第7回目と第8回目では、2回に渡りコンポーネントスタイルでの制作を紹介していきます。それでは、早速制作していきましょう。
プロジェクト制作
それでは、コンポーネントスタイルのプロジェクトを作成して開発の初期設定を行っていきます。
1.Progressionプロジェクト起動
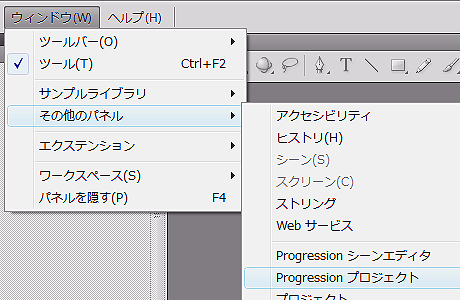
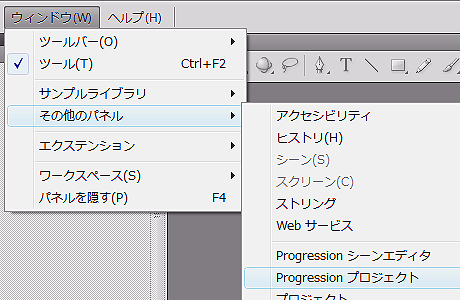
Adobe Flashを起動してください。画面上部にあるツールバーの[ウィンドウ]→[その他のパネル]→[Progression プロジェクト] をクリックします。
図1 Progressionプロジェクト起動

2.プロジェクトパネル
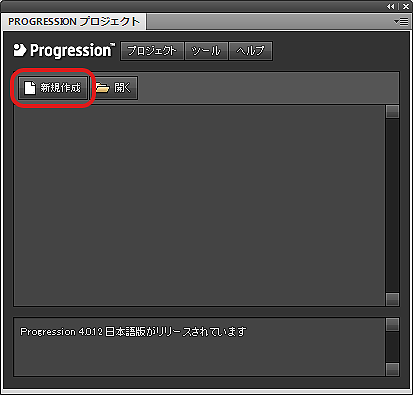
Progressionプロジェクトを起動させると、プロジェクトパネルが表示されます。ここで、プロジェクトの作成や管理、各種設定を行っていきます。
それでは、プロジェクトパネルの左上部にある、[新規作成] をクリックします。
図2 プロジェクト作成

プロジェクトの[新規作成] をクリックすると、作成するプロジェクトの初期設定を決定する画面が表示されます。
3.プロジェクト基本設定
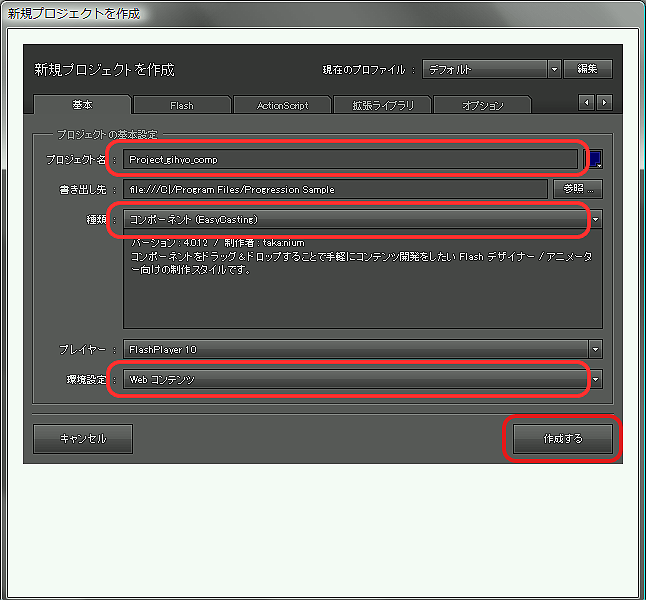
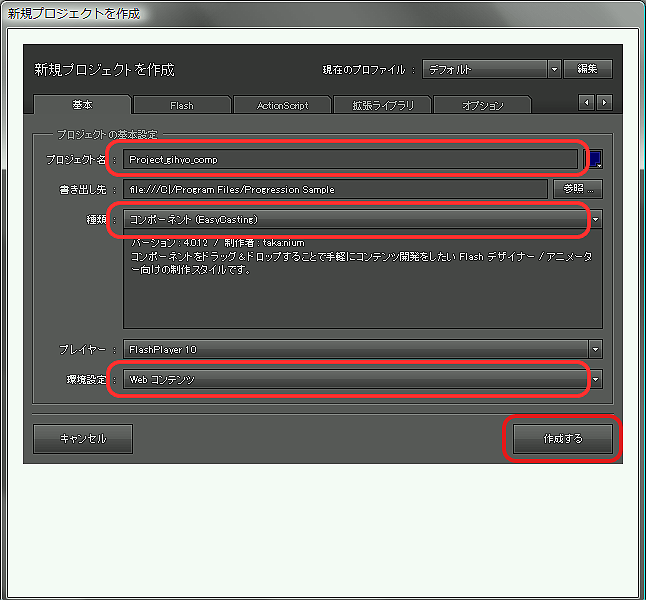
プロジェクトの基本事項を設定していきます。
[プロジェクト名]は任意で構いません。今回は「Project_gihyo_comp」としておきます。[書き出し先]の設定も任意の場所で構いません。
続いて、制作スタイルを選択します。[種類] はデフォルトの「コンポーネント」のままで結構です。
今回はWebサイトを制作しますので、[プレイヤー] の項目は「Flash Player 10」を選択しましょう(「Flash Player 9」でも構いません)。
[環境設定] はデフォルトの「Webコンテンツ」のままで結構です。選択してみれば分かるように、Progressionは様々な制作のコンテンツやスタイルに対応できるように設計されています。
設定が完了したら、「作成する」ボタンを押してプロジェクトを作成しましょう。
図3 プロジェクトの基本設定

4.プロジェクトのテスト
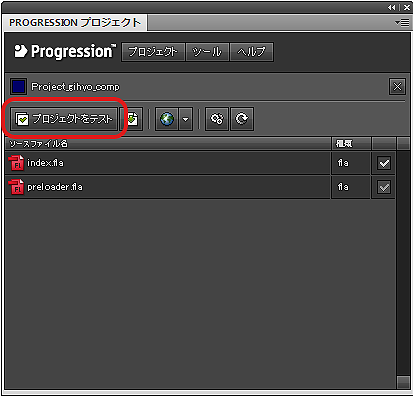
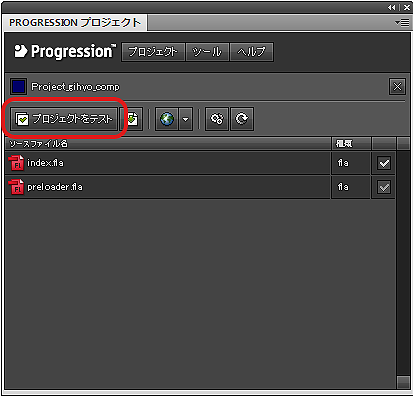
プロジェクトを作成すると、以下の図のようにプロジェクトパネルにプロジェクト[Project_gihyo_comp]のファイルが表示されます。今後プロジェクトの管理はプロジェクトパネルでも行えるようになります。
それでは、作成したプロジェクト[Project_gihyo_comp]が問題ないかをテストしてみましょう。
プロジェクトパネルの[プロジェクトをテスト]ボタンを押してください。Flash のログにProgression関連のログが表示されたらテスト成功です。
図4 プロジェクトソース一覧

サンプルサイト制作
はじめに、今回のサンプルファイルを以下からダウンロードしましょう。
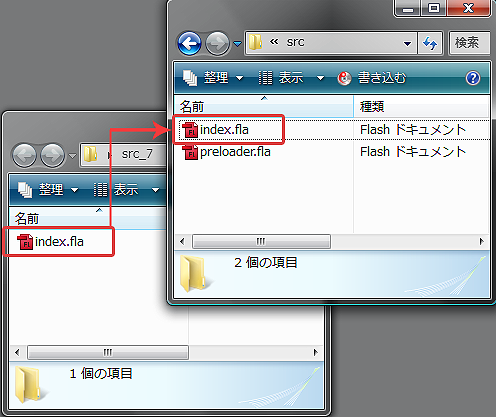
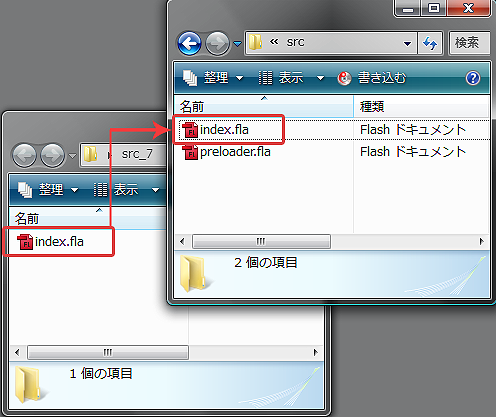
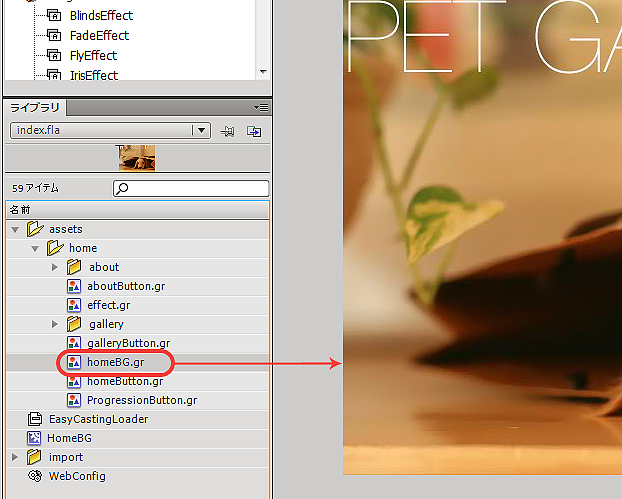
サンプルサイト用のフォルダからFlaファイル(index.fla)を、作成したプロジェクト[Project_gihyo_comp]フォルダのFlaファイルに移動(上書き)します。サンプル用のFlaファイル(index.fla)には、今回のサンプルサイト作成のために必要な画像データなどが用意されています。
図5 index.fla のコピー

制作を始める前に
実際に制作を始める前に、今回制作するサンプルサイトの概要について説明します。
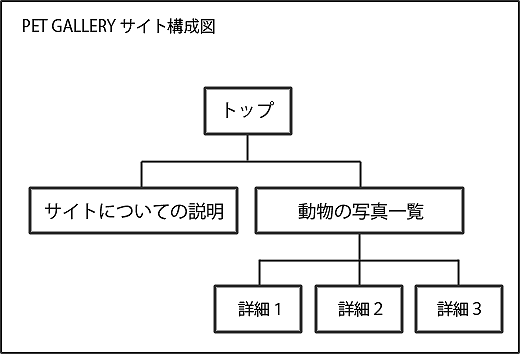
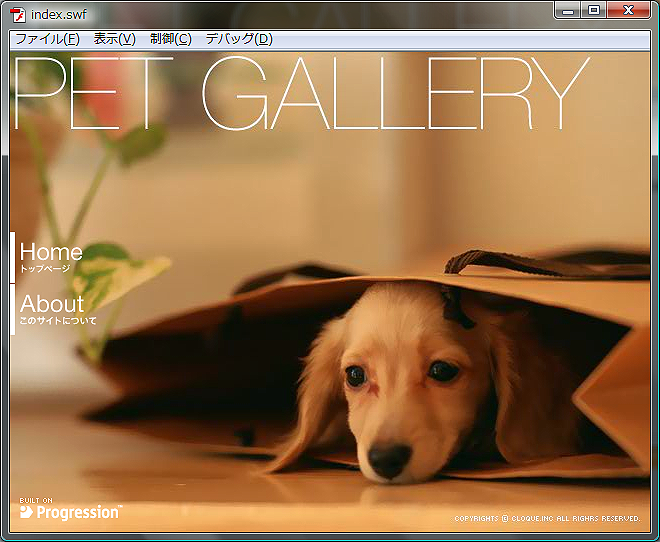
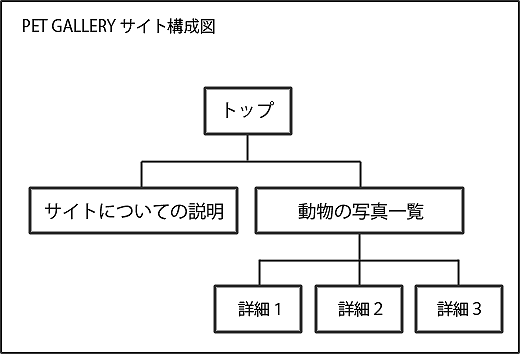
今回用意したサンプルサイトは「PET GALLERY」という動物の閲覧サイトです。閲覧サイトやギャラリーサイトといったときに、どういったイメージをお持ちでしょうか。様々あると思いますが、今回は画像のスライドコンテンツをサイト内に盛り込んでいます。サイトの構成は、「トップ」ページから「サイトについての説明」ページ、「動物の写真一覧」ページに遷移できます。「動物の写真一覧」ページから写真を選択すると拡大表示され、「動物の詳細」ページが表示されます。「動物の詳細」ペー ジでは、左右に遷移でき、写真がスライドショーのように表示されます。
図6 サンプルサイト構成図

サイトの構成については以上です。それでは、実際にサイトを制作していきましょう。コンポーネントスタイル前半の今回は、「トップ」ページと「サイトについての説明」ページを作成していきます。
初期配置コンポーネント
「index.fla」を開いてください。ステージ上には、「EasyCastingLoader」と「WebConfig」コンポーネントが設置されています。「WebConfig」コンポーネントは初期化を行うコンポーネントで、「EasyCastingLoader」コンポーネントは実行時にXMLファイルを読み込んで、Progressionインスタンスを作成してくれます。これら2つのコンポーネントに関しては特に設定は必要ありません。
図7 初期配置コンポーネント

背景画面の設定
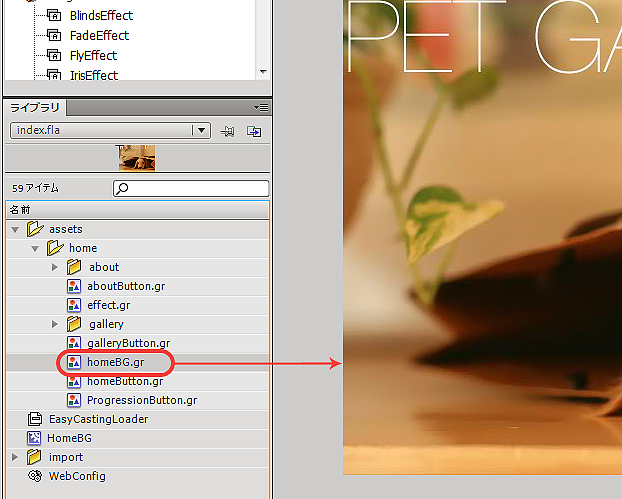
まず、背景画面の設定を行いましょう。ライブラリの中に「HomeBG」という名前のシンボルを作成します。そのシンボルに[assets]フォルダの[home]にある、「homeBG.gr」グラフィックを貼り付けます。
図8 HomeBGシンボルの作成

「HomeBG」シンボルに貼り付けた「homeBG.gr」の座標を[x:0 , y:0]に設定します。これからシンボルに対してグラフィックを貼り付ける際は基本的に座標を[x:0 , y:0]にします。
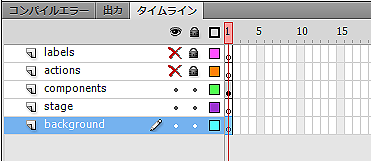
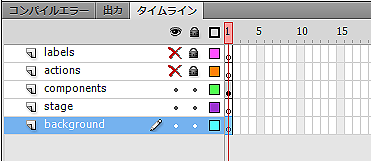
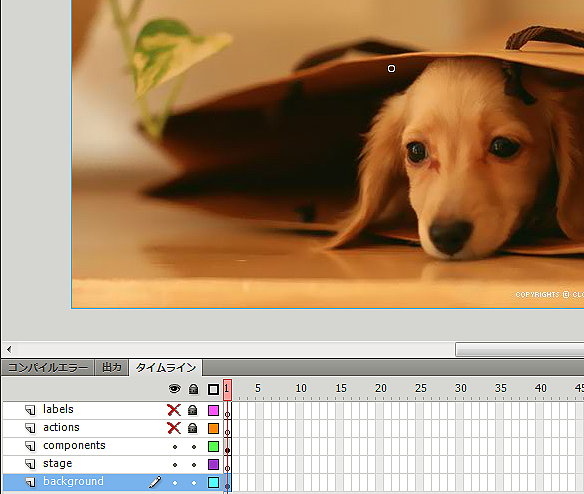
作成した「HomeBG」シンボルをステージに設置しましょう。「Scene1」を選択し、タイムラインを表示してください。タイムライン上の「stage」レイヤーの下に「background」レイヤーを挿入します。
図9 レイヤーの挿入

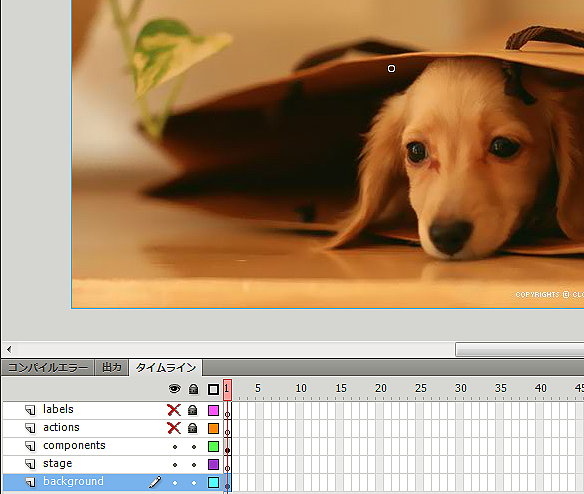
レイヤーを挿入したら、1フレーム目を選択し、そこに「HomeBG」シンボルを設置しましょう。座標は[x:0 , y:0]です。
図10 シンボルの設置

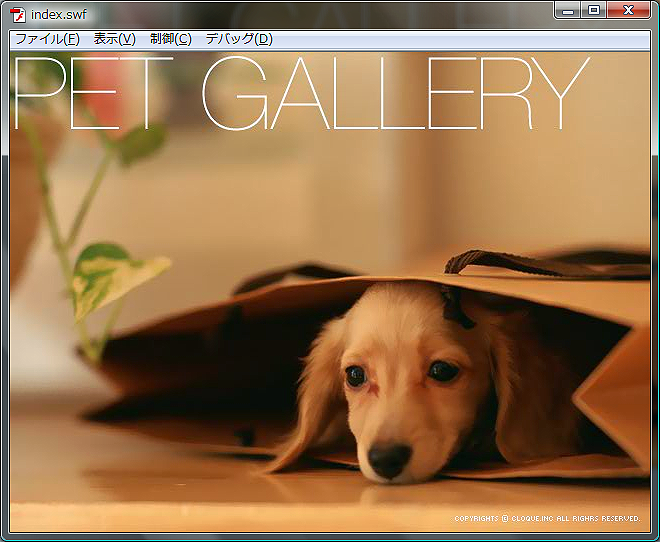
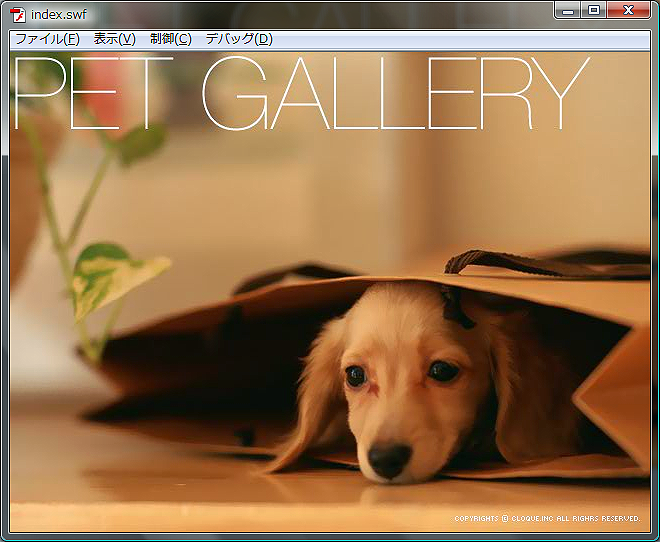
設置が完了したら、ムービーを書き出して確認してみましょう。設置したシンボルが表示されます。
図11 実行確認

Progression シーンエディタ
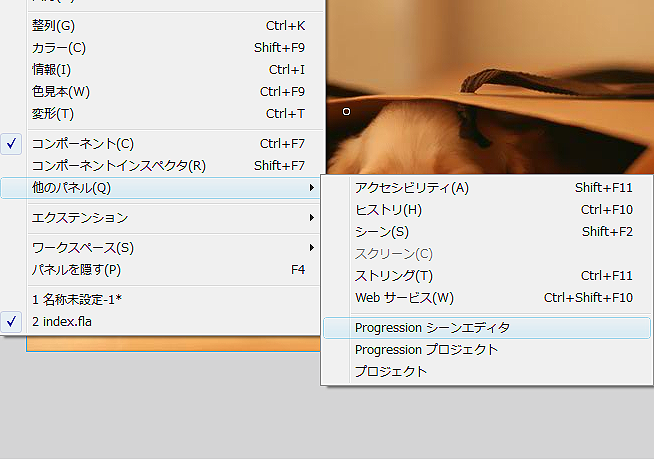
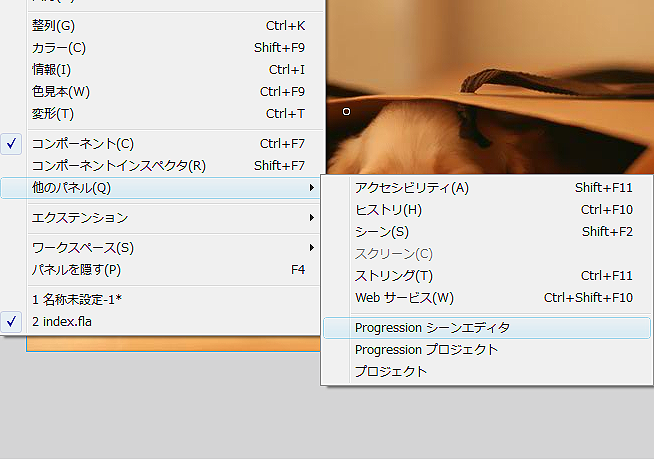
続いて、サイトの構成を担う「シーン」を作成していきます(シーンはURLのようなものだと考えてください)。「シーン」を作成するために、「Progressionシーンエディタ」を使用します。画面上部にあるツールバーの[ウィンドウ]→[その他のパネル]→[Progression シーンエディタ] をクリックします。
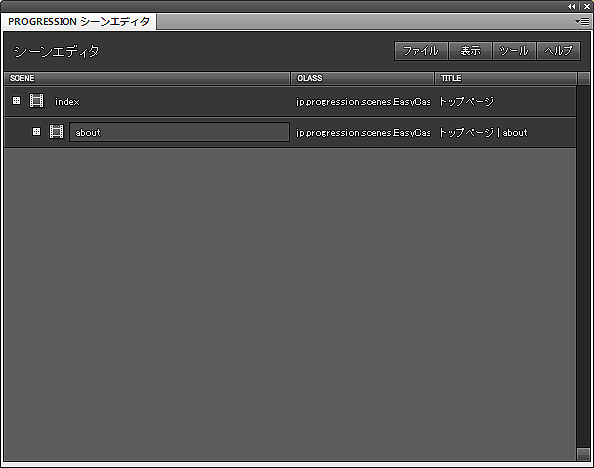
図12 Progressionシーンエディタ

シーンの作成
「Progressionシーンエディタ」を開いたら、早速シーンを作成しましょう。「index」と書かれた項目があるはずです。これがルートのシーンで、「トップ」ページにあたるシーンになりますので、このルートシーンの下にシーンを作成していきましょう。
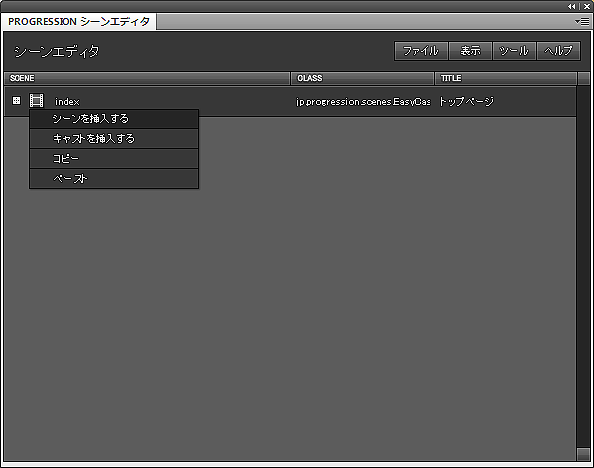
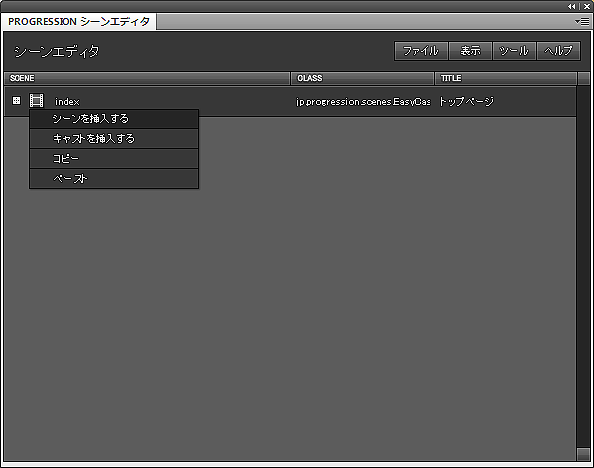
「index」と書かれた横のシンボルをクリックすると、「シーンを挿入する」という選択肢が表示されるので、それを選択してください。
図13 シーンの作成

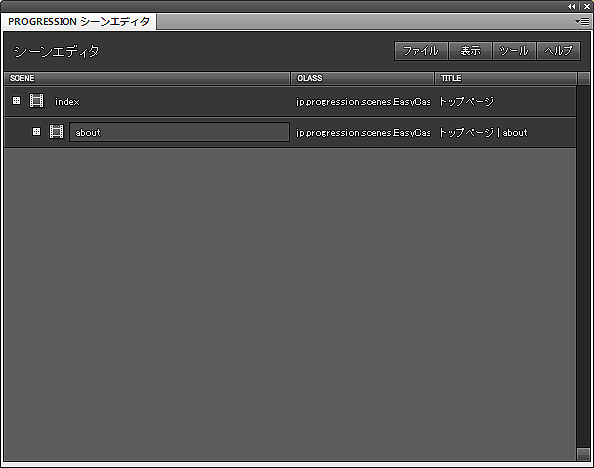
新規作成されたシーンに「about」と名前を付けてください。この「about」シーンが「サイトについての説明」ページにあたるシーンになります。
図14 シーンの名前設定

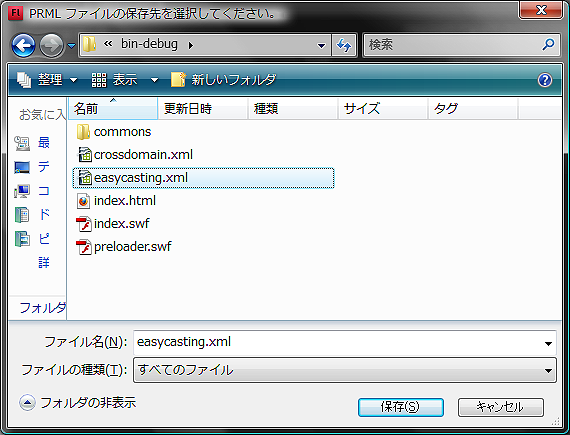
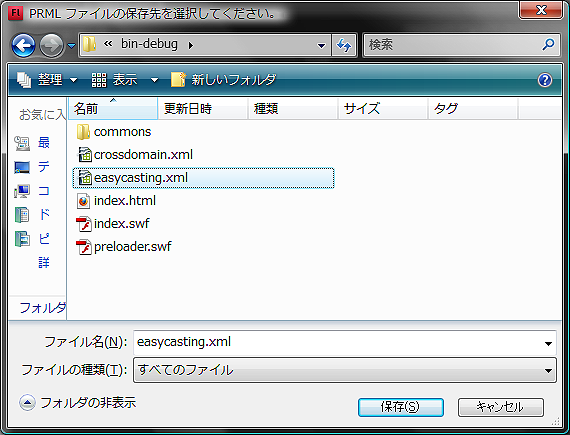
これで、「トップ」ページと「サイトについての説明」ページの枠が完成しました。「Progressionシーンエディタ」のファイルから「名前を付けて保存」を選択し、「easycasting.xml」と名前を付けて[Project_gihyo_comp]→[bin-debug]内に保存しましょう。上書き保存で構いません。
図15 「easycasting.xml」の保存

今後「Progressionシーンエディタ」を使用して、何かしらの変更があった場合は保存を毎回行いましょう。
ボタンの設定
次に、ページ間を遷移するためのボタンを作成します。「index.fla」のライブラリの中で新規に2つのシンボルを作成してください。それぞれの名前は「HomeButton」と「AboutButton」です。
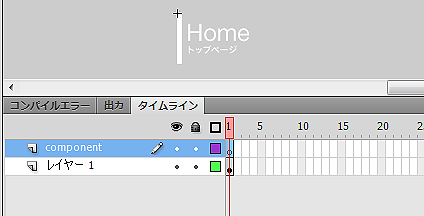
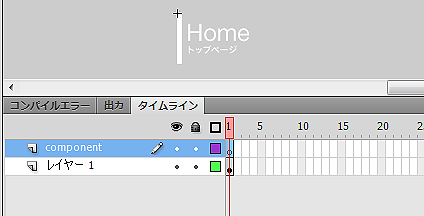
まずは、「HomeButton」から設定していきましょう。「HomeButton」シンボルを選択したら、[assets]→[home]にある「homeButton.gr」を貼り付けます。次にボタンの機能をつけるためコンポーネントを使用します。タイムラインに新規レイヤーを挿入し、名前を「component」に設定しましょう。
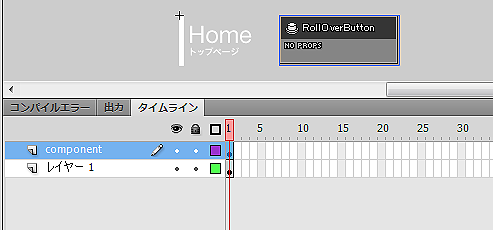
図16 「component」レイヤーの挿入

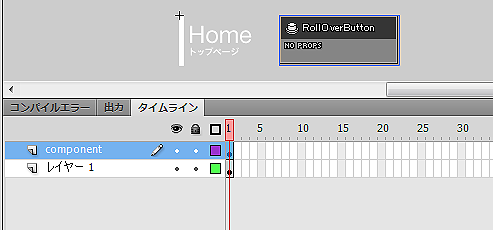
コンポーネントは、あらかじめ決められた機能を持っているため、簡単な設定を行うだけで使用することができます。それでは、上部ツールバーの[ウィンドウ]→[コンポーネント]を選択してください。開かれたコンポーネント群から、「ProgressionButtons」にある「RollOverButton」コンポーネントを「component」レイヤーの1フレーム目に貼り付けます[1]。
図17 「RollOverButton」コンポーネントの設置

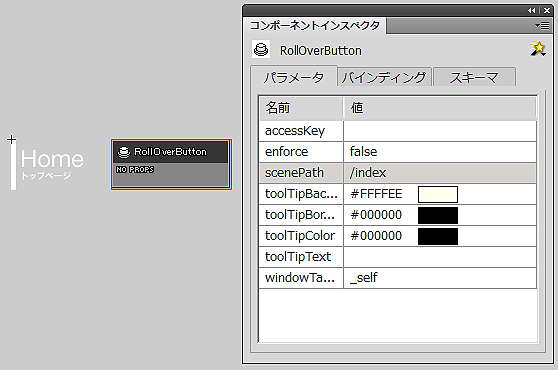
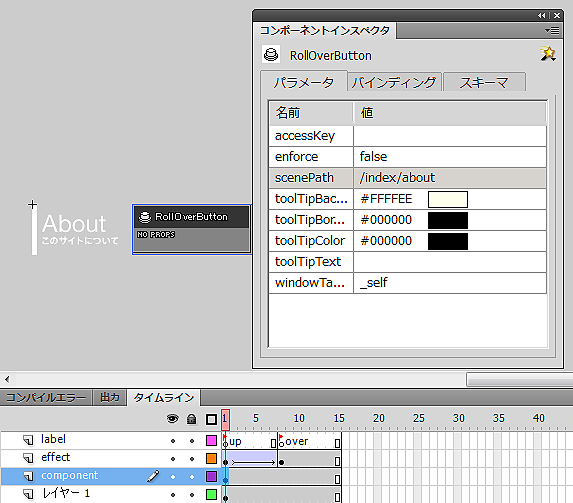
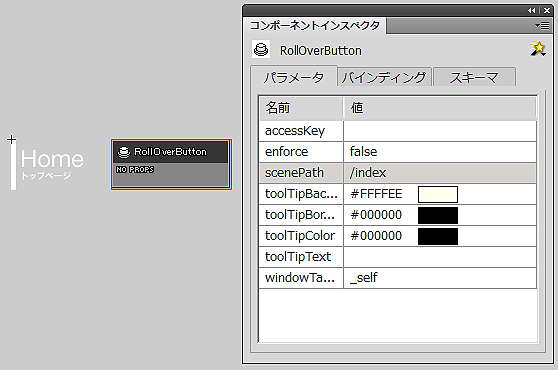
このボタンを押した時の遷移先を設定します。上部ツールバーから[ウィンドウ]→[コンポーネントインスペクタ]を開いてください。コンポーネントの設定はコンポーネントインスペクタで行います。「RollOverButton」コンポーネントを選択した状態でコンポーネントインスペクタを開くと、「scenePath」と表示されている部分がありますが、ここに設定した値がこのボタンを押した時の遷移先になります。現在設定するのは「トップ」ページに遷移する「HomeButton」なので、「scenePath」の値を「/index」と設定しましょう。
図18 「scenePath」の設定

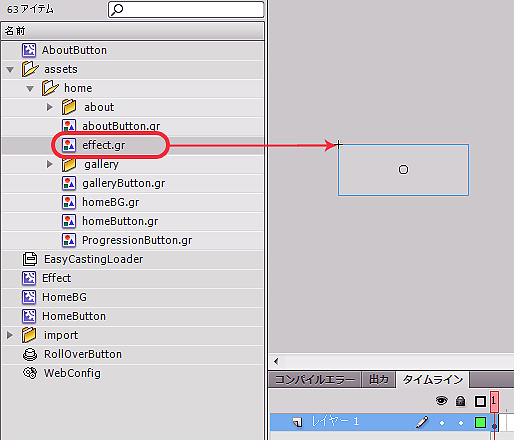
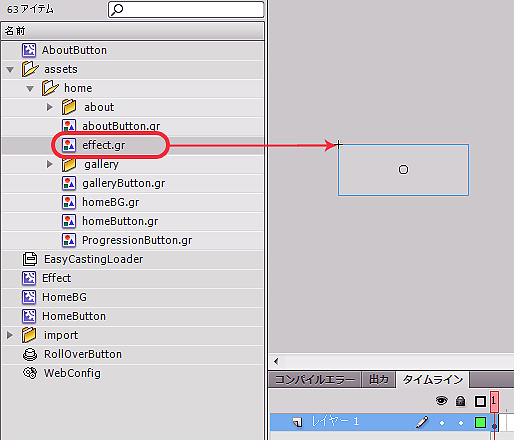
続いて、ボタンにロールオーバー時の効果をつけましょう。まず効果となるシンボルを作成します。「index.fla」のライブラリに新たに「Effect」というシンボルを作成します。そのシンボルに[assets]→[home]内にある「effect.gr」を貼り付けます。
図19 「Effect」シンボルの作成

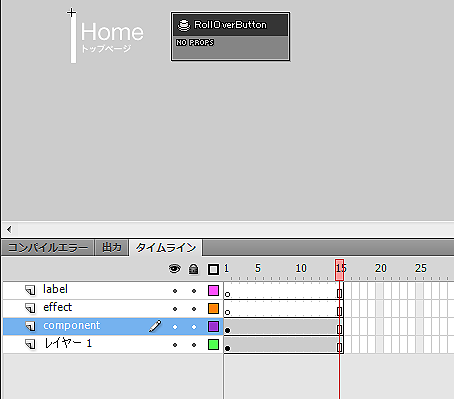
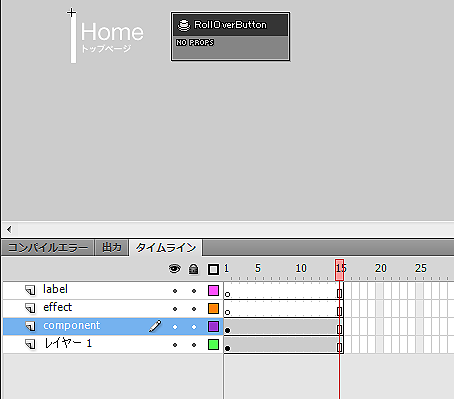
その後、「HomeButton」のタイムラインに新しいレイヤーを挿入し名前を「effect」と設定します。もうひとつ「label」というレイヤーを作成します。さらにタイムライン上にあるレイヤーの15フレーム目に右クリックからフレームを挿入し、すべてのレイヤーを15フレームにします。
図20 タイムラインの設定

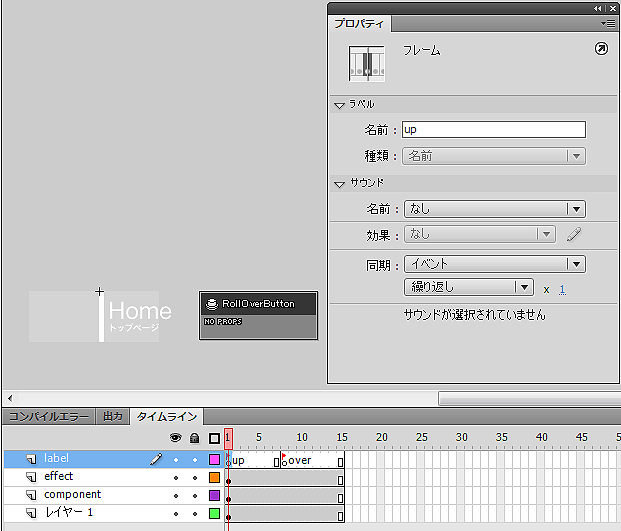
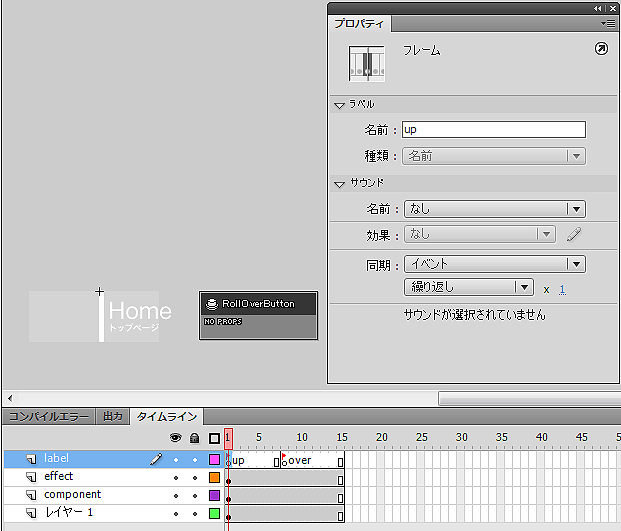
設定が完了したら「effect」レイヤーの1フレーム目に「Effect」シンボルを設置してください。座標は後ほど設定します。「label」レイヤーも設定を行います。8フレーム目に右クリックからキーフレームを挿入します。1フレーム目にプロパティから「up」と8フレーム目に「over」と、それぞれラベルの名前を設定しましょう。
図21 「label」レイヤーの設定

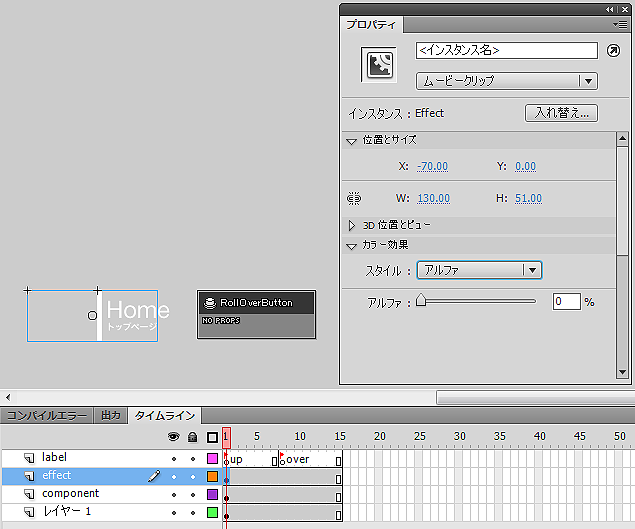
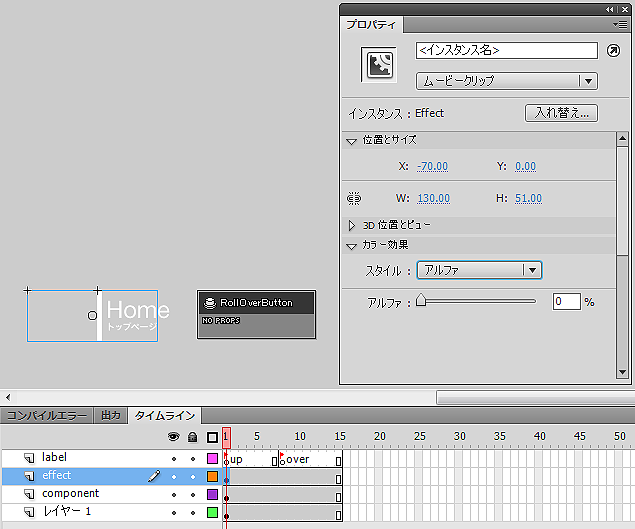
「effect」レイヤーの座標等の設定を行います。まず「effect」レイヤーの1フレーム目を選択し、「Effect」シンボルを選択した状態で、プロパティから座標を[x:-70 , y:0]、アルファ値を0に設定します。
図22 「effect」レイヤーの設定

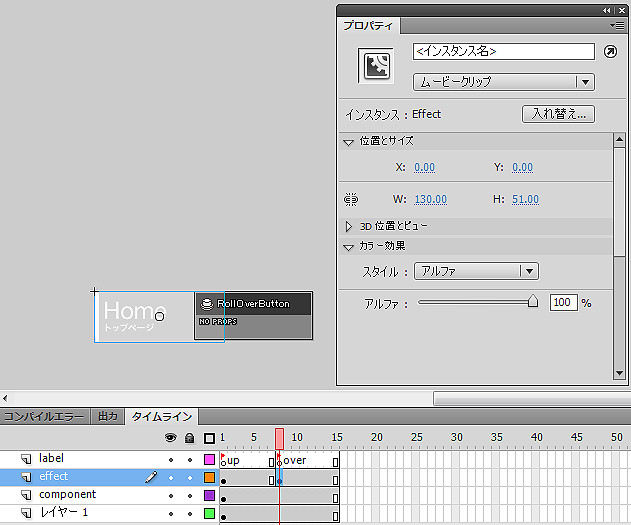
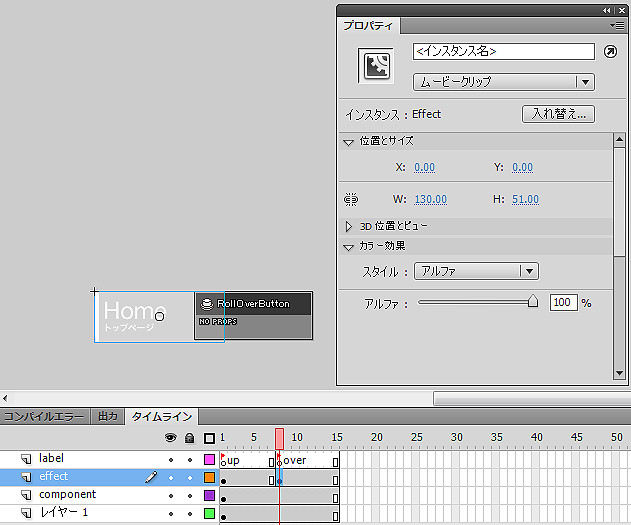
次に「effect」レイヤーの8フレーム目を選択し、右クリックからキーフレームを挿入します。8フレーム目で「Effect」シンボルを選択した状態で座標を[x:0 , y:0]、アルファ値を100に設定します。
図23 「effect」レイヤーの設定

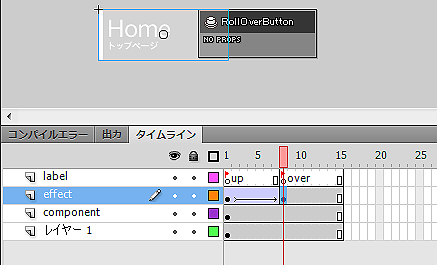
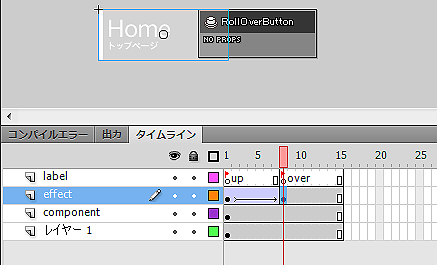
今設定を行った1フレームと8フレームの間でクラシックトゥイーンを作成します。
図24 「effect」レイヤーの設定

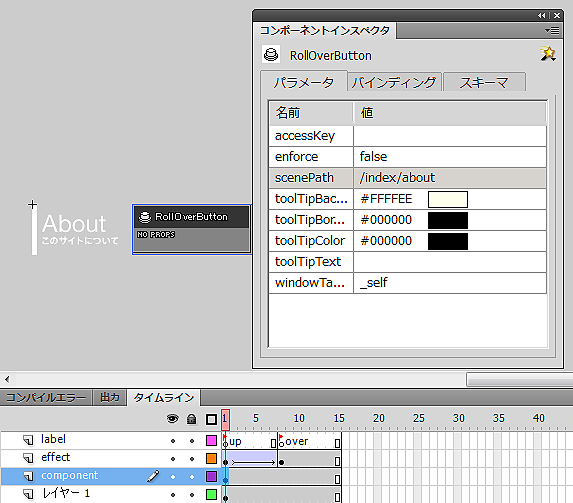
これで「HomeButton」設定は完了です。「AboutButton」も同じように、シンボル内に「aboutButton.gr」や「Effect」などを設定するのですが、「AboutButton」に設置する「RollOverButton」コンポーネントの「scenePath」の値は「/index/about」に設定します。
図25 「AboutButton」の設定

ボタンの設置
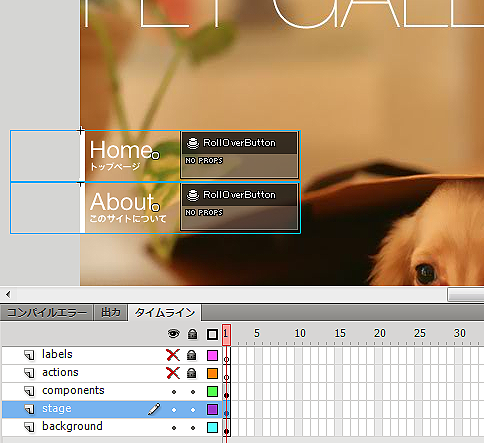
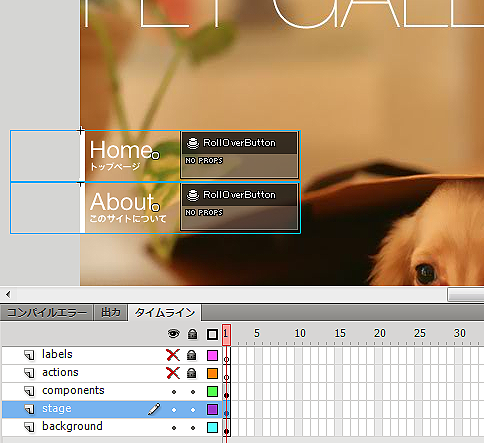
ここまでで、ボタンの作成が完了しました。次に作成したボタンをステージに設置しましょう。メインのタイムライン上にある「stage」レイヤーの1フレーム目を選択し、そこに「HomeButton」「AboutButton」のシンボルを設置してください。「HomeButton」シンボルの座標は[x:0 , y:180]、「AboutButton」シンボルの座標は[x:0 , y:232]です。
図26 ボタンの設置

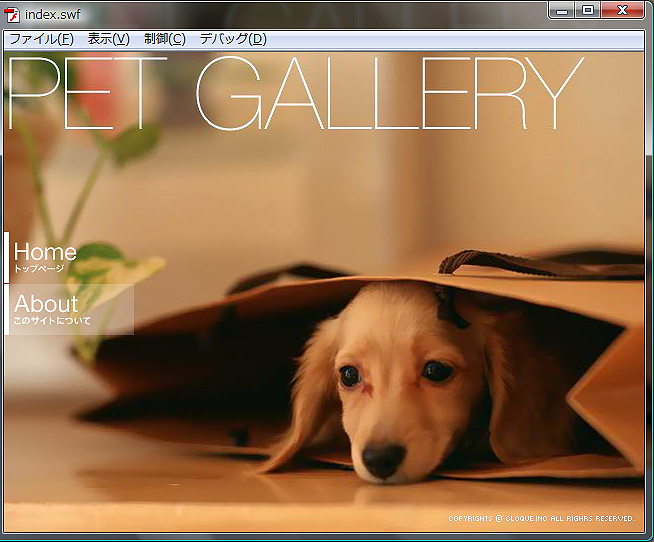
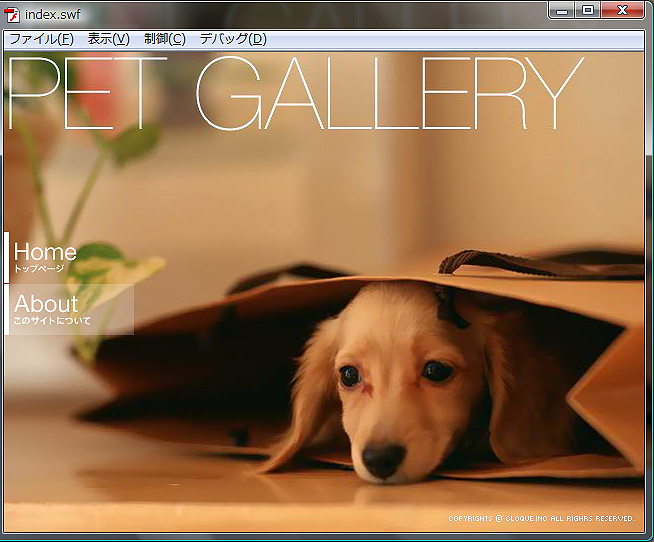
ここまで設定が完了したら、ムービーを書き出してみましょう。設置したボタンが表示されているのが確認できます。
図27 実行確認

キャストの設定
今は「AboutButton」を押しても何も変化がありません。実際には「about」シーンに遷移しているのですが、「about」シーン内で何も表示設定をしていないため、見た目上での変化がありません。ですので次は「about」シーンで表示するキャストを設定していきます。キャストとは表示オブジェクトのようなものです。
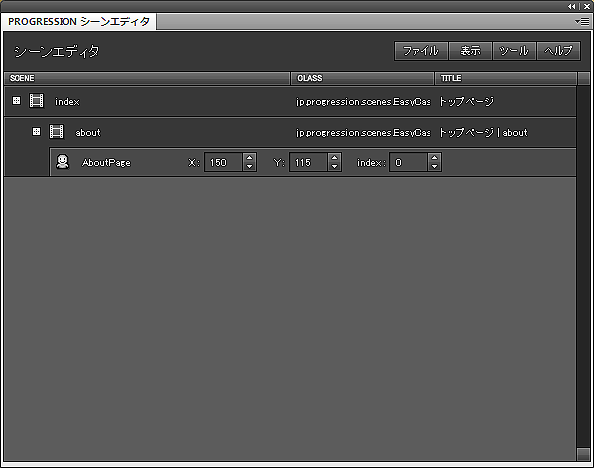
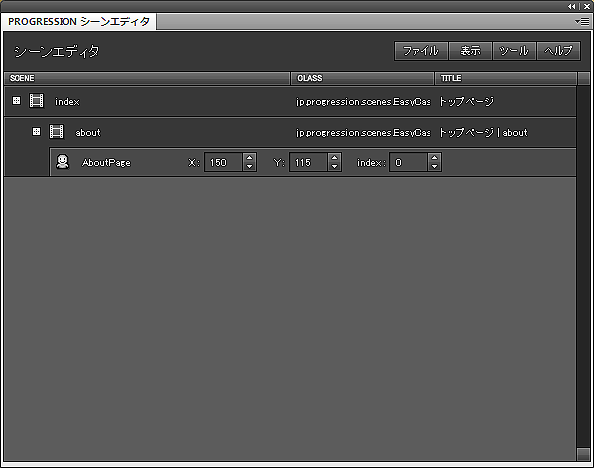
キャストの定義も「Progressionシーンエディタ」を使用します。「Progressionシーンエディタ」の「about」を選択して「キャストを挿入」をクリックします。新しく作成されたキャストに「AboutPage」と名前を付けましょう。座標は[x:150 , y:115]です。
図28 キャストの作成

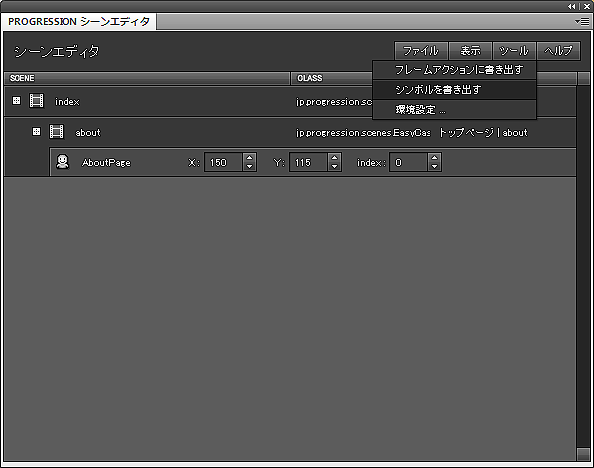
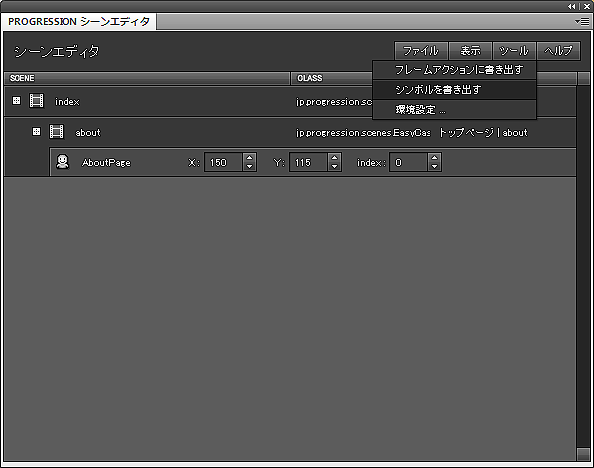
設定が完了したら、「Progressionシーンエディタ」のツールから「シンボルを書き出す」を選択します。ライブラリに新しくシンボルが作成されます。「easycasting.xml」の保存も忘れず行いましょう。
図29 シンボルの書き出し

ライブラリ内に書き出されたシンボルを選択し、[assets]→[home]→[about]内の「aboutPage.gr」を貼り付けてください。
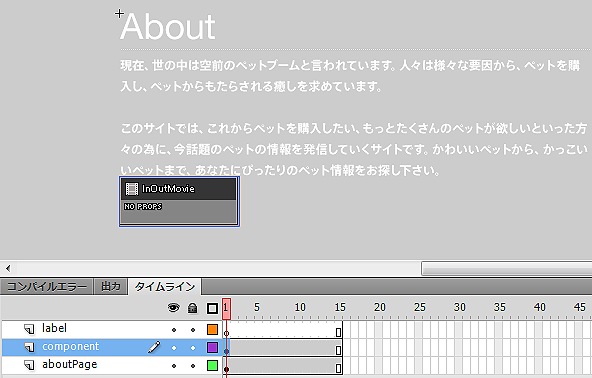
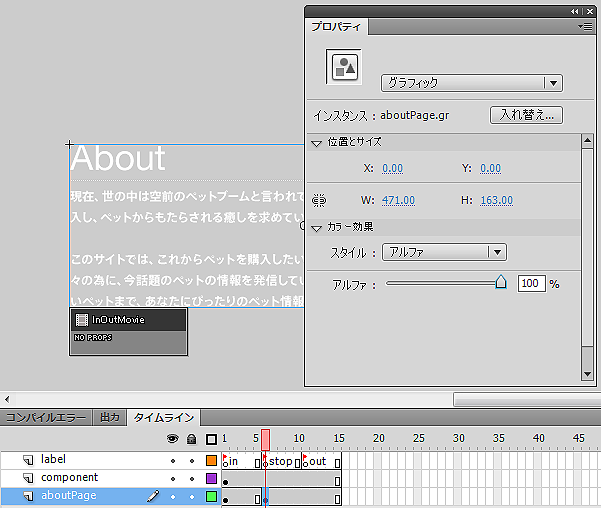
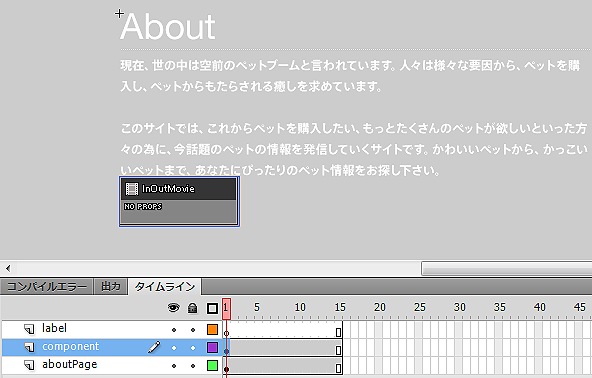
次に「AboutPage」にアニメーションを設定していきます。「AboutPage」シンボルのタイムライン上に、「component」と「label」レイヤーを新たに挿入します。「aboutPage.gr」を貼り付けてあるレイヤーにも「aboutPage」と名前を付けましょう。そして、すべてのレイヤーの15フレーム目にフレームを挿入します。「component」レイヤーの1フレーム目には「コンポーネント」から「InOutMovie」コンポーネントを設置します。「InOutMovie」コンポーネントは、表示と削除時のアニメーション等の設定時に使用するコンポーネントです。
図30 「InOutMovie」コンポーネントの設置

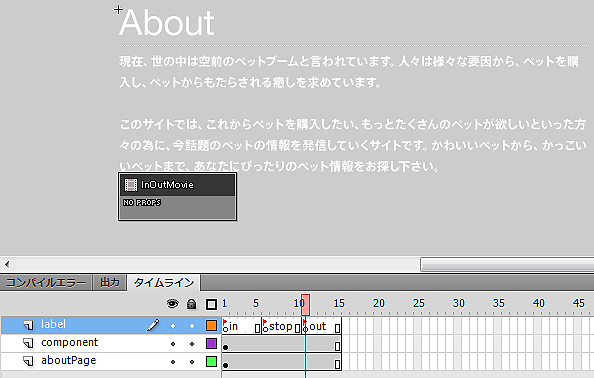
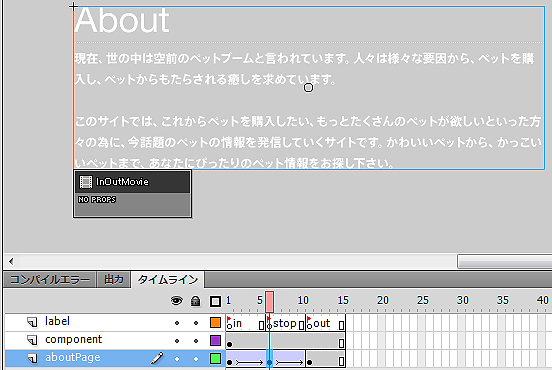
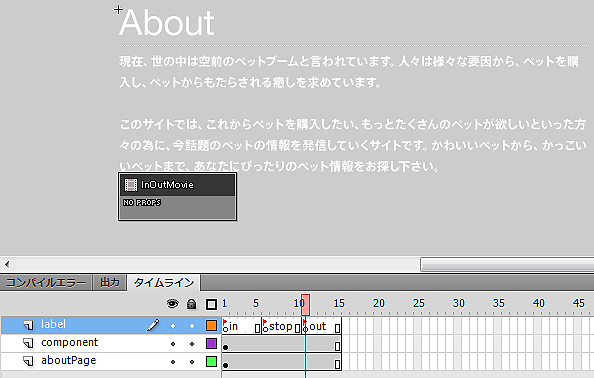
「label」の6フレーム目と11フレーム目にキーフレームを挿入し、1フレーム目に「in」、6フレーム目に「stop」、11フレーム目に「out」とそれぞれラベルの名前を設定します。
図31 ラベルの設定

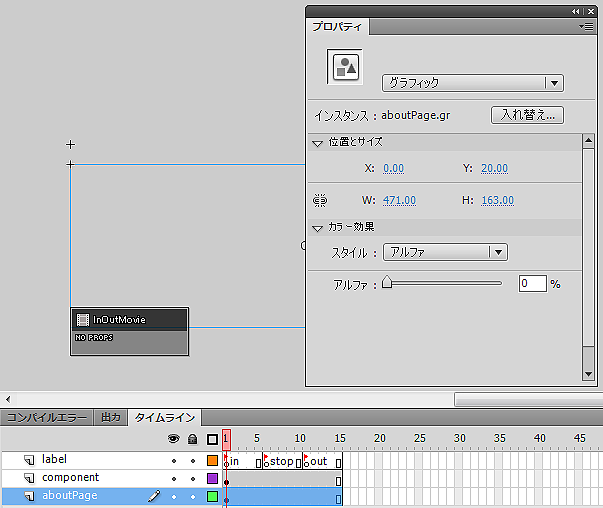
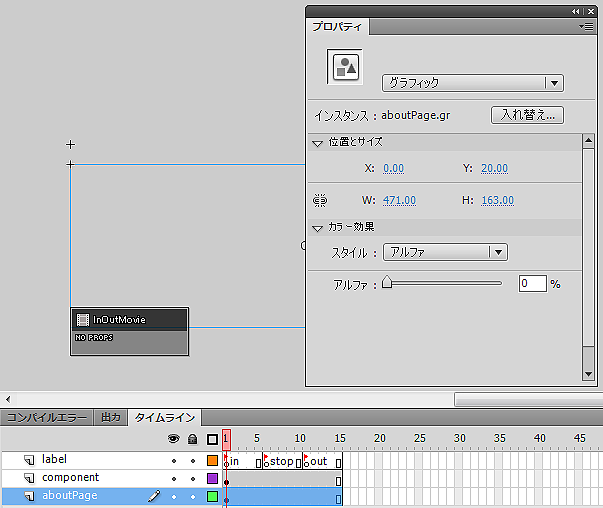
それでは、「AboutPage」シンボルのアニメーションを設定しましょう。「aboutPage」レイヤーの1フレーム目を選択して、「aboutPage.gr」を選択したら座標を[x:0 , y:20]、アルファ値を0に設定します。
図32 アニメーションの設定

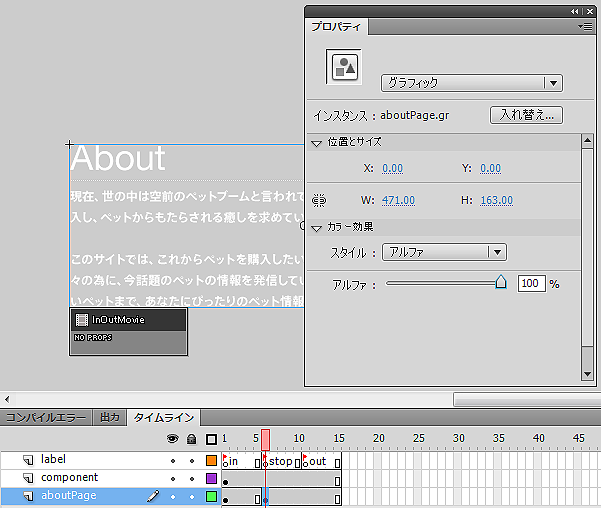
次に6フレーム目を選択してキーフレームを挿入後、座標を[x:0 , y:0]、アルファ値を100に設定します。
図33 アニメーションの設定

続いて11フレームを選択しキーフレームを挿入後、座標を[x:0 , y:20]、アルファ値を0に設定します。最後に「aboutPage」レイヤーのキーフレーム間でそれぞれクラシックトゥイーンを作成します。
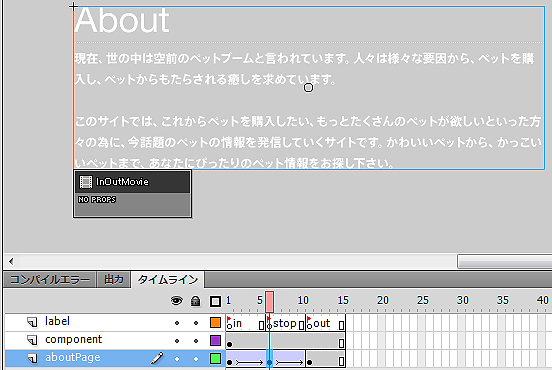
図34 アニメーションの設定

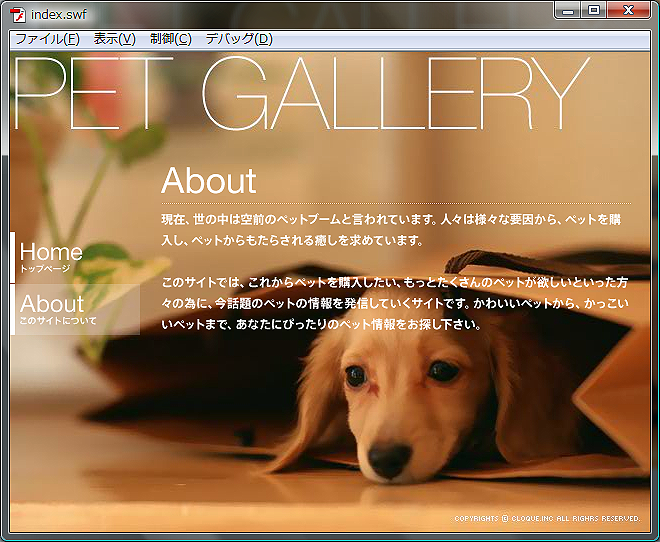
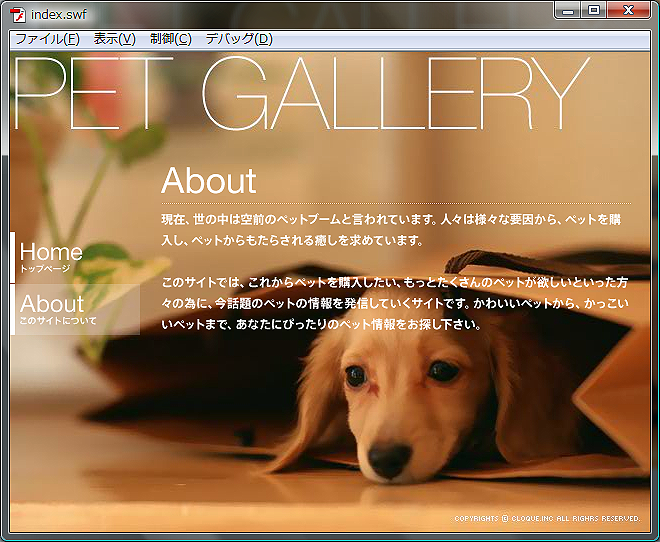
設定が完了したら、ムービーを書き出して確認しましょう。
図35 実行確認

「AboutButton」ボタンを押すと、「AboutPage」シンボルが表示され、「HomeButton」ボタンを押すと表示が消えるのが確認できます。
これで「トップ」ページと「サイトについての説明」ページは完成です。
外部リンク
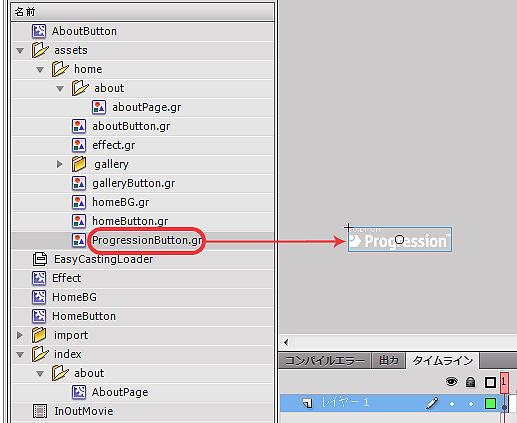
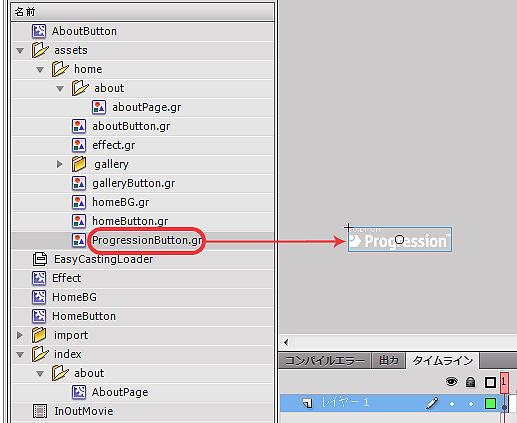
Webページに不可欠な外部リンクボタンを設置していきましょう。「index.fla」のライブラリ内に「ProgressionButton」シンボルを作成してください。「ProgressionButton」を選択し、[assets]→[home]内の「progressionButton.gr」を貼り付けます。
図36 「ProgressionButton」の設定

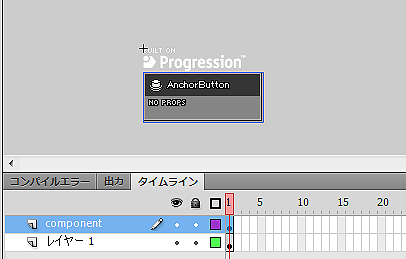
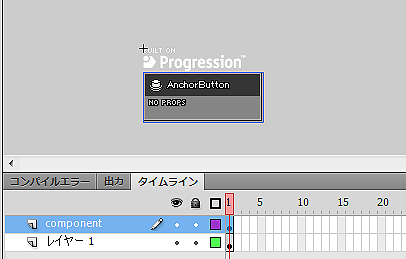
次にタイムライン上に「component」レイヤーを挿入します。「component」レイヤーの1フレーム目に「コンポーネント」から「AnchorButton」コンポーネントを設置します。「AnchorButton」コンポーネントは外部リンクを実現するためのコンポーネントです。
図37 「AnchorButton」コンポーネントの設置

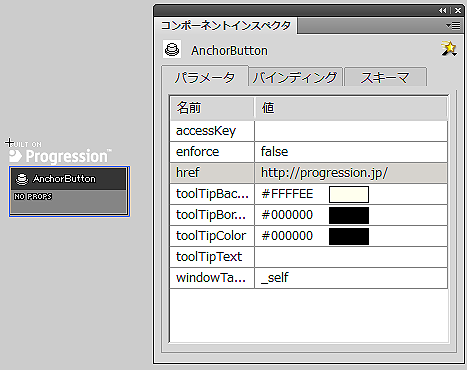
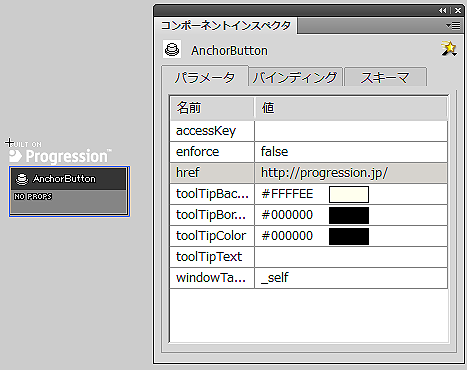
「AnchorButton」コンポーネントを選択したままコンポーネントインスペクタを開いてください。「href」と書かれているところがあります。ここに設定した値が遷移先になるのですが、ここには直接URLを記述することが可能です。今回はProgressionの公式サイトである「http://progression.jp/」を設定しておきましょう。
図38 「ProgressionButton」の設定

設定が完了したら、ボタンを設置しましょう。メインのタイムライン上の「stage」レイヤーの1フレーム目を選択し、ステージに設置します。座標は[x:10 , y:446]です。
設定が完了したら、ムービーを書き出して確認してみましょう。
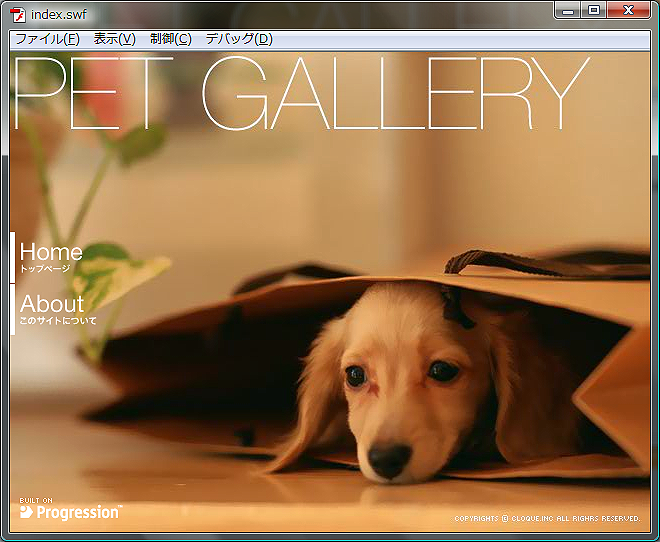
図39 実行確認

「ProgressionButton」を押すと、指定したURLのwebページに遷移するのが確認できます。
まとめ
今回はここまでで終了です。「トップ」ページと「サイトについての説明」ページを作成しました。今回制作中に使用したコンポーネントは「RollOverButton」「InOutMovie」「AnchorButton」コンポーネントです。次回も基本的には同じようなコンポーネントを使用する予定です。
なお、今回のソースはここからダウンロードできます。