルでも行えるようになります。
では、作成したプロジェクト[Project_gihyo]が問題無いかテストしてみましょう。プロジェクトパネルの[プロジェクトをテスト]ボタンをクリックしてください。FlashのログにProgression関連のログが出れば成功です。
図5 プロジェクトソース一覧プロジェクト制作
今回のサンプルは以下のものになります。ダウンロードして下さい。
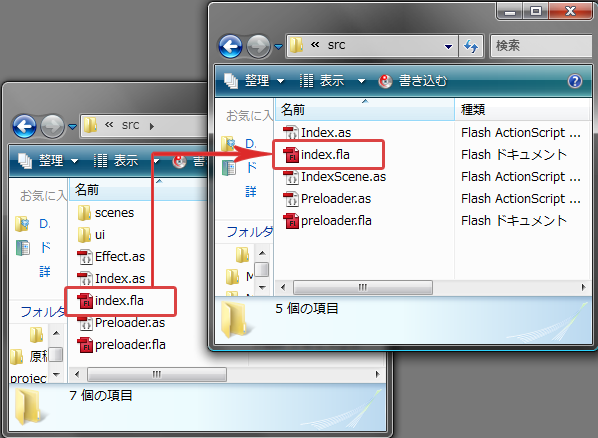
まず、サンプルサイト用のフォルダからFlaファイル「index.fla」を、作成したプロジェクト[Project_gihyo]フォルダのFlaファイルに移動(上書き)してください。サンプル用のFlaファイルには、今回のサンプルサイト作成のために必要な画像データやシンボルが用意されています。
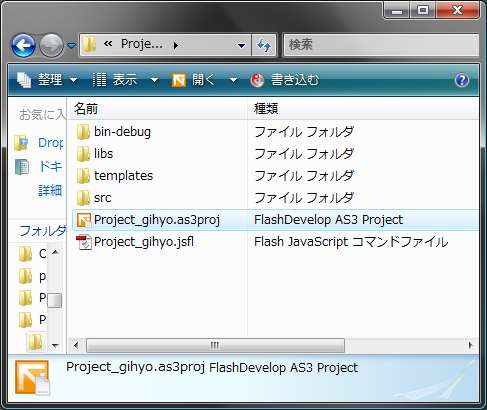
図6 index.fla のコピー それでは、先ほど作成したFlashDevelopプロジェクトを開いてください。
図7 プロジェクトを開く制作を始める前に
実際に制作を始める前に、今回制作するサンプルサイトの概要について説明します。
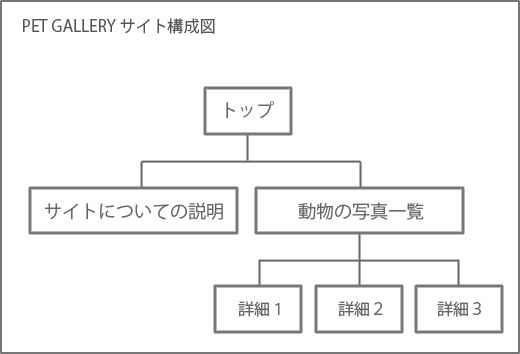
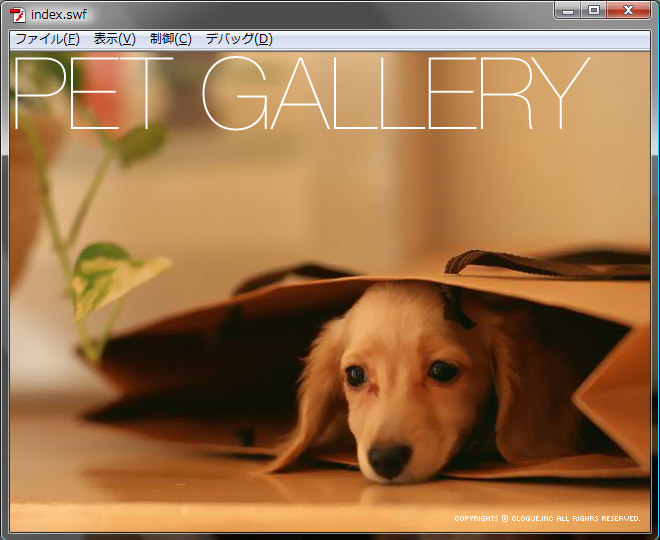
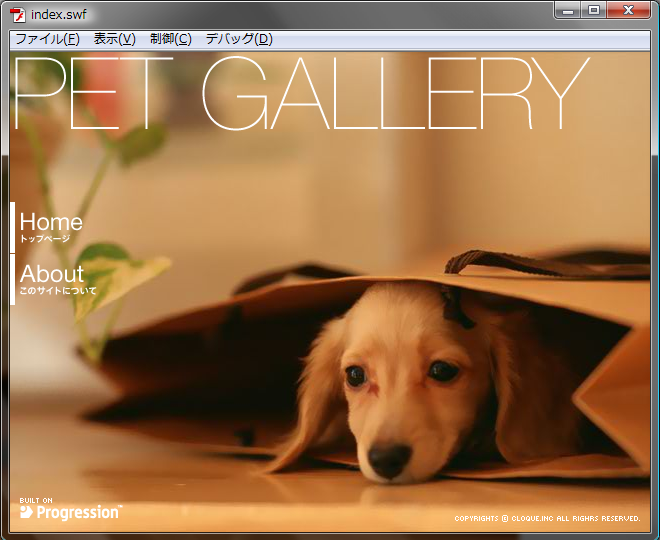
今回用意したサンプルサイトは「PET GALLERY」という動物の閲覧サイトです。閲覧サイトやギャラリーサイトといったときに、どういったイメージをお持ちでしょうか。様々あると思いますが、今回は画像のスライドコンテンツをサイト内に盛り込んでいます。サイトの構成は、「 TOPページ」から「サイトについての説明ページ」 、「 動物の写真一覧のページ」に遷移できます。「 動物の写真一覧のページ」から写真を選択すると拡大表示され、「 動物の詳細ページ」が表示されます。「 動物の詳細ページ」では、左右に遷移でき、写真がスライドショーのように表示されます。
図8 サンプルサイトの構成図サンプルサイトの概要は以上にして、さっそくサイトを制作していきます。段階的にProgressionの重要な機能が登場しますので、1つ1つ覚えていきましょう。
1.Index.asの設定
まず、プロジェクト[Project_gihyo]から、Index.asファイルを開いてください。デフォルトの状態では、コメントやその他の記述がされています。文字化けしている場合はツールバーの[File]→[Encoding]→[Open Files In]→[UTF-8]でファイルを開いて下さい[2] 。
このファイルでは、TOPページの背景に配置する画像を設定します。
用意されているTOPページの背景画像用のシンボル「HomeBG」の型で変数を宣言します。そして、Index.asのコンストラクタ内で、インスタンスを生成します。最後にaddChildしたら終了です。その他の設定に関しては変更しなくて大丈夫です。
リスト1 TOPページ背景画像の設定(Index.as) public class Index extends CastDocument {
public var homeBG:HomeBG;
public function Index() {
super( "index", IndexScene, new WebConfig() );
homeBG = new HomeBG();
addChild( homeBG );
}ここで、ムービーを書き出して見ると、画像が表示されているのが確認できます。表示されているのがTOPページになります。
図9 TOPページ背景画像2.「シーン」の作成
次にProgressionの核ともいえる「シーン」を作成していきます。「 シーン」についての考え方は簡単です。「 シーン」とは、URLのようなものだと考えてください。
Progressionで構築されたサイトは、この「シーン」で構成されます。先ほどサンプルサイトの概要でも説明しましたが、その時に出てきた「TOPページ」や「サイトについての説明ページ」も「シーン」です。もちろんURLのようなものですから、ブラウザについている「戻る」「 進む」ボタンにも対応しています。そしてこの「シーン」同士は繋げることができ、それがページのようになり、サイトを構成します。これがProgressionでサイトを制作するときの構造体です。
現在ソースの中にシーンとして存在するのはIndexScene.asのみです。このシーンが最初に遷移するシーンで、ルートシーンと呼ばれます。サンプルサイトでの「TOPページ」にあたります。
では、他にもう1つシーンを作成してルートシーンに繋げていきましょう。
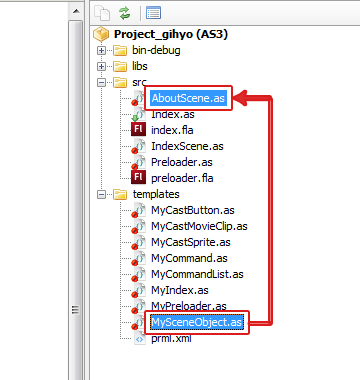
最初に作成するシーンはサンプルサイトでの「サイトについての説明のページ」にあたるシーンです。シーンを作成する時は既に用意されている「テンプレート」を使用すると便利です。テンプレートを利用しましょう。作成したプロジェクト[Project_gihyo]の中に「template」というフォルダがあります。その中にある、「 MySceneObject.as」というファイルをコピーします。コピーしたファイルを「src」フォルダの中に貼り付けます。そして、貼り付けた「MySceneObject.as」のファイル名を「AboutScene.as」に変更します。
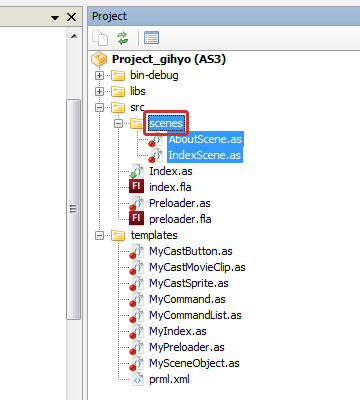
図10 シーンの作成その後、名前を変更したファイルを開き、クラス名とコンストラクタの部分をそれぞれ「AboutScene」に変更します。後ほどシーン数に伴って「シーン」のファイル数が多くなるため、ここでパッケージに分けておきましょう。今作成した「AboutScene.as」と「IndexScene.as」を「scenes」というパッケージ名のフォルダを作成してその中に移動してください。それと同時に、両ファイルのパッケージ名も「scenes」に修正します。
図11 シーンをパッケージに分けるファイルを移動させたので、「 Index.as」内で「IndexScene.as」をインポートしてください。
これで、シーンが2つになりました。サイトとしては「TOPページ」と「サイトについての説明のページ」の枠ができたところです。しかし、この2つのシーンはまだ繋がってはいないので、互いに遷移することができません。通常のサイトならそれぞれのページに遷移できるようにリンクが張られていたりします。そこで、これから「シーン」同士を繋げる設定をしていきます。
「シーン」同士を繋げる際は「addScene()」メソッドを使います。「 addScene()」メソッドを「IndexScene」で呼び出して、「 AboutScene.as」を「IndexScene.as」の下に加えるイメージです。
「IndexScene.as」を開いてください。「 AboutScene」の型で変数を宣言します。変数名は任意ですが、ここでは「aboutScene」としておきます。その後、コンストラクタ内でその変数をインスタンス化します。そして、このインスタンスの持つプロパティ「name」に名前をつけてあげます。この「name」プロパティの値を「about」とします。ここで指定した値「about」が、このシーンの名前になります。そしてこれが、いわゆるURLのような役割を果たします。最後に「aboutScene」インスタンスを引数に設定し「addScene()」メソッドで、「 IndexScene」に繋げてあげれば完了です。
リスト2 シーンを繋げる(IndexScene.as) public class IndexScene extends SceneObject {
public var aboutScene:AboutScene;
public function IndexScene() {
title = "Project_gihyo";
aboutScene = new AboutScene();
aboutScene.name = "about";
addScene( aboutScene );
}これでシーン同士が繋がりました。基本的にシーンはこのようにして繋げていきます。
3.ボタンの作成
互いのシーンが行き来できる構造が完成しましたが、現在ムービーを書き出してみても、「 サイトについての説明のページ」に遷移するための手段がありません。
そこで次はシーンを遷移するための「ボタン」を作成していきます。まずは、先ほど作成した「サイトについての説明のページ」に遷移するためのボタンを作成しましょう。このボタンも通常のサイトにあるボタンのような役割を果たします。このボタンを押したらココに遷移する、といった処理を設定します。
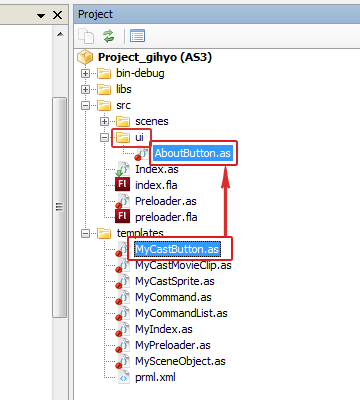
ボタンを作成するときも「テンプレート」を使用しましょう。プロジェクト[Project_gihyo]の「template」フォルダにある「MyCastButton.as」をコピーします。コピーしたファイルを「src」フォルダの中に貼りつけます。ボタンも後ほど多くなりますので、「 src」内に「ui」というパッケージ名のフォルダを作成して、ファイルを移動しておきましょう。
その後、コピーした「MyCastButton.as」の名前を「AboutButton」に変更します。このファイルを開き、クラス名とコンストラクタ名を「AboutButton」に修正します。
図12 ボタンの作成ソース内を確認すると、コンストラクタ内にプロパティ「sceneId」を設定している箇所があります。この「sceneId」の値が、ボタンを押した時の移動先を決めています。ここでは、「 AboutScene」シーンに遷移するように設定したいので、先ほど「IndexScene.as」内で「AboutScene」のインスタンスに設定した、「 name」プロパティの値を「sceneId」に設定します。先ほど「シーン」同士をつなげたときに「IndexScene」の下に「AboutScene」を加えたので、"/index/about"という記述になります。この記述はURLのアドレスによく似ています。
リスト3 シーン識別子の設定public function AboutButton( initObject:Object = null ) {
これで、「 AboutButton」ボタンを押した時に「AboutScene」シーンに移動する処理を設定しました。次はこのボタンを配置します。
4.イベントの設定
設定したボタンを表示させていくのですが、ボタンの表示を設定する際は「シーン」で表示の設定を行いましょう。今は「TOPページ」から他の「シーン」に遷移させたいので、ボタンを表示させるシーンは「IndexScene」シーンです。「 IndexScene.as」を開いてください。ボタン表示の設定を記述していきます。
「AboutButton」型で変数「aboutButton」を宣言してください。コンストラクタ内で変数をインスタンス化します。座標の値も設定しておきましょう。また、「 AboutButton」をインポートしておきましょう。
リスト4 AboutButtonの定義public class IndexScene extends SceneObject {
public var aboutButton:AboutButton;
public function IndexScene() {
aboutButton = new AboutButton();
aboutButton.y = 202;
}続いて、このボタンの表示処理の設定を行います。
シーンでは"どのタイミングで何をするか"を設定するために、タイミング毎に「イベント」があります。このイベントの中で、ボタンを表示する設定を行います。
設定する前に、イベントの種類について簡単に説明します。Progression の「シーン」には大きく4つのイベントがあります。
atSceneLoad イベント
このイベントは、シーン移動時に目的地がこのシーンオブジェクト自身もしくは子階層だった場合に、階層が変更された直後に送出されます。
atSceneInit イベント
このイベントは、このシーンオブジェクト自身が目的地だった場合に、到達した瞬間に送出されます。
atSceneGoto イベント
このイベントは、このシーンオブジェクト自身が出発地だった場合に、移動を開始した瞬間に送出されます。
atSceneUnload イベント
このイベントは、シーン移動時に目的地がシーンオブジェクト自身もしくは親階層だった場合に、階層が変更される直前に送出されます。
少し難しいかもしれませんが、慣れていくうちに覚えるものでもあるので、今の段階ではそうなるものだと考えてください。
今回のタイミングは、「 IndexScene」シーンに階層が変更された時が適切なので、「 atSceneLoad」イベントを選択します。このイベントの中に、処理を記述していきましょう。
5.「コマンド」の設定
さて、これでボタンを表示させるための記述場所はわかりました。次は、そこに記述する内容を説明します。実は、このイベントの中に、いつも通り「addChild」メソッドを記述しても問題なく動きます。しかし、Progressionでは、どのように画像やボタンを表示させたりするかの設定のために、「 コマンド」という機能があります。少し難しい言い方になりますが、「 コマンド」とは、よく使う機能をひとつのクラスとしてまとめたもので、インターフェイスを統一させることによって、ある程度決まったフォーマットに沿って使用することができる、とても便利なクラスです。普段であれば、少し面倒な処理も、コマンドを用いればとても単純に設定できてしまします。複雑な処理を簡潔に記述することができるのです。
代表的なコマンドのクラスとして「DoTweener」クラスがあります。名前からもわかる通り、トゥイーンライブラリの「Tweener」を使うためのコマンドです。こちらは後ほど使用します。まずは、「 AddChild」クラスを使用して先ほど作成したボタンを表示させていきます。「 AddChild」クラスも名前の通り、オブジェクトを表示させるためのクラスです。では、「 IndexScene.as」の「atSceneLoad」イベントの中に以下のように記述してください。
リスト5 コマンドの設定override protected function atSceneLoad():void {
addCommand(
記述方法は少し特殊な感じがします。本来、コマンドは[登録]→[実行]という2ステップを踏まなければなりません[4] が、「 addCommand」の中に処理したい内容を記述した場合、イベントの流れに応じて自動的に処理が実行されます。基本はこの記述の仕方になります。今は一行だけの処理ですが、複数の処理を記述でき、それらを同時に実行することが可能です。
さて、ボタンを表示する設定が完了したので、「 IndexScene」シーンから「AboutScene」シーンへ行く準備が完了しました。実際にムービーを書き出して確認してみましょう。
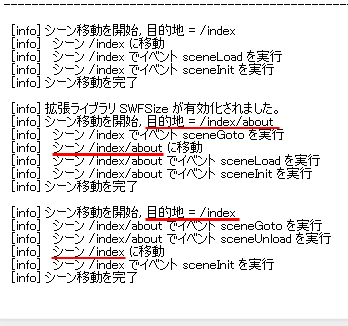
実行されると、ムービーの左部に「AboutButton」ボタンが表示されたのが確認できます。そのボタンを押すと、画面上では何も変化がありませんが、Flashのログ上で、シーンが遷移しているのが確認できます。
図13 AboutButtonの表示図14 シーンの遷移ここまでで、「 TOPページ」から「サイトについての説明のページ」の構成がほぼできあがりました。
あとは今やった様な内容で「シーン」同士を繋げて、「 コマンド」でオブジェクトをどのように表示するかを設定していくだけで、大まかな作業は完了します。
[4] 通常、コマンドでは変数を定義して命令を登録したあと実行を行う。例:var com:DoTweener = new DoTweener();
com.execute(); // execute()メソッドは実行をするメソッド
6.画像の表示
今は遷移しても何も表示されない「AboutScene」シーンに、画像を表示させましょう。「 AboutScene.as」を開いて、「 AboutPage」クラス[5] の型で変数「aboutPage」を宣言してください。コンストラクタ内でインスタンス化したあと、座標を設定してください。イベント「atSceneLoad」内で「AddChild」クラスを使って画面に貼り付けてください。動きを加えるために、コマンドの「DoTweener」クラスを使用します。「 DoTweener」クラスの使い方は、「 Tweener」とほぼ同じです。複数のコマンドを設定する際は、間にカンマ「,」を入れます。
リスト6 画像の表示設定public class AboutScene extends SceneObject {
public var aboutPage:AboutPage;
public function AboutScene( name:String = null, initObject:Object = null ) {
super( name, initObject );
title = "title";
aboutPage = new AboutPage();
aboutPage.x = 149;
aboutPage.y = 134;
}
override protected function atSceneLoad():void {
aboutPage.alpha = 0;
addCommand(
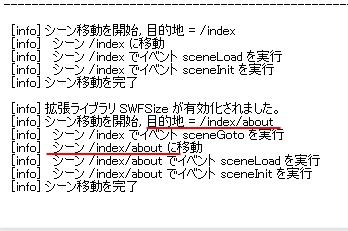
これでムービーを書き出し、「 AboutButton」を押すと、「 AboutPage」が表示されます。
図15 サイトについての説明ページの表示7.他のボタンの表示
しかし、今は一方通行な状態です。「 AboutScene」シーンから「IndexScene」シーンに戻ってこれませんので、「 TOPページ」である「IndexScene」に遷移するボタンも「AboutScene」側に作りましょう。先ほど「AboutButton.as」を作成した時と同じ手順で作成します。ファイル名、クラス名、コンストラクタ名を「HomeButton」にしましょう。ついでに、パッケージ名を「ui」に設定します。シーンの遷移先を決定する「sceneId」プロパティの値は「/index」に設定します。
リスト7 HomeButtonの設定public function HomeButton( initObject:Object = null ) {
super( initObject );
sceneId = new SceneId( "/index" );
}作成した「HomeButton.as」を、「 IndexScene.as」内で設定します。先ほどの「AboutButton」と同じ手順です。「 IndexScene」クラス内で「HomeButton」をインポートしておきましょう。
リスト8 HomeButtonの表示public class IndexScene extends SceneObject {
public var homeButton:HomeButton;
public function IndexScene() {
title = "Project_gihyo";
homeButton = new HomeButton();
homeButton.y = 150;
}
override protected function atSceneLoad():void {
addCommand(
new AddChild( container , aboutButton ),
new AddChild( container , homeButton )
);
}
ムービーを書き出して確認してみましょう。「 AboutButton」を押して「AboutScene」に遷移した後、「 HomeButton」を押すと、Flashのログ上で、シーン間の遷移が確認できます。これで、シーン同士で遷移できるようになりました。
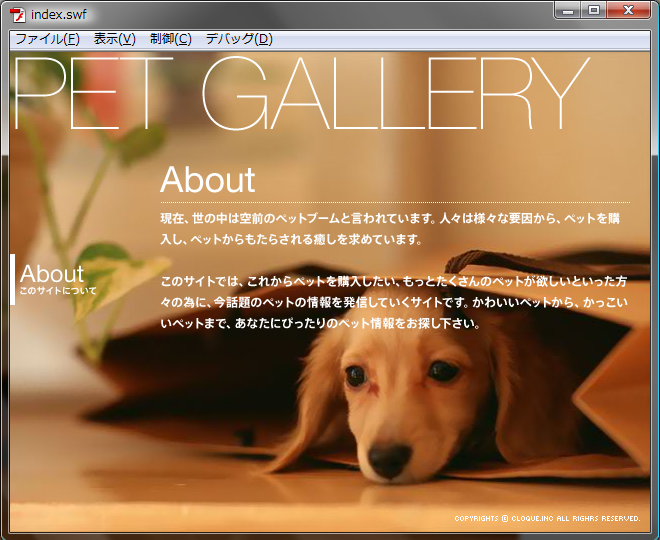
図16 HomeButtonの表示図17 シーン遷移の繰り返し8.画像の消去処理
しかし、シーンは遷移しているのに「AboutScene」シーンのみで表示されるはずの「AboutPage」が、「 IndexScene」シーンに戻ってきても表示されたままになっています。
そこで、「 AboutScene」シーンを出発して、他のシーンに遷移したら、表示されている画像を消すという処理を追加します。現在、「 AboutScene」シーンの移動先は同階層または親階層に移動するので、「 AboutScene」クラス内のイベント「atSceneUnload」の中に設定しましょう。
リスト8 画像の消去override protected function atSceneUnload():void {
addCommand(
new DoTweener( aboutPage , { alpha:0 , y:aboutPage.y + 20 , time:.3 , transition:"easeInCirc" } ),
new RemoveChild( container , aboutPage )
);
}ムービーを書き出してみると、「 AboutScene」シーンから「IndexScene」シーンに遷移した際に、表示されていた「AboutPage」が消去されることを確認できます。
9.外部リンク
最後に、Progression 公式サイト へリンクするボタンを作成します。Progressionでは簡単に外部リンクを実現できます。先ほどから、ボタンを作成する際に継承している「CastButton」クラスの「href」プロパティを使います。まず、先ほどと同じようにボタンを作成します。ファイル名、クラス名、コンストラクタ名は「ProgressionButton」として下さい。パッケージは「ui」に設定します。
ボタンの遷移先を決める際に2つのプロパティがあります。それが「sceneId」と「href」です。シーンの遷移であれば、「 sceneId」を用い、外部リンクを使いたいときには「href」プロパティを使いましょう。
では、「 sceneId」の一行をコメントアウトしてください。そして、その下に記述してある「href」プロパティのコメントを解除して、値を以下のように修正します。
リスト9 外部リンクの設定(1) public function ProgressionButton( initObject:Object = null ) {
super( initObject );
これで、ボタンの方の設定は完了しました。「 IndexScene.as」内で、「 ProgressionButton」のインスタンスを生成して表示設定を行ってください。「 ProgressionButton」もインポートしましょう。
リスト10 外部リンクの設定(2) public class IndexScene extends SceneObject {
public var progressionButton:ProgressionButton;
public function IndexScene() {
progressionButton = new ProgressionButton();
progressionButton.x = 10;
progressionButton.y = 446;
}
----------------------------------------
override protected function atSceneLoad():void {
addCommand(
new AddChild( container , progressionButton )
);
}これでムービーを書き出すと、画面左下の Progression のロゴマークから、Progression の公式サイトにリンクしているのが確認できます。外部リンクやシーンの遷移など、場面に合わせてプロパティを有効にしたり、変更していきましょう。
図18 ProgressionButtonの表示まとめ
今回は急ぎ足で進めましたが、どうでしたでしょうか。今回は、2つのシーンの行き来だけでしたが、次回はさらにその下の階層のシーンを作成し、3階層の構成にして行きたいと思います。今回のチュートリアルでは、プロパティの細かな説明などはあまり行いませんでした。より詳しい情報をご覧になりたい方は、Progression 4 API リファレンス を参照下さい。
また、Progressionに関してより詳しい内容や、開発工程を知りたい方は、Progression の書籍『ProgressionによるFlashコンテンツ開発ガイドブック 』を一読頂ければ幸いです。